要给图片设置一个圆角,通常方法是在ImageView 标签外添加一个CardView 标签,然后设置圆角值,但是今天遇到一个问题就是 RecyclerView Item 中这样操作的话会遇到这样的一个报错:
Cannot call this method while RecyclerView is computing a layout or scrolling androidx.recyclerview.widget.RecyclerView
AI一下
这个错误通常意味着在 RecyclerView 正在计算布局或滚动时,尝试调用了一个不允许的方法。这可能发生在以下情况下:
-
在布局计算期间调用了不允许的方法:当 RecyclerView 正在进行布局计算时,例如在调用
onBindViewHolder()方法期间,你尝试调用了一个会触发布局重新计算的方法,比如notifyDataSetChanged()。 -
在滚动过程中调用了不允许的方法:当 RecyclerView 正在滚动时,尝试调用会触发布局重新计算的方法,同样会触发这个错误。
要解决这个问题,你需要确保在 RecyclerView 正在计算布局或滚动时,不要调用会触发布局重新计算的方法。通常情况下,避免在 onBindViewHolder() 或滚动监听器中调用这些方法是一个好的做法。
那还有什么别的方法吗?
这是一个简单的问题,所以我们就采用最简单的方法就行了,代码里展示图片用到的事Glide,那就直接查找Gilde中有没有相关的方法,
AI一下
Glide 提供了设置圆角的方法。你可以使用 transform() 方法来实现图片的圆角处理。
以下是一个示例代码,演示如何使用 Glide 加载图片并设置圆角:
// 导入 GlideApp 类
import com.bumptech.glide.Glide;
import com.bumptech.glide.request.RequestOptions;
// 加载图片并设置圆角
Glide.with(context)
.load("图片的URL")
.apply(RequestOptions.circleCropTransform()) // 使用 circleCropTransform() 方法设置圆形图片,也可以使用圆角半径的方法设置圆角
.into(imageView);
在上面的示例中,使用了 RequestOptions.circleCropTransform() 方法来设置圆形图片,如果需要设置圆角的话,可以使用 RequestOptions 类的 roundedCorners() 方法来设置圆角半径。例如,要设置一个圆角半径为 10dp 的圆角图片,可以这样做:
RequestOptions options = new RequestOptions()
.transform(new RoundedCorners(10)); // 设置圆角半径为 10dp
然后将这个 RequestOptions 对象应用到 Glide 的加载过程中。
以上就完美解决了.
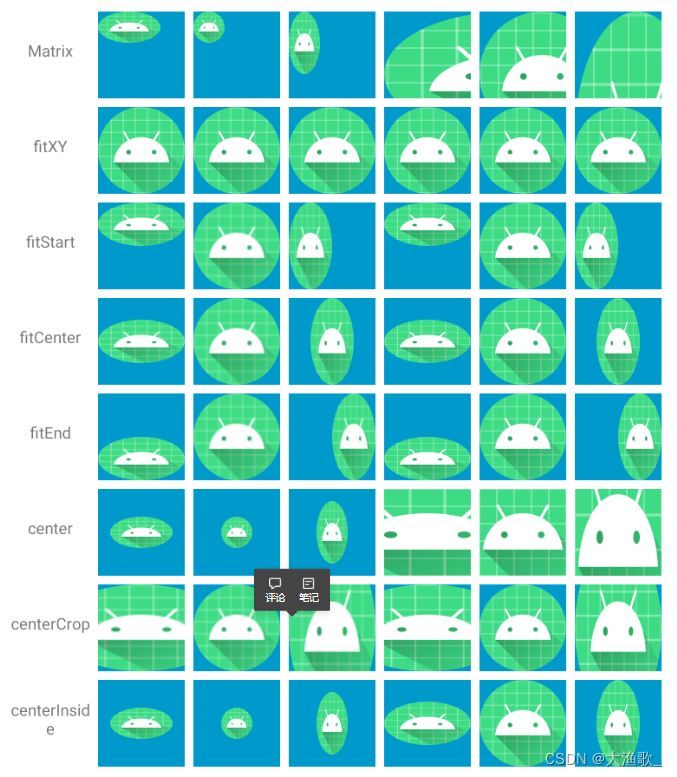
当然还有一个问题就是图片的大小显示等,这里不涉及到问题,这是回顾一下ImageView的八种ScaleType
属性 描述
MATRIX 绘制时使用图像矩阵进行缩放
FIT_XY 不按照比例缩放图片,将图片塞满整个View
FIX_START 按比例缩放图片,顶部显示
FIT_CENTER 按比例缩放图片,居中显示
FIT_END 按比例缩放图片,底部显示
CENTER 不缩放,居中显示
CENTER_CROP 按比例缩放图片,居中显示
CENTER_INSIDE 按比例缩放,将图片完全显示在View内
MARIX
通过图像矩阵进行设置,操作十分灵活
android:scaleType="matrix"
Matrix matrix = new Matrix();
matrix.setScale(1.0f, 1.0f);
mImageView.setImageMatrix(matrix);
FIT_XY
不按照比例缩放图片,将图片塞满整个View
使用Matrix.ScaleToFit#FILL进行缩放,在X和Y方向上独立缩放,以便src与dst精确匹配。这可能会改变src的纵横比。
mImageView.setScaleType(ImageView.ScaleType.FIT_XY);
或者xml配置
android:scaleType="fitXY"
FIT_START
按比例缩放图片,将图片完全显示,缩放某一边匹配View。在上边或左边显示
使用Matrix.ScaleToFit#START缩放,计算将保持原始src纵横比的比例,但也将确保src完全适合dst。至少有一个轴(X或Y)将精确匹配。开始将结果与dst的左边缘和上边缘对齐。
代码实现同FIT_XY
FIT_CENTER
按比例缩放图片,将图片完全显示,缩放某一边匹配View。居中显示
使用Matrix.ScaleToFit#CENTER缩放图像,计算将保持原始src纵横比的比例,但也将确保src完全适合dst。至少有一个轴(X或Y)将精确匹配。结果集中在dst内。
FIT_END
按比例缩放图片,见图片完全显示,缩放某一边匹配View。在下边或右侧显示
使用Matrix.ScaleToFit#END缩放图像。计算将保持原始src纵横比的比例,但也将确保src完全符合dst。至少有一个轴(X或Y)将精确匹配。END将结果与dst的右边缘和下边缘对齐。
CENTER
不缩放,居中显示
CENTER_CROP
按比例缩放图片,缩放到短边匹配View视图。居中显示
均匀缩放图像(保持图像的纵横比),以便图像的两个维度(宽度和高度)都等于或大于视图的相应维度(减去填充)。然后,图像在视图中居中
CENTER_INSIDE
按比例缩小,不会拉伸,将图片的长边完全显示在View内。居中显示
均匀缩放图像(保持图像的纵横比),以便图像的两个维度(宽度和高度)都等于或小于视图的相应维度(减去填充)。然后,图像在视图中居中。
整体效果如下: