
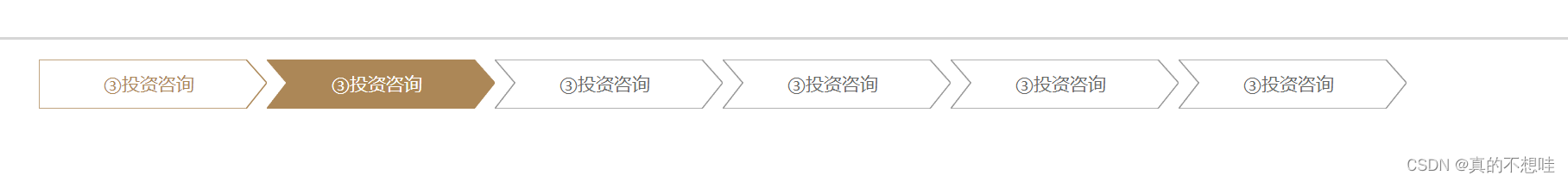
如果是div使用clip-path: polygon(0% 0%, 92% 0%, 100% 50%, 92% 100%, 0% 100%, 8% 50%);进行裁剪加边框没实现成功。目前这个使用svg完成带边框的。
形状可自行更改path 标签里的 :d=“[num != 1 ? ‘M 0 0 L 160 0 L 176 18 L 160 38 L 0 38 L 15.5 18 Z’ : ‘M 0,0 L 160,0 L 176,18 L 160,38 L 0,38 Z’]”
<!-- 进度条 -->
<template>
<div class="stepsBox">
<div class="stepsContent">
<svg width="176" height="38" viewBox="0 0 176 38" v-for="num in stepsDesc.length" :key="num" @click="onChange(num)">
<path :d="[num != 1 ? 'M 0 0 L 160 0 L 176 18 L 160 38 L 0 38 L 15.5 18 Z' : 'M 0,0 L 160,0 L 176,18 L 160,38 L 0,38 Z']"
:fill="[letIndex == num ? '#AC8757' : '#fff' ]" :stroke="[letIndex == num ? '#AC8757' : nowIndex == num ? '#AC8757' : '#999' ]" stroke-width="1"/>
<text x="50" y="24" font-family="Arial" font-size="14" :fill="[ nowIndex == num && letIndex != num ? '#AC8757' : letIndex == num ? '#fff' : '#666' ]">③投资咨询</text>
</svg>
</div>
</div>
</template>
<script setup>
import {
reactive,
ref
} from 'vue'
const props = defineProps({
stepsDesc: {
type: [Array, Object]
}
});
const letIndex = ref(2)
const nowIndex = ref(1) //代表当前进行那个步骤,进行边框文字颜色的改变
const onChange = (index) => {
letIndex.value = index
}
</script>
<style lang="scss" scoped>
.stepsBox {
margin: 15px auto;
height: 60px;
position: relative;
.stepsContent {
display: flex;
padding: 0 30px;
align-items: center;
}
}
</style>