这篇文章,主要介绍Vue组件的创建、使用以及父子组件数据通信常见的几种方式。
目录
一、Vue组件的使用
1.1、局部组件
1.2、全局组件
1.3、动态组件(组件动态切换)
1.4、缓存组件
(1)如何缓存组件
(2)如何更新组件
1.5、父组件传递数据给子组件
(1)props属性传递数据
(2)props数据类型校验
1.6、子组件回传数据给父组件
1.7、子组件回调父组件方法
一、Vue组件的使用
1.1、局部组件
- 局部组件:创建的组件只能够在当前Vue实例中使用,作用域更小。
- 局部组件的注册:
- 第一步:定义局部组件对象,对象里面使用【template】属性定义组件的模板,当组件里面也可以使用其他Vue的所有属性和方法。
- 第二步:在Vue实例里面,使用【components】属性注册局部组件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>局部组件</title>
</head>
<body>
<div id="app">
<h3>Vue局部组件</h3>
<!-- 使用局部组件 -->
<scope-component></scope-component>
</div>
<div id="app2">
<h3>Vue局部组件</h3>
<div>{{ message }}</div>
<!-- 无法使用第一个实例的局部组件,不会报错,只是不生效 -->
<scope-component></scope-component>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
// 创建局部组件
const scopeComponent = {
template: `<div>
<h4>这是局部组件</h4>
</div>`
};
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
// 注册局部组件
components: {
scopeComponent
}
});
// 创建第二个Vue实例对象
const vm2 = new Vue({
el: '#app2',
data() {
return {
message: 'Hello World'
}
}
});
</script>
</body>
</html>1.2、全局组件
- 全局组件:创建的组件是直接挂在到整个Web应用程序的Vue实例上面,可以在任意的作用域里面使用创建的全局组件。
- 全局组件的注册:
- 第一步:使用【Vue.component(组件名称,组件配置项)】方法注册全局组件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全局组件</title>
</head>
<body>
<div id="app">
<h3>Vue全局组件: 第一个vue实例对象</h3>
<!-- 使用全局组件 -->
<global-component></global-component>
</div>
<div id="app2">
<h3>Vue全局组件: 第二个vue实例对象</h3>
<!-- 可以使用第一个实例的全局组件,全局组件所有Vue实例共享 -->
<global-component></global-component>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
// 创建全局组件
const globalComponent = {
template: `<div>
<h4>这是全局组件</h4>
</div>`
};
// 注册全局组件
Vue.component('global-component', globalComponent);
// 创建Vue实例对象
const vm = new Vue({
el: '#app'
});
// 创建第二个Vue实例对象
const vm2 = new Vue({
el: '#app2'
});
</script>
</body>
</html>1.3、动态组件(组件动态切换)
Vue中提供了【is】属性,这个属性可以根据传递的【组件名称】动态的切换显示的不同组件的内容,一般来说,都是结合【<component>】标签一起使用,当然,你也可以用在普通的HTML标签上面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态组件</title>
</head>
<body>
<div id="app">
<h3>Vue动态切换组件</h3>
<div>
<button @click="showComp('firstComponent')">显示组件01</button>
<button @click="showComp('secondComponent')">显示组件02</button>
<button @click="showComp('thirdComponent')">显示组件03</button>
</div>
<!-- 动态切换组件 -->
<component :is="compName"></component>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
// 创建局部组件
const firstComponent = {
data() {
return {
message: ''
}
},
template: `<div style="height: 100px;width: 300px;background: antiquewhite;">
<h4>这是firstComponent组件</h4>
<input type="text" v-model="message">
</div>`
};
const secondComponent = {
data() {
return {
message: ''
}
},
template: `<div style="height: 100px;width: 300px;background: antiquewhite;">
<h4>这是secondComponent组件</h4>
<input type="text" v-model="message">
</div>`
};
const thirdComponent = {
data() {
return {
message: ''
}
},
template: `<div style="height: 100px;width: 300px;background: antiquewhite;">
<h4>这是thirdComponent组件</h4>
<input type="text" v-model="message">
</div>`
};
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
components: {
firstComponent,
secondComponent,
thirdComponent
},
data() {
return {
compName: firstComponent
}
},
methods: {
showComp(val) {
this.compName = val;
}
}
});
</script>
</body>
</html>动态切换组件的效果如下所示:

1.4、缓存组件
动态组件在切换的过程中,每一次切换都是重新创建一个组件,有些时候,其实没有必要重新创建新的组件,可以利用已经创建的组件显示就可以,所以Vue官方也考虑到了这一点,提供了一个【<keep-alive>】标签,这个标签的作用就是:将已经的组件缓存起来,下一次显示这个组件的时候,不会重新创建,而是直接使用缓存中的组件。
(1)如何缓存组件
如何使用【<keep-alive>】标签缓存组件???
- 我们只需要在显示组件的位置,使用【<keep-alive>】标签将其包裹起来就可以完成组件的缓存功能。
<!-- 缓存组件 -->
<keep-alive>
<!-- 动态切换组件 -->
<component :is="compName"></component>
</keep-alive>- 通过上面的步骤,再次访问我们的组件,可以发现,之前已经创建的组件,再次切换的时候,该组件会保持之前的状态。

- 从上图可以看到,我们在组件输入框里输入一些内容,然后再次切换到这个组件,这个输入框的内容是不会被刷新掉,而是保持之前组件的状态,这个就是组件被缓存起来了。
(2)如何更新组件
组件缓存虽然可以减少DOM的渲染,但是有时候,我们可能会有一些需求,那就是在组件切换的时候,其中某个组件需要更新,而其他组件不需要更新,那么应该如何更新那一个组件呢???
Vue也考虑到了这一点,所以提供了钩子函数,如果需要更新某个缓存组件的部分内容,可以在【activitated()】钩子函数里面进行数据的更新操作。
- 【activitated()】钩子函数:每一次访问组件的时候,这个钩子函数都会执行一次。
const secondComponent = {
// 在 onActivated 钩子函数中,更新对应的数据
activated() {
// 在这个函数里面,可以根据实际需要进行业务处理操作
this.message = ''
},
data() {
return {
message: ''
}
},
template: `<div style="height: 100px;width: 300px;background: antiquewhite;">
<h4>这是secondComponent组件</h4>
<input type="text" v-model="message">
</div>`
};1.5、父组件传递数据给子组件
Web应用程序拆分成了一个一个的Vue组件,那么Vue组件之间的数据交互就成了一个问题,好在Vue官方也给我们通过了非常好用的父子组件通信的机制,下面介绍父组件如何传递数据给子组件。
注意:props是单向数据流的,也就是说,数据只能够从父组件传递到子组件,而不能够从子组件传递到父组件。
(1)props属性传递数据
- Vue中,父组件要给子组件传递数据,是通过【props】属性来实现。
- 父组件:在父组件里面,通过在子组件标签上,使用对应的属性名称传递数据。
- 子组件:在子组件里面,通过定义【props】属性,指定需要接收的数据名称。
- props可以是一个字符串数组,数组中的每一个元素表示父组件传递过来的一个数据变量名称。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父组件传递数据子组件</title>
</head>
<body>
<div id="app">
<h3>Vue组件通信(父组件传递数据子组件)</h3>
<first-component :custom-data="message"></first-component>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
// 创建局部组件
const firstComponent = {
// 通过props定义父组件的数据
props: ['customData'],
template: `<div style="height: 100px;width: 300px;background: antiquewhite;">
<h3>这是firstComponent组件</h3>
<h4>这是父组件传递的数据:{{ customData }}</h4>
</div>`
};
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
components: {
firstComponent
},
data() {
return {
message: 'this is data of parent.'
}
}
});
</script>
</body>
</html>(2)props数据类型校验
- 前面说了,props可以是一个字符串数组,其实,它也可以是一个对象,并且可以给props属性设置每一个属性的数据类型、默认值。
- props采用对象的格式,对应中的每一个属性又是一个对象,每一个属性对象可以定义【type】和【default】两个属性值,分别表示:数据类型和默认值。
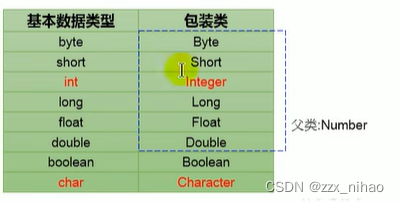
- type属性常见的数据类型有:String、Number、null、Boolean、Object、Array、Function、Promise(注意:type可以是数组,包含多个数据类型,只要满足其中一个即可)。
- default属性:对于Object、Array、Function类型,需要使用一个工厂方法来设置默认值,其余的直接设置默认值即可。
// 创建局部组件
const firstComponent = {
// 通过props定义父组件的数据
props: {
customData: {
type: Number,
default: 520
},
userName: {
type: [String, null],
default: ''
},
objectType: {
type: Object,
default: function () {
return new Object()
}
},
arrayType: {
type: Array,
default: function () {
return []
}
},
funType: {
type: Function,
default: function () {
return null
}
}
}
};1.6、子组件回传数据给父组件
子组件如果需要将数据传递到父组件,那么只能够通过触发事件的形式来实现。大致思想是:子组件通过【$emit()】方法,向父组件抛出一个事件,父组件监听这个事件,一旦子组件抛出事件之后,那么父组件就可以执行这个事件,从而获取到子组件传递的数据。
- 【$emit()方法】:Vue中提供了【$emit(事件名称,参数[可以多个])】方法,这个方法作用:向父组件发出一个事件。
- 注意事项:
- $emit()方法中,第一个参数定义的事件名称,只能够使用小写,不能使用大写驼峰命名法规则(否则不生效)。

案例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子组件传递数据父组件</title>
</head>
<body>
<div id="app">
<h3>Vue组件通信(子组件传递数据父组件)</h3>
<!--
子组件传递数据给父组件
父组件监听:handleEmitClick 事件(采用中划线命名)
-->
<first-component @getdata="getData"></first-component>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
// 创建局部组件
const firstComponent = {
methods: {
sendData() {
this.$emit('getdata', '这是子组件传递的数据')
}
},
template: `<div style="height: 100px;width: 300px;background: antiquewhite;">
<h3>这是firstComponent组件</h3>
<div><button @click="sendData">子组件回传数据($emit)</button></div>
</div>`
};
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
components: {
firstComponent
},
methods: {
// 父组件触发的事件
getData(item) {
console.log(item)
}
}
});
</script>
</body>
</html>1.7、子组件回调父组件方法
父组件和子组件除了通过【$emit()】方法来进行数据交互,其实还可以通过回调事件来进行数据交互。大致思想是:父组件将一个函数Function作为一个props属性传递给子组件,然后在子组件执行这个Function函数即可,这个过程本质就是子组件执行父组件中的函数。
- 父组件将一个Function函数作为props属性传递给子组件执行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>子组件回调父组件方法</title>
</head>
<body>
<div id="app">
<h3>Vue组件通信(子组件回调父组件方法)</h3>
<!--
子组件传递数据给父组件
父组件监听:handleEmitClick 事件(采用中划线命名)
-->
<first-component :get-data="getData"></first-component>
</div>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
// 创建局部组件
const firstComponent = {
props: {
getData: {
type: Function,
default: null
}
},
methods: {
sendData() {
// 回调父组件方法
this.getData('这是子组件传递的数据')
}
},
template: `<div style="height: 100px;width: 300px;background: antiquewhite;">
<h3>这是firstComponent组件</h3>
<div><button @click="sendData">子组件回调父组件方法</button></div>
</div>`
};
// 创建Vue实例对象
const vm = new Vue({
el: '#app',
components: {
firstComponent
},
methods: {
// 父组件触发的事件
getData(item) {
console.log(item)
}
}
});
</script>
</body>
</html>到此,Vue中组件的创建和父子组件数据通信就介绍完啦。
综上,这篇文章结束了,主要介绍Vue组件的创建、使用以及父子组件数据通信常见的几种方式。