思路
- 遍历当前目录下的所有文件;
- 根据遍历结果循环导出文件名与模块名;
- 将文件名作为前缀,模块名作为实际运用函数或变量;
- 将数据整合,放到新的对象中并导出;
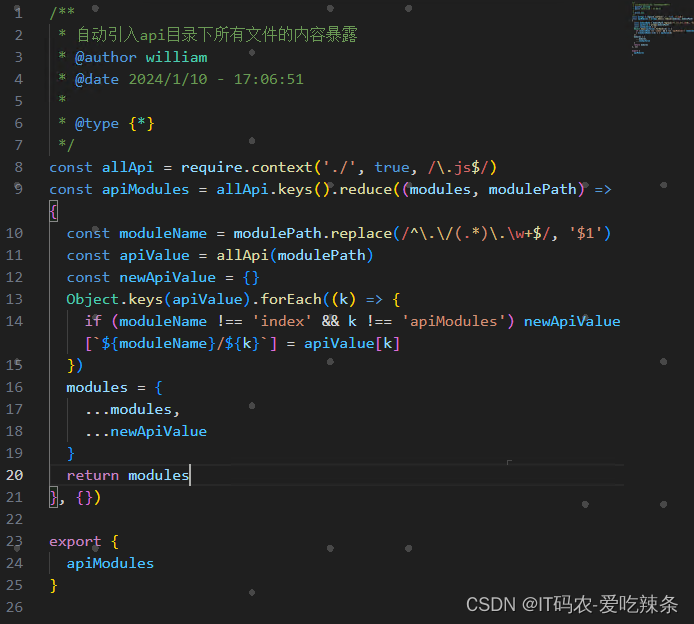
vue2 的写法

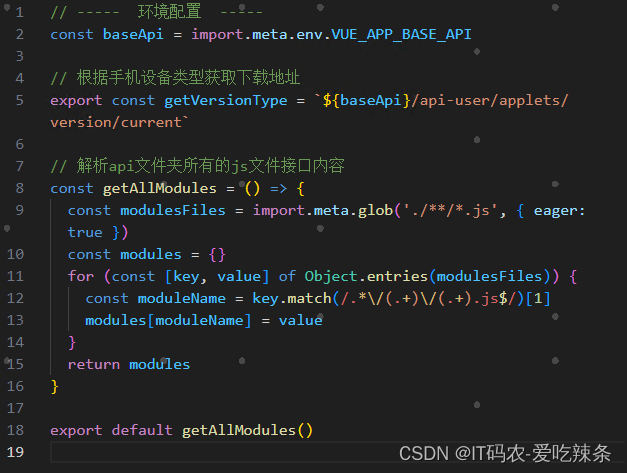
vue3 的写法

使用
this.loading = true
apiModules.fota
.apiQueryProject({})
.then(res => {
if (res.code === '200' && res.data) {
this.detailData = res.data
}
})
.finally(_ => {
this.loading = false
})
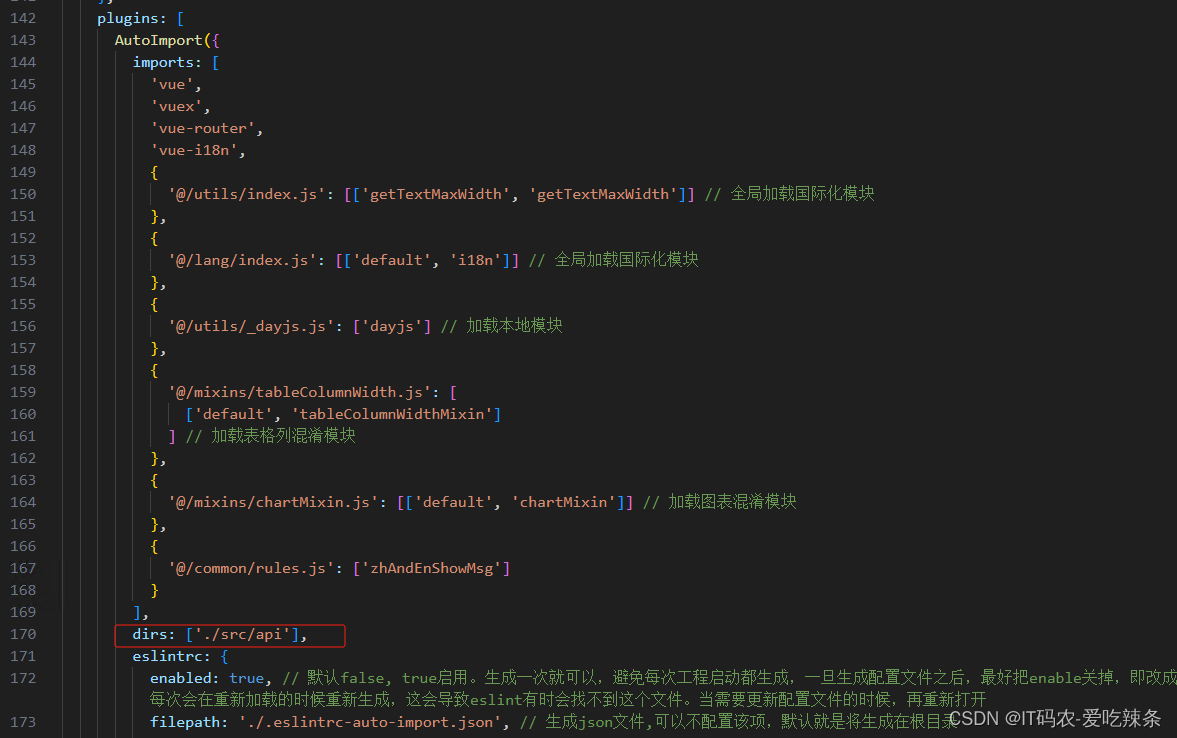
vue.config.js配置
- 可在全局使用,无需自动引入apiModules

![学生管理系统[Python语言]](https://img-blog.csdnimg.cn/direct/ee7f6ecc4525423aa3d53d1fb3b13149.png)


![ERROR: [7df2405] missing Change-Id in commit message footer](https://img-blog.csdnimg.cn/direct/4958363f7a204d02893748b97210eba8.png)







![[Collection与数据结构] 七大排序算法汇总](https://img-blog.csdnimg.cn/direct/00fbc280914f4c08a93b7601a9630e7c.png)