前言
为了实现Unity接入微信排行榜,记录一下,为了以后用,本篇文章是对于使用中的一些疑惑点记录。完整流程官方和下面链接都有,补充一些,其他文档中未提到的。
步骤
必要步骤
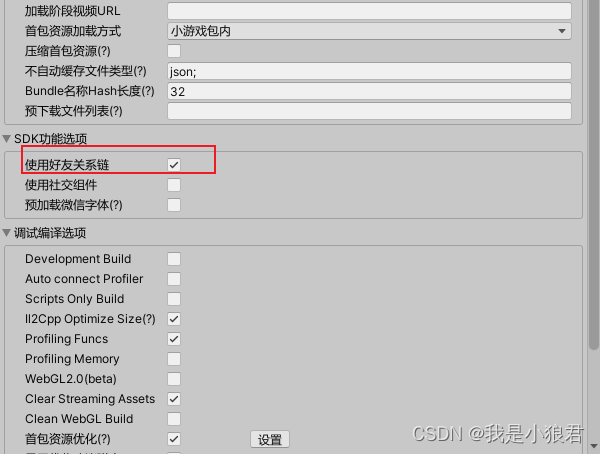
一. 微信转小游戏
勾选 【使用好友关系链】

二. 看下方第一个其他大佬的链接
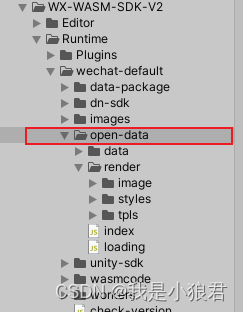
三.开放数据域
- 简单理解:就是下方open-data里的东西,也是【Layout】引擎的内容,该引擎有一套自己的语法规范,理解为HTML的变种,具体文档看下面的文档
- 关于榜单样式的修改,结果是:列表里的item是Layout写的,不是使用Unity制作的,页面里其他的内容是使用Unity做的(离谱)

四.注意事项
1.关于ShowOpenData计算
public static void ShowWxOpenData(RawImage img, Vector3 pos)
{
//RankMask.SetActive(true);
//RankingBox.SetActive(true);
//
// 注意这里传x,y,width,height是为了点击区域能正确点击,x,y 是距离屏幕左上角的距离,宽度传 (int)RankBody.rectTransform.rect.width是在canvas的UI Scale Mode为 Constant Pixel Size的情况下设置的。
/**
* 如果父元素占满整个窗口的话,pivot 设置为(0,0),rotation设置为180,则左上角就是离屏幕的距离
* 注意这里传x,y,width,height是为了点击区域能正确点击,因为开放数据域并不是使用 Unity 进行渲染而是可以选择任意第三方渲染引擎
* 所以开放数据域名要正确处理好事件处理,就需要明确告诉开放数据域,排行榜所在的纹理绘制在屏幕中的物理坐标系
* 比如 iPhone Xs Max 的物理尺寸是 414 * 896,如果排行榜被绘制在屏幕中央且物理尺寸为 200 * 200,那么这里的 x,y,width,height应当是 107,348,200,200
* x,y 是距离屏幕左上角的距离,宽度传 (int)RankBody.rectTransform.rect.width是在canvas的UI Scale Mode为 Constant Pixel Size的情况下设置的
* 如果是Scale With Screen Size,且设置为以宽度作为缩放,则要这要做一下换算,比如canavs宽度为960,rawImage设置为200 则需要根据 referenceResolution 做一些换算
* 不过不管是什么屏幕适配模式,这里的目的就是为了算出 RawImage 在屏幕中绝对的位置和尺寸
*/
//CanvasScaler scaler = gameObject.GetComponent<CanvasScaler>();
//var referenceResolution = scaler.referenceResolution;
//var p = RankBody.transform.position;
//720 / 1280 = Screen.width / x x =
float h = (float)Screen.height * 720 / Screen.width;
float delta = Screen.height - h;
float y = (h - (pos.y - delta) /*- (buttonPosition.rect.height / 2)*/);
float tensileWidth = (((float)Screen.width / 720) * img.rectTransform.rect.width);
float tensileHeight = (((float)Screen.height / h) * img.rectTransform.rect.height);
WX.ShowOpenData(img.texture, (int)pos.x, (int)y, (int)tensileWidth, (int)tensileHeight); //高 值变小 拉伸 小拉伸 所以 宽 大点 或者 高小点
ShowFriendsRank();
}
2. 用户获取头像框,button计算(做参考)
public BtnRegionInfo GetWXBtnInfo()
{
float h = Screen.height * 720 / Screen.width;
float delta = Screen.height - h;
RectTransform buttonPosition = m_Button.GetComponent<RectTransform>();
int x = (int)(buttonPosition.position.x /*- (buttonPosition.rect.width / 2)*/);
int y = (int)(h - (buttonPosition.position.y - delta) /*- (buttonPosition.rect.height / 2)*/);
return new BtnRegionInfo(x, y, (int)buttonPosition.rect.width, (int)buttonPosition.rect.height);
}
3.对于只接微信排行榜的,下列非必要

引用链接
其他大佬的文档链接
官方排行榜项目
开放数据域文档
Layout引擎