用户可以浏览工作列表以及工作详情
第四阶段
在 jobs 文件夹下创建 templates 文件夹,在里面创建 base.html 网页,内容如下
<!-- base.html -->
<div style="text-align:center;">
<h1 style = "margin:auto; width:50%;">开放职位</h1>
</div>
{% block content %}
{% endblock %}再创建 joblist.html 网页,内容如下
{% extends 'base.html' %}
{% block content %}
{% if job_list %}
<ui>
{% for job in job_list %}
<li>{{ job.type_name }} <a href="/job/{{ job.id }}/" style="color: blue">{{ job.job_name }}</a> {{ job.city_name }}</li>
{% endfor %}
</ui>
{% else %}
<p>No jobs are avaiable.</p>
{% endif %}
{% endblock %}然后打开 view.py 文件,创建职位列表,注册到网页
from django.shortcuts import render
from django.http import HttpResponse
from django.template import loader
from jobs.models import Job,Cities,JobTypes
def joblist(requset):
job_list = Job.objects.order_by('job_type')
template = loader.get_template('joblist.html')
context = {'job_list' : job_list}
for job in job_list:
job.city_name = Cities[job.job_city]
job.type_name = JobTypes[job.job_type]
return HttpResponse(template.render(context))在 jobs 文件夹下创建 urls.py 文件,添加 path
from django.urls import path
from jobs import views
urlpatterns = [
path('joblist/',views.joblist, name="joblist")
]最后在 recruitment 文件夹下的 urls.py 添加路由,完成配置
from django.contrib import admin
from django.urls import path
from django.conf.urls import include
urlpatterns = [
path('',include("jobs.urls")),
path('admin/', admin.site.urls)
]现在职位列表可以展示出来了,运行效果图:

接下来我们完成显示职位的详细描述
和上面的流程一样,先添加网页模板,在 templates 文件夹里新建 job.html 网页
{% extends 'base.html' %}
{% block content %}
<div style="margin: auto; width: 50%;">
<a href="/joblist" style="color: blue">返回职位列表</a>
{% if job %}
<div class="position_name">
<h2>岗位名称:{{ job.job_name }}</h2>
城市:{{ job.city_name }}
</div>
<hr>
<div class="position_responsibility" style="width: 600px;">
<h3>岗位职责:</h3>
<pre style="font-size: 16px">{{ job.job_responsibility }}</pre>
</div><br>
<hr>
<div class="position_requirement" style="width: 600px;">
<h3>任职要求:</h3>
<pre style="font-size: 16px">{{ job.job_requirement }}</pre>
</div><br>
<div class="apply_position">
<input type="button" style="width: 120px;background-color: lightblue;" value="申请"/>
</div>
{% else %}
<p>职位不存在</p>
{% endif %}
</div>
{% endblock %}然后打开 view.py 文件,添加职位详细信息,注册到网页
from django.http import Http404
def detail(request,job_id):
try:
job = Job.objects.get(pk=job_id)
job.city_name = Cities[job.job_city][1]
except Job.DoesNotExist:
raise Http404("Job does not exist")
return render(request,'job.html',{'job':job})然后打开 urls.py 文件,添加 path
urlpatterns = [
...
path('job/<int:job_id>/',views.detail, name="detail")
]
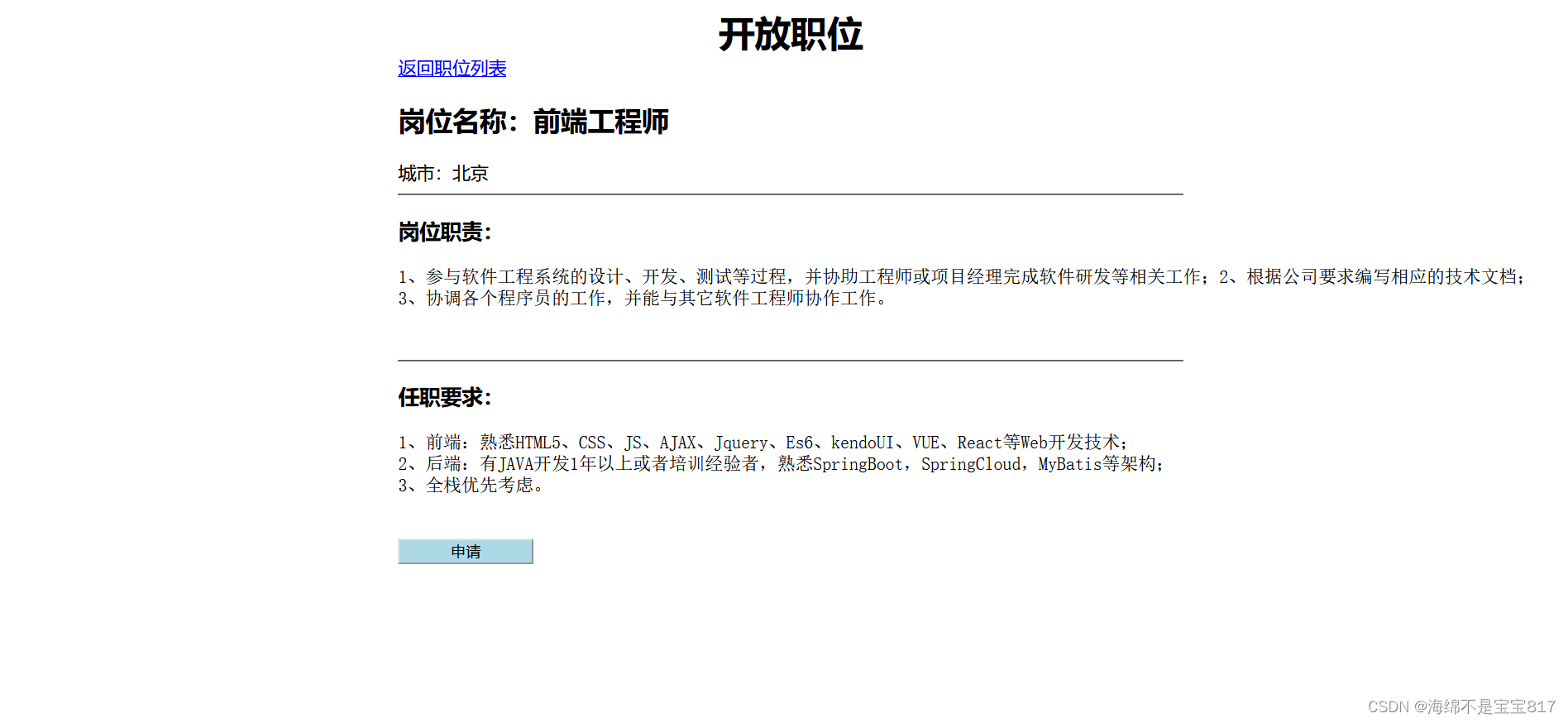
现在职位详情页可以展示出来了,运行效果图:

第四阶段就完成啦!












![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-8.2-链接脚本](https://img-blog.csdnimg.cn/direct/eb603f94afb44bfaa47cede6485e65e2.png)