JavaScript基础(一)
相信看完上一篇文章的你对变量的类型和使用已经了解了,接下来我们将对变量间的转化以及Js中的三大结构展开叙述。
类型转换
首先,我们要了解为什么我们需要转换类型呢?
在表单提交中,我们的数据是以字符形式存在的,所以当我们得到数据后如果想对其操作,就必须转化为我们想要的类型。
其次,我们要明白类型转化并不是随便执行的,比如我们不能把“abc”转化成Number类型。
最后,类型转换中分为两种:显示转换,隐式转换。
1.显示转换
显示转换直白讲就是调用函数来转换类型。
转化为Number类型
1 . Number(数据)
● 转换成功返回一个数字类型
● 转换失败则返回 NaN (例如数据里面包含非数字)
2 . parseInt(数据)
● 只保留整数
● 如果数字开头的字符串,只保留整数数字 比如 12px 返回 12
3 . parseFloat(数据)
● 可以保留小数
● 如果数字开头的字符串,可以保留小数 比如 12.5px 返回 12.5
不难发现,不是纯数字组成的字符串似乎也能转化成Number类型,只要数字开头就可以截取一部分数字转化成Number类型,那如果我们不是数字开头,是否也会这么神奇呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
test = "a1234";
test = parseInt(test);
console.log(test);
</script>
</body>
</html>遗憾的是,控制台返回的结果是NaN(not a number),这说明我们转化失败了。
那么,如果是布尔类型呢?是否能像Python一样true转化为1,false转化为0呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
test = true;
test = parseInt(test);
console.log(test);
</script>
</body>
</html>再次遗憾的是,不能,输出结果仍然是NaN。
总结:
对于转化为Number类型的数据类 ,只有纯数字,或者数字开头的字符串能转化为Number类型,且转化方法不同,返回结果也不同。
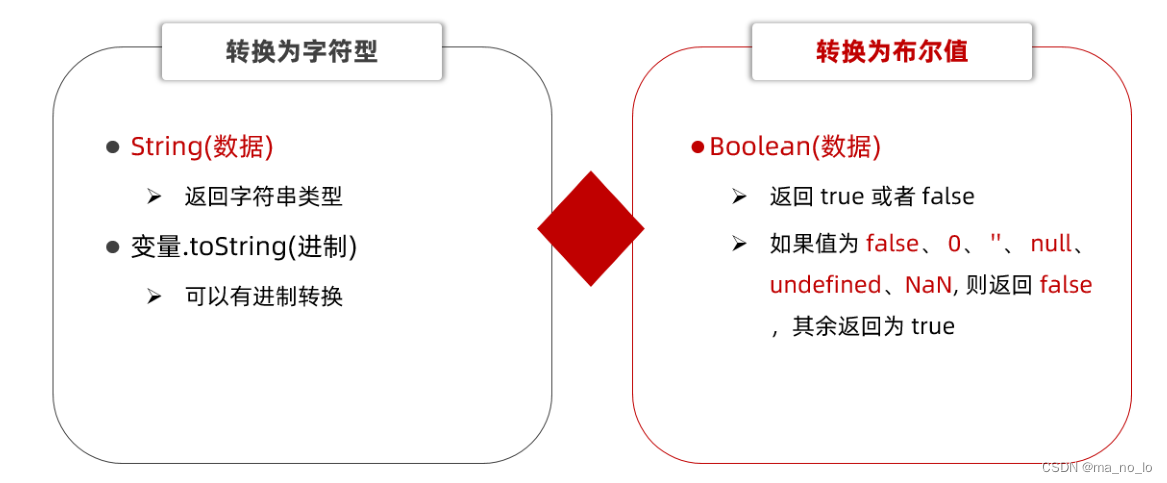
转化为字符型和布尔型

字符串除了记住方法外没太多需要注意的,数字型和布尔型都可以转化为字符型。
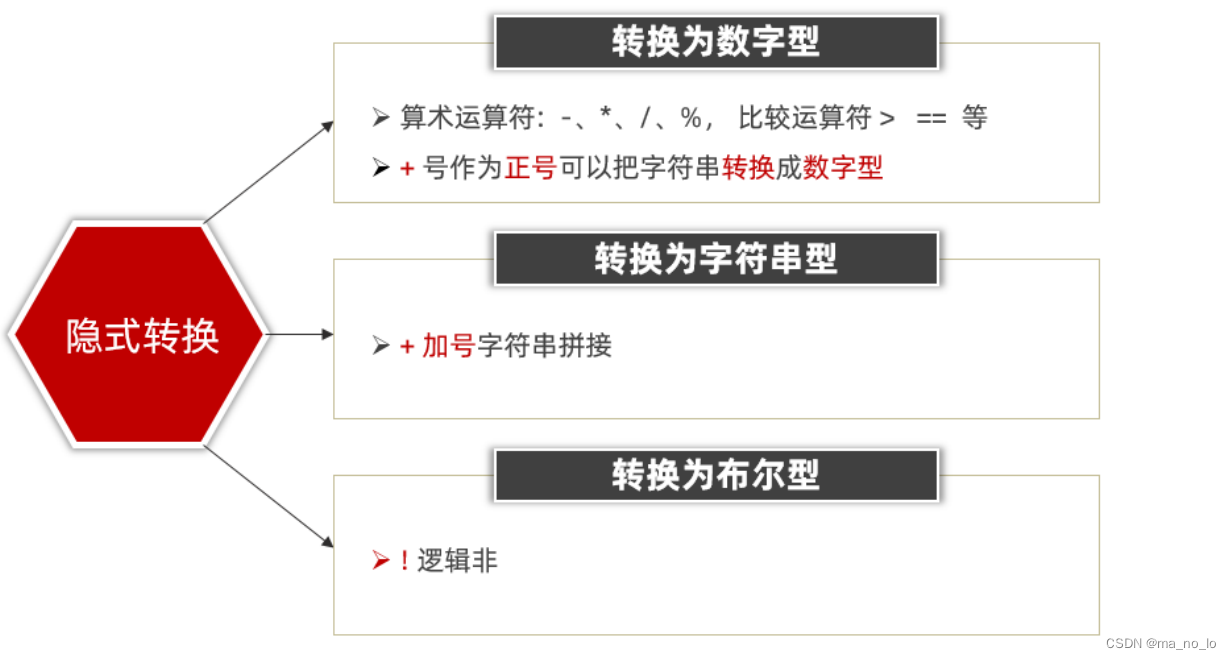
2.隐式转换
隐式转换你可以认为是通过某些操作符来潜在地改变数据的类型,比如对待Number类型:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
a = '5';
console.log(18 - a);
</script>
</body>
</html>返回结果是13,这说明其实在计算过程中我们自动把a转化为了Number类型进行计算,但是我们并没有调用任何函数。

三大结构
如果你学习C语言的话,那么接下来的内容与C语言中的三大结构一致,即if-else,switch,三元运算符,while,for语法都是和C语言一致的,你可以直接跳过这部分。如果你没学过C语言,那我们就继续往下走~
1.顺序结构
简而言之,顺序结构是最普遍和最简单的结构,而后续选择结构和循环结构也只是插入到顺序结构中发挥作用的。顺序结构按照自上而下的顺序依次执行代码,没了。
2.选择结构
选择结构解决的就是代码的执行方向该何去何从的问题,它为顺序结构添加了分支选项。选择结构中包含if-else判断,switch判断,以及三元运算符。
那么我们就先从if-else开始吧:
if(条件){
语句;
}
这是最简单的if判断,如果条件为真,那么就进入if语句块中执行语句。
if(条件){
语句1;
}
else{
语句2;
}
这是更加复杂一点的判断语句,如果满足条件,那么执行语句1,否则执行语句2。
如果我们想要进行多条判断呢?
我们可以使用else if语句
if (score >= 90) {
alert('优秀,棒棒棒~')
} else if (score >= 70) {
alert('良好,棒棒~')
} else if (score >= 60) {
alert('及格,棒~')
} else {
alert('不及格,好好加油,你可以的~')
}
Switch语句
使用场景: 适合于有多个条件的时候,也属于分支语句,大部分情况下和 if多分支语句 功能相同
注意:
1 . switch case语句一般用于等值判断, if适合于区间判断
2 . switchcase一般需要配合break关键字使用 没有break会造成case穿透
3 . if 多分支语句开发要比switch更重要,使用也更多
// switch分支语句
// 1. 语法
// switch (表达式) {
// case 值1:
// 代码1
// break
// case 值2:
// 代码2
// break
// ...
// default:
// 代码n
// }
// 2. 体验: 查询水果价格,输入水果,得到当前水果价格
let fruits = '苹果'
switch (fruits) {
case '香蕉':
alert('香蕉的价格是: 3元/斤')
break
case '苹果':
alert('苹果的价格是: 4元/斤')
break
case '橘子':
alert('橘子的价格是: 2元/斤')
break
default:
alert('没有查到此水果')
}
// 3. 注意事项
// 3.1 switch适合于等值判断, if多分支适合于区间判断
// 3.2 表达式的值要求 全等于 === case的值,才是能匹配上
// 3.3 break如果落下了,容易造成case穿透相信你已经发现了,switch(a)其实就是通过判断a是下列case哪种情况,那么就进到哪个case中,switch用到了标签的性质,假设我们进入到香蕉的情况下,没加break,那么它就会一一直顺延下去,直到遇到break或跳出判断。这就是case穿透。
三元运算符
条件?表达式1:表达式2
意思就是如果条件为真,那么就执行表达式1,条件为假。执行表达式2。
三元运算符支持嵌套,不过不建议使用嵌套,会很混乱。
3.循环结构
终于到最后一种结构了,循环结构就是反复执行一部分代码,比如我想从1加到100,那么我就可以写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
n = 0;
let res = 0;
while (n++ < 100) {
res += n
}
console.log(res);
</script>
</body>
</html>循环条件用到之前的知识,意思很简单,先判断n是否小于100,如果为真,那么n自增1进入循环,否则退出循环。
循环三要素:
1.初始值 (经常用变量)
2.循环条件
3.变量计数(常用自增或者自减)
虽然叫三要素,但也不是都必须要有,比如PyQt中的循环是不需要这三要素的,它的循环与否取决于用户是否执行退出函数。
上面我们介绍完while循环,接下来就是最后的for循环了,因为for循环把声明初始值、循环条件、变量计数写到一起,让人一目了然,所以for循环比while循环使用更加广泛。
语法:for(let i = 0;i<10;i++){statements},注意,条件之间用分号隔开。
如果想要终止循环,可以使用break关键词,如果想跳过本次循环,直接进入下次循环,可以使用continue关键词。
至此,三大结构结束,三大结构是Javascript乃至整个编程中非常基础的存在,非常重要。