写在前面:本文用于快速学会简易的JS,仅做扫盲和参考作用
1.JavaScript函数
什么是函数:执行特定任务的代码块
1.1定义:
使用function来进行定义(类似于python里面的def 或者java和c++里面的void,int这些返回类型开头)。定义规则如下:
function Func_1(para1, para2){
//代码块
}
注意,para1和para2这种形式参数不需要给类型,返回值也不需要定义类型(属于弱语言定义,和python是类似的效果)
1.2调用函数:
1.2.1直接定义和调用:
function add(a, b){
return a+b;
}
var m = add(1,2)
1.2.2直接定义的同时调用:
var add = function(a, b){
return a+b;
}
var m = add(1,2)
2.JavaScript对象
JS和众多的语言一样,具备着面向对象编程的特点,所以我们在此章节讨论JS里面的对象。JS有着各种各样的对象,我们主要讲比较重要的几种对象。
| 对象模型 | 子模型 |
|---|---|
| Array(数组模型) | |
| String(字符串模型) | |
| JSON(JavaScript Object Notation模型) | |
| BOM(Browser Object Model) | window(浏览器窗口对象),history(历史对象),location(获取窗口、框架对象),navigator(对Navigator对象的只读引用) |
| DOM(Document Object Model) | Document(整个文档的对象),Element(元素对象),Attribute(属性对象),Text(文本对象),Comment(注释对象) |
2.1Array(数组):
2.1.1定义方式:
//第一种
var arr = new Array(1,2,3,4);
//第二种
var arr = [1,2,3,4];
2.1.2属性和使用方式:
数组的长度是可变的,存放数据类型也可以改变,例子如下:
var arr = [1,2,3,4]
arr[10] = "50"
alert(arr)
alert(arr[5])


我们可以看到数组的输出长度已经变成了11,然后中间未定义的数组类型已经变成了undefined类型(未定义类型)。
Array对象里面内置了各种属性和方法,我们介绍比较常见的属性和方法:
| 属性or方法 | 作用 |
|---|---|
| length | 返回数组的长度 |
| forEach() | 遍历数组中每个有值的元素,返回值为依次弹出来的值 |
| push() | 往数组末尾添加新元素,返回新的长度 |
| splice() | 从数组中删除元素,使用两个参数,第一个为开始的位置(从0开始),第二个为删除的数量为多少 |
通过以下代码即可看到各个函数的效果
arr = [1,2,3,4]
alert(arr.length) //获取到数组的长度
arr.forEach(element=>{
alert(element)
});
arr.push(2)
arr.splice(0,1)
alert(arr)
2.2String(字符串):
2.2.1定义方式:
//第一种
var a = new String("HelloJS")
//第二种
var a = "HelloJS"
2.2.2 属性和方法
| 属性or方法 | 作用 |
|---|---|
| length | 获取字符串长度 |
| charAt() | 获取下标位置所在的字符 |
| indexOf() | 检索字符串,输入的参数为需要找到的字符串,返回的是找到的子字符串的开头的下标 |
| trim() | 去掉字符串两边的空格 |
| substring() | 截取字符串,参数为start和end,截取到start到end的字符串,和JAVA类似,截取到的仅包括start而不包括end |
通过以下代码可以看到各个函数的效果:
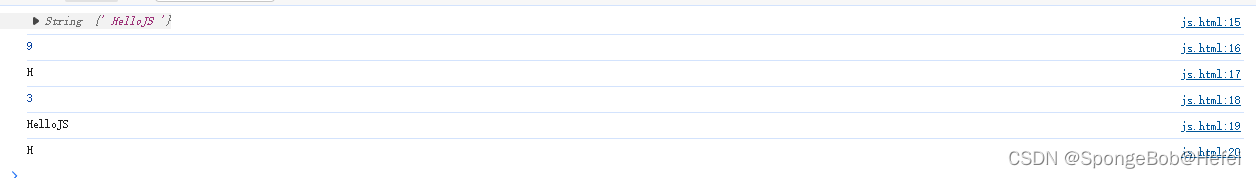
var str = new String(" HelloJS ")
console.log(str)
console.log(str.length)
console.log(str.charAt(1))
console.log(str.indexOf("ll"))
console.log(str.trim())
console.log(str.substring(1,2))
效果如下所示:

2.3JSON(JavaScript Object Notation):
2.3.1 定义方式:
当我们定义普通的自定义类的时候,使用如下方式实现自定义类
var Json = {
name:"Tom",
age:18,
zong:add(a,b){
return a+b;
}
};
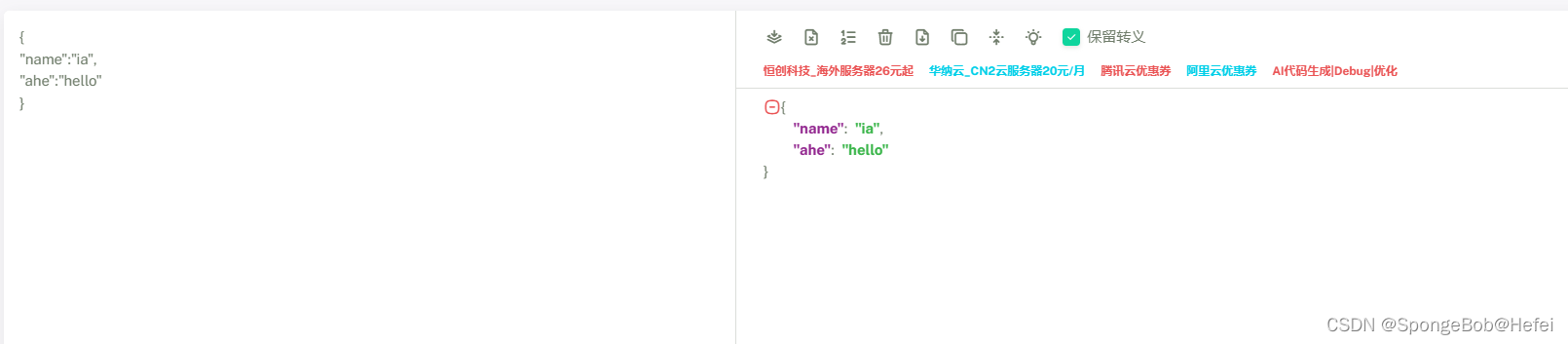
JSON实际上是一种特殊的自定义类,它和自定义类的区别在于JSON对象的所有属性都需要双引号括起来(如下个示范代码所示,单引号也是不行的,且最后一行的属性不准使用",",否则就不是格式正确的JSON格式,且JSON里面不包含自定义类的方法)
var json={
"name":"Jerry",
"type":"rabbit",
"age":10
};
如果需要验证自己的JSON格式是否正确,可以到这个网站来测试自己的JSON格式是否正确,如下图所示则为正确的格式

2.3.2 如何使用:
JSON多用于数据载体,主要在网络中进行数据传输。在使用的时候,使用字符串进行包装然后进行赋值给变量。如何获得JSON对象的字符
//JSON字符串到JS对象
var jsObject = JSON.parse(userStr);
alert(jsObject.name)
//从JS对象到JSON字符串
var jsonStr = JSON.stringify(jsObject)
2.4BOM(Browser Object Model):
全称为浏览器对象模型,被用于JS与浏览器进行对话。主要有以下几种模型
| 对象 | 作用 |
|---|---|
| window | 浏览器窗口对象(重点了解) |
| history | 获取History对象的只读引用 |
| location | 获取窗口或框架的Location对象(重点了解) |
| navigator | 对navigator对象的只读引用 |
2.4.1 window(窗口对象):
如何调用:
window.alert("Hello")
//由于默认的Window会使用,所以可以直接省略window
alert("Hello")
window里面所能使用的方法为:
| 方法 | 作用 |
|---|---|
| alert() | 显示带有一段消息和一个确定按钮的警告框 |
| confirm() | 显示带有一段消息以及确定按钮和取消按钮的对话框,点击确定按钮返回值为true,点击取消返回的值为false |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数or计算表达式,周期性的执行,调用方式为setInterval(function(){},2000),每隔2000ms调用一次function() |
| setTimeout() | 和setInterval()差不多,在指定的毫秒数后调用函数,但是setTimeout(function(){},2000)仅仅只执行一次 |
需要注意的事,我们在使用setInterval的时候,里面的function(){}不能带有形式参数,如果我们需要使用参数,可以在function里面调用别的函数来传递参数
2.4.2 location(地址栏对象):
如何调用:
window.location.属性
或者
location.属性
常用属性:
| 属性 | 作用 |
|---|---|
| href | 设置或者返回完整的URL |
2.5 DOM(Document Object Model):
DOM为文档对象模型,就是将标记语言的各个组成部分封装为对应的对象。主要有以下几种
| 对象 | 作用 |
|---|---|
| Document | 整个文档构成为一个对象 |
| Element | 元素对象,如(html),(div)等都为元素对象 |
| Attribute | 属性对象,如(div)里面的href=等即为Attribute对象 |
| Text | 文本对象,如div里面的文字属性即为这个 |
| Comment | 注释对象 |
JS通过DOM和事件监听行为来控制网页端的变化,主要可以实现下列效果:
1.改变HTML的内容
2.改变HTML的样式(改变CSS)
3.对DOM事件做出反应
4.添加或者删除HTML语言
2.5.1获取方式:
HTML中的Element可以通过Document获取,而Document可以通过window来获取。
1.通过id,返回单个对象
var h1 = document.getElementById('h1');
2.通过标签名,获得对象数组
var divs = document.getElementsByTagName('div');
3.通过name属性值获得对象数组
var hobbys = document.getElementsByName('hobby');
4.通过class属性获得对象数组
var clss = document.getElementsByClassName('cls');
通过以下代码可以实现改变HTML语言。可以把显示的内容从HelloJS改为 改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="use">HelloJS</div>
</body>
</html>
<script>
var gai = document.getElementById('use');
gai.innerHTML = "改变"
</script>
















![[Java、Android面试]_24_Compose为什么绘制要比XML快?(高频问答)](https://img-blog.csdnimg.cn/direct/c07f237dd1bc465fa8a91aa14bf585ac.png)