react-captcha-code
NPM 地址 : react-captcha-code - npm
npm install react-captcha-code --save
如下我自己的封装:
import Captcha from "react-captcha-code";
type CaptchaType = {
captchaChange: (captchaInfo: string) => void;
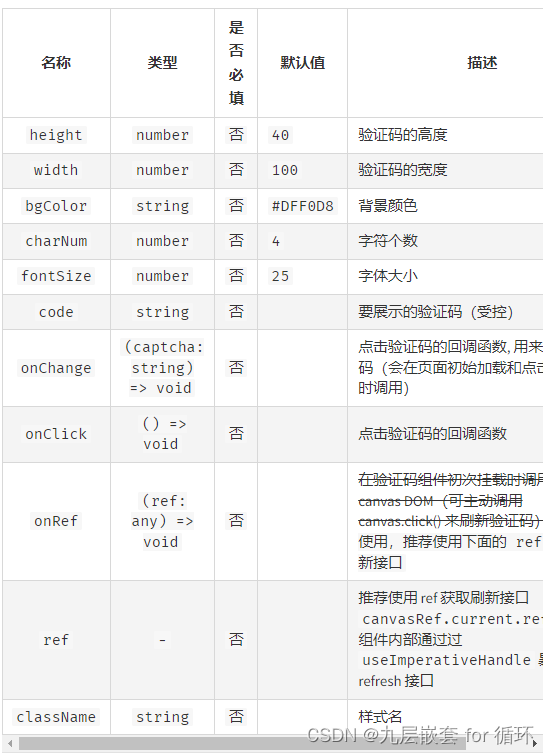
code?: string;
width?: number;
height?: number;
charNum?: number;
bgColor?: string;
fontSize?: number;
};
const CaptchaComponent = ({
code,
width,
height,
charNum,
bgColor,
fontSize,
captchaChange,
}: CaptchaType) => {
return (
<div>
<Captcha
width={width ?? 200}
height={height ?? 40}
bgColor={bgColor ?? "#DFF0D8"}
charNum={charNum ?? 4}
fontSize={fontSize ?? 25}
onChange={captchaChange}
code={code || ""}
/>
</div>
);
};
export default CaptchaComponent;
时小记,终有成。