1、组件注册——usingComponents
(1)全局注册:在app.json文件中配置 usingComponents进行注册,注册后可以在任意页面使用。
(2)局部注册,在页面的json文件中配置suingComponents进行注册,注册后只能子啊当前页面使用。
"usingComponents": {
"custom-checkbox": "./components/custom-checkbox/custom-checkbox"
}
2、properties——接收传递进来的属性,类似vue的props
接收:
properties: {
label: {
//数据的类型只能是String、Array、Number、Boolean、Object
//也可以为null,表示不限制类型
type: String,
value: ''
}
},
访问:
this.properties.label
修改:
this.setData({
label:"在组件内部修改 Properties中的数据"
})
在JS中可以访问和获取properties中的数据,但是一般不建议修改,会造成数据流的混乱。
3、wxml 自定义组件插槽——slot(同vue 的插槽一样)
- 默认插槽:
- 具名插槽:
组件A
<view>
<slot name="slot-right">
</view>
组件B
<text slot="slot-right">具名插槽<text>
在自定义组件的js文件开启支持多slot:
Component({
options: {
multipleSlots: true
},
})
4、自定义组件的样式和注意事项
- 在自定义的wxss文件中,不允许使用标签选择器、ID 选择器、属性选择器。
请使用class类选择器。 - 子选择器(.a>.b)只能用于view 和子组件,用于其他组件(标签)可能会导致样式失效。
- 继承样式,例如:color、font 等都会从组件外继承。
- (除继承样式外)全局样式、组件所在页面的样式文件中的样式都对自定义组件 无效。
- 官方不推荐做法: 不建议全局样式文件 、父级页面之间使用标签选择器设置样式。
- 组件和组件使用者如果使用了后代选择器(.a .b),可能会出现一些非预期情况
5、组件样式隔离——stylelsolation
stylelsolation:用于配置样式隔离选项。主要有三个属性值
- isolated :表示样式隔离,在自定义组件内外,使用了相同class属性的样式不会相互影响。默认值。
- apply-shared:组件的使用者、页面的wxss样式可以影响自定义组件中的样式,但是自定义组件不会影响到外部组件使用者、页面的wxss设置的样式。
- shared:组件的使用者、页面的wxss和自定义组件中的样式可以相互影响,甚至还可以影响到其他使用了 “apply-shared”、"shared"属性的自定义组件。
配置:在自定义组件的js文件中
Component({
options: {
// styleIsolation: 'isolated'
// styleIsolation: 'apply-shared'
styleIsolation: 'shared'
},
})
**注意:**自定义组件中不可以直接修改默认组件的样式,比如修改复选框的样式。如果想要修改需要 stylelsolation:“shared”;但是shared属性还会修改其他页面的样式、组件使用者的样式、以及其他使用了“apply-shared”\“shared”属性的自定义组件的样式。此时可以给可以使想要受影响的组件单独添加一个命名空间(类名)
6、自定义组件的数据监听器——observers(类似于vue->watch)
//用于监听数据属性是否发生了变化
observers:{
//key:需要监听的数据
//value:就是一个回调函数,形参:最新的数据
num: function (newNum) {
},
//同时监听多个数据使用字符串,用逗号分隔
"num,count": function (newNun, NewCount) {
},
//支持监听属性,以及内部数据的变化,使用数据路径
"obj.name": function (newName) {
},
"arr[1]": function (newItem) {
console.log(newItem)
},
//监听所有属性的变化使用通配符:**
"obj.**": function (newObj) {
console.log(newObj)
}
}
7、组件通信——父子组件传值
- 父组件往子组件传值:
(1)父组件wxml中使用数据绑定方式向子组件传递动态数据。
(2)子组件通过properties接收父组件传递的数据。(如果需要将properties中的数据赋值给data中的数据,通过observers实现) - 子组件向父组件传值:
(1)自定义组件内部使用triggerEvent方法发射一个自定义事件,同时可以携带数据。(类似于 $emit)
this.triggerEvent('myevent',this.data.num)
(2)在父组件的自定义组件标签上通过ind方法监听发射的事件,同时绑定事件的处理函数,在事件的处理函数中通过对象获取到传递的数据。
<custom bind:myevent='getData'></custom>
getData(event){
//event。detail 获取子组件传递给父组件的数据
console.log(event)
}
8、获取组件实例——selectComponent
获取到子组件实例之后就可以任意访问子组件的数据和方法
//获取子组件对象,参数为class选择器或者id选择器。
const res = this.selectComponent(".child");
// const res = this.selectComponent("#child");
console.log(res.data.num)
9、自定义组件的生命周期
组件的生命周期:指的是组件自身的一些钩子函数,这些函数在特定的时间节点时被自动触发。
组件的生命周期函数需要在 lifetimes 字段内声明
组件的生命周期函数有5个: created(组件实例创建完毕)、attached(模版解析完成挂载到页面)、ready(组件渲染完成)、moved、detached(组件被销毁)
注意:自定义组件的created生命周期函数中不能使用setData,只能添加一些自定义的属性,可以通过this方法添加;一般在attached生命周期函数中做一些页面交互的执行。
//组件实例被创建好后执行,此时不能再调用setData,在attached中使用,只能添加一些自定义的属性,可以通过this方式添加
created() {
console.log("created");
//添加自定义属性
this.test = "测试"
},
//组件被初始化完毕,模版解析完成,已经把组件挂载到页面上,一般页面中的交互在这执行。
attached() {
console.log("attached")
},
//组件被销毁时调用,
detached() {
console.log("detached")
}
10、自定义组件所在页面的生命周期
组件还有一些特殊的生命周期,主要用于组件内部监听父组件的展示、隐藏状态,从未放那边组件内部执行一些业务逻辑的处理。
组件所在页面的生命周期有4个:show、hide、resize、routeDone,需要在**pageLifeftimes**字段内进行声明(也是在自定义组件的js文件中)。

pageLifetimes:{
//监听组件所在的页面展示(后台切前台)状态
show(){
},
//监听组件所在页面的隐藏(前台切后台、点击tabBar)状态
hide(){
}
}
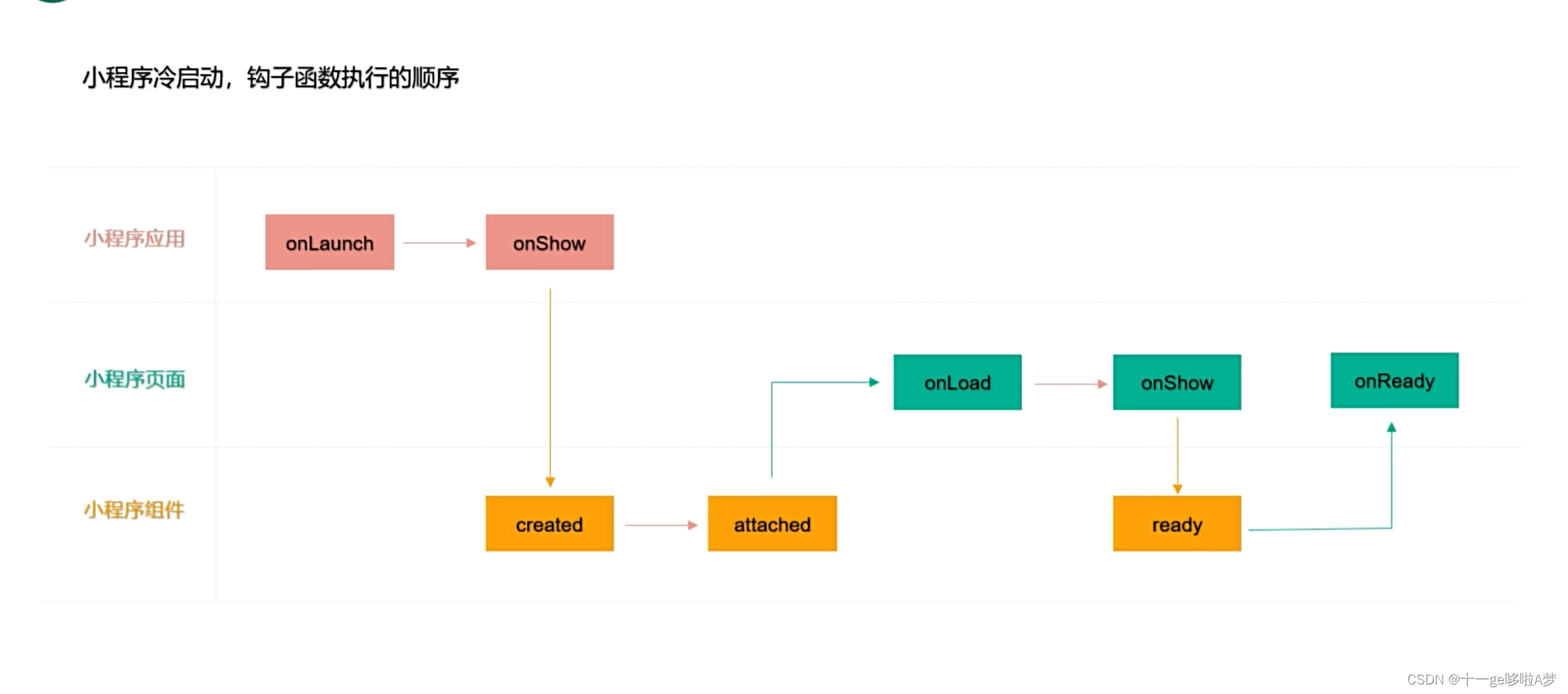
11、小程序生命周期执行顺序
小程序的生命周期由 应用生命周期、页面生命周期和组件生命周期三部组成。
(1)小程序冷启动,钩子函数的执行顺序:

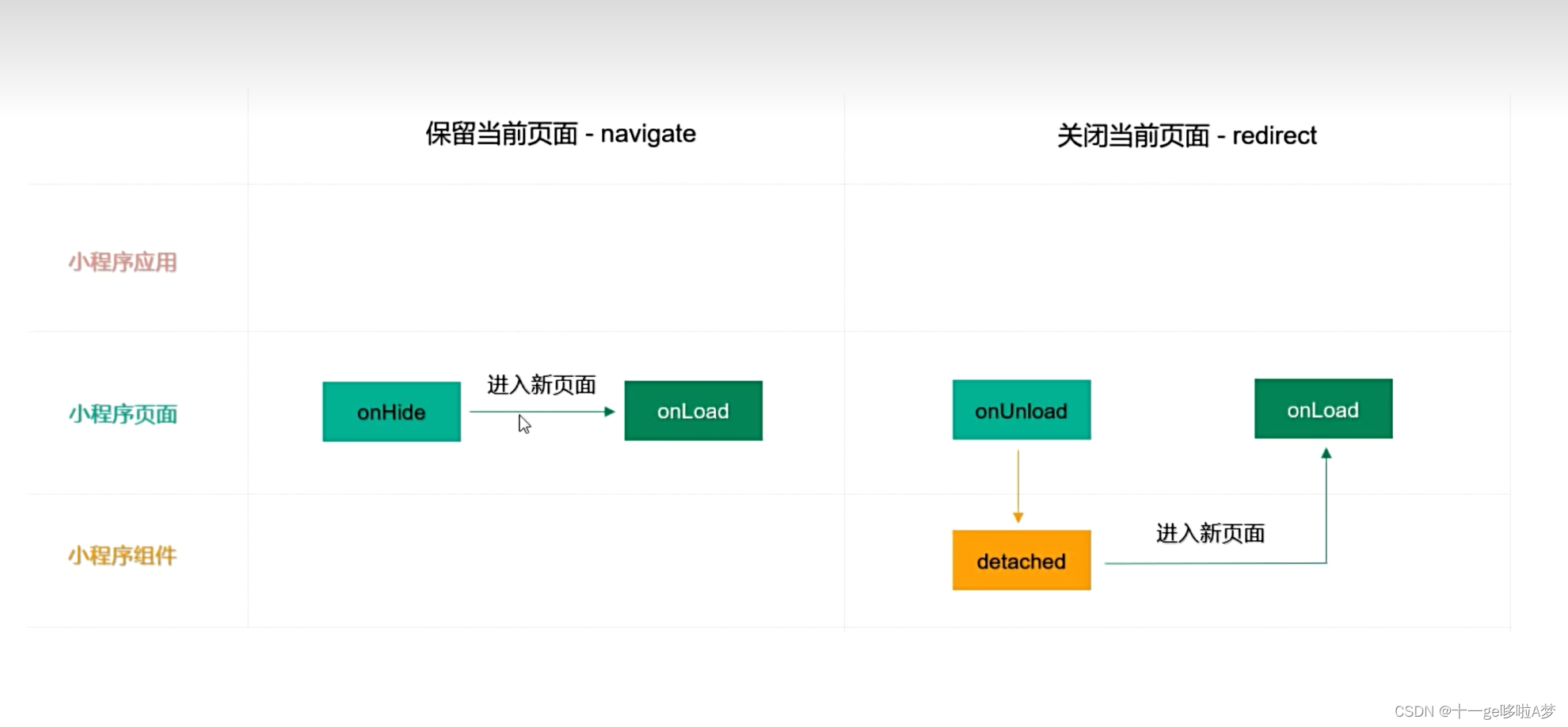
(2)保留当前页面和销毁当前页面,进入下一个页面,钩子函数的执行顺序:

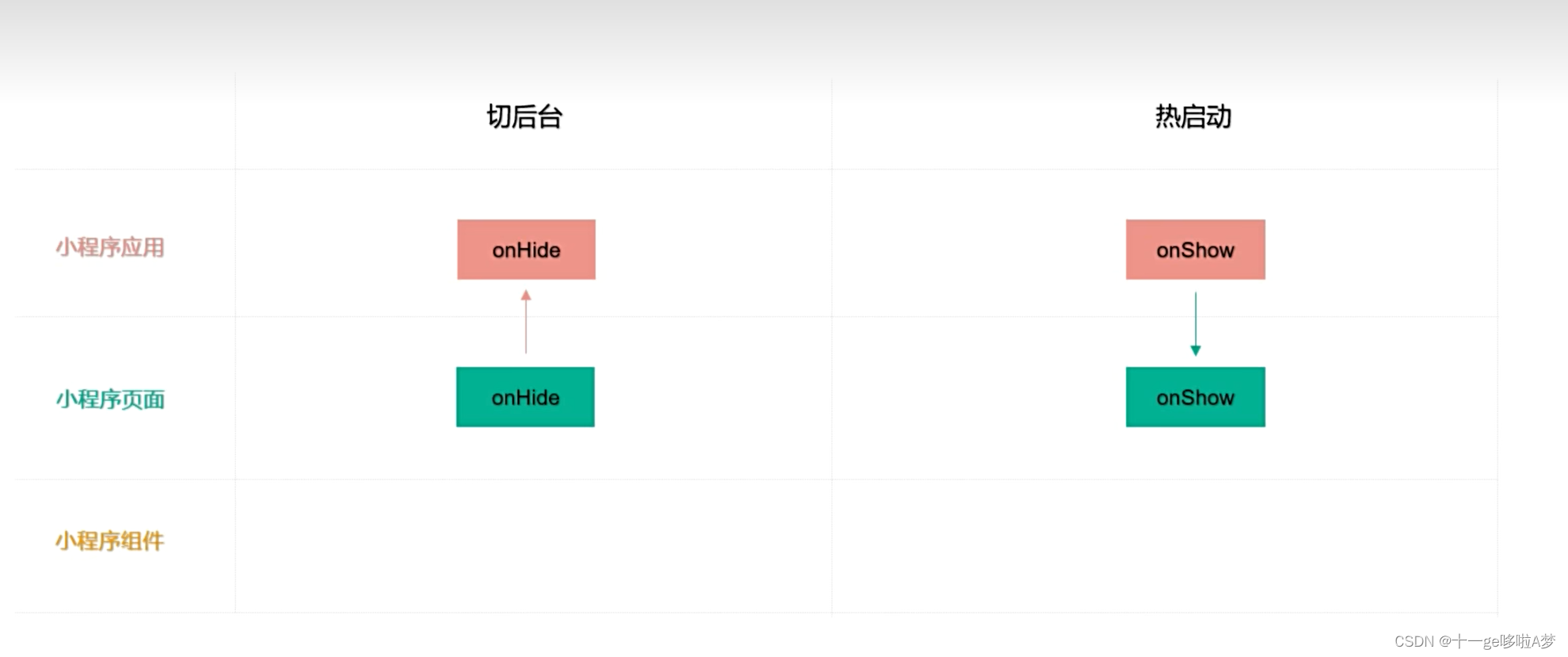
(3)小程序热启动,钩子函数执行顺序:

12、使用Component构造页面
小程序页面也可以使用Component 方法进行构造
注意事项:
1、要求 .json文件中必须包含usingComonents字段

2、里面的配置项需要和ComPonent中的配置保持一致。
3、页面中Page 方法 有一些钩子函数、事件监听方法,这些钩子函数、事件监听方法必须在methods对象中
4、组件的属性 properties也可以接受页面的参数,在onLoad钩子函数中可以通过this.data进行获取。
为什么需要使用Component方法进行构造页面?
Component方法功能比Page 方法强大很多,如果使用Component方法构造页面,可以实现更加复杂的页面逻辑开发。
13、组件的复用机制**Behavior({})**
小程序的behavios方法是一种代码复用的方式,可以将一些通用的逻辑和方法提取出来,然后在多个组件中复用,然后在多个组件中复用,从而减少代码冗余,提高代码的可读性。
使用Behavior()方法,每个behavior可以包含一组属性、数据、生命受气函数和方法
组件引用它时,它的属性、数据和方法会被合并到组件中,生命周期函数也会在对应时机被调用。
在组件中新建一个behavior文件,将一些公用的属性,数据,方法导出
const behavior = Behavior({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
num: 9
},
/**
* 组件的方法列表
*/
methods: {
sendData() {
this.triggerEvent('myevent', this.data.num);
}
},
//用于监听数据属性是否发生了变化
// observers: {
// //key:需要监听的数据
// //value:就是一个回调函数,形参:最新的数据
// num: function (newNum) {
// },
// //同时监听多个数据使用字符串,用逗号分隔
// "num,count": function (newNun, NewCount) {
// },
// //支持监听属性,以及内部数据的变化,使用数据路径
// "obj.name": function (newName) {
// },
// "arr[1]": function (newItem) {
// console.log(newItem)
// },
// //监听所有属性的变化使用通配符:**
// "obj.**": function (newObj) {
// console.log(newObj)
// }
// }
//组件生命周期生命对象
// lifetimes: {
// //组件实例被创建好后执行,此时不能再调用setData,在attached中使用,只能添加一些自定义的属性,可以通过this方式添加
// created() {
// console.log("created");
// //添加自定义属性
// },
// //组件被初始化完毕,模版解析完成,已经把组件挂载到页面上,一般页面中的交互在这执行。
// attached() {
// console.log("attached")
// },
// //组件被销毁时调用,
// detached() {
// console.log("detached")
// }
// },
// pageLifetimes:{
// //监听组件所在的页面展示(后台切前台)状态
// show(){
// },
// //监听组件所在页面的隐藏(前台切后台、点击tabBar)状态
// hide(){
// }
// }
});
export default behavior;
组件的js文件引入behavior,并注册
import behavior from "./behavior"
Component({
behaviors: [behavior]
})
注意:如果组件和behavior相同情况:
- properties 相同,则采用就近原则,使用组件内部的数据
- data 相同,如果是对象类型,属性会进行合并,如果不是对象类型的数据,就近原则,展示的以组件内部为准。
- methods 相同:则采用就近原则,使用组件内部的数据
- lifetimes 相同:如果存在相同的生命周期函数,生命周期函数都会被触发。先执行behavior里面的生命周期函数,再执行组件年内部的生命周期函数。
14、外部样式类——externalClassess定义若干个外部样式类
默认情况下,组件和组件使用者之间如果存在相同的类名,不会相互影响,组件使用者如果想自改组件的样式,需要就解除样式隔离。但是解除样式隔离后,在极端情况下,会产生样式冲突、css嵌套太深等问题,从而给我们开发带来一定的麻烦。
外部样式类:使用组件时,组件使用者可以给组件传入css类名,通过传入的类名修改组件的样式。
如果需要使用外部样式类修改组件的样式,在Component 中需要用 externalClasses若干外部样式类。
//自定义组件的js文件
Component({
externalClasses:[],
})
//自定义组件的wxml组件
<view class="my-class box"> </view>
//父组件
<custom-checkbox extend-class="my-class"></custom-checkbox>
//父组件的wxss文件
.my-class{
color:lightsalmon !important;
}
注意:
如果在同一个节点上,存在外部样式类和普通内部样式类,两个类的优先级都是未定义的。建议:在使用在不样式类时,样式需要通过 !important添加权重
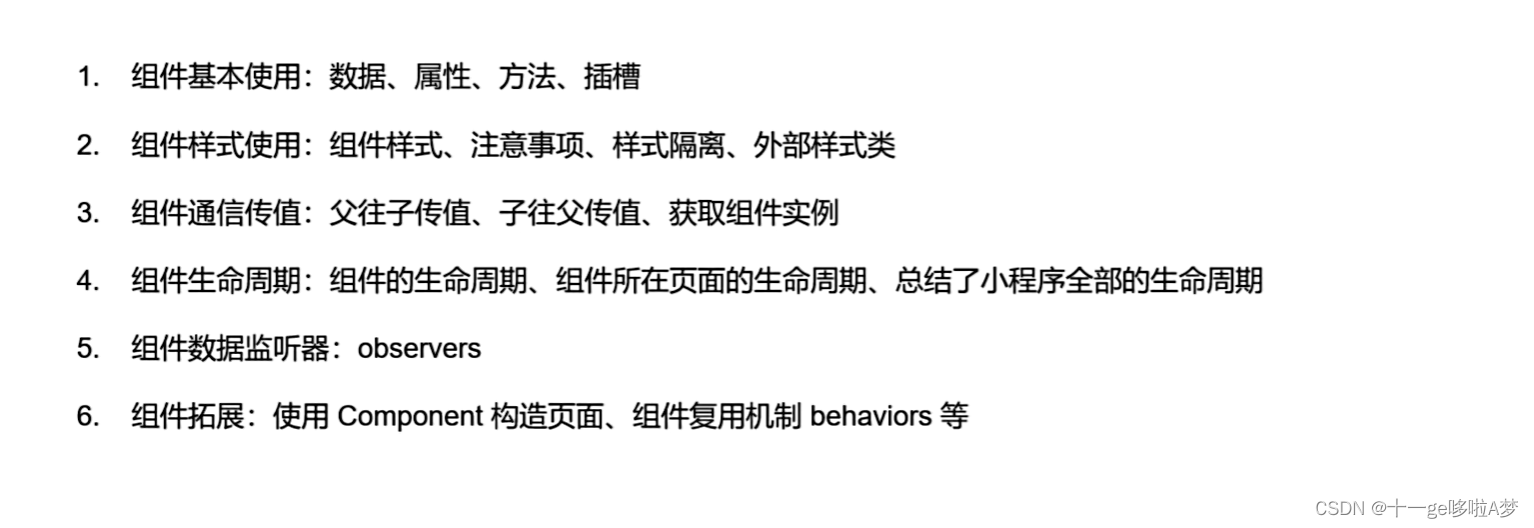
15、自定义组件总结:



![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-9.1-LED灯(模仿STM32驱动开发实验)](https://img-blog.csdnimg.cn/direct/7ec638eebccc46c0b66e3859f0454c1a.png)