Pyecharts 和 3D 图表绘制
Pyecharts 是一个用于生成各种图表的 Python 库,它基于 Echarts,支持大量的图表类型,非常适合用于数据分析和可视化。Pyecharts 主要优点是易于使用,可以直接在 Python 环境中绘制富有交互性的图表,并且可以轻松地嵌入到网页中。
常见的 3D 图表类型:
- 3D 散点图(Scatter3D)
- 3D 柱状图(Bar3D)
- 3D 曲面图(Surface3D)
- 3D 线框图(Line3D)
安装 Pyecharts
Pyecharts 可以通过 pip 安装:
pip install pyecharts
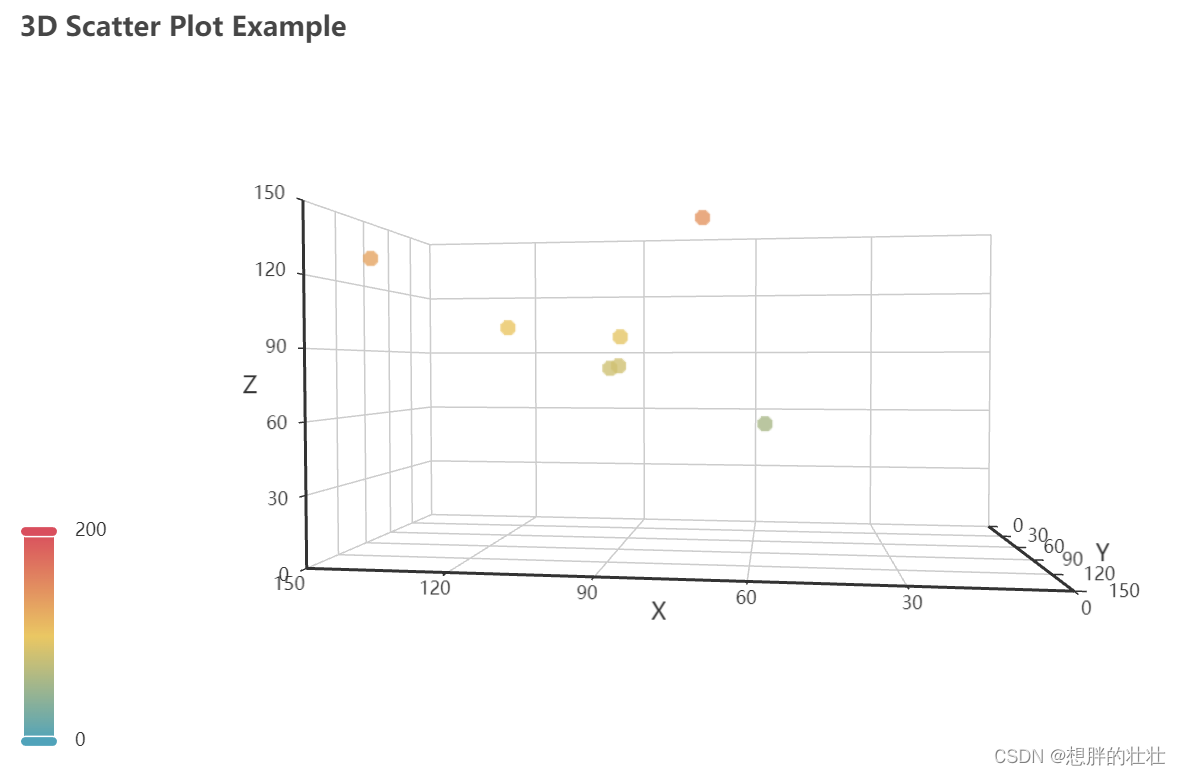
1. 3D 散点图(Scatter3D)
代码示例
from pyecharts import options as opts
from pyecharts.charts import Scatter3D
from pyecharts.faker import Faker
data = [list(z) for z in zip(Faker.values(), Faker.values(), Faker.values())]
scatter3d = Scatter3D()
scatter3d.add("", data)
scatter3d.set_global_opts(
visualmap_opts=opts.VisualMapOpts(max_=200),
title_opts=opts.TitleOpts(title="3D Scatter Plot Example")
)
scatter3d.render()
解释说明
上面的代码生成一个 3D 散点图,使用 Faker.values() 生成假数据。图表设置了视觉映射和标题。render() 函数用于在文件加中生成3D图表的html文件,文件默认保存在代码文件同目录下。

常见问题及解决方案
-
问题: 图表不显示在 Jupyter Notebook。
- 解决方案: 若要图表显示在Jupyter,可使用
render_notebook()而非render()。
- 解决方案: 若要图表显示在Jupyter,可使用
-
问题: 数据无法正确显示。
- 解决方案: 检查数据格式是否符合图表所需的格式。
-
问题: 修改图表颜色无效。
- 解决方案: 通过
opts.ItemStyleOpts设置项来自定义颜色和样式。
- 解决方案: 通过
-
问题: 图表标题未显示。
- 解决方案: 确保
title_opts=opts.TitleOpts(title="Your Title")已被正确设置。
- 解决方案: 确保
-
问题: 如何保存图表为图片或 HTML 文件。
- 解决方案: 使用
render('your_filename.html')保存为 HTML,或使用 snapshot 插件保存为图片。
- 解决方案: 使用
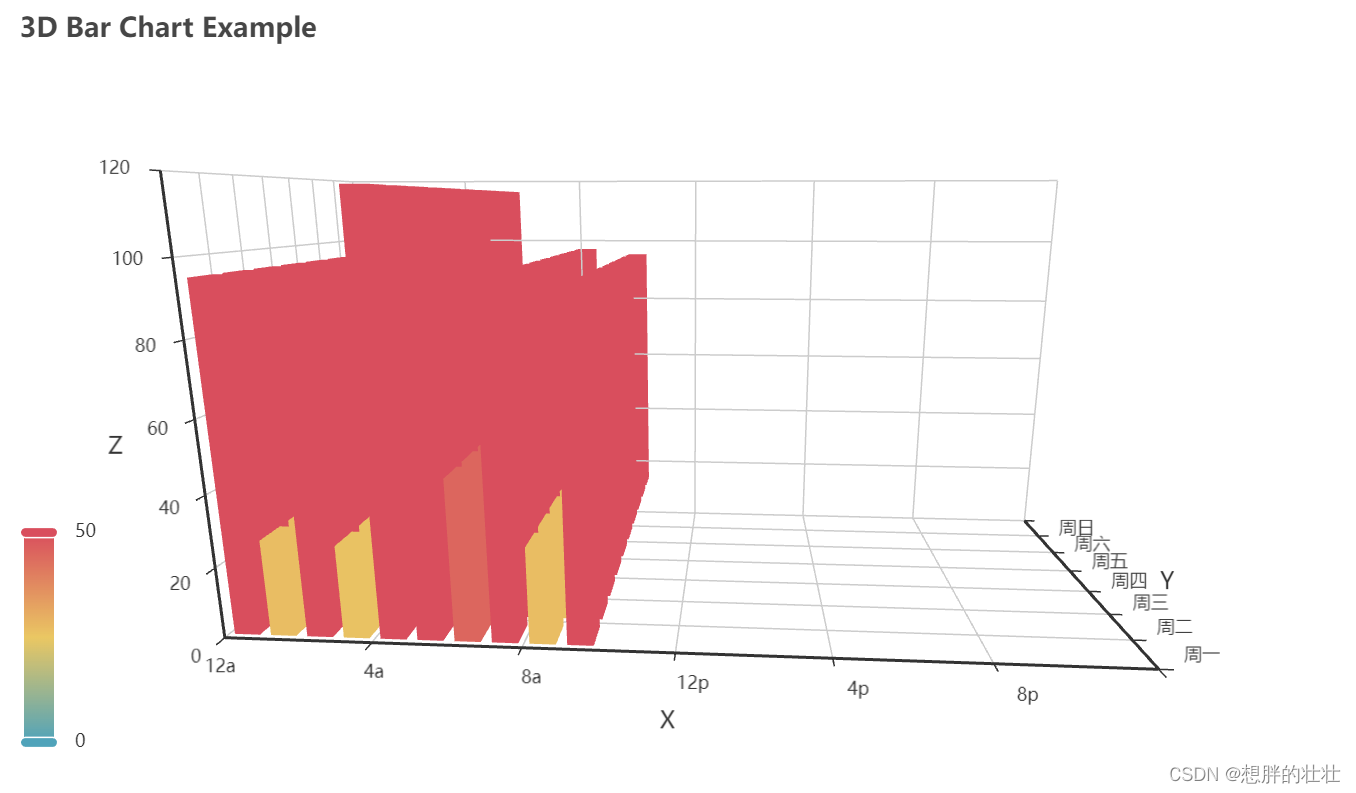
2. 3D 柱状图(Bar3D)
代码示例
from pyecharts import options as opts
from pyecharts.charts import Bar3D
from pyecharts.faker import Faker
values = Faker.values()
data_length = len(values)
data = [(i, j, values[i % data_length]) for i in range(10) for j in range(10)]
bar3d = Bar3D()
bar3d.add(
"",
data,
xaxis3d_opts=opts.Axis3DOpts(type_="category", data=Faker.clock),
yaxis3d_opts=opts.Axis3DOpts(type_="category", data=Faker.week),
zaxis3d_opts=opts.Axis3DOpts(type_="value")
)
bar3d.set_global_opts(
visualmap_opts=opts.VisualMapOpts(max_=50),
title_opts=opts.TitleOpts(title="3D Bar Chart Example")
)
bar3d.render()
解释说明
这段代码创建了一个 3D 柱状图,使用 Faker 库生成数据。X 轴和 Y 轴设置为类别轴,Z 轴为值轴。visualmap_opts 用于调整视觉映射的最大值属性,有助于在图表中显示不同的颜色深度。render() 函数用于在文件加中生成3D图表的html文件。

常见问题及解决方案
-
问题: 如何调整柱子的宽度。
- 解决方案: 使用
opts.Grid3DOpts(width=200, depth=100)在set_global_opts中设置。
- 解决方案: 使用
-
问题: 柱状图中的柱子重叠或难以区分。
- 解决方案: 调整柱子的宽度和深度,以及图表的角度来增强可读性。这可以通过设置
Bar3DOpts中的width和depth参数来实现,同时也可以调整Grid3DOpts的rotate_angle和is_rotate选项来优化视角。
- 解决方案: 调整柱子的宽度和深度,以及图表的角度来增强可读性。这可以通过设置
-
问题: 柱状图的标签重叠,看起来凌乱。
- 解决方案: 调整标签的显示方式或选择不显示标签。可以使用
label_opts=opts.LabelOpts(is_show=False)禁用标签,或调整label_opts中的position和formatter属性来改善标签的布局和内容。
- 解决方案: 调整标签的显示方式或选择不显示标签。可以使用
-
问题: 数据更新后,图表不刷新。
- 解决方案: 确保在数据更新后重新渲染图表。在 Jupyter Notebook 中使用
render()重新渲染图表,确保数据的更新能够即时反映在图表上。
- 解决方案: 确保在数据更新后重新渲染图表。在 Jupyter Notebook 中使用
-
问题: 3D 柱状图在不同的浏览器或设备上显示效果不一致。
- 解决方案: 设置图表的初始配置项
InitOpts,例如设定具体的宽度和高度。例如:init_opts=opts.InitOpts(width="1000px", height="800px"),以确保在不同设备和浏览器上具有一致的表现。
- 解决方案: 设置图表的初始配置项
-
问题: 柱状图的颜色太单一或与期望不符。
- 解决方案: 使用
visualmap_opts来自定义柱子的颜色范围和渐变效果。可以设置颜色的最小值、最大值以及颜色列表,来创建更具吸引力和信息性的颜色编码。
- 解决方案: 使用
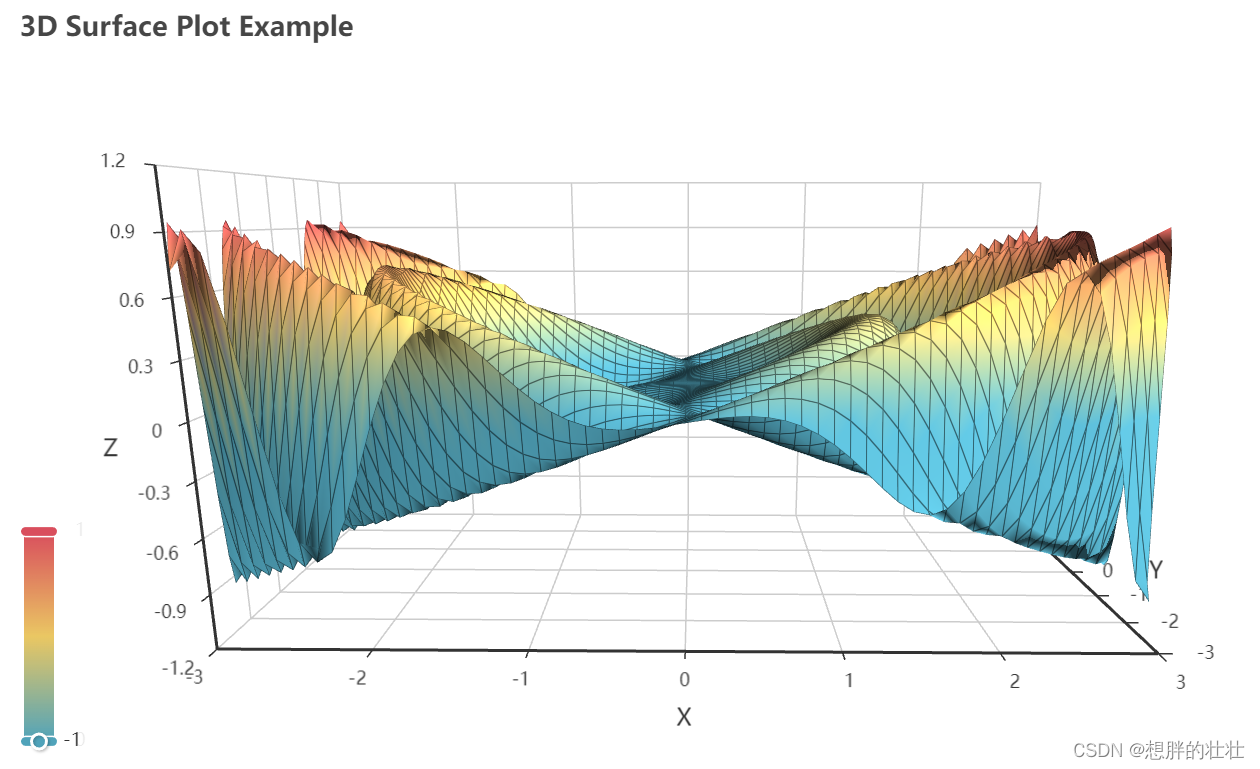
3. 3D 曲面图(Surface3D)
代码示例
import math
from pyecharts import options as opts
from pyecharts.charts import Surface3D
def surface3d_data():
for t in range(-30, 30, 1):
y = t / 10
for s in range(-30, 30, 1):
x = s / 10
z = math.sin(x ** 2 + y ** 2) * x / 3.14
yield [x, y, z]
data = list(surface3d_data())
surface3d = Surface3D()
surface3d.add("", data)
surface3d.set_global_opts(
visualmap_opts=opts.VisualMapOpts(max_=1),
title_opts=opts.TitleOpts(title="3D Surface Plot Example")
)
surface3d.render()
解释说明
这段代码展示了如何使用 Surface3D 创建一个 3D 曲面图。函数 surface3d_data() 生成 x, y, z 坐标点,用于构建三维曲面。图表使用 VisualMapOpts 来调整颜色映射。render() 函数用于在文件加中生成3D图表的html文件。

常见问题及解决方案
-
问题: 如何更改曲面图的颜色梯度。
- 解决方案: 通过修改
visualmap_opts中的min_和max_值,调整颜色范围。
- 解决方案: 通过修改
-
问题: 曲面图渲染后看起来不平滑或块状。
- 解决方案: 增加数据点的密度。在生成数据时,减小循环中的步长,这样可以生成更密集的网格点,从而使曲面看起来更平滑。例如,将步长从
1改为0.5或更小。
- 解决方案: 增加数据点的密度。在生成数据时,减小循环中的步长,这样可以生成更密集的网格点,从而使曲面看起来更平滑。例如,将步长从
-
问题: 曲面图的某些部分超出了图表的边界。
- 解决方案: 调整视觉映射的最大值和最小值,以确保所有数据点都位于视觉映射的范围内。可以在
VisualMapOpts中设置min_和max_属性。
- 解决方案: 调整视觉映射的最大值和最小值,以确保所有数据点都位于视觉映射的范围内。可以在
-
问题: 曲面图的颜色和期望的不一致。
- 解决方案: 修改
VisualMapOpts中的颜色配置。可以设置color属性来定义颜色渐变,或使用range_color来指定颜色范围。
- 解决方案: 修改
-
问题: 如何显示曲面下方的网格线?
- 解决方案: 在
Grid3DOpts中设置grid3d_opts=opts.Grid3DOpts(is_show=True)。此选项可以控制是否显示三维网格线,有助于更好地理解数据的布局。
- 解决方案: 在
-
问题: 生成的3D曲面图在浏览器中响应缓慢或卡顿。
- 解决方案: 优化数据点数量,避免过度密集的数据点集。此外,可以调整
render_notebook()中的chart_id和renderer参数,选择一个更高效的渲染方式,比如使用 WebGL。
- 解决方案: 优化数据点数量,避免过度密集的数据点集。此外,可以调整
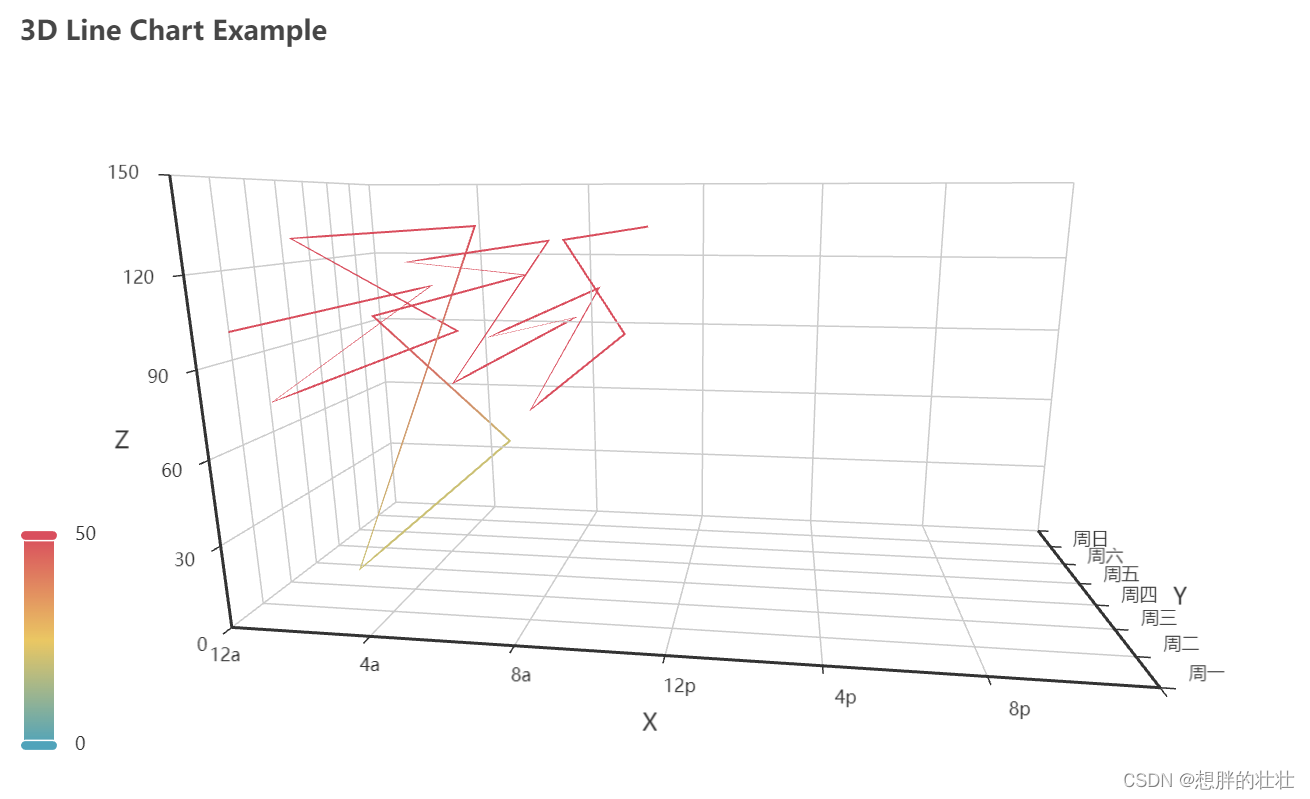
4. 3D 线框图(Line3D)
代码示例
from pyecharts import options as opts
from pyecharts.charts import Line3D
from pyecharts.faker import Faker
values = Faker.values()
data_length = len(values)
data = [(i, j, values[i % data_length]) for i in range(10) for j in range(10)]
line3d = Line3D()
line3d.add(
"",
data,
xaxis3d_opts=opts.Axis3DOpts(type_="category", data=Faker.clock),
yaxis3d_opts=opts.Axis3DOpts(type_="category", data=Faker.week),
zaxis3d_opts=opts.Axis3DOpts(type_="value")
)
line3d.set_global_opts(
visualmap_opts=opts.VisualMapOpts(max_=50),
title_opts=opts.TitleOpts(title="3D Line Chart Example")
)
line3d.render()
解释说明
这段代码创建了一个 3D 线框图,同样利用 Faker 生成数据。此图展示了如何在三维空间中通过线连接点,x、y、z 轴分别为类别和值轴。render() 函数用于在文件加中生成3D图表的html文件。render() 函数用于在文件加中生成3D图表的html文件。

常见问题及解决方案
-
问题: 3D 线框图中线段显示不清晰或太细。
- 解决方案: 可以通过设置
line_style_opts来调整线条的宽度和颜色。例如:line_style_opts=opts.LineStyleOpts(width=4, color='#ff0000')使线条更加粗和明显。
- 解决方案: 可以通过设置
-
问题: 如何控制图表的旋转角度或视角。
- 解决方案: 在
set_global_opts方法中使用grid3d_opts来设置初始旋转角度和视角,例如:grid3d_opts=opts.Grid3DOpts(rotate_speed=10, is_rotate=True)。
- 解决方案: 在
-
问题: 3D 线框图在不同的显示设备上大小不一致。
- 解决方案: 使用
init_opts在创建图表时设置图表的宽度和高度,如init_opts=opts.InitOpts(width="1000px", height="600px"),确保图表在不同设备上具有相同的显示效果。
- 解决方案: 使用
-
问题: 数据点过多导致图表加载缓慢或浏览器崩溃。
- 解决方案: 尽量减少数据点的数量或使用数据采样。也可以考虑分批次动态加载数据,或者在前端使用异步加载的方式减轻单次渲染的压力。
-
问题: 如何添加标签或注释到特定的数据点。
- 解决方案: 可以使用
label_opts来设置数据点的标签显示,例如:add("", data, label_opts=opts.LabelOpts(is_show=True)),这样可以在每个数据点旁边显示相应的标签。
- 解决方案: 可以使用