在构建vue项目时,依赖npm(Node Package Manager)工具,类似于Java项目需要maven管理。而npm是node.js的管理工具,npm依赖node.js环境才能执行。
有时候使用voscode或者其他工具安装vue项目依赖,显示一直处于加载状态(CPU占100%),可能是因为有些依赖需要高版本Node.js(npm版本需要对应node.js版本,才正常运行)。
如果已经安装过node.js版本,需要对node.js进行升级。
一. 使用node.js的n模块升级(windows系统不适用n模块,n模块命令不起作用)
使用以下命令进行:
# 查看当前node版本
$ node -v
# 清除npm缓存
$ npm cache clean -f
# 安装n模块
$ npm install -g n
# 升级到最新稳定版(LTS)
$ n stable
# 升级到指定版本
$ n v18.20.2
二. 使用nvm(node.js版本管理工具)
1. 安装nvm之前,需要把之前的node.js删除干净,否则安装可能会出现报错,命令执行不成功。
卸载过程参考文章:Node卸载超详细步骤_卸载node-CSDN博客
2.在GitHub下载NVM安装包
网址:Releases · coreybutler/nvm-windows · GitHub

3.按照安装流程,选择安装路径即可
4.安装镜像
找到安装好的路径(不知道路径,cmd黑窗查询路径,命令:nvm root),在路径中setting.xml文件中添加:
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
5.使用命令操作node.js
# 安装指定版本的 Node.js 如
nvm install 20.12.2
nvm install <version># 使用指定版本的 Node.js(第一次安装记得使用该命令,否则不能用node.js)
nvm use <version>
# 查看当前node.js版本nvm current
# 卸载node.js
nvm uninstall <version>
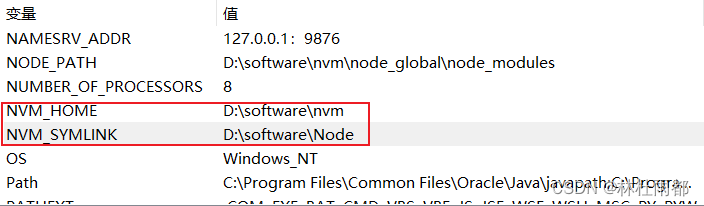
6.环境变量配置
如图:

7.接下来就是node.js安装流程
三. 在node.js官网下载安装包,重新安装
网址:https://nodejs.org/en/download
安装流程参考文章:Nodejs的详细安装过程与步骤(超详细)_一步添加node.js-CSDN博客