引言:
哈喽,各位小伙伴们,在本篇博客我将带领大家走进前端中的HTML5,利用HTML我们将可以在网页上自我创作内容,现在学起来,不久后自己也能制作一个花哨的项目了呢,那么,我们开始吧!
1.HTML5介绍与基本骨架

HTML5介绍
HTML5是用来描述网页的一种语言,被称为超文本标记语言,用HTML5编写的文件,后缀统一使用.html来结尾。
HTML是一种标记语言,标记语言是一套标记标签,标签是由尖括号包围的关键字,例如<html>
标签的两种表示方式:
双标签:<html></html>
单标签: <img>
HTML5的DOCTYPE声明
DOCTYPE是document type(文档类型)的缩写。<!DOCTYPE html>是H5的声明位于文档的最前面,处于标签之前。它是网页必备的组成部分,避免浏览器的怪异模式。
![]()
HTML5基本骨架

html标签
定义HTML文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以需要把其他元素都包裹在<html></html>标签中。
body标签
body元素定义文档的主体,body元素包含文档的所有内容(比如文本,超链接,图像,表格,列表等等),它会直接在页面中显示出来,也就是用户可以直接看到的内容。


title标签
title标签可定义文档的标题,它显示在浏览器窗口的标题栏或状态栏上,<title>标签是<head>标签中唯一必须包含的东西,也就是说写<head>也一定要写<title>,<title>有利于SEO优化。
SEO是搜索引擎的缩写,通过对网站内容调整,满足搜索引擎的排名需求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个网页</title>
</head>
<body>
我会显示在浏览器页面当中
</body>
</html> meta标签
meta标签
meta标签用来描述一个HTML网页文档的属性,关键词等,例如charset="utf-8"是说当前使用的是utf-8的编码格式,在开发中我们经常会看到utf-8,或是gbk,这些都是编码格式,通常使用utf-8.
2.标签之标题的使用

标签的介绍与应用
标题(Heading)是通过<h1>——<h6>标签进行定义的,其中<h1>是最大的标题,<h6>是最小的标题。
生成h1-h6快捷键:h$*6
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个网页</title>
</head>
<body>
<h1>h1标题</h1>
<h2>h2标题</h2>
<h3>h3标题</h3>
<h4>h4标题</h4>
<h5>h5标题</h5>
<h6>h6标题</h6>
</body>
</html> 
正确使用标题
请确保将HTML标题标签仅仅用于标题,不要仅仅为了生成粗体大号的文本而使用标题,正确使用标题有利于SEO,标题的使用顺序应该是<h1>主标题(最重要),<h2>(次重要),再其次是<h3>,以此类推。
标题标签位置摆放
在标签中添加属性:align = " left | center | right "
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个网页</title>
</head>
<body>
<h1 align="center">h1标题</h1>
<h2 align="left">h2标题</h2>
<h3 align="right">h3标题</h3>
<h4 align="center">h4标题</h4>
<h5 align="left">h5标题</h5>
<h6 align="right">h6标题</h6>
</body>
</html>
3.标签之段落,换行,水平线
段落是通过<p>标签定义的
<p>这是一个段落</p>
<p>这是另一个段落</p>
换行
如果你希望在不产生一个新段落的情况下进行换行,请使用<br>,<br>元素是一个空的HTML元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个网页</title>
</head>
<body>
<p>大家好<br>我是个人练习生***<br>我喜欢唱,跳,rap,篮球</p>
</body>
</html>
水平线
<hr>标签在HTML页面中创建水平线,其中,我们还可以为其设置样式。
<hr color=" " width=" " size=" " align=" ">
color:设置水平线的颜色
width:设置水平线的宽度
size:设置水平线的高度
align:设置水平线的对齐方式(默认居中),可以使用left, center, right.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个网页</title>
</head>
<body>
<p>大家好<br>
<hr color="black" width="200" size="2" align="left">
我是个人练习生***<br>
<hr color="red" width="200" size="2" align="left">
我喜欢唱,跳,rap,篮球</p>
</body>
</html>
小结:
这是我们前端知识HTML5介绍的第一部分,我们每次分享的内容不太多,主要是希望大家能够看后掌握,最好自己上手实操一下,每次的博客下面都有一张小练习和相应源码答案,希望能帮助您更好地掌握该部分知识,如果觉得有用的话,请给我点个赞吧!
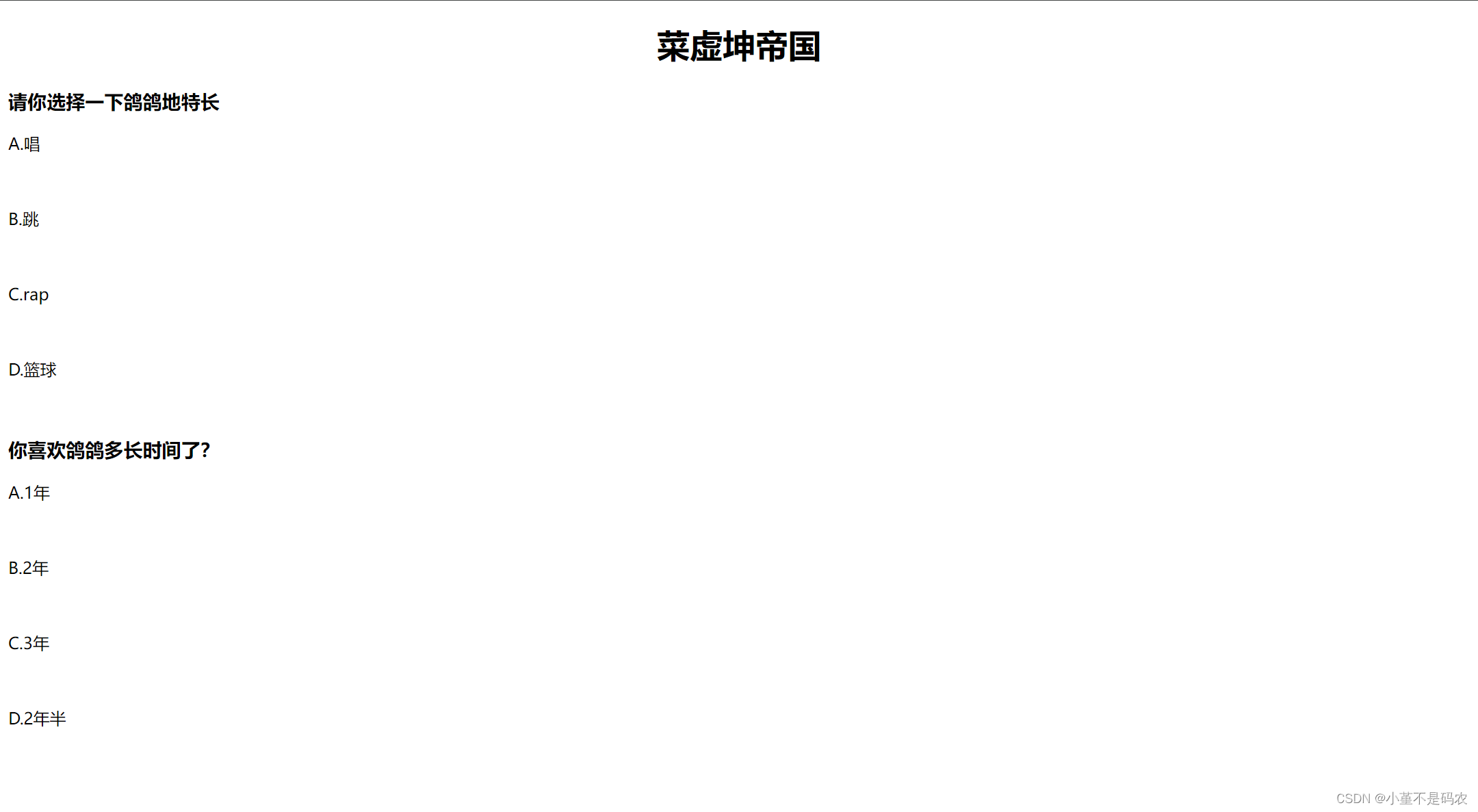
HTML5_Part.1_Test

请你利用这篇博客介绍地知识,完成这个简单的小页面制作吧,源码附上,仅供参考,多动手!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个网页</title>
</head>
<body>
<h1 align="center">菜虚坤帝国</h1>
<h3>请你选择一下鸽鸽地特长</h3>
<p>A.唱</p>
<br>
<p>B.跳</p>
<br>
<p>C.rap</p>
<br>
<p>D.篮球</p>
<br>
<h3>你喜欢鸽鸽多长时间了?</h3>
<p>A.1年</p>
<br>
<p>B.2年</p>
<br>
<p>C.3年</p>
<br>
<p>D.2年半</p>
<br>
</body>
</html>