静态网页实现
- 1.目的
- 2.PSE设置
- 3.Docker部署nginx
- 4.静态网页仿写
- 参考文件
1.目的
组内有些探索性小需求,发现与OncoSearch功能类似,便尝试自己复现一下该网页,也为后面其他工作打个基础。感谢作者的无私分享,才让我有机会复现出结果。
2.PSE设置
谷歌的信息搜索利器,可以打造个性化的搜索引擎。官方文档的介绍非常详细,结合两个参考文件,可快速上手。在搜索功能-优化中,通过添加标签(变异、药物等),可根据提供的类别过滤搜索结果,比如变异标签指仅在clinvar中搜索。
3.Docker部署nginx
在这里我仅记录关键步骤,防自己遗忘。参考文献的描述非常详细,具体可移步那里。
(1)下载Nginx镜像
# 拉取ngnx镜像
docker pull nginx:1.24.0
# 测试性运行镜像,生成容器
docker run -p 80:80 -d --name nginx nginx:1.24.0
(2)创建Nginx配置文件
# 创建挂载目录
mkdir -p pwd/nginx/conf
mkdir -p pwd/nginx/log
mkdir -p pwd/nginx/html
# 将容器文件复制到宿主机
docker cp nginx:/etc/nginx/nginx.conf pwd/nginx/conf/nginx.conf
docker cp nginx:/etc/nginx/conf.d pwd/nginx/conf/conf.d
docker cp nginx:/usr/share/nginx/html pwd/nginx/
(3)创建Nginx容器并运行
# 删除测试镜像
docker stop nginx
docker rm nginx
docker ps -a
# 创建Nginx新容器
docker run -p 80:80 \
--name nginx \
-v pwd/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v pwd/nginx/conf/conf.d:/etc/nginx/conf.d \
-v pwd/nginx/log:/var/log/nginx \
-v pwd/nginx/html:/usr/share/nginx/html \
-d nginx:1.24.0
(4)打开防火墙端口
# 查看防火墙
systemctl status firewalld
# 查看80端口状态
firewall-cmd --zone=public --query-port=80/tcp
# 如果是no,表示关闭,打开80端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
# 防火墙重载
firewall-cmd --reload
# 再次查看80状态(yes)
firewall-cmd --zone=public --query-port=80/tcp
结果检测
此时可通过浏览器访问宿主机映射的 80端口,测试是否安装完成。
http://localhost:80
结果如下图所示:

4.静态网页仿写
在此处不详细展开,大体是按照参考文件1的代码进行仿写。
修改内容进行展示,需要重启容器,效果如下图。
docker restart nginx

参考文件
- oncosearch.git
- 如何使用可编程搜索引擎?
- 站在 Google 巨人的肩膀上,打造一个信息搜集的利器
- 可编程搜索引擎
- 手把手教你在Docker中安装Nginx(图文超详细)
- Docker 安装 Nginx 容器 (完整详细版)





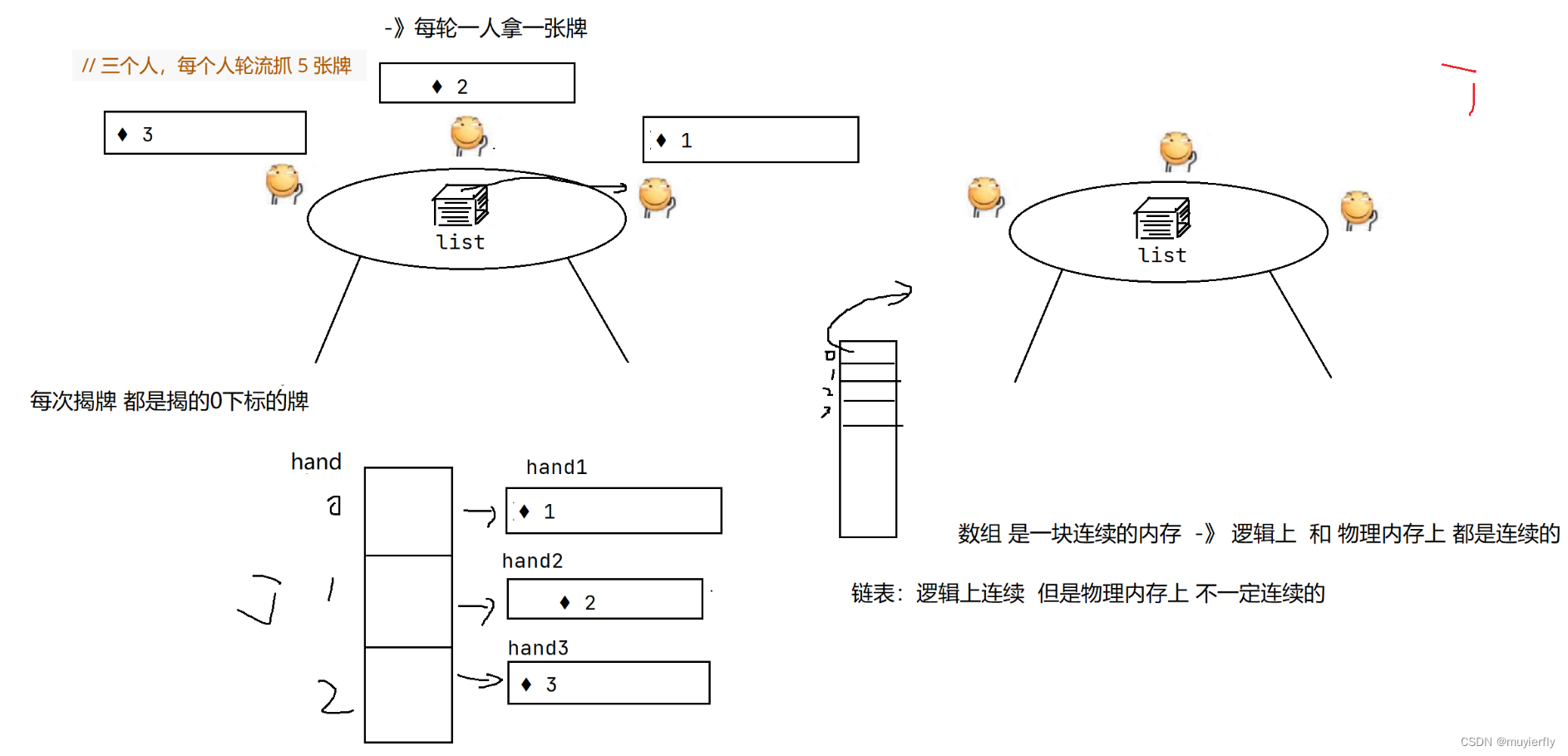
![[Collection与数据结构] 七大排序算法汇总](https://img-blog.csdnimg.cn/direct/00fbc280914f4c08a93b7601a9630e7c.png)