目录
1. HTML介绍
2. 关于软件选择和安装
3. HTML的基本语法
1. HTML介绍
HyperText Markup Language 简称HTML,意为:超文本标记语言
超文本:是指页面内可以包含的图片,链接,声音,视频等内容
标记:可以理解为标签,例如我们去商场买东西,物品有商品标签(价格,材质,型号...)
标记语言中,就提供了许多的标签,不同标签有不同的功能,最终运行时,由浏览器对标签进行解析,最终呈现出不同标签的样子。
2. 关于软件选择和安装
我选择的是 HBuilderX 软件
HBuilderX是HBuilder的升级版,它集成了编辑器和IDE的功能,具有小体积和快速启动的特点;它支持HTML5 Web开发,由DCloud(数字天堂)推出,专为前端开发者设计;HBuilderX还支持APP、小程序开持Vue等前端框架,界面简洁,对字处理提供了高效的支持。
安装教程:
搜索该网址进入官网 https://dcloud.io 找到并点击HBuilderX图标
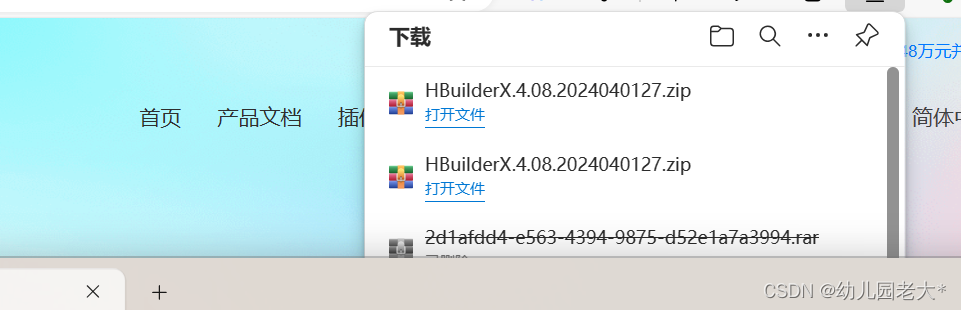
点击后跳转到下载界面,选择正式版(.zip) 如果是苹果系统就下载下面的.dmg
下载完成后打开文件位置并进行解压(解压到合适的位置)
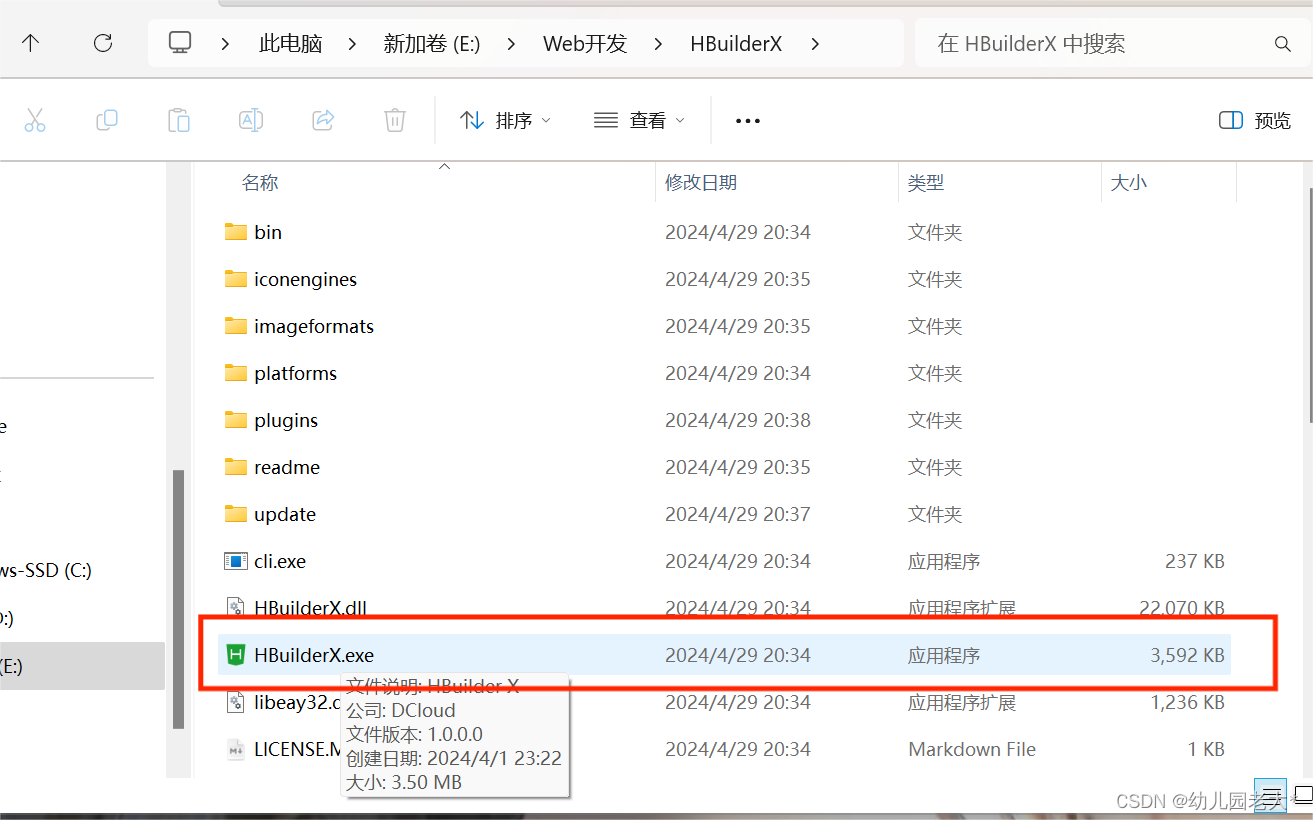
找到解压后的HBuilderX文件,点击并找到我们的应用程序(.exe)启动即可.
3. HTML的基本语法
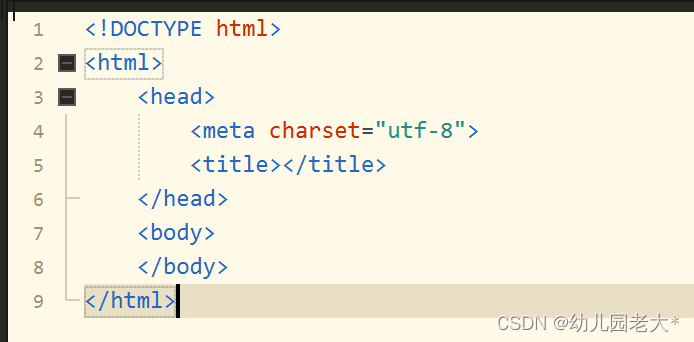
当我们创建一个html文件,会自动生成下图代码:

代码解析
<!DOCTYPE html> 声明html语言版本 ----- html5
<html> </html> html标签是标记语言的根标签
<head> </head> 头标签
<meta charset="utf-8" /> 表示按照此编码解析网页,即设置解析网页的字符集
<title> </title> 标题
<body> </body> 网页的内容
标签结构:
<开始标签> 标签体 </结束标签> 闭合标签(封闭的区间)
<标签名/> 自闭和标签 没有修饰的内容,只是完成某个功能,如 <br/> 表示换行。
标签的属性:
可以通过改变标签的属性设置标签显示的格式,属性必须写在开始标签中。
属性格式:属性名=“值” 一个标签中可以写多个属性。
例如:
<body bgcolor="blue"> 设置背景颜色
<font color="red" size="4">百度</font> 设置内容属性
</body>总之我们用标签描述网页,用浏览器将网页代码解析呈现
写一段简单的代码来解释吧
<!--
声明html语言版本 html5
-->
<!DOCTYPE html>
<!--
html标签是标记语言的根标签
-->
<html>
<!-- head 头 -->
<head>
<meta charset="utf-8" /> <!-- 按照此编码解析网页 设置解析网页的字符集 -->
<title>百度一下</title>
</head>
<body>
<!-- 网页的内容 -->
HBuilderX是HBuilder的升级版,它集成了编辑器和IDE的功能,具有小体积和快速启动的特点。
</body>
</html>我们每次写完代码在运行前需要先保存(Crl+x)
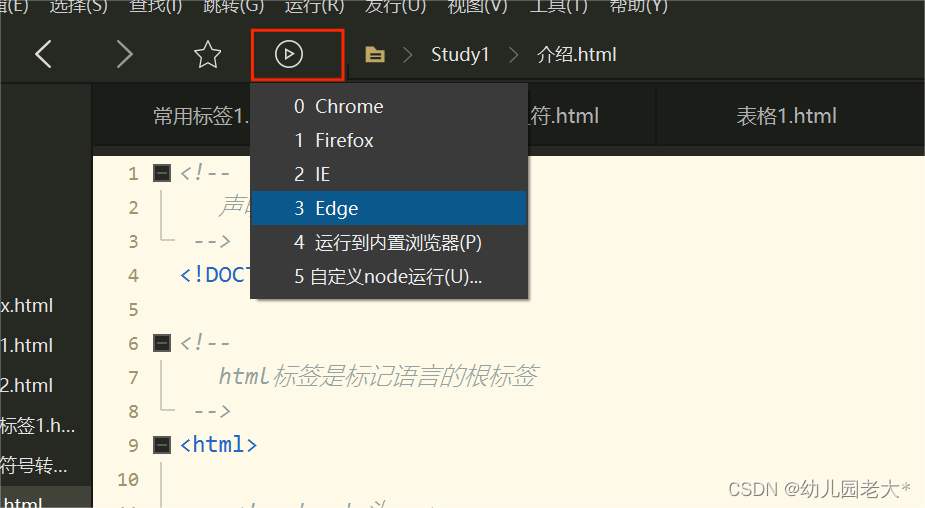
在左上角点击运行按钮,选择游览器运行

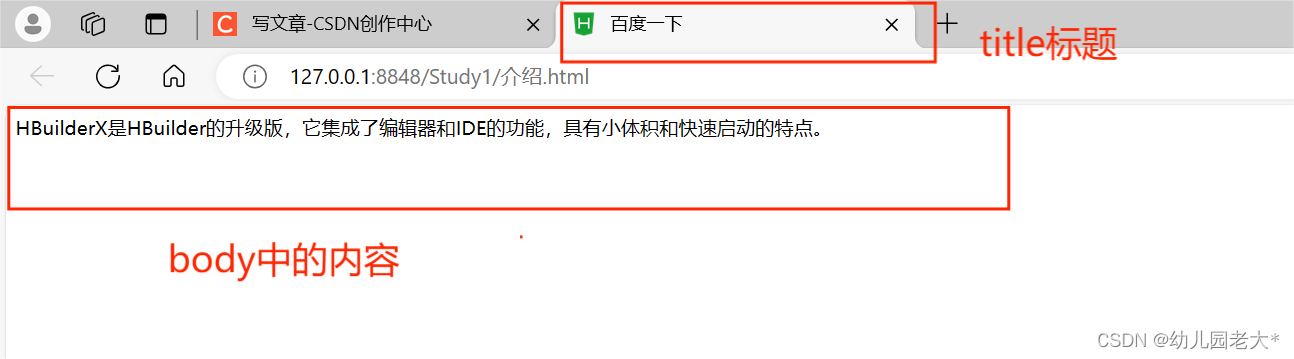
运行结果













![Flutter 从 Assets 中读取 JSON 文件:指南 [2024]](https://img-blog.csdnimg.cn/img_convert/2eefce542b5b99ee3dc574fc10336589.webp?x-oss-process=image/format,png)