目录
- 场景
- 实现

场景
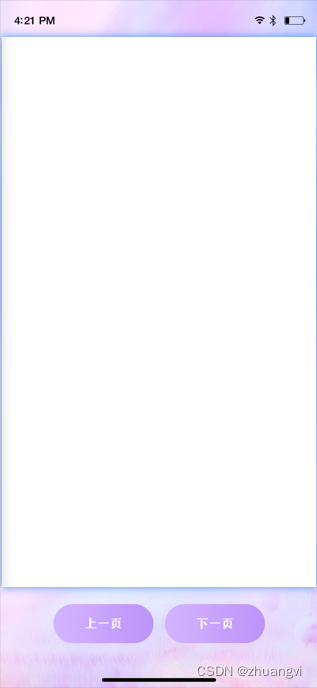
假设,我们现在有这么一个需求:
上述图片的空白内容是活动的,由下面的两个按钮控制上一页、下一页;我们应该可以怎么去实现?
实现
思路:
其实这个问题,我们仿照其他的UI框架应该也可以获取大致思路,例如:element-ui;
可以将空白内容作为一个table的某一页数据,然后点击底部的分页组件的上一页或者下一页,来做到数据的切页效果。
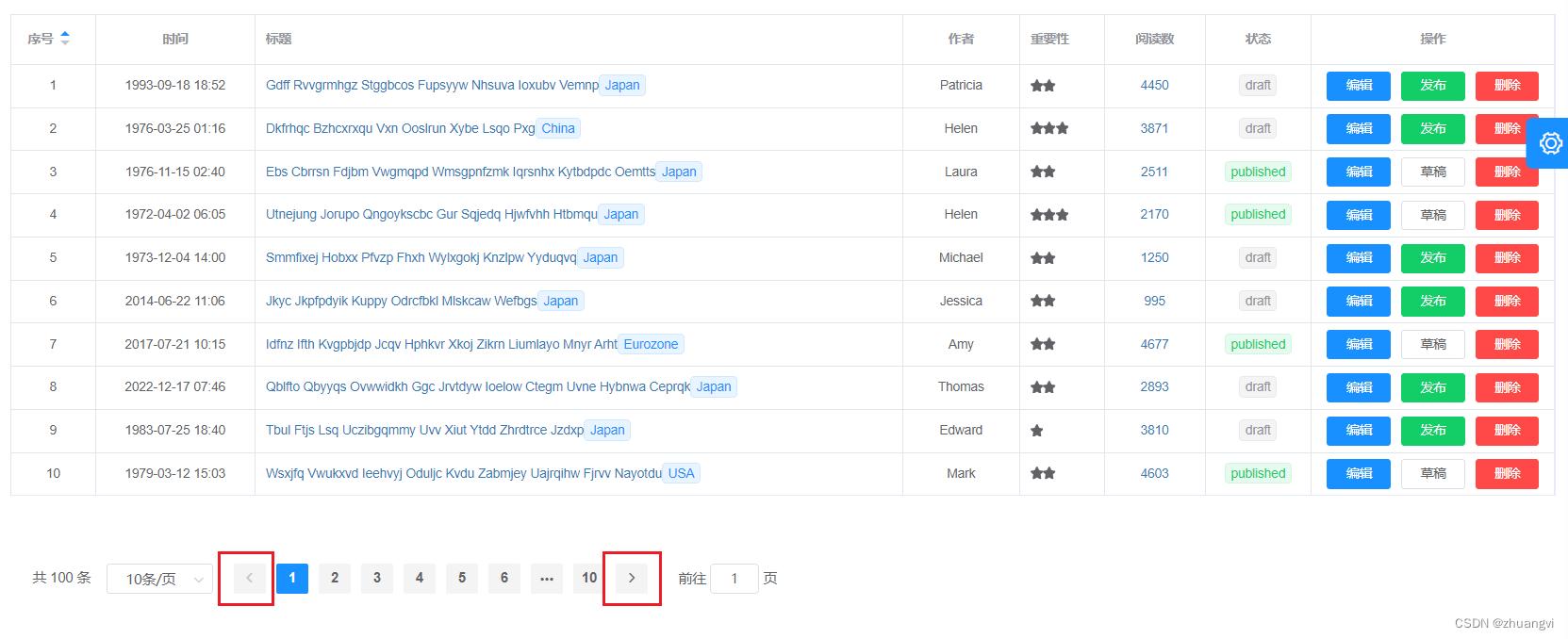
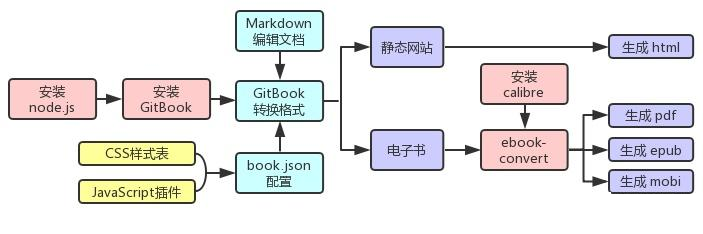
这里使用vue element admin中的一个综合table来看下效果图
这下有没有感觉顿时思路就来了
定义变量,当前页码currentPage、每页数据数量pageSize,总数据源列表dataList
点击按钮切换页码,监听页码的变化获取到当前页的数据,从而渲染到页面上。注意点,这里建议使用计算属性
computed,而不是监听属性watch,为什么?这是因为计算属性的一个特性:计算属性相比监听而言,计算属性具有缓存特性,直白的说,计算属性的依赖(也就是计算属性中所用到的变量)如果不变,那么计算属性不会被再次调用,从而进一步的提高性能。
代码如下:
<template>
<div>
<!-- 数据列表 -->
<ul>
<li v-for="item in currentPageData" :key="item.id">{{ item.content }}</li>
</ul>
<!-- 分页控件 -->
<button @click="prevPage" :disabled="currentPage === 1">上一页</button>
<button @click="nextPage" :disabled="currentPage === totalPages">下一页</button>
</div>
</template>
<script>
export default {
data() {
return {
currentPage: 1,
pageSize: 10,
dataList: [], // 假设这是从服务器获取的数据列表
};
},
computed: {
totalPages() {
return Math.ceil(this.dataList.length / this.pageSize);
},
currentPageData() {
let start = (this.currentPage - 1) * this.pageSize;
let end = start + this.pageSize;
return this.dataList.slice(start, end);
},
},
methods: {
nextPage() {
if (this.currentPage < this.totalPages) {
this.currentPage++;
}
},
prevPage() {
if (this.currentPage > 1) {
this.currentPage--;
}
},
},
};
</script>
完结。

















![[数据结构]———交换排序](https://img-blog.csdnimg.cn/direct/7fb0534550834b0681b193b62c6bec0e.png)