为什么会有css-in-js

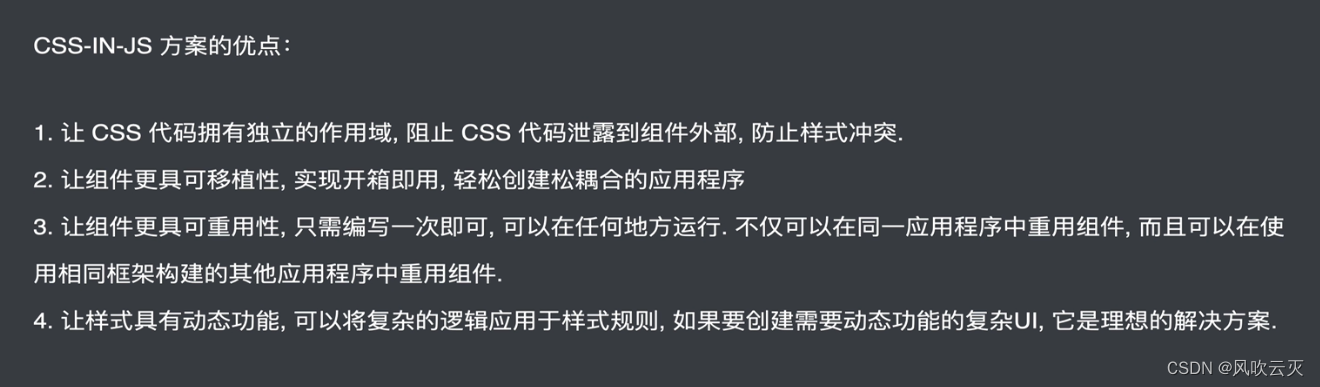
优点

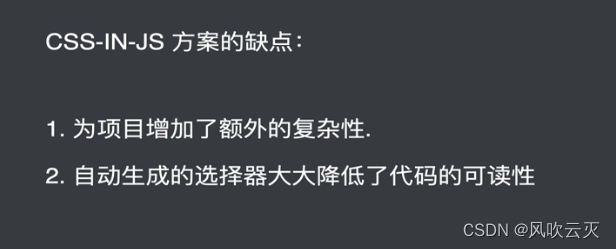
缺点

使用emotion插件库
npm i @emotion/core @emotion/styled
使用时需要解析css属性
使用方式一: 通过注释告诉babel不讲jsx转化为react.create Element的调用,而是转化为jsx语法。会导致一个警告react未使用。

使用方式二:通过Babel配置
通过create-react-app创建的项目需要弹出配置。弹出前需要先commit代码

下载Babel插件@emotion/babel-preset-css-prop
emotion使用介绍
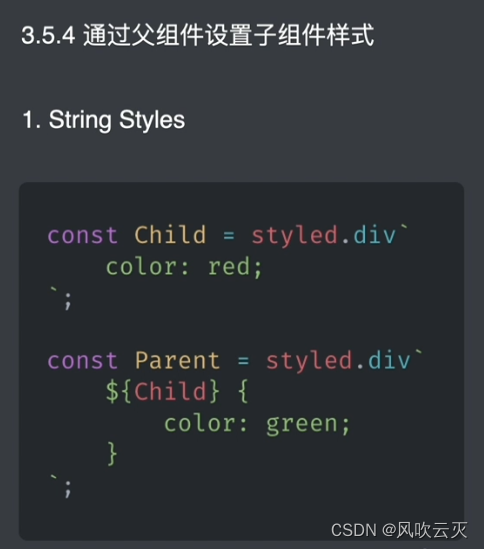
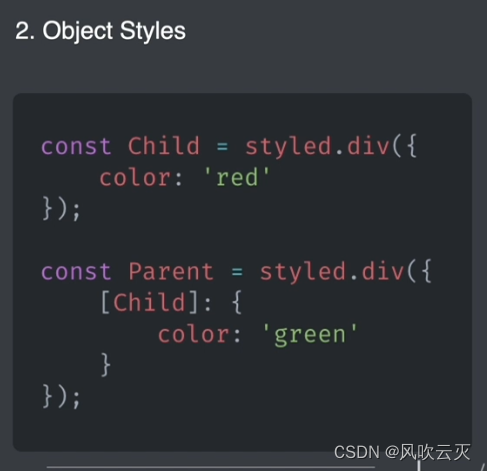
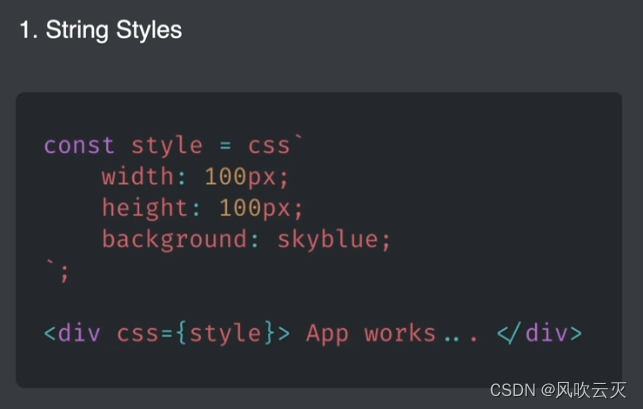
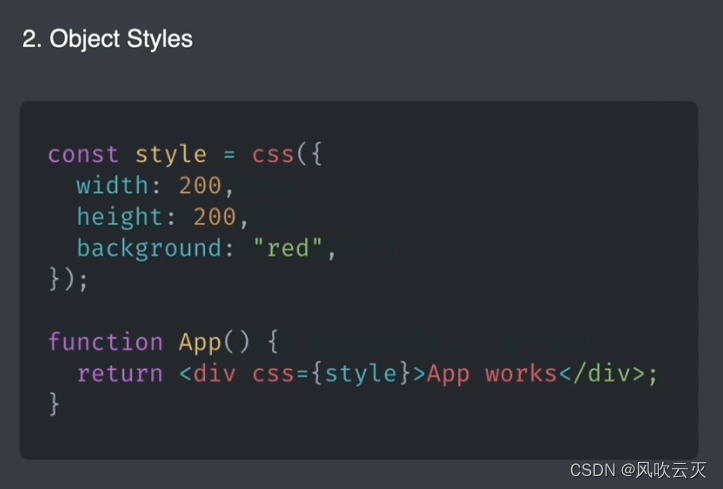
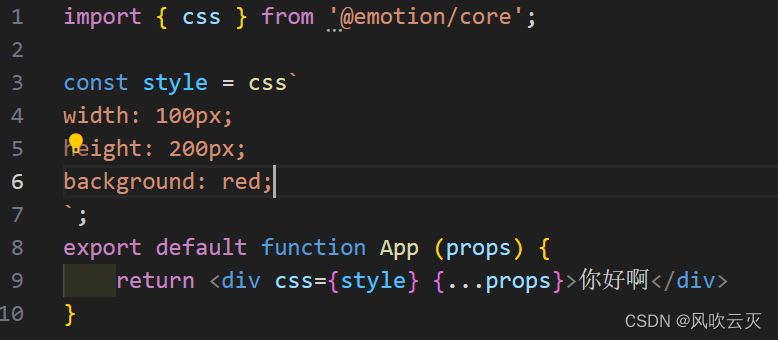
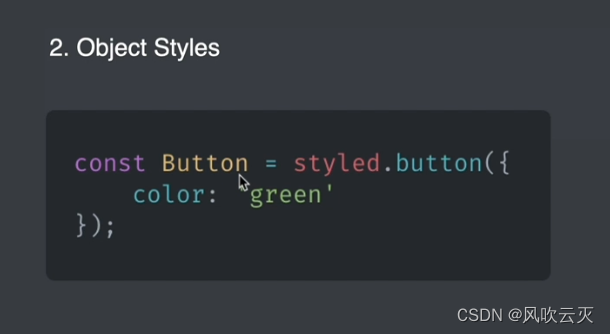
css用法



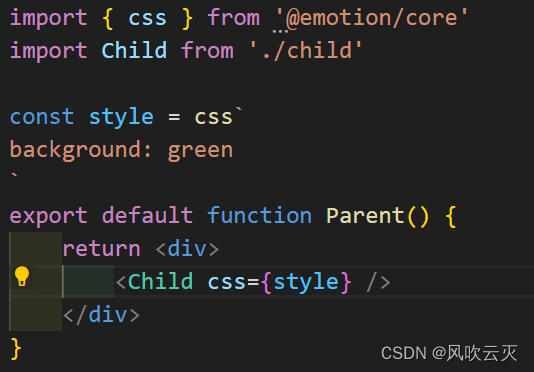
child.js

parent.js


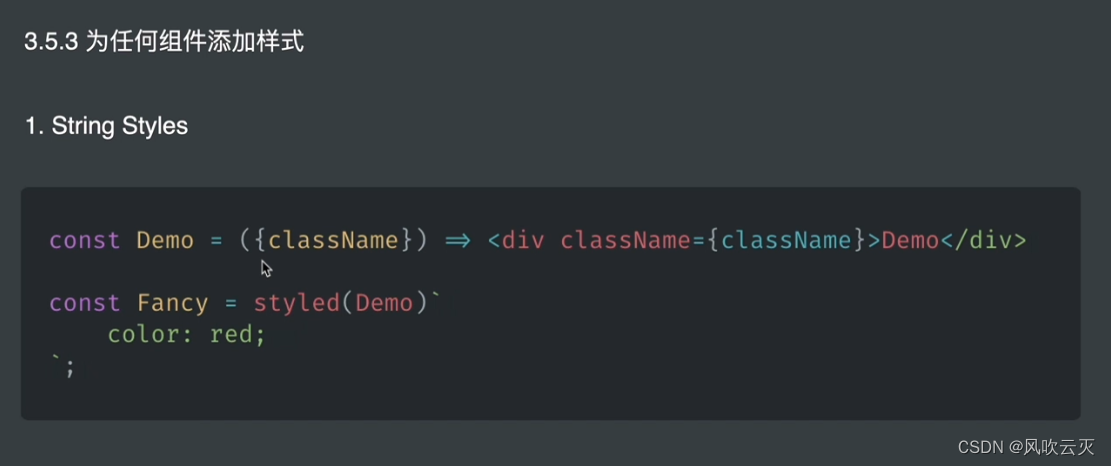
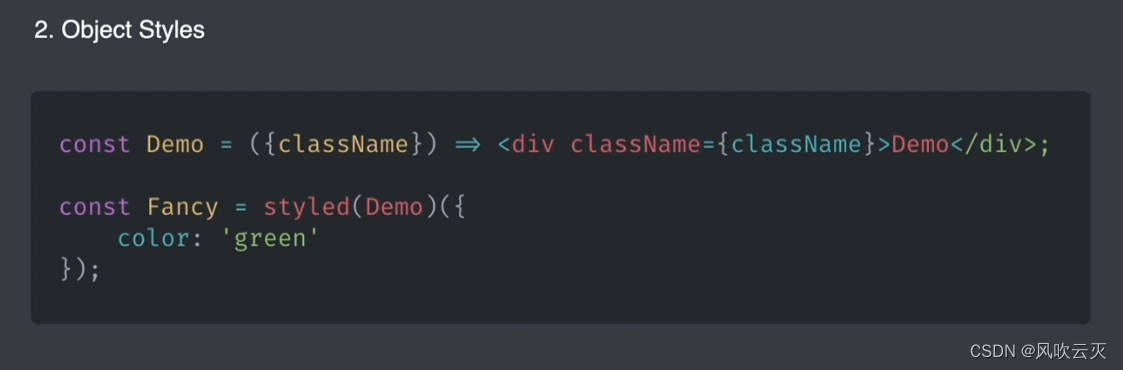
import styled from '@emotion/styled';






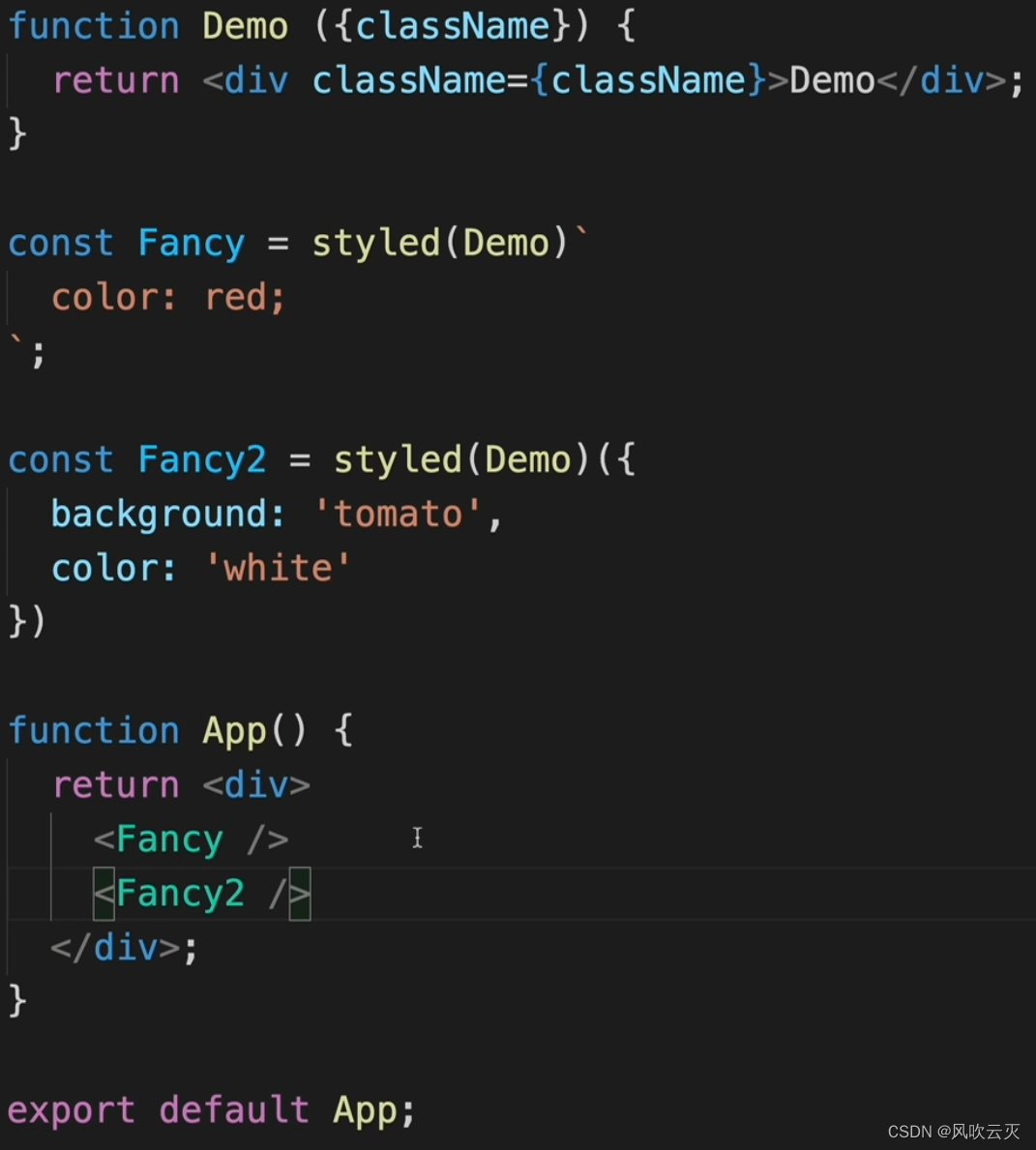
添加样式的时候会默认给组件添加一个className的属性。