使用ol-ext插件实现凸显多变形
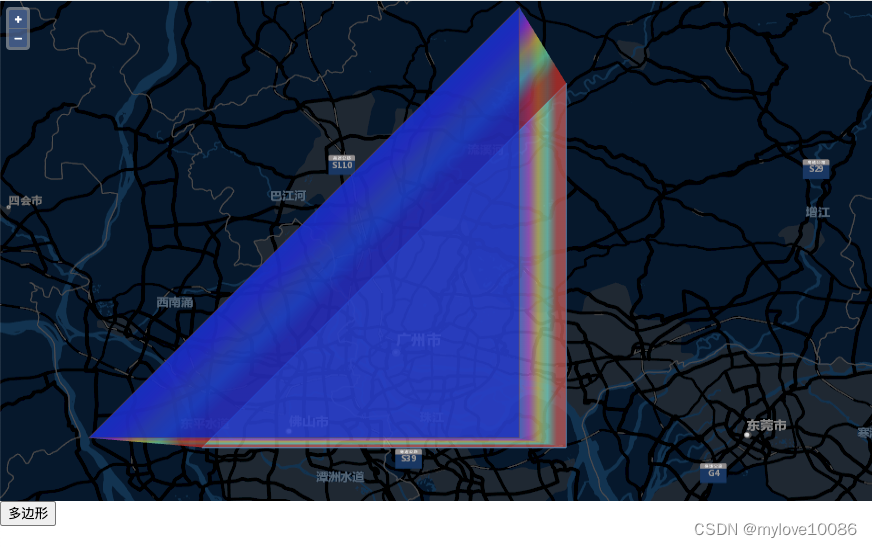
效果如图

1、创建openlayer
var map;
var view;
var tileLayer, source, vector;
function init() {
tileLayer = new ol.layer.Tile({
source: new ol.source.TileArcGISRest({
url: "http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer"
}) //
});
view = new ol.View({
center: [113, 23],
projection: 'EPSG:4326',
zoom: 10
});
map = new ol.Map({
layers: [tileLayer],
target: 'map',
view: view
});
}
2、添加图层和多变形
function addpolygon() {
var source = new ol.source.Vector({wrapX: false});
var vector = new ol.layer.Vector({
source: source,
});
map.addLayer(vector);
var array = [
[113.0, 23.0],
[113.5, 23.0],
[113.5, 23.5],
[113.0, 23.0]
];
var p = new ol.geom.Polygon([array]);
var features = new ol.Feature({
geometry: p,
name: 'My Polygon',
names: 'My Polygon'
});
source.addFeature(features);
//ol-ext插件
let r3D = new ol.render3D({
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'rgba(142,66,66,0.5)',
width: 1
}),
fill: new ol.style.Fill({
color: 'rgba(12,45,210,0.8)'
})
}),
/** 初始高度 **/
height: 0.1,
//ghost: true,
/** 最大可视分辨率 **/
maxResolution: 0.1
})
vector.setRender3D(r3D)
r3D.drawFeature3D_ = drawFeature3D_;//重新改写该函数
}
3、改写ol-ext的render3D中的函数
function drawFeature3D_(ctx, build) {
var i, j, b, k
// Construct
var fillStyle= ctx.fillStyle;
for (i = 0; i < build.length; i++) {
switch (build[i].type) {
case "MultiPolygon": {
for (j = 0; j < build[i].geom.length; j++) {
b = build[i].geom[j]
// 绘制侧边渐变墙
for (k = 0; k < b.length - 1; k++) {
ctx.beginPath()
ctx.moveTo(b[k].p0[0], b[k].p0[1])
ctx.lineTo(b[k].p1[0], b[k].p1[1])
ctx.lineTo(b[k + 1].p1[0], b[k + 1].p1[1])
ctx.lineTo(b[k + 1].p0[0], b[k + 1].p0[1])
ctx.lineTo(b[k].p0[0], b[k].p0[1])
var m = [(b[k].p0[0] + b[k + 1].p0[0]) / 2, (b[k].p0[1] + b[k + 1].p0[1]) / 2]
var h = [b[k].p0[1] - b[k + 1].p0[1], -b[k].p0[0] + b[k + 1].p0[0]]
var c = ol.coordinate.getIntersectionPoint(
[m, [m[0] + h[0], m[1] + h[1]]],
[b[k].p1, b[k + 1].p1]
)
var gradient = ctx.createLinearGradient(
m[0], m[1],
c[0], c[1]
)
//设置渐变色带
gradient.addColorStop(0, 'rgba(220,29,29,0.5)')
gradient.addColorStop(0.2, 'rgba(220,29,29,0.5)')
gradient.addColorStop(0.4, 'rgba(45,222,180,0.5)')
gradient.addColorStop(0.6, 'rgba(219,194,36,0.5)')
gradient.addColorStop(0.8, 'rgba(193,36,227,0.5)')
gradient.addColorStop(1, 'rgba(20,92,238,0.5)')
ctx.fillStyle = gradient
ctx.fill()
}
}
break
}
case "Point": {
var g = build[i].geom
ctx.beginPath()
ctx.moveTo(g.p0[0], g.p0[1])
ctx.lineTo(g.p1[0], g.p1[1])
ctx.stroke()
break
}
default: break
}
}
// Roof
ctx.fillStyle=fillStyle;
for (i = 0; i < build.length; i++) {
switch (build[i].type) {
case "MultiPolygon": {
ctx.beginPath()
for (j = 0; j < build[i].geom.length; j++) {
b = build[i].geom[j]
if (j == 0) {
ctx.moveTo(b[0].p1[0], b[0].p1[1])
for (k = 1; k < b.length; k++) {
ctx.lineTo(b[k].p1[0], b[k].p1[1])
}
} else {
ctx.moveTo(b[0].p1[0], b[0].p1[1])
for (k = b.length - 2; k >= 0; k--) {
ctx.lineTo(b[k].p1[0], b[k].p1[1])
}
}
ctx.closePath()
}
ctx.fill("evenodd")
ctx.stroke()
break
}
case "Point": {
b = build[i]
var t = b.feature.get('label')
if (t) {
var p = b.geom.p1
var f = ctx.fillStyle
ctx.fillStyle = ctx.strokeStyle
ctx.textAlign = 'center'
ctx.textBaseline = 'bottom'
ctx.fillText(t, p[0], p[1])
var m = ctx.measureText(t)
var h = Number(ctx.font.match(/\d+(\.\d+)?/g).join([]))
ctx.fillStyle = "rgba(255,255,255,0.5)"
ctx.fillRect(p[0] - m.width / 2 - 5, p[1] - h - 5, m.width + 10, h + 10)
ctx.strokeRect(p[0] - m.width / 2 - 5, p[1] - h - 5, m.width + 10, h + 10)
ctx.fillStyle = f
//console.log(build[i].feature.getProperties())
}
break
}
default: break
}
}
}