文章目录
- 一、Box 容器
- 二、Box 容器 API
- 三、Box 容器代码示例
- 四、Box 容器中添加分割
一、Box 容器
为了 方便使用 BoxLayout 布局 , Swing 中提供了 Box 容器 ;
Box 容器 默认的 布局管理器 就是 BoxLayout ;
通过在 Box 容器构造函数中传入不同的参数 , 可以直接创建 水平排列组件的 Box 容器 或 垂直排列组件的 Box 容器 ;
Box 容器类似于 Android 中的 LinearLayout ;
二、Box 容器 API
Box 容器 API :
- static Box createHorizontalBox() : 创建 水平排列组件的 Box 容器 ;
/**
* 创建一个显示其组件的<code>Box</code>
* 从左到右。如果你想要一个<code>Box</code>那
* 的组件方向
* <code>Box</code>使用构造函数并传入
* <code>BoxLayout.LINE_AXIS</code>,例如:
* <pre>
* Box lineBox = new Box(BoxLayout.LINE_AXIS);
* </pre>
*
* @return the box
*/
public static Box createHorizontalBox() {
return new Box(BoxLayout.X_AXIS);
}
- static Box createVerticalBox() : 创建 垂直排列组件的 Box 容器 ;
/**
* 创建一个显示其组件的<code>Box</code>
* 从上到下。如果你想要一个<code>Box</code>那
* 的组件方向
* <code>Box</code>使用构造函数并传入
* <code>BoxLayout.PAGE_AXIS</code>, eg:
* <pre>
* Box lineBox = new Box(BoxLayout.PAGE_AXIS);
* </pre>
*
* @return the box
*/
public static Box createVerticalBox() {
return new Box(BoxLayout.Y_AXIS);
}
三、Box 容器代码示例
代码示例 :
import javax.swing.*;
import java.awt.*;
public class HelloAWT {
public static void main(String[] args) {
// I. Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
// III. 设置主要布局
// 创建第一组按钮
Box box = Box.createHorizontalBox();
box.add(new Button("水平按钮 1"));
box.add(new Button("水平按钮 2"));
// 创建第二组按钮
Box box2 = Box.createVerticalBox();
box2.add(new Button("垂直按钮 1"));
box2.add(new Button("垂直按钮 2"));
// 创建存放两组按钮的 Box
Box box3 = Box.createVerticalBox();
box3.add(box);
box3.add(box2);
// 将存放两组按钮的 Box 容器放入 Frame 窗口
frame.add(box3);
// III. 自定设置合适的大小
frame.pack();
frame.setVisible(true);
}
}
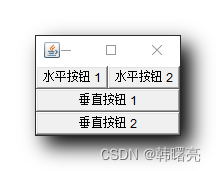
执行结果 :

改变窗口大小 :

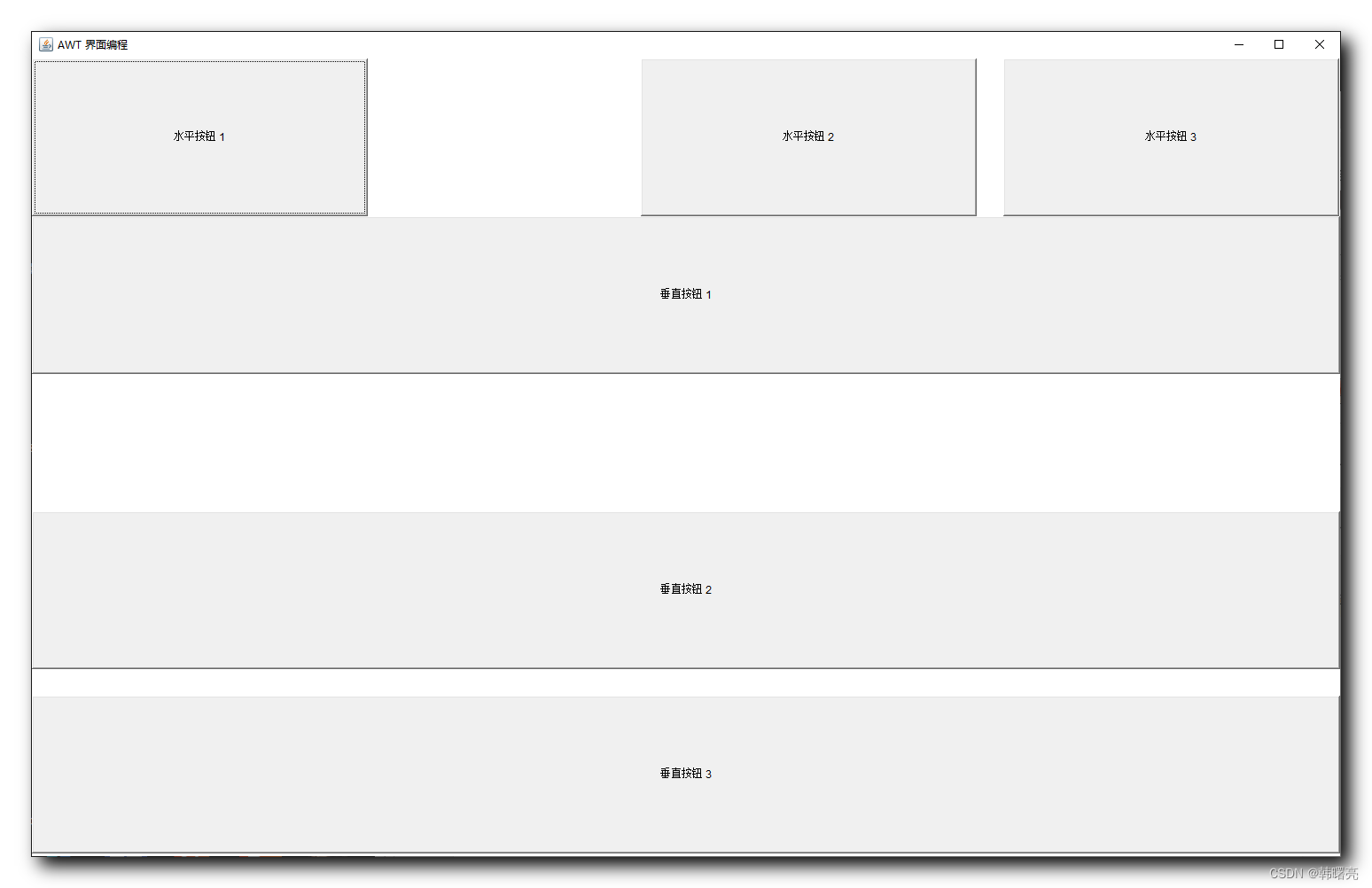
四、Box 容器中添加分割
代码示例 :
import javax.swing.*;
import java.awt.*;
public class HelloAWT {
public static void main(String[] args) {
// I. Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
// III. 设置主要布局
// 创建第一组按钮
Box box = Box.createHorizontalBox();
box.add(new Button("水平按钮 1"));
// 随窗口大小改变而改变
box.add(Box.createHorizontalGlue());
box.add(new Button("水平按钮 2"));
// 固定分割值, 不随窗口大小改变而改变
box.add(Box.createHorizontalStrut(30));
box.add(new Button("水平按钮 3"));
// 创建第二组按钮
Box box2 = Box.createVerticalBox();
box2.add(new Button("垂直按钮 1"));
// 随窗口大小改变而改变
box2.add(Box.createVerticalGlue());
box2.add(new Button("垂直按钮 2"));
// 固定分割值, 不随窗口大小改变而改变
box2.add(Box.createVerticalStrut(30));
box2.add(new Button("垂直按钮 3"));
// 创建存放两组按钮的 Box
Box box3 = Box.createVerticalBox();
box3.add(box);
box3.add(box2);
// 将存放两组按钮的 Box 容器放入 Frame 窗口
frame.add(box3);
// III. 自定设置合适的大小
frame.pack();
frame.setVisible(true);
}
}
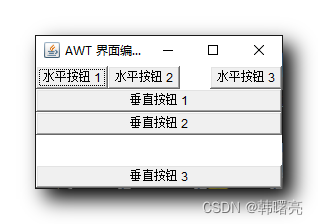
执行结果 :

改变窗口大小后的效果 :