Javascript基础(一)
Javascript基础(二)
Javascript基础(三)
Javascript基础已经结束,接下来我们将进入到整个Web API学习中,在此,我们将学习DOM操作,基本的事件,BOM操作,正则表达式等内容。接下来我们将学习BOM操作,通过改变网页元素来让网页产生动态效果。
API
API: 应用程序接口(Application Programming Interface)
你可以认为API就是一台家电,你不需要知道它内部是如何工作的,你只需要知道怎么操作才能给它下达命令就可以了,API也是如此,如果你学过机器学习,那么或许你对sklearn这个包不陌生,编写代码时我们只需要调用sklearn中的类来直接实现我们的目的而不需要知道机器学习的内部算法,这就是调用其API。即无需关心内部如何实现,程序员只需要调用就可以很方便实现某些功能。
DOM
DOM(Document Object Model——文档对象模型)
作用:DOM用来 操作网页文档,开发网页特效和实现用户交互
DOM的核心思想就是把网页内容当做对象来处理,通过对象的属性和方法对网页内容操作。
1.获取DOM对象
获取DOM对象前,我们首先得了解document对象,document对象是DOM的顶级对象,你可以认为整个网页都是document对象,而我们获取DOM元素其实就是调用documen对象的方法查找它其中的其他标签对象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
lis = document.querySelector('ul');
console.log(lis);
console.dir(lis);
</script>
</body>
</html>
在代码中,我们调用了document对象的querySelector()方法,这个方法的参数为css类选择器,
css类选择器在CSS进阶一文中提及到过,除此之外最简单的标签选择器当然也适用。该方法会返回一个元素对象,如果该元素对象还有子代元素,那么还可以接着使用querySelector()方法继续查找。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
height: 100px;
width: 100px;
}
</style>
<body>
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
box = document.querySelector('div');
ul = box.querySelector('ul');
console.dir(ul);
</script>
</body>
</html>当然,querySelector()方法只能返回第一个找到的元素,倘若要查找的元素有多个,那么就得使用querySelectorAll()方法,该方法会返回多个元素对象组成的伪数组。 伪数组就是只有下标和数组单元却没有方法(如pop,shift一类)的数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
height: 100px;
width: 100px;
}
</style>
<body>
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>
</html>
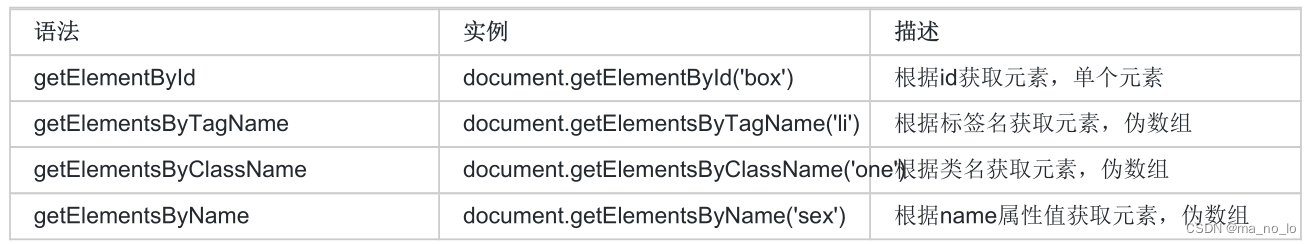
其他方法获取DOM对象

// 1. getElementById 根据id获取
const box = document.getElementById('box')
console.log(box)
// 2. getElementsByClassName 根据类名获取 返回伪数组
const items = document.getElementsByClassName('item')
console.log(items)
// 3. getElementsByTagName 根据标签名获取 返回伪数组
const ps = document.getElementsByTagName('p')
console.log(ps)
// 4. getElementsByName 根据name属性获取 返回伪数组
const inputs = document.getElementsByName('username')
console.log(inputs)这些方法基本上已经不再使用,querySelector和querySelectorAll已经可以胜任绝大部分查找工作,权做了解即可。
2.操作元素内容
如果想要操作标签元素的内容,则可以使用如下2种方式:
1.对象.innerText 属性
2.对象.innerHTML 属性
<1>InnerText
innerText 将文本内容添加/更新到任意标签位置,文本中包含的标签不会被解析。简单的说就是不识别标签元素,全部看成文本信息处理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
height: 100px;
width: 100px;
}
</style>
<body>
<p>修改前</p>
<script>
const p = document.querySelector('p');
p.innerText = '<strong>修改后</strong>'
</script>
</body>
</html>
<2>InnerHTML
innerHTML 将文本内容添加/更新到任意标签位置,文本中包含的标签会被解析。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
height: 100px;
width: 100px;
}
</style>
<body>
<p>修改前</p>
<script>
const p = document.querySelector('p');
p.innerHTML = '<strong>修改后</strong>'
</script>
</body>
</html>
<3>常用属性修改
常用属性包括href,src,title,alt等等,我们可以通过修改这些属性让图片改变,这就是常用属性修改,其实和InnerText和InnerHTML也差不多。
<4>操作样式属性
操作样式属性非常重要,我们可以写好样式,通过js来应用给特定元素。
<script>
// 通过style操作元素样式
// 1. 先要获取这个box元素对象
const box = document.querySelector('.box')
// 2. 通过style来从操作样式
box.style.width = '300px'
box.style.marginTop = '50px'
box.style.backgroundColor = 'skyblue'
// 3. 注意事项
// 3.1 给样式赋值的时候,千万不要忘了加单位比如 300px
// 3.2 如果有-的样式,我们采取的是小驼峰命名法比如 marginTop
// 3.3 一定不要忘了加 style 属性
</script><5>操作类名
<script>
// 通过类名操作元素样式
// 1. 获取box盒子
const box = document.querySelector('.box')
// 2. 利用类名操作元素样式
// box.className = 'circle'
box.className = 'box circle'
// 3. 利用类名操作样式添加的新的类名会覆盖掉原先的类名
</script><6>通过 classList 操作类控制CSS

<7>自定义属性
标准属性: 标签天生自带的属性 比如class、id、title等, 可以直接使用点语法操作比如: 对象.title
自定义属性:
● 在html5中推出来了专门的data-自定义属性
● 使用场景:通过自定义属性可以存储数据,后期可以使用这个数据
● 在标签上一律以data-开头
● 在DOM对象上一律以dataset对象方式获取
<script>
// 自定义属性
// 1. 获取盒子
const box = document.querySelector('.box')
// 2. 得到自定义属性值
// console.log(box.dataset) // 得到一个对象集合
// console.log(box.dataset.id) // 1
// console.log(box.dataset) // 得到一个对象集合
console.log(box.dataset.name) // box
</script><8>定时器-间隔函数
网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发
例如:网页中的 倒计时
要实现这种需求,需要 定时器函数
定时器函数有两种: 间隔函数 和 延迟函数
setInterval 是 JavaScript 中内置的函数,它的作用是间隔固定的时间自动重复执行另一个函数,也叫定时器函数。
<script>
setInterval(function () {
console.log('我是1秒钟执行一次')
}, 1000)
</script>关闭定时器
<script>
let timer = setInterval(repeat, 1000) // 注意调用的时候直接写函数名字不需要写小括号
console.log(timer) // 1
let timer1 = setInterval(repeat, 1000) // 注意调用的时候直接写函数名字不需要写小括号
console.log(timer1) // 2
// 2. 关闭定时器
clearInterval(timer)
</script>