概念
当页面信息较多时,为了让用户能够聚焦于当前显示的内容,需要对页面内容进行分类,提高页面空间利用率。Tabs组件可以在一个页面内快速实现视图内容的切换,一方面提升查找信息的效率,另一方面精简用户单次获取到的信息量。
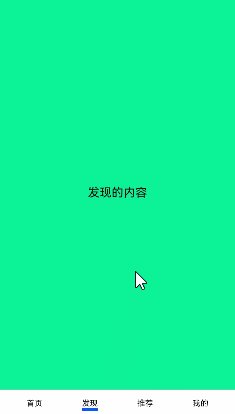
底部导航
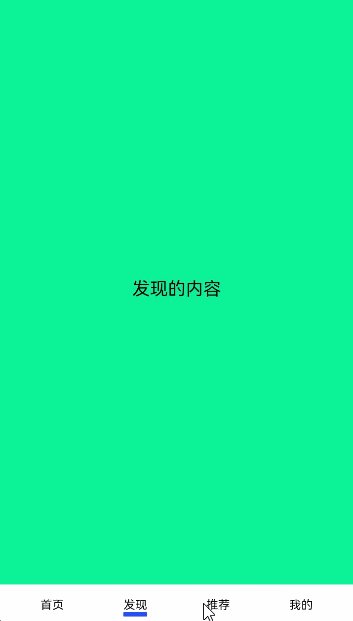
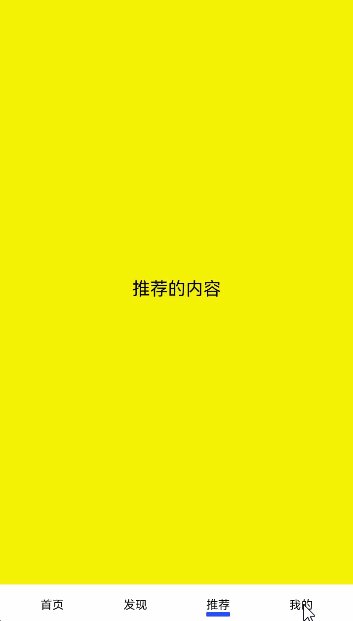
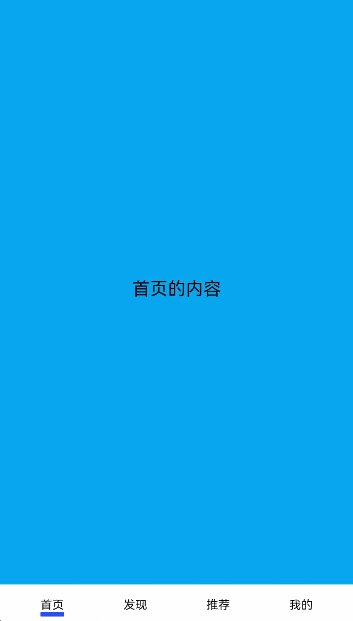
底部导航是应用中最常见的一种导航方式。底部导航位于应用一级页面的底部,用户打开应用,能够分清整个应用的功能分类,以及页签对应的内容,并且其位于底部更加方便用户单手操作。底部导航一般作为应用的主导航形式存在,其作用是将用户关心的内容按照功能进行分类,迎合用户使用习惯,方便在不同模块间的内容切换。

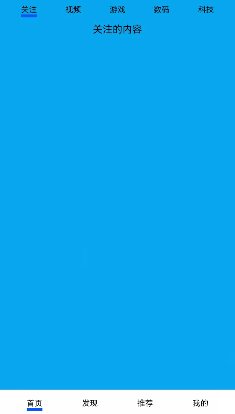
顶部导航
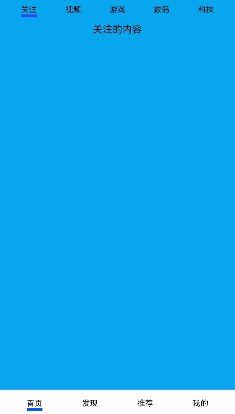
当内容分类较多,用户对不同内容的浏览概率相差不大,需要经常快速切换时,一般采用顶部导航模式进行设计,作为对底部导航内容的进一步划分,常见一些资讯类应用对内容的分类为关注、视频、数码,或者手机的主题应用中对主题进行进一步划分为图片、视频、字体等。

侧边导航
侧边导航是手机应用较为少见的一种导航模式,更多适用于平板横屏界面,用于对应用进行导航操作,由于用户的视觉习惯是从左到右,侧边导航栏默认为左侧侧边栏。
实现侧边导航栏需要设置Tabs的属性vertical为true。在底部导航和顶部导航实现中,其默认值为false,表明内容页和导航栏垂直方向排列。
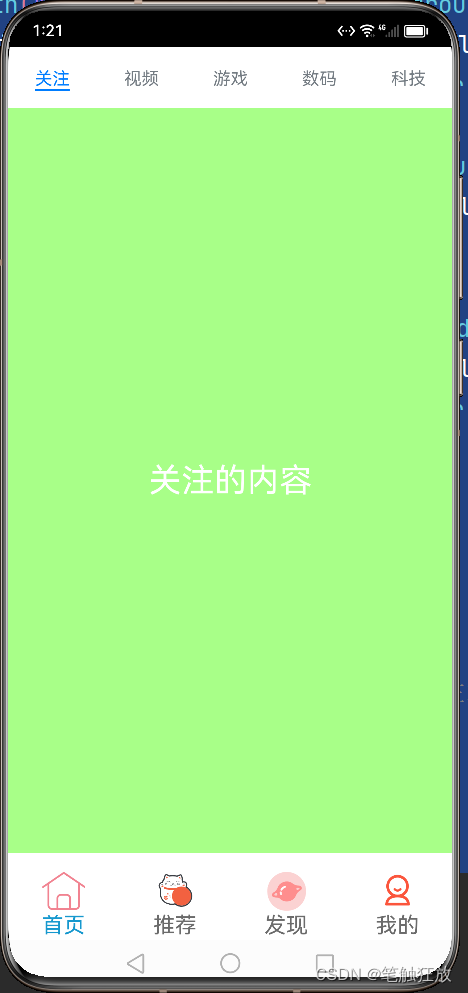
选项卡布局嵌套

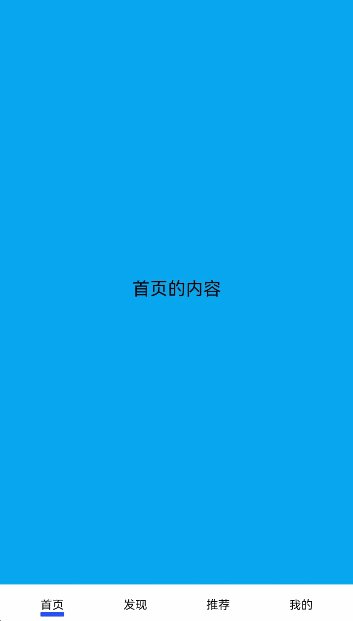
自定义导航栏
对于底部导航栏,一般作为应用主页面功能区分,为了更好的用户体验,会组合文字以及对应语义图标表示页签内容,这种情况下,需要自定义导航页签的样式。
系统默认情况下采用了下划线标志当前活跃的页签,而自定义导航栏需要自行实现相应的样式,用于区分当前活跃页签和未活跃页签。
设置自定义导航栏需要使用tabBar的参数,以其支持的CustomBuilder的方式传入自定义的函数组件样式。例如这里声明TabBuilder的自定义函数组件,传入参数包括页签文字title,对应位置index,以及选中状态和未选中状态的图片资源。通过当前活跃的currentIndex和页签对应的targetIndex匹配与否,决定UI显示的样式。
import promptAction from '@ohos.promptAction';
@Entry
@Component
struct Seven{
//默认第一个选项卡被选中
@State currentIndex:number=0;
//自定义选项卡
@Builder TabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {
Column() {
Image(this.currentIndex === targetIndex ? selectedImg : normalImg)
.size({ width: 40, height: 40 })
Text(title)
.fontColor(this.currentIndex === targetIndex ? '#1698CE' : '#6B6B6B').fontSize(20)
}
.width('100%')
.height(50)
.justifyContent(FlexAlign.Center)
}
build(){
//当页面信息较多时,为了让用户能够聚焦于当前显示的内容,需要对页面内容进行分类,提高页面空间利用率。
// Tabs组件可以在一个页面内快速实现视图内容的切换,一方面提升查找信息的效率,另一方面精简用户单次获取到的信息量。
Tabs({barPosition:BarPosition.End}){
TabContent(){
Tabs({barPosition:BarPosition.Start}){
TabContent(){
Text("关注的内容").width("100%").height("100%").backgroundColor("#74f0")
.fontColor(Color.White).fontSize(30).textAlign(TextAlign.Center)
}.tabBar({
text:"关注",
})
TabContent(){
Text("视频的内容").width("100%").height("100%").backgroundColor("#70f8")
.fontColor(Color.White).fontSize(30).textAlign(TextAlign.Center)
}.tabBar({
text:"视频",
})
TabContent(){
Text("游戏的内容").width("100%").height("100%").backgroundColor("#7f0f")
.fontColor(Color.White).fontSize(30).textAlign(TextAlign.Center)
}.tabBar({
text:"游戏",
})
TabContent(){
Text("数码的内容").width("100%").height("100%").backgroundColor("#70ff")
.fontColor(Color.White).fontSize(30).textAlign(TextAlign.Center)
}.tabBar({
text:"数码",
})
TabContent(){
Text("科技的内容").width("100%").height("100%").backgroundColor("#7f6f")
.fontColor(Color.White).fontSize(30).textAlign(TextAlign.Center)
}.tabBar({
text:"科技",
})
}.width("100%").height("100%")
}.tabBar(this.TabBuilder("首页",0,$r("app.media.tab1"),$r("app.media.tab1")))
TabContent(){
Text("推荐的内容").width("100%").height("100%").backgroundColor("#70f0")
.fontColor(Color.White).fontSize(30).textAlign(TextAlign.Center)
}.tabBar(this.TabBuilder("推荐",1,$r("app.media.tab2"),$r("app.media.tab2")))
TabContent(){
Text("发现的内容").width("100%").height("100%").backgroundColor("#700f")
.fontColor(Color.White).fontSize(30).textAlign(TextAlign.Center)
}.tabBar(this.TabBuilder("发现",2,$r("app.media.tab3"),$r("app.media.tab3")))
TabContent(){
Text("我的内容").width("100%").height("100%").backgroundColor("#70ff")
.fontColor(Color.White).fontSize(30).textAlign(TextAlign.Center)
}.tabBar(this.TabBuilder("我的",3,$r("app.media.tab4"),$r("app.media.tab4")))
}.width("100%").height("100%")
//设置选项卡改变事件
.onChange((index)=>{
this.currentIndex=index
promptAction.showToast({message:index.toString()})
})
//设置选项卡垂直显示,默认为水平显示,配合设置选项卡的位置进行上下左右位置的调整
.vertical(false)
//设置选项卡的模式是拉伸模式还是滚动模式
.barMode(BarMode.Fixed).barHeight(80)
}
}