背景
Web自动化测现状
1.
属于
E2E
测试
2.
过去通过点点点
3.
好的测试,还需要记录、调试网页的细节

一、selenium4.x环境搭建
一键搭建
pip3 install webdriver-helper安装后自动的完成:
1. 查看浏览器的版本号2. 查询操作系统的类型3. 根据 1 和 2 选择浏览器驱动版本4. 下载浏览器区别,放在指定的目录
检查是否搭建好
from webdriver_helper import get_webdriver
driver = get_webdriver() # 启动浏览器
driver.get("https://baidu.com") # 控制浏览器
driver.quit() # 关闭浏览器二、元素定位
Selenium
提供了
8
个元素定位的
API
,可以分为三种:
1. a
标签定位策略
2.
属性定位策略
3.
通用定位策略

使用方法是一样
driver.find_element(By.ID, 'btn')find_element 用来定位单个元素find_elements 用来定位多个元素
1. a标签定位策略
- LINK_TEXT :精确匹配
- PARTIAL_LINK_TEXT :模糊匹配

driver.get("https://www.dangdang.com/") # 控制浏览器
# el = driver.find_element(By.LINK_TEXT, "登录") # 定位元素
el = driver.find_element(By.PARTIAL_LINK_TEXT, "登") # 定位元素
print(el.tag_name, el.text) # 打印元素的信息2. 属性定位策略
ID
NAME
TAG_NAME
CLASS_NAME
都属于元素的属性
搜索框

el = driver.find_element(By.TAG_NAME, "input")
print(el.tag_name, el.text) # 打印元素的信息
el = driver.find_element(By.ID, "key_S")
print(el.tag_name, el.text) # 打印元素的信息
el = driver.find_element(By.NAME, "key")
print(el.tag_name, el.text) # 打印元素的信息3. 通用定位策略
CSS:CSS语法,不够直观
XPath :直观的层级结构
对于大部分的定位策略,其底层,是使用CSS或者XPath实现
重点XPath
1. XPath 是一种查询语言,支持逻辑表达式和函数2. 可以实现复杂元素的动态定位3. 可以用于 App 自动化测试的定位
层级直观
//*[@id="key_S"]
/html/body/div[2]/div[3]/div/div[2]/form/input[1]
/html/body/div/../form三、xpath 语法详解
1. xpath层级
- / (开头) 根路径
- // 任一级
- //div , 任意路径下的div元素
- / (中间) 下一级
- //div/p 任意路径下的div下的p
- //div//p 任意路径下的div下的任意层级下的p
- . 当前节点(同级)
- .. 上一级
- [n] 序号 表示同级元素的序号
- @ 属性
//input[@name="key"]例子-登录页面:通过 a定位 b, b是 a的两个上级的下级(父子兄弟)

//input[@type="password"]/../..//input验证:如何验证 xpath是否正确-CSDN博客

2. xpath的函数
函数是
XPath
另一个魅力,常用函数:
- text : 精确匹配
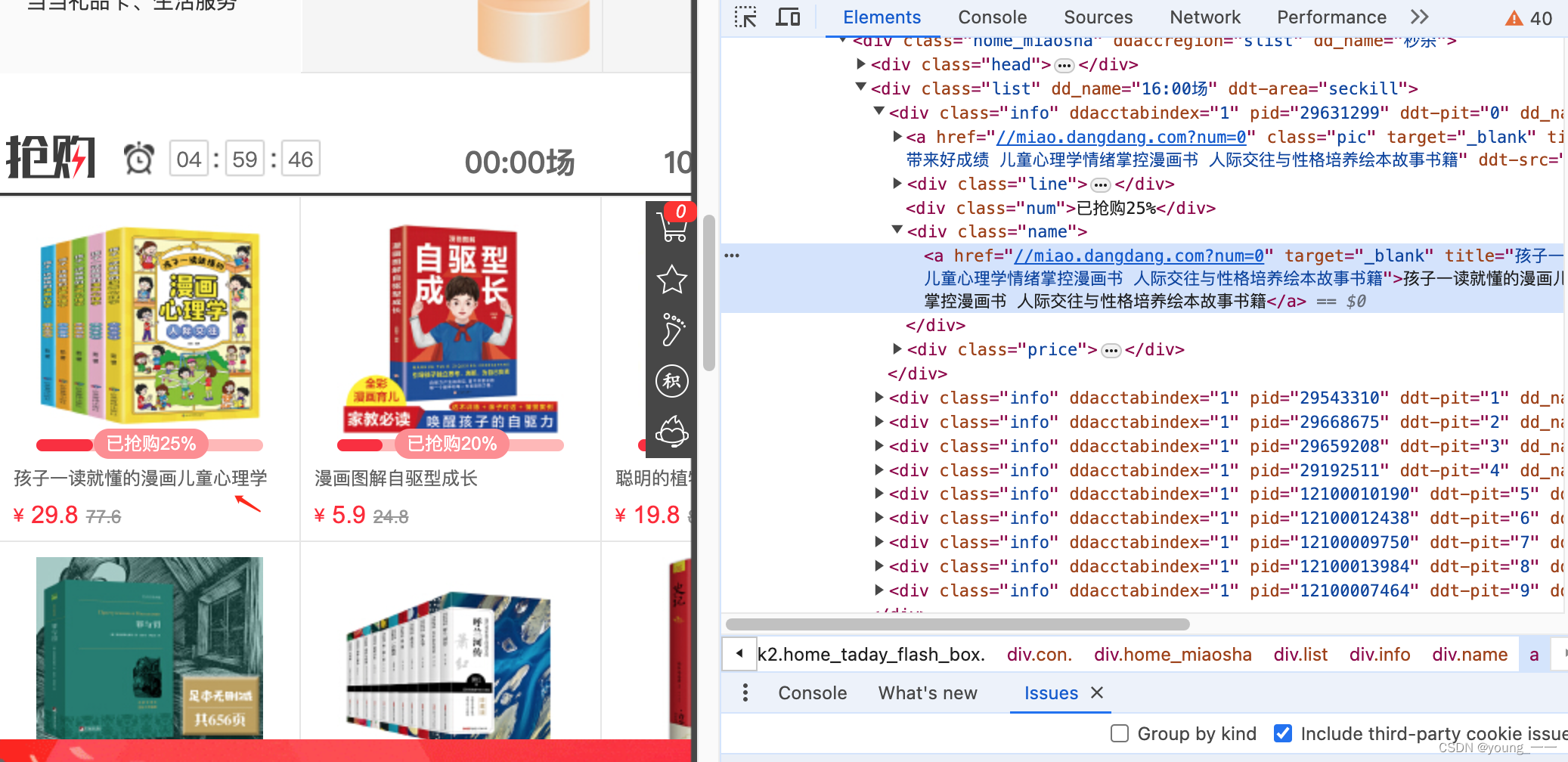
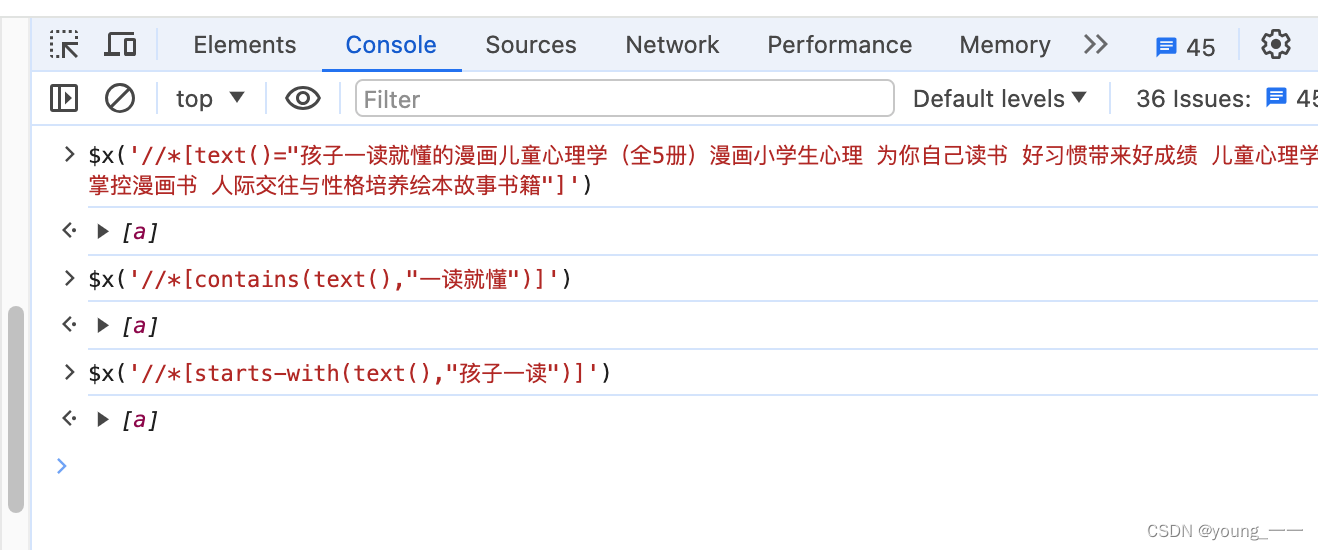
$x("//*[text()='孩子一读就懂的漫画儿童心理学(全5册)漫画小学生心理 为你自己读书 好习惯带来好成绩 儿童心理学情绪掌控漫画书 人际交往与性格培养绘本故事书籍']")- contains :模糊匹配
$x('//*[contains(text(),"一读就懂")]')- starts-with:开头一致
$x('//*[starts-with(text(),"孩子一读")]')

四、复杂元素的定位和调试
按照以下几个步骤进行排查:
1. 定位表达式写对了吗?
- 检查
2. 元素出现了吗?
- 等待
3. 元素是否在 iframe 中?
- 切换
元素在 iframe 中,就会看到,但是定位失败
解决办法: 定位 iframe + 切换 iframe
代码:
el = driver.find_element(By.ID, "***") # 定位
driver.switch_to.frame(el) # 切换 iframe