目录
4 系统概要设计
4.1 概要设计的概论
4.2 架构设计
4.3 系统功能结构图及分析
4.3.1 系统功能结构图
4.3.2 系统基本功能
1.站点查询
2.公交线路查询
3.站—站的查询
4.在线提问
5.网站公告
6.登录功能
7.用户管理
8.线路维护
9.公告管理
10.提问管理
4.4 系统用例图
4.4.1 UML用例图简介
4.4.2 系统用例图
4.5 技术架构
4.6 数据库结构设计
4.6.1 数据库设计的原则
4.6.2 数据库结构分析
4.6.3 数据库概念模型
4.6.4 部分数据库数据表字段设计
前面内容请移步
城市公交查询系统的设计与实现(三)
相关免费资源
城市公交查询系统
4 系统概要设计
4.1 概要设计的概论
软件概要设计的核心内容就是依据需求规格或规格定义,合理、有效地实现产品规格中定义的各项需求。他注重框架设计、总体结构设计、数据库设计、接口设计、网络环境设计等。概要设计是将产品分割成一些可以独立设计和实现的部分,保证系统的各个部分可以和谐的工作。概要设计的原则包括:模块化和分层细化、模块独立和信息隐蔽。
4.2 架构设计
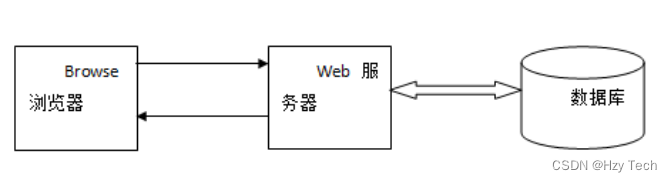
系统采用B/S模式架构。B/S是Brower/Server的缩写,客户机上只要安装一个浏览器(Browser),如Netscape Navigator或Internet Explorer,服务器安装Oracle、Sybase、Informix 、SQL Server或 MySQL等数据库。浏览器与同数据库进行数据交互,可以通过Web Server实现 。
我们的系统使用的应用程序开发模型的B / S结构的三个阶段。目前,互联网应用架构,事务处理分为三个层次,即Web浏览器的互联网服务器数据库服务器。在这种架构中,通过Web浏览器业务表现是容易执行,用户通过Web浏览器提交表单时,将信息提供给消费需求的Internet服务器,Internet服务器,所需的分析查询,数据库服务器,数据库服务器执行,数据库服务器的查询结果返回给使用标准的HTML语言返回给Web浏览器的Internet服务器,Internet服务器。
4.3 系统功能结构图及分析
4.3.1 系统功能结构图
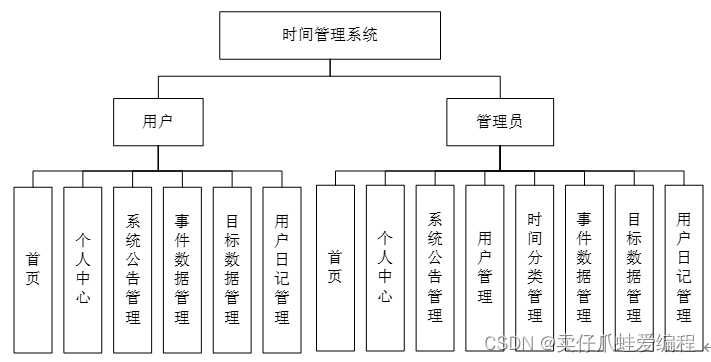
系统功能结构图如图4-1所示

图4-1系统功能结构图
4.3.2 系统基本功能
系统功能的划分方式可以分成很多种类,但是我按照界面流程将它分为了两大模块,第一个模块为前台查询模块。前台查询包括:站点查询,公交线路查询,站-站的查询,在线提问,网站公告。第二个模块为后台管理模块,后台管理模块包括:用户管理、线路维护、公告管理、提问管理。下面本节主要对各个基本的功能进行一个简要的介绍。
1.站点查询
站点查询是本系统的主要功能之一,为用户倒车提供前提条件,用户可以根据自己所到的站点,查询本站所经过的公交线路,从而完成换乘,前往自己的目的地,进入系统首页,在站点查询的对话框内输入自己要查询的地点,接着会转入到另一页面,这个页面包含了经过这一站点的所有公交线路,可点击查看,了解自己需换成的公交车的车号,完成换乘。
2.公交线路查询
公交线路查询是不系统不可缺少的功能之一,用户可根据自己了解到的公交线路名称,查询该线路途经的站点,事先了解好自己所要经过的站点,提前做好下车准备,防止自己下错站,进入功能页面,在公交线路的对话框里输入所要乘坐的公交线路名称,之后会出现匹配的公交线路,点击查看,了解自己的所经的站点信息。
3.站—站的查询
此功能是整个系统的核心,也是最便捷的公交查询方法,只要用户输入自己的位置,以及所要到的位置,就会出现公交线路名称,途径站,以及所要换乘的下一班车,无需自己查看,系统自己就会给成乘车意见。进入页面输入自己的起始站,然后在第二个对话框输入自己要到达的站点,系统将显示出换乘的路线,这个功能十分的便利,深受广大市民的喜欢。
4.在线提问
在线提问功能是本系统的辅助功能。用户可根据自己对公交线路的不明确,向广大的市民发出提问,也可以抱怨本系统的不完善的地方供系统的设计者进行修改,完善系统的功能。
5.网站公告
网站公告功能也是本系统的辅助功能,用户可以点击此模块,查看网站管理员发布的公交信息,包括一些公交价格的调整,以及道路的施工导致的公交线路的绕行都可以在上面发表。
6.登录功能
登录功能是一个系统的重要组成部分,也是一个系统重要的门户功能,登录功能主要实现了使用者对系统的登录,在本文所设计的系统中,登录主要分成了两种登录身份:一般用户登录和管理员登录。两种身份登陆,能细分系统的功能模块,实现更加方便的操作和管理。
7.用户管理
用户管理是一个系统的重要功能之一,对用户的管理可以实现对系统使用者的了解和查看,能让使用者更加方便的使用本系统,用户的种类分为多种,本文主要体现在一般用户和管理者两种用户上面,可以对用户的信息进行添加修改,也可以删除和禁用用户。
8.线路维护
线路维护是对此系统功能的最大的保障,一个系统的基本功能是否可以实现全靠此功能维护,线路维护功能可对现有公交线路进行修改和删除操作,也可添加新的公交线路,这部分属于管理员用户的功能。
9.公告管理
公告管理是对前面所说的公告发布的一种监管,管理员用户可对已经发布的公告就行修改和删除,也可对新的公告进行添加,旨在为用户提供一个实时的公交线路查询的体验,方便乘客出行。
10.提问管理
提问管理是系统管理员对在线提问内市民发布的问题进行答复的功能,这个功能是系统管理员与市民进行交流的一个模块,管理员不仅能回答市民的问题,也可以发布一些问题征求市民的意见。
4.4 系统用例图
4.4.1 UML用例图简介
用例图用来确定需求的范围,这些需求是设计开发的依据。用例图将系统看作黑盒,从外部执行者的角度来理解系统。
用例图展示了用例之间以及同用例参与者之间是怎样相互联系的。用例图用于对系统、子系统或类的行为进行可视化,使用户能够理解如何使用这些元素,并使开发者能够实现这些元素。
下面简要介绍一下用例图中的组成元素:
1. 角色(Actor)是与系统中的用例交互的一些实体,在实际情况中,角色可以是人,也可以是其他系统或者硬件设备。在画用例图的过程中,角色往往是第一个被确定的,因为系统或者用例在开始时是模糊的,但是参与系统的角色是最容易明晰的。有了角色之后,根据角色与系统的交互,以及角色要求的功能,可以进一步确定系统和用例。
2. 用例(Use case)指的是系统的功能,它是系统某个功能的所有执行动作的集合。在UML图示中它是一个椭圆,但是具体分析用例的时候需要给出这个用例的所有执行动作的步骤。
3. 连接(Assocation)是角色与用例的连接,表达此角色可以初始化此用例。
4. 注释(Note)可以添加到任何地方,对用例图的不同部分加以说明。
5. 泛化(Generalization)在面向对象的技术中无处不在,它的另一个名字也许更为著名,就是“继承”。
4.4.2 系统用例图
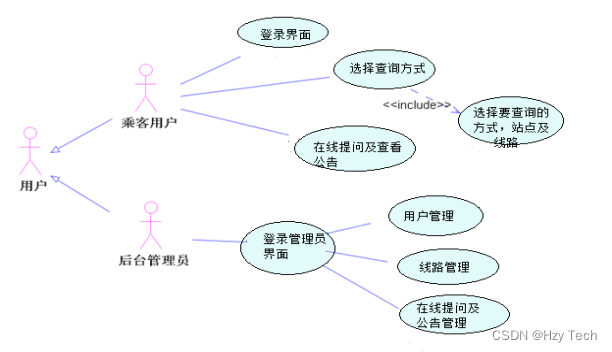
1. 系统总用例图如图4-2所示:

图4-2系统总用例图
此用例图给出了系统所有用户的操作用例的框架,包括乘客用户和后台管理员用户,乘客用户的操作登陆浏览器,进入查询页面,选择查询方式,在线提问,以及查看发布的公告等功能,而后台管理员则可进行用户管理,线路管理及公告发布等功能,根据此用例图一目了然一般用户和管理员用户的职责。
2. 后台管理系统用例图如图4-3所示:

图4-3后台管理系统用例图
后台管理用户包括的工作有:公交线路管理、公告发布管理、用户管理。公交线路管理包括对所用公交线路的进行的增加还有删除操作的功能。公告发布管理包括对公告的增加和删除操作,用户管理就是对所有使用该系统的管理员用户进行的管理,包括增加用户和删除用户。
4.5 技术架构
所使用的架构是系统建设的关键,传统c/s架构,访问和操作已经不能满足大量用户需求,目前网络系统应用的主流是b/s,它基于浏览器的架构,可以交给服务器端来处理大量的数据处理工作,只用通过普通IE浏览器的客户端,还可以访问系统,操作起来方便快捷,而且利于更新和维护系统,在该方面具有优势的是java语言。
1.系统三层架构如图4-4所示:

图4-4 B/S三层架构示意图
4.6 数据库结构设计
数据库设计( Database Design)是指对于一个给定的应用环境,构造最优的数据库模式,建立数据库及其应用系统,使之能够有效地存储数据,满足各种用户的应用需求。
4.6.1 数据库设计的原则
数据库的结构分析在系统开发前的设计中占有很重要的位置,一个好的系统离不开一个层次清晰、功能完整的后台数据库结构。
在设计数据库时,应尽量分离各个实体和表,一个实体对应一个表;同时,应明确各实体间的关联,明确各实体间的属性,以便确定它的字段。总之,在设计数据库时,应注意各表间的独立性和关联性,这是一个好的数据库结构首先要具备的条件。下面给出了数据库设计中的几点要求:
1. 规范命名。所有的库名、表名、域名必须遵循统一的命名规则,并进行必要说明,以方便设计、维护、查询。
2. 控制字段的引用。在设计时,可以选择适当的数据库设计管理工具,以方便开发人员的分布式设计和数据小组的集中审核管理。采用统一的命名规则,如果设计的字段已经存在,可直接引用;否则,应重新设计。
3. 库表重复控制。在设计过程中,如果发现大部分字段已经存在,开发人员应怀疑所设计的库表是否已经存在。通过对字段所在的库表及相应设计人员的查询,可确认库表是否确实重复。
4. 并发控制。设计中应进行并发控制,即对于同一个库表,在同一时间只有一个人有控制权,其他人只能进行查询。
4.6.2 数据库结构分析
根据系统功能的要求,本系统管理和维护的数据元素(Entity 实体)有:系统用户、普通乘客用户、公交线路、公告发布,在线提问,提问评论。
1. 系统用户实体包含这样一些基本属性:系统用户的ID、登录账户、密码、姓名、联系电话、系统用户的状态。其中,系统用户的ID是用户的唯一标志。系统用户能够实现系统的登录,完成对后台公交线路的管理,包括对线路的添加和删除操作,还有对所有用户的管理,对公告发布的管理。
2. 普通乘客用户可以直接点击主页上的公交信息查询按钮进入查询功能:包括两个站点之间的查询、根据公交线路进行查询、根据站点进行查询。还可以进行公告的查看和在线提问和评论
3. 公交线路的基本属性有:公交线路id,公交线路名称,公交线路所经站点,公交线路开始时间,以及公交线路终止时间。
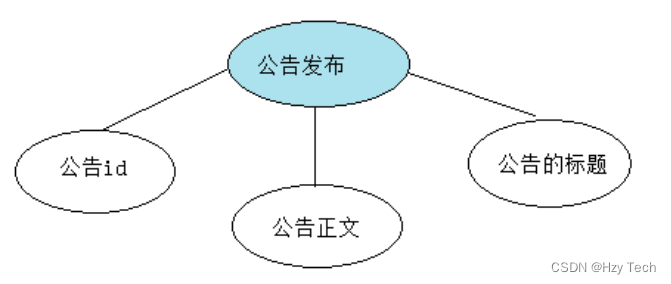
4. 公告发布的基本属性:公告id,公告的正文以及公告发布的标题。
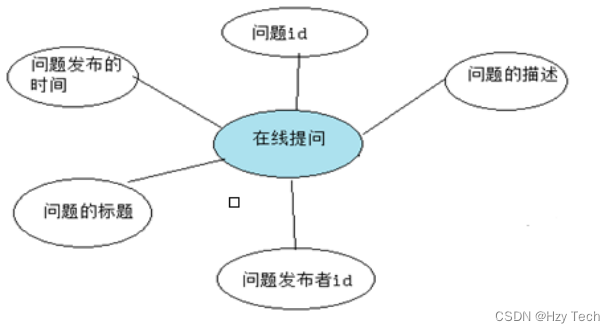
5. 在线提问的基本属性:问题id,问题的描述,问题的状态,问题发布的时间,问题的标题,问题发布者id。
4.6.3 数据库概念模型
现今应用的最广泛的数据库是关系型数据库。因为它是一个面向对象的系统设计,当然,数据库的设计,必须是面向对象的。现在应该怎么考虑对类进行持久性操作,即对象类是怎样映射到关系数据库的二维表中的。现今,像PowerDesigner、Rose 等都可以采用数据库建模工具来实现
1.用户的信息实体图如图4-6。

图4-6用户信息实体图
2.公交线路实体图如图4-7。

图4-7公交线路实体图
3.公交公告发布实体图如图4-8

图4-8公交公告发布
4.公交在线提问实体图如图4-9

图4-9公交在线提问
4.6.4 部分数据库数据表字段设计
在物理结构设计阶段,首先应该分两步走:
一是,在关系数据库中,确定数据库的物理结构,主要是指存取方法和存储结构。时间和空间效率是对物理结构的评价。.
二是要选取存取方法,并且是正确的关系模式,存取索引方法、聚簇存取、HASH存取方法等都是常用的方法。
依据以上规范数据库的部分表设计见下页:
- 用户表如表4-1所示
| 编号 | 字段名称 | 数据类型 | 字段大小 | 说明 |
| 1 | userid | char | 11 | 用户id |
| 2 | password | varchar | 20 | 密码 |
| 3 | phone | varchar | 15 | 用户联系电话 |
| 4 | ralname | varchar | 30 | 用户姓名 |
| 5 | state | varchar | 2 | 用户状态 |
| 6 | username | verchar | 20 | 用户账号 |
| 7 | usertype | verchar | 20 | 用户的类型 |
4-1用户表
2.公交线路信息表如表4-2所示:
| 编号 | 字段名称 | 数据类型 | 字段大小 | 说明 |
| 1 | bid | char | 11 | 公交线路id |
| 2 | bname | varchar | 30 | 公交线路名称 |
| 3 | buspath | Longtext | 公交线路站点 | |
| 4 | endDate | varchar | 30 | 公交线路起始时间 |
| 5 | startDate | varchar | 30 | 公交线路终止时间 |
表4-2公交线路信息表
3.公交系统公告发布信息表如表4-3所示:
| 编号 | 字段名称 | 数据类型 | 字段大小 | 说明 |
| 1 | pid | char | 11 | 公告发布id |
| 2 | content | varchar | 255 | 公告发布正文 |
| 3 | title | varchar | 30 | 公告发布标题 |
表4-3公交系统公告发布信息表
4.公交系统在线提问信息表如表4-4所示
| 编号 | 字段名称 | 数据类型 | 字段大小 | 说明 |
| 1 | talkid | char | 11 | 在线提问id |
| 2 | talkcontent | varchar | 255 | 在线提问内容描述 |
| 3 | talktime | varchar | 30 | 在线提问的时间 |
| 4 | talktitle | varchar | 30 | 在线提问的标题 |
| 5 | talkuserid | char | 11 | 在线提问的用户id |
表4-4公交系统在线提问信息表