摘 要
该系统采用B/S结构,以浏览器方式登陆系统,用ASP.NET作为开发语言,数据库则使用Microsoft SQL Server 2000实现。《通用作业批改系统》包括了学生子系统、教师子系统、管理员子系统三大模块,该系统主要完成学生,教师,管理员的登陆,作业的提交,批改等功能,具有操作简单、界面友善、灵活性好、系统安全性高、运行稳定等特点。
本文简要介绍了《通用作业批改系统》的项目背景和意义,着重阐述了该系统的设计实现过程与该系统数据库的设计实现过程;从系统的需求分析、模块设计、数据库设计到系统实现等各个环节都进行了详尽的分析和描述。
关键词:作业上传;作业批改;系统实现
1.1 用户需求分析
《通用作业批改系统》要适用于师生工作学习之用,营造高效的教学环境,打造属于学校独有的作业管理模式。系统主要面向于两种用户,一为学生、二为老师。学生的需求特点是,方便快捷地完成事务,老师的需求特点是:有条有理,按部就班,不差不漏地完成事务。两者均要求准确,并无差错。
1.2 系统功能的需求分析
《通用作业批改系统》该系统面对的是师生,对于学生方面,其最大的作用为上传作业和查询成绩,对老师而已则是批改作业,对管理员而言,这则是对学生、老师、作业信息进行管理。其中,学生和老师是通过作业与老师任课表建立联系,而管理员则可以对他们的信息进行修改和定期的维护。基本的流程是[7]:管理员新建老师用户,学生用户注册登陆——学生提交作业文件并修改作业数据表——老师查看作业文件、修改作业数据表。他们之间操作独立,但是关系密不可分,系统设计不完善,会导致大量无用错误数据。
4.4作业批改系统功能的实现
4.4.1 登陆界面
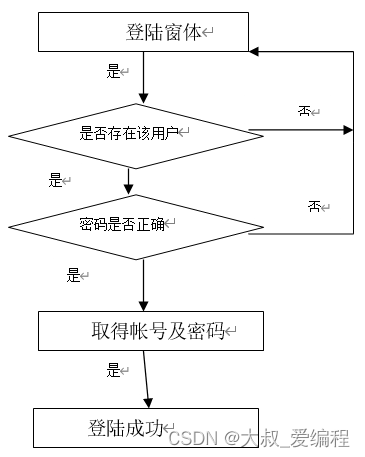
该界面完成学生,教师[15],管理员的登陆,其登陆流程图如图4-12所示。即进入学生注册界面,如图4-13,当您没有输入帐号而直接进入,则系统提示如图4-14所示。

图4-12登陆功能流程图

图4-13

图4-14
登陆界面部分代码如下:
<script language="javascript">
function check()
{ var vUid=document.getElementById("txtUid").value;
var vPwd=document.getElementById("txtPwd").value;
if(vUid=="")
{ lert("帐号不能为空!");
document.getElementById("txtUid").focus();
return false;
}
if(vPwd=="")
{ alert("密码不能为空!");
document.getElementById("txtPwd").focus();
return false;
4.4.2学生注册界面
该界面主要完成学生注册信息[16],学生可以进行个人信息的注册如图4-15。注册时,密码以星号的形式显示,。。要求输入密码时候,需要密码隐藏模式现实,要对密码进行二次检验和长度检验。以下拉列表的形式来选择年级和班级,E-mail要以正确形式填写,否则系统将提示错误。注意:每一项必须填写,否则系统将提示错误。

图4-15
注册界面验证密码是否一致代码如下:
<asp:TextBox ID="txtPwd2" runat="server" TextMode="Password" Width="150px"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" BackColor="#FFE0C0" BorderColor="Red" BorderStyle="Solid" BorderWidth="1px" ControlToValidate="txtPwd2" Display="Dynamic" ErrorMessage="不能为空!" Font-Size="10pt"></asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator1" runat="server" BackColor="#FFE0C0" BorderColor="Red" BorderStyle="Solid" BorderWidth="1px" ControlToCompare="txtPwd1" ControlToValidate="txtPwd2" ErrorMessage="两次密码不一致!" Font-Size="10pt"></asp:CompareValidator>
4.4.3作业上传界面
该界面主要完成学生作业上传的功能。学生选择课程的名称,课程名称以下拉列表的形式显示,选择作业的题目,输入自己的姓名及学好,选择要上传的作业,点击提交作业按钮,作业自动提交如图4-16。

图4-16
4.4.4作业批改界面
该界面主要完成教师作业批改的功能如图4-17。选择要批改的课程[17],教师可以在线直接打分,如果要对作业进行修改,则需下载之后进行修改。

图4-17