你也许会问有了开发调试本地浏览,为什么还要服务端构建之后在本地浏览?
举个简单例子
在 Nuxt 3 服务端打包中,由于运行环境不同,无法直接访问
process对象。服务端打包通常是在 Node.js 环境中进行的,而process对象是 Node.js 中的全局对象,但在浏览器端不可用。
package.json代码片段
"scripts": {
"build": "nuxt build", # 构建
"dev": "nuxt dev --host",
"generate": "nuxt generate",
"preview": "nuxt preview", # 构建后预览
"postinstall": "nuxt prepare"
},nuxi preview 方式
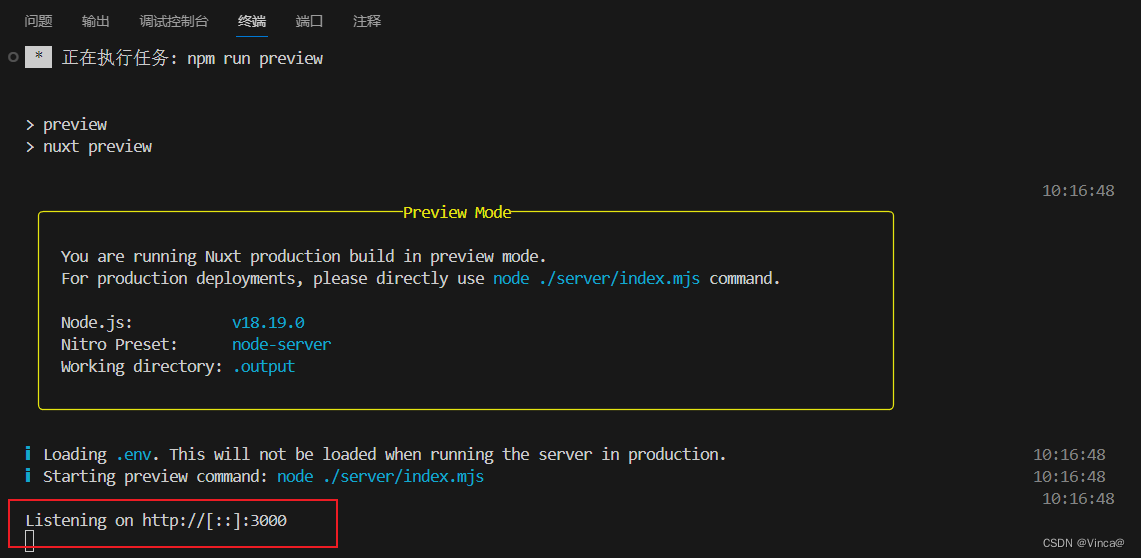
项目构建(build)完成后,在终端执行 npm run preview

注意:如果你开启了pm2或本地开发调试(npm run dev)打开了记得关闭它们,因为它们可能占用3000端口。
当然你也可以调整端口号做区分,这样就不会与其他进程产生冲突了。
执行npm run preview命令后出现下图的结果,这时候你就可以在浏览器打开 http://localhost:3000/ 进行浏览了 🎉

Node.js Server
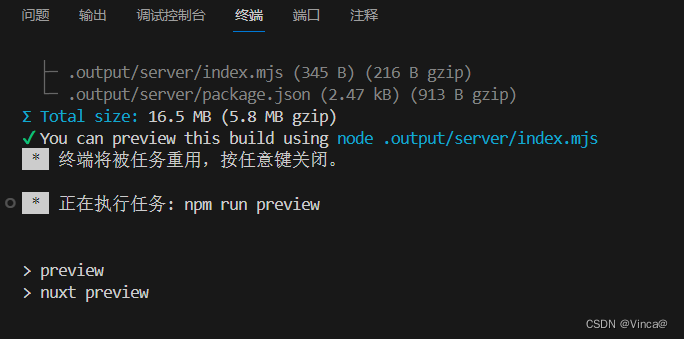
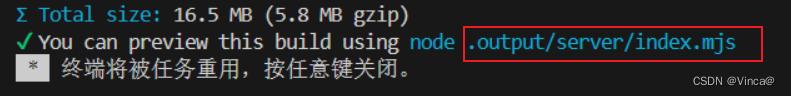
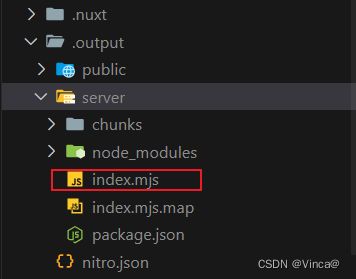
正如图1所示,构建工具会告诉你,你打包后的启动资源放在了一个叫 .output/server文件夹里

构建目录如下图所示

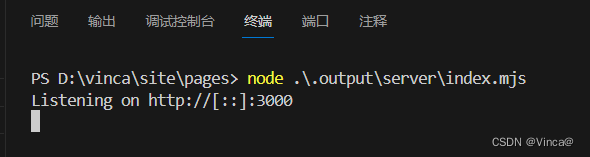
在vscode新建终端,输入 node .\.output\server\index.mjs
 ..
..
这时候你就可以在浏览器打开 http://localhost:3000/ 进行浏览了 🎉
PM2
创建执行文件
在项目根目录创建 ecosystem.config.cjs 文件
module.exports = {
apps: [
{
name: 'MyNuxtWeb', # 应用名称
port: '3000', # 端口号
exec_mode: 'cluster', # 设置为cluster让 PM2 知道您想要在每个实例之间进行负载平衡
instances: '1', # 1 意味着 PM2 可用 CPU 的数量
script: './.output/server/index.mjs' # 命令名称
}
]
}
安装pm2
全局安装pm2管理工具
$ npm install pm2@latest -g
# or
$ yarn global add pm2启动pm2管理工具,并查看日志
在项目根目录,终端执行
# 选项 --attach :启动并查看日志
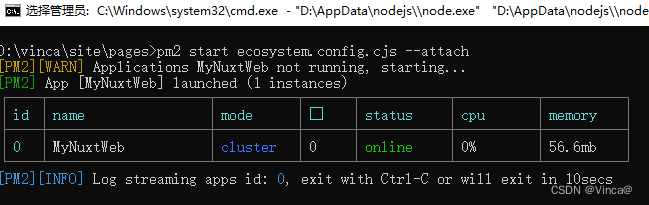
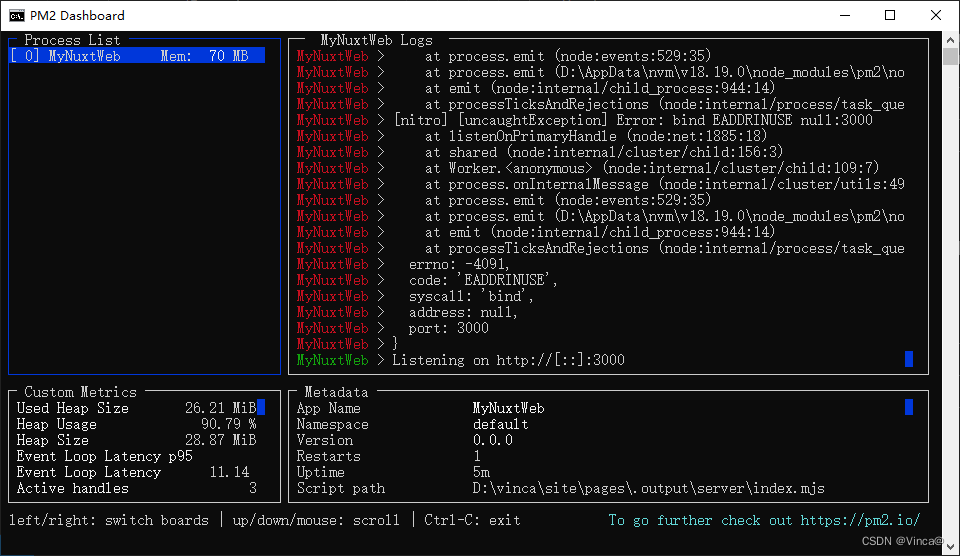
$ pm2 start ecosystem.config.cjs --attach
# 通过 Ctrl-C 退出时,应用程序仍将在后台运行。
(执行结果 )
这时候你就可以在浏览器打开 http://localhost:3000/ 进行浏览了 🎉
重启
如果日志报错导致项目无法运行,可以重启
# 重新启动应用程序:
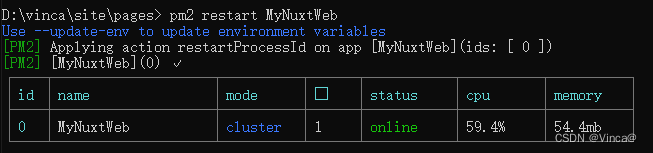
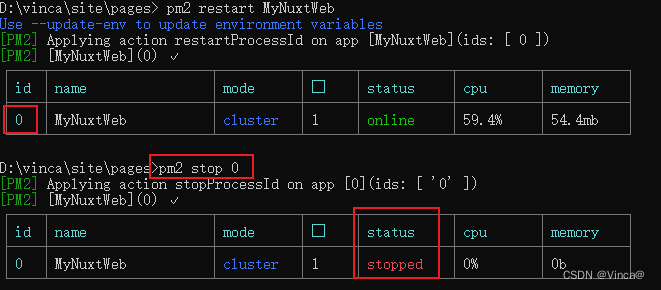
$ pm2 restart MyNuxtWeb
# 重新启动所有应用程序:
$ pm2 restart all
# 重新启动多个应用程序:
$ pm2 restart MyNuxtWeb MyNuxtWeb2 MyNuxtWeb3
(重启效果)

(日志输出)
停止
# 停止指定的应用程序
$ pm2 stop MyNuxtWeb
$ pm2 stop [process_id]
# 停止所有
$ pm2 stop all
# 停止多个应用程序:
$ pm2 stop MyNuxtWeb1 MyNuxtWeb2 MyNuxtWeb3
(根据进程id进行停止操作)
删除
如果你刚开始不小心给instances设置成max,你可能需要删除一些。😂
# 删除应用程序
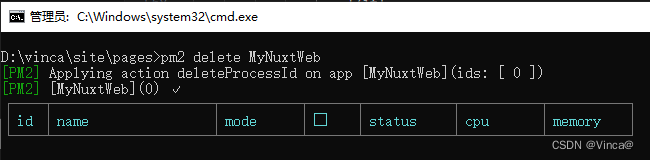
$ pm2 delete MyNuxtWeb
# 删除全部
$ pm2 delete all
(删除进程)
如果你同时打开了日志视图,可以发现日志进程也被终结了。
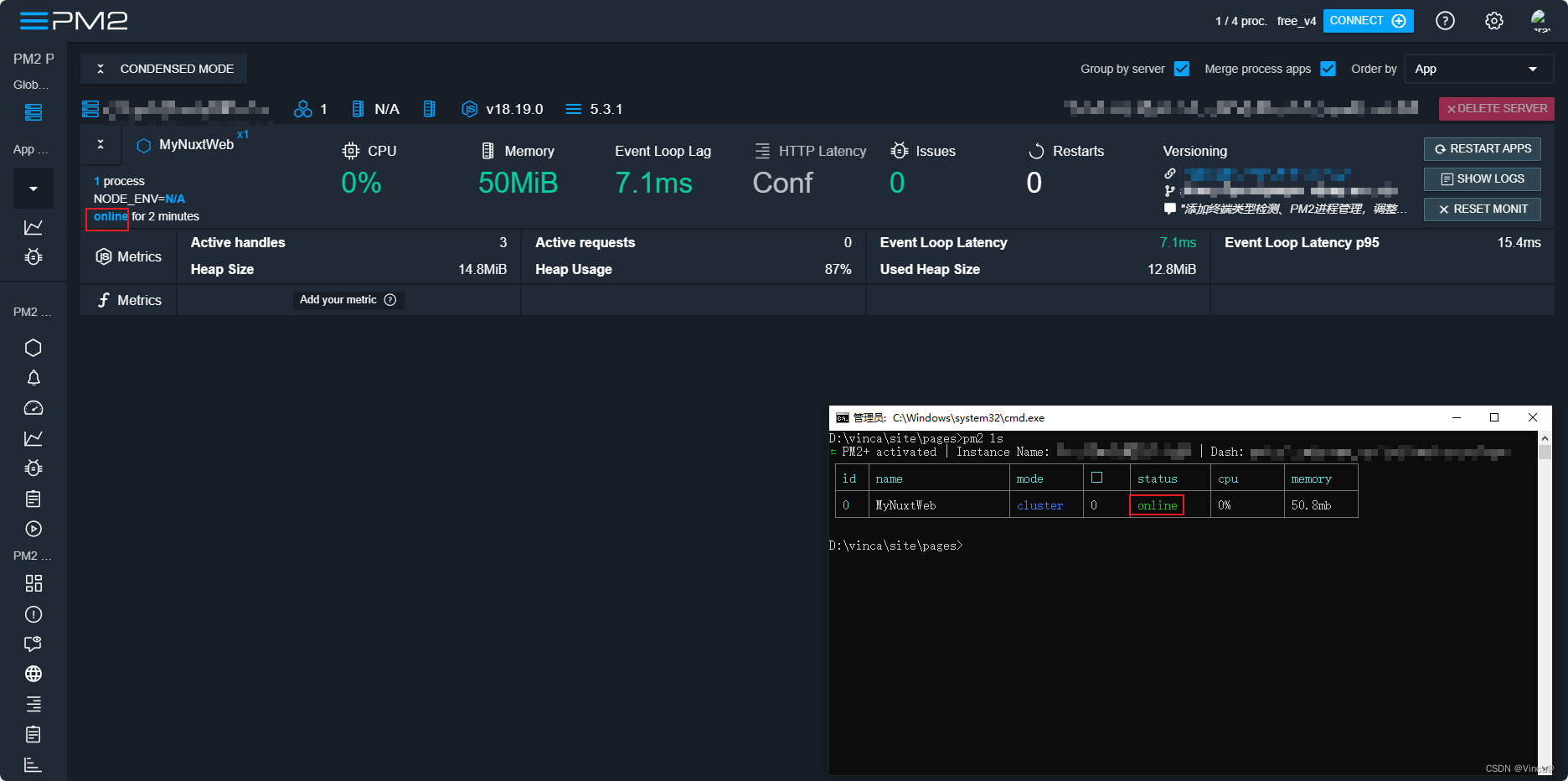
将PM2连接到pm2.io运行
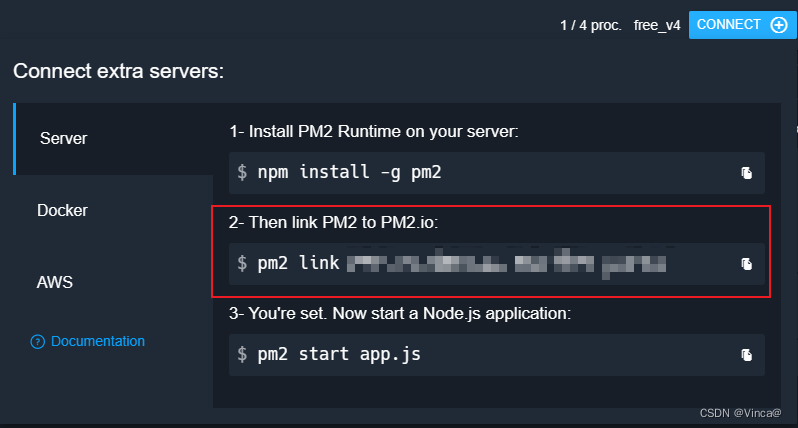
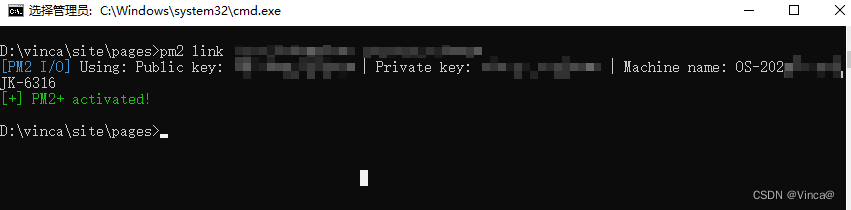
Server连接方式


(输入pm2.io提供的公钥和密钥)

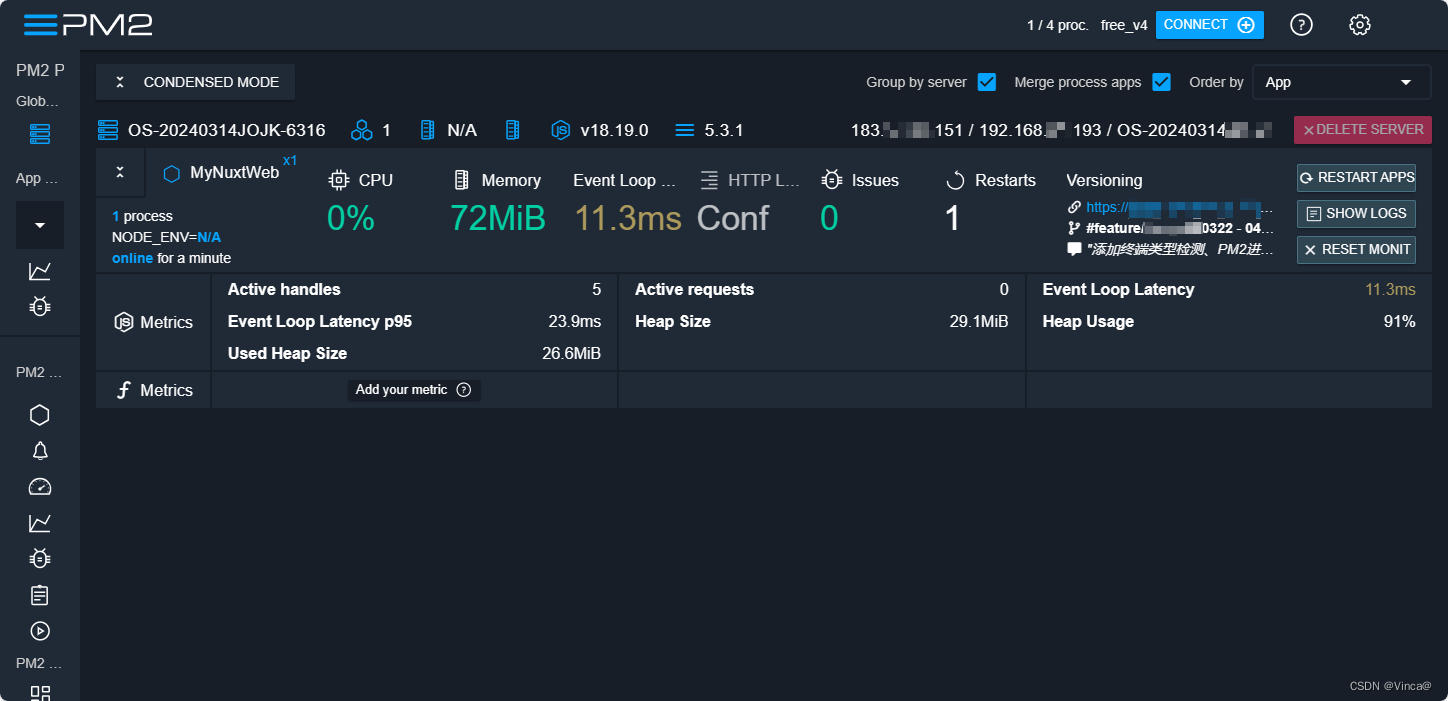
(pm2.io视图界面)
AWS连接方式
在package.json添加以下代码
"scripts": {
"prod:start": "pm2-runtime ecosystem.config.cjs"
}在.env添加一下代码
# pm2.io 公钥
PM2_PUBLIC_KEY= pm2.io公钥
# pm2.io 密钥
PM2_SECRET_KEY= pm2.io密钥
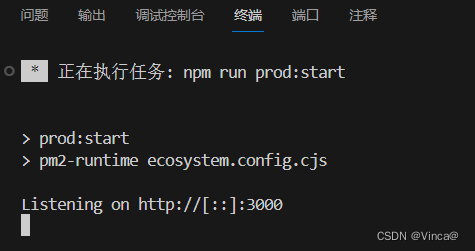
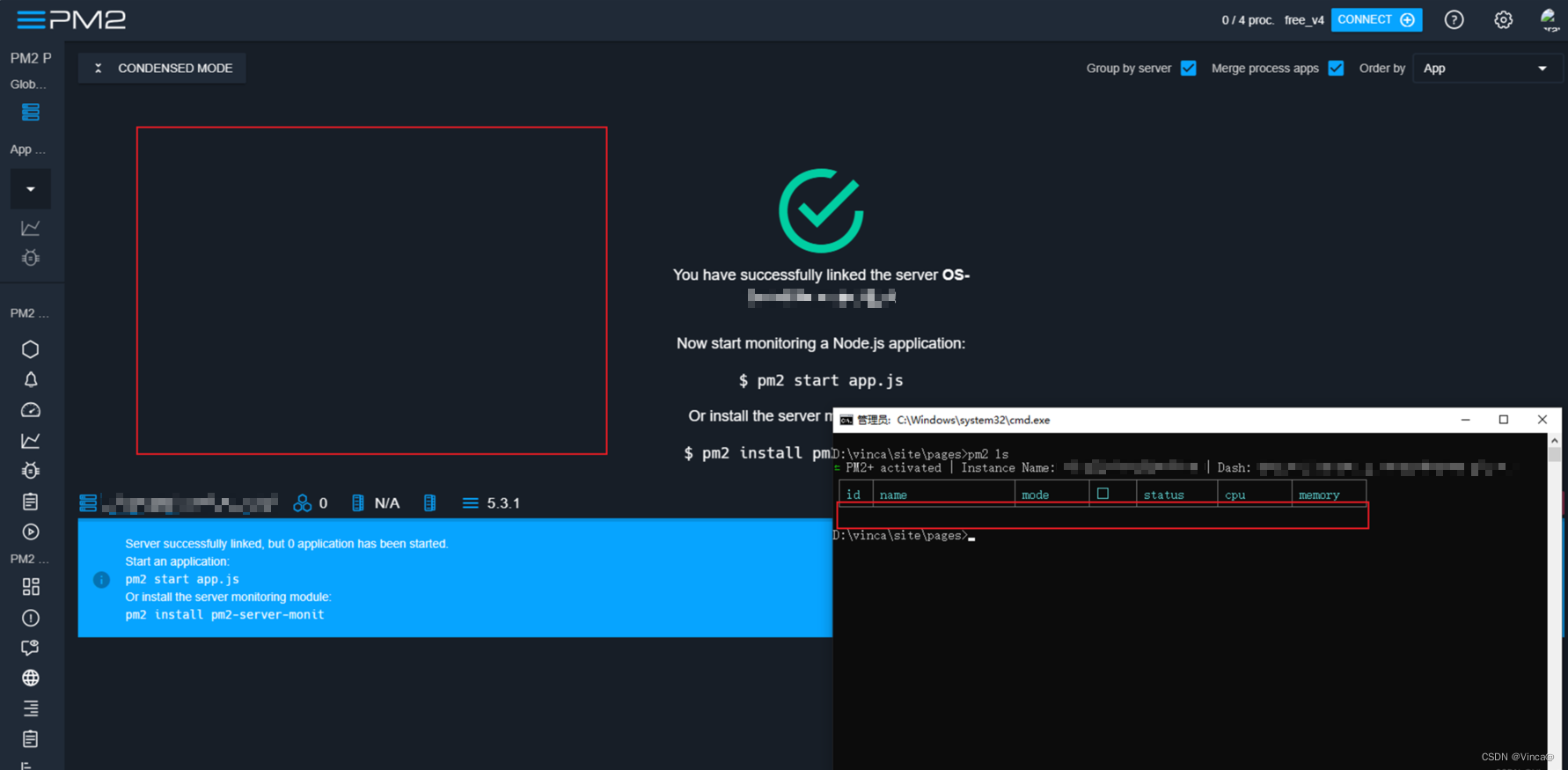
在终端执行 npm run prod:start

如果你提前开好窗口进行对比,你会发现
启动 prod:start 命令前

启动prod:start命令后

以上就是nuxt3项目构建后在本地浏览的3种方式。
pm2.io功能非常强大,有兴趣的可以到官方了解详情。







![学生管理系统[Python语言]](https://img-blog.csdnimg.cn/direct/ee7f6ecc4525423aa3d53d1fb3b13149.png)


![ERROR: [7df2405] missing Change-Id in commit message footer](https://img-blog.csdnimg.cn/direct/4958363f7a204d02893748b97210eba8.png)







![[Collection与数据结构] 七大排序算法汇总](https://img-blog.csdnimg.cn/direct/00fbc280914f4c08a93b7601a9630e7c.png)