通过本文你将了解到以下内容:
- 1,npm create 具体执行流程
- 2,minimist、prompts、kolorist三个库
- 3,create-vite 的源码分析
vite源码下载:
//复制一份vite源码到自己的本地
git clone https://github.com/vitejs/vite.git
//安装依赖 npm i
一,npm create vite 指令如何触发?
从vite官方文档中,我们可以知道的是,我们可以通过npm create vite来初始化一个vite项目,那么npm create vite具体是怎么操作的呢?带着这个疑问,我查阅了npm的相关资料。
首先,我们要先了解npm到底是什么东西?摘自官方解释:NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。我们可以类比于包的管理工具。所以用户想要用的包以及想要提供给别人用的包都可以通过这个工具进行“交易”。既然是一个工具,那么使用它,就需要遵守它制定的规则。而要了解 npm create 的原理,首先要知道 npm init。从下图可以看到,他们是一个东西。
而npm的官网中,我们得知,npm init + initializer ,npm会执行npm exec指令。npm create vite -> npm exec create vite
npm exec : 从本地或远程 npm 包运行命令
在这里,npm会先下载 create-vite 包,然后运行 package.json bin 中的 create-vite 命令。接下来,我们打开源码进行分析,来看看package.json bin 中的 create-vite 具体执行了哪些东西?
二,源码目录分析和代码调试
我们从github下载到vite的源码之后,打开目录,先分析他的目录结构,可以看到下图:
我们找到 create-vite包对应package.json bin 中的 create-vite 命令
找到最终执行的index.ts
接下来调试一下代码,捣鼓了半天,ts不能直接node指令执行,在网上找了两个方法来调试。
一个是用vscode将其编译成js执行该代码。
一个是用npx esno src/index.ts 或者 npx tsx src/index.ts 来调试。
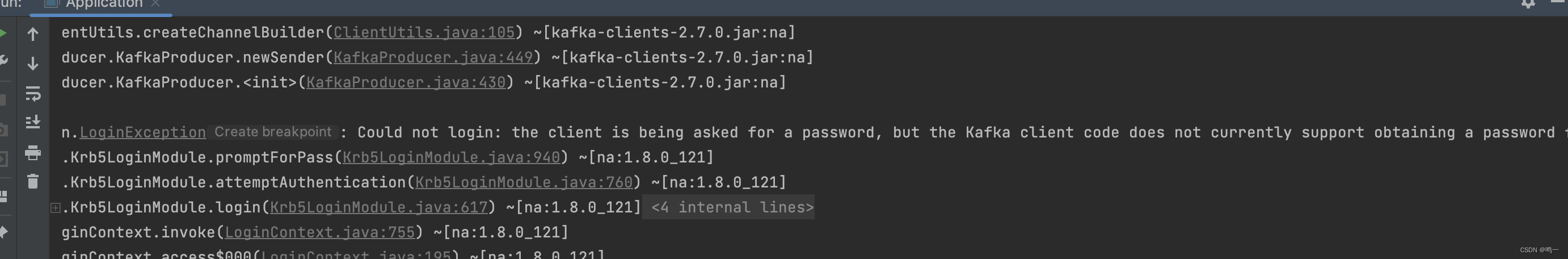
使用npx esno src/index.ts 打开调试终端会报错。
不知道为啥,第二种方法打断点不能生效,所以在调试代码的时候,会报错,还是先将其编译成js再执行。执行过程中,遇到下图的错误,排错后发现是nodeJs版本问题,我使用的是10.15.3
需要注意nodeJs版本:
三,init 主流程源码分析
在分析之前,首先需要熟悉代码中引入的几个库。
接下来再看代码,就轻松多了
1,获取用户的输入和选项,以及项目下载的具体目录。
2,判断是否有自定义属性
3,获取模版目录并写入到用户指定文件夹,并修改package.json文件
4,提示用户如何运行初始化项目
四,扩展函数
1,文件复制
2,替换反斜杠 / 为空字符串
3,对应包管理器的信息处理
最后
最近还整理一份JavaScript与ES的笔记,一共25个重要的知识点,对每个知识点都进行了讲解和分析。能帮你快速掌握JavaScript与ES的相关知识,提升工作效率。




有需要的小伙伴,可以点击下方卡片领取,无偿分享