目录
- 第一节项目讲解
- 项目介绍
- 第二节:项目创建+登录静态框架编写
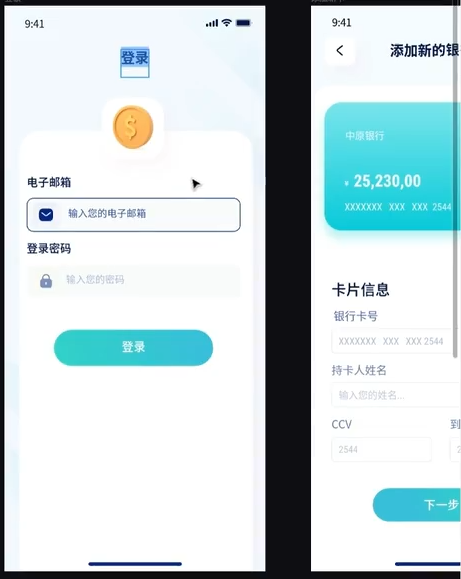
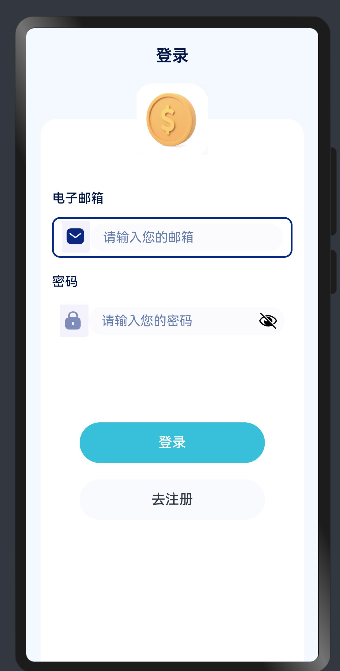
- 登录页面设稿
- 新建项目
- 控制台添加项目
- Login页面
- 封装标题组件
- 第三节:登录页静态表单编写
- 第四节—内容页架构分析+底部栏组件
- 第五节—底部栏组件切换
- 第六节:首页静态页编写
- 第七节:钱包+银行卡静态页
- 第八节:个人中心静态页编写
- 第九节:编辑资料+二维码生成
- 第十节:支付页静态编写
- 第十一节:邮箱认证服务开通流程
- 选择一个认证服务
- 下载文件agconnect- services.json
- 添加应用配置文件
- 配置SDK依赖
- 第十二节:发送验证码+校验
- 第十三节:云函数+云数据库基本使用
- 第十四节:注册功能实现
- 第十五节:登录+自动登录功能实现
- 第十六节:添加银行卡功能实现
- 第十七节:银行卡内容获取
- 第十八节:个人数据获取
- 第十九节:修改个人资料
- 第二十节:流程梳理+支付事务编写
- 主要流程
- 第二十一节:支付功能走通
- 第二十二节:交易信息查询
- 第二十三节:上传头像
- 第二十四节:Server端汇总数据实现
- 第二十五节:WebView传值原理
- 第二十六节:webView页面编写
- 二十八七:分页功能
项目地址
https://gitee.com/cheng_yong_xu/managemoney
第一节项目讲解
项目介绍
这款专为个人财务管理而设计的强大应用。通过智能化的技术和用户友好的界面,我们致力于帮助您轻松管理
财务、掌握支出和收入,从而更好地规划您的财务未来。课程中内容包括页面搭建以及服务端编写。服务端完
全使用鸿蒙提供的serverless也就是端云-体化的能力。课程中这款应用部分页面采用webView ,可以详细了
解鸿蒙中使用webView相关注意点。

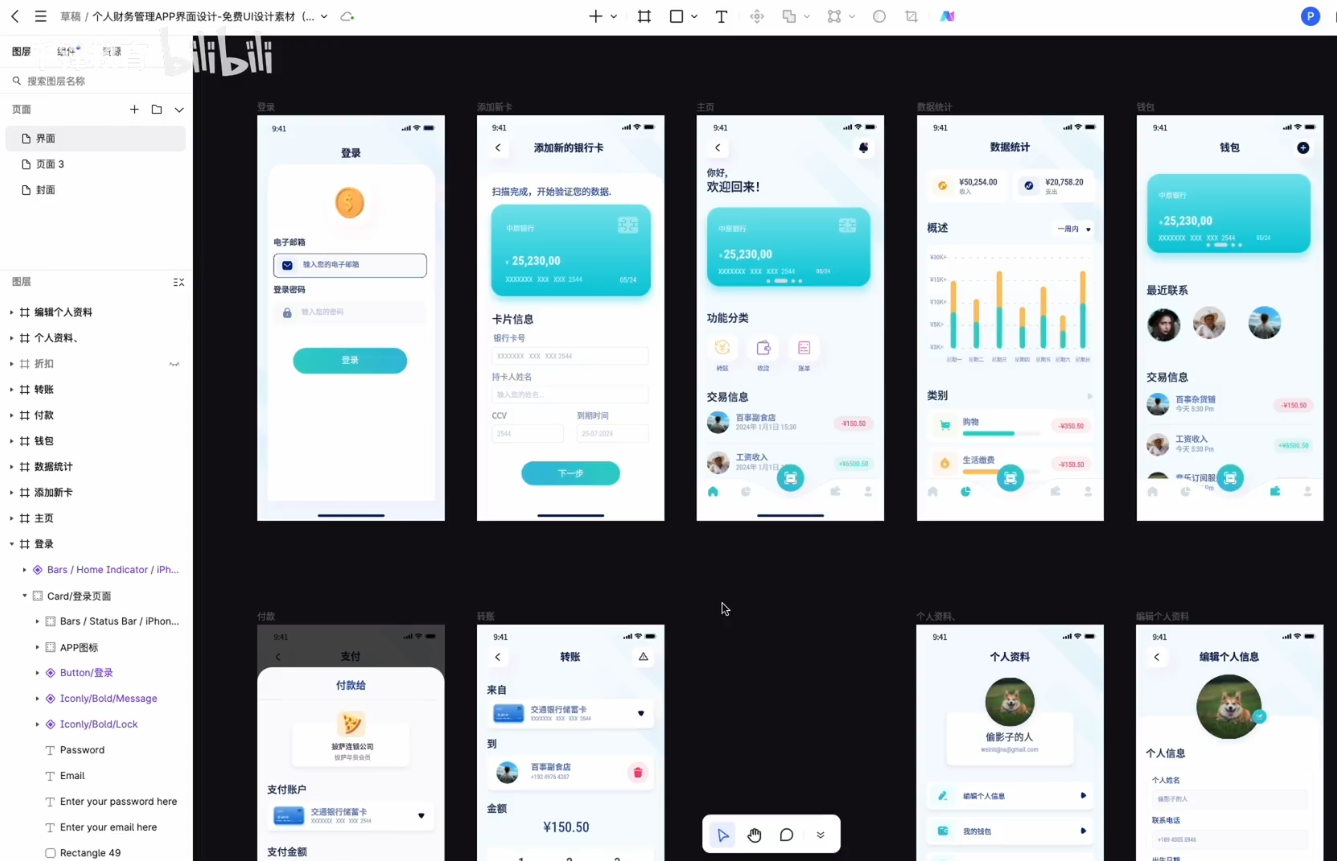
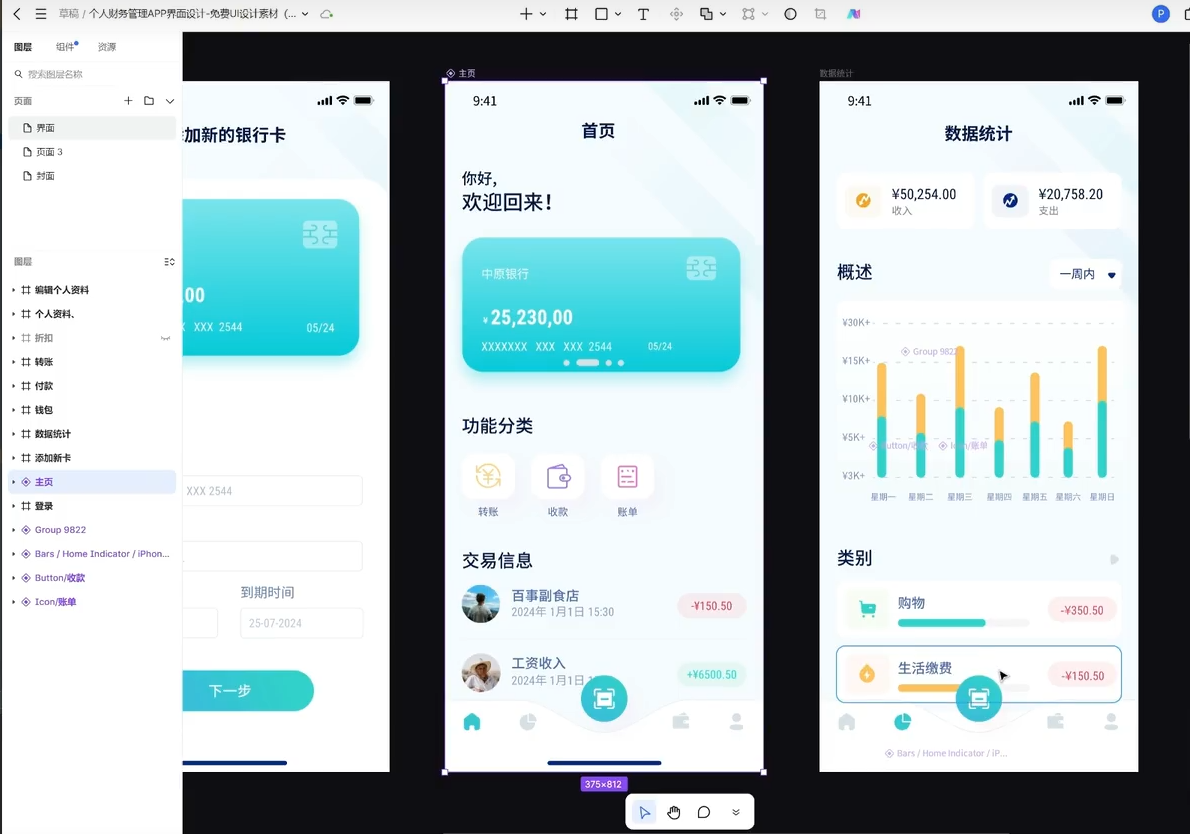
设计稿

第二节:项目创建+登录静态框架编写
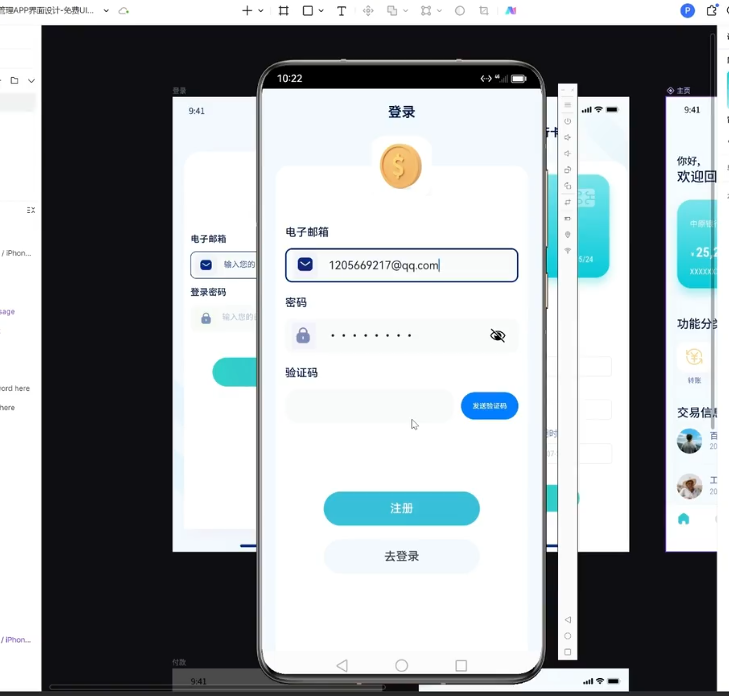
登录页面设稿

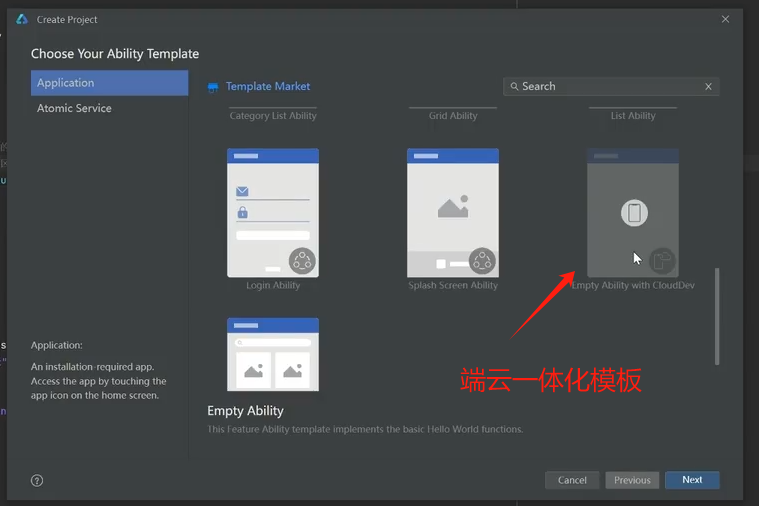
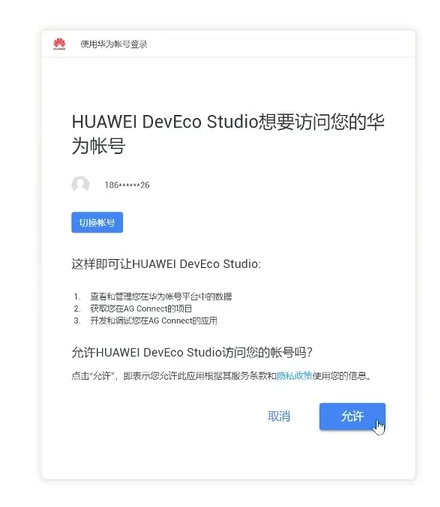
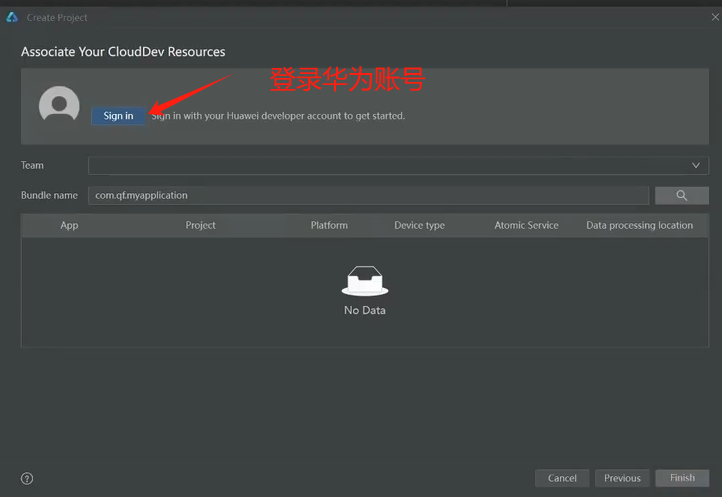
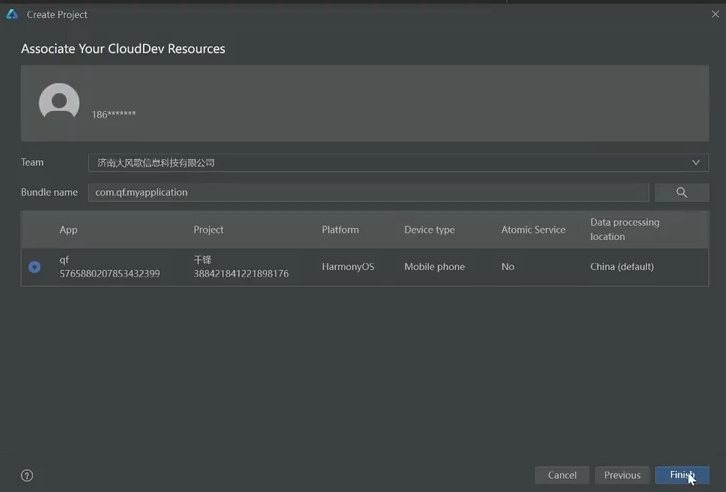
新建项目






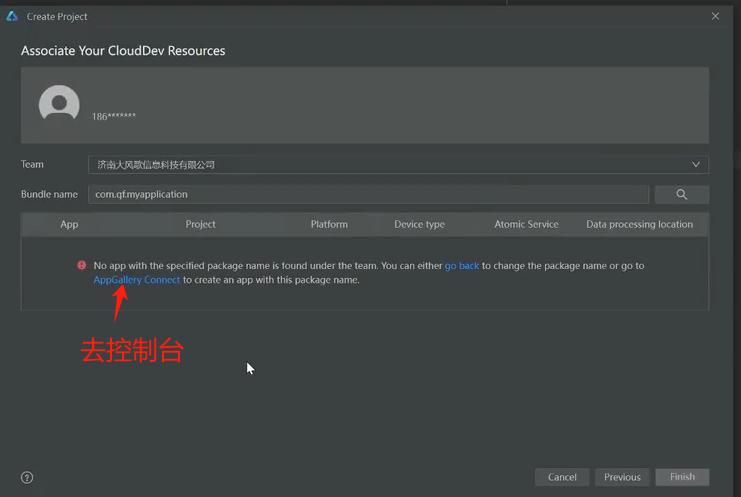
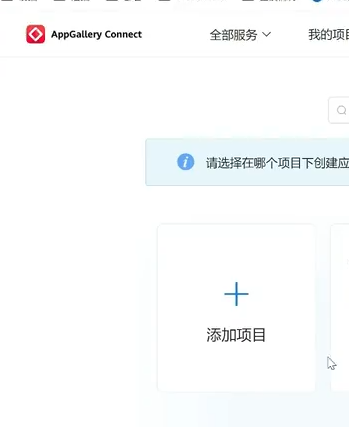
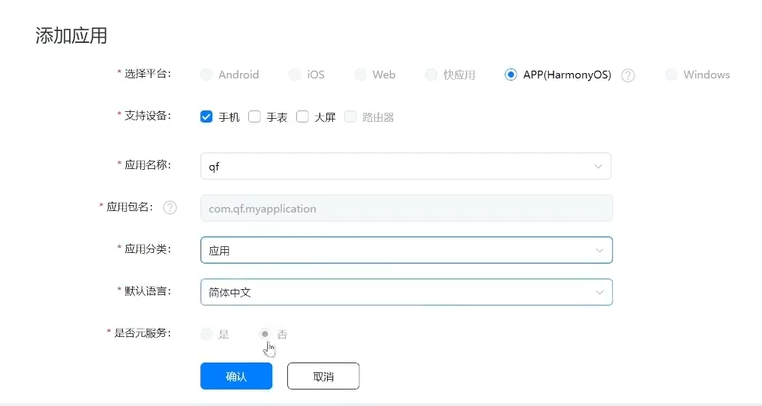
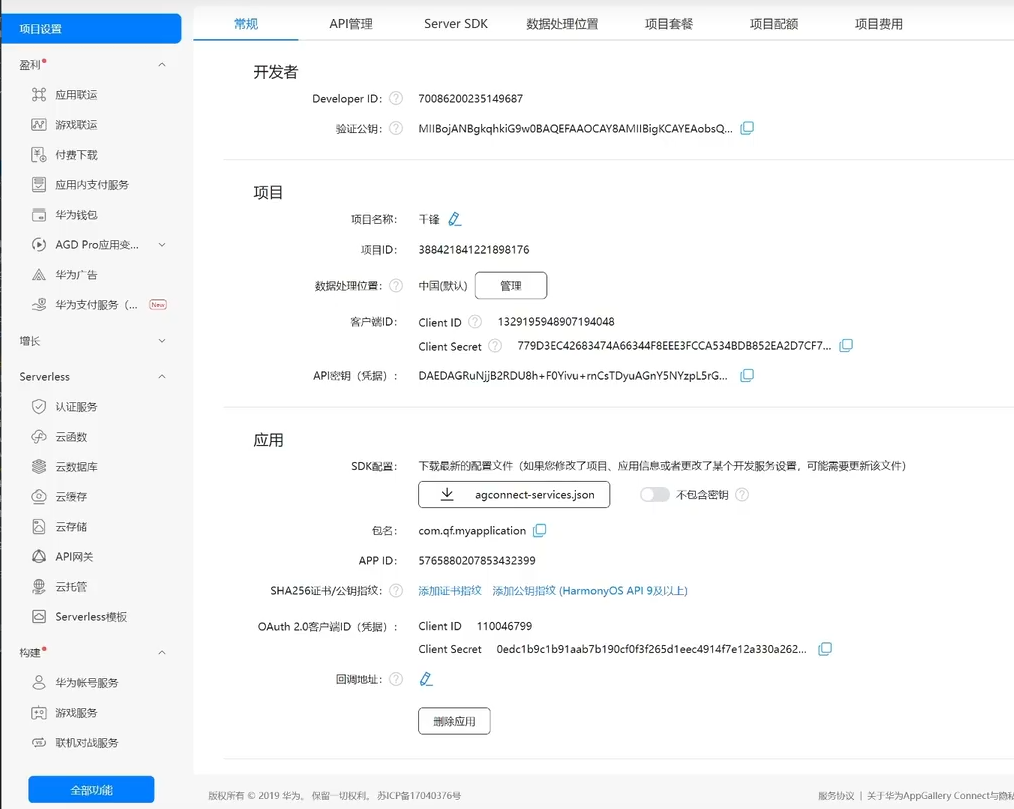
控制台添加项目









需要安装模拟器

根据设计搞写页面

Login页面
先写个Login页面,修改程序入口


删除一些初始化的文件,并引入一些资源(图片图标)
封装标题组件
// src/main/ets/components/TitleComponent.ets
@Component
export default struct TitleComponent {
@Prop title: string
isBack = false
build() {
Flex({ justifyContent: FlexAlign.SpaceBetween, alignItems: ItemAlign.Center }) {
Image(this.isBack ? $r('app.media.Button_left') : "")
.width(44)
.height(44)
.objectFit(ImageFit.ScaleDown)
Text(this.title)
.fontColor('rgb(1,23,73)')
.fontWeight(700)
.fontSize(20)
Text('')
.width(44)
.height(44)
}
.padding({left:20, right: 20, top: 12, bottom: 12 })
}
}
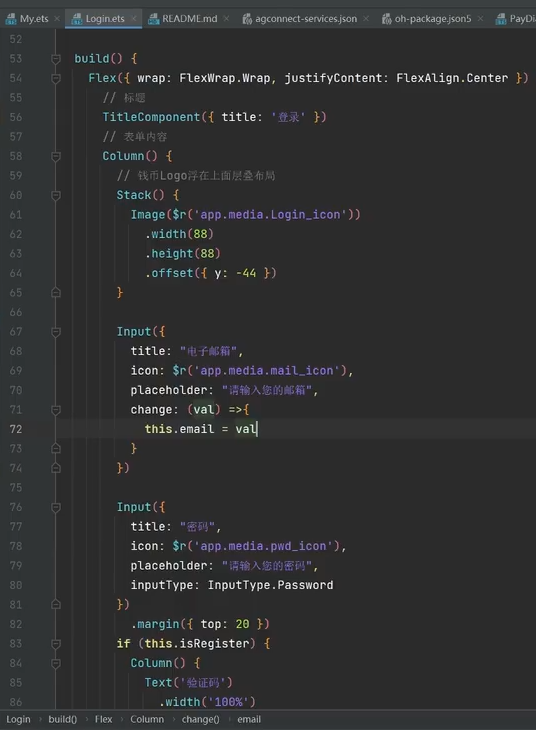
Login
// src/main/ets/pages/Login.ets
import TitleComponent from '../components//TitleComponent'
@Entry
@Component
struct Login {
@State message: string = '你好'
build() {
Flex({wrap: FlexWrap.Wrap, justifyContent: FlexAlign.Center}){
// 标题
TitleComponent({ title: '登录' })
// 表单内容
Column(){
// 钱币Logo浮在上面层叠布局
Stack(){
Image($r('app.media.Login_icon'))
.width(88)
.height(88)
.offset({ y: -44 }) // 向上偏移
}
}
.width('90%')
.height('100%')
.borderRadius(20)
.backgroundColor(Color.White)
.margin({top:44})
.padding({left:14, right:14})
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.base_background'))
}
}
效果

第三节:登录页静态表单编写
详细修改查看git分支 03 【第三节:登录页静态表单编写】
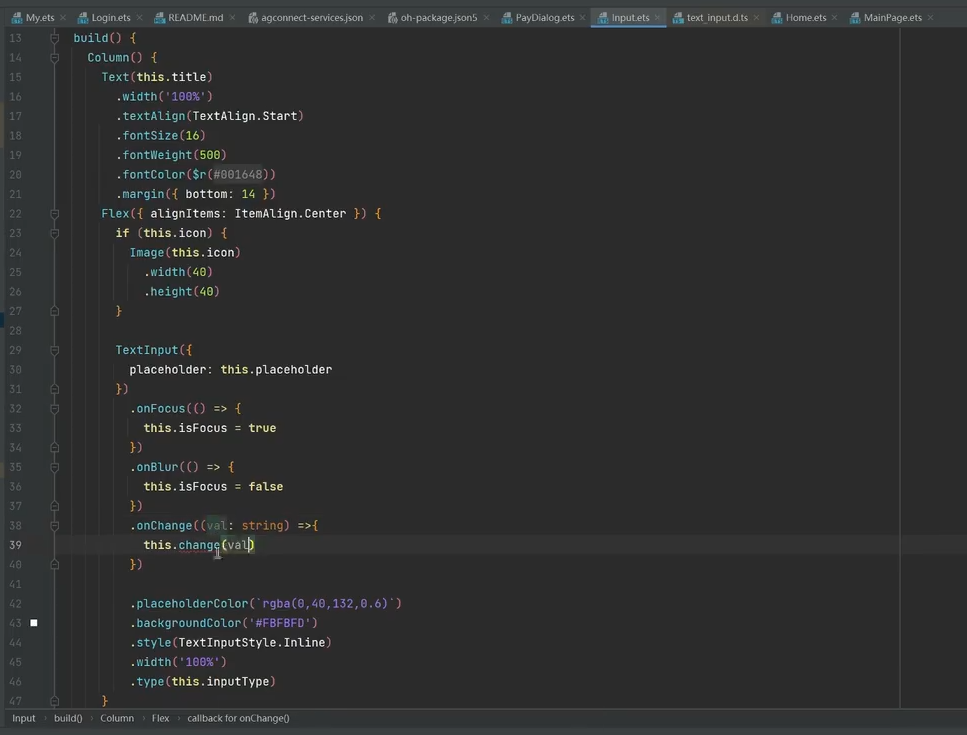
- 创建Input组件
- 在Login页面中使用
效果

第四节—内容页架构分析+底部栏组件
详细修改查看git分支 04 【第四节—内容页架构分析+底部栏组件】

效果

第五节—底部栏组件切换
详细修改查看git分支 05 【第五节—底部栏组件切换】
效果

第六节:首页静态页编写
详细修改查看git分支 06 【第六节:首页静态页编写】
效果

第七节:钱包+银行卡静态页
详细修改查看git分支 07 【第七节:钱包+银行卡静态页】
钱包页面设计稿

银行卡静态页计稿

效果


第八节:个人中心静态页编写
详细修改查看git分支 08 【第八节:个人中心静态页编写】
设计稿

效果

第九节:编辑资料+二维码生成
详细修改查看git分支 09 【第九节:编辑资料+二维码生成】
效果


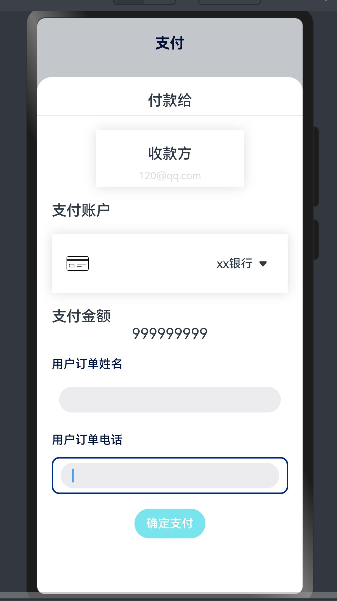
第十节:支付页静态编写
详细修改查看git分支 10【第十节:支付页静态编写】
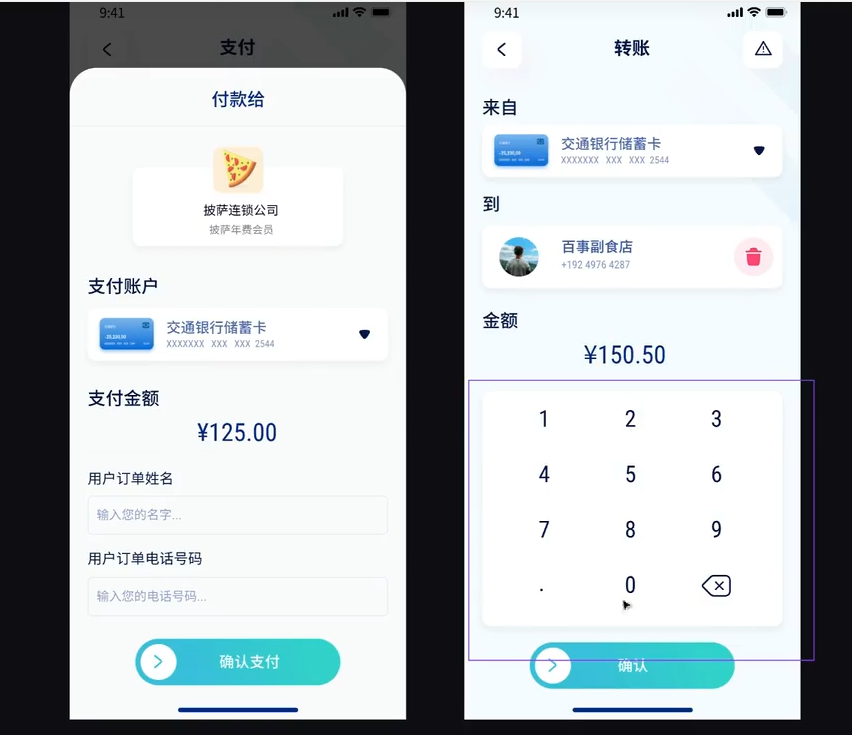
设计稿

效果

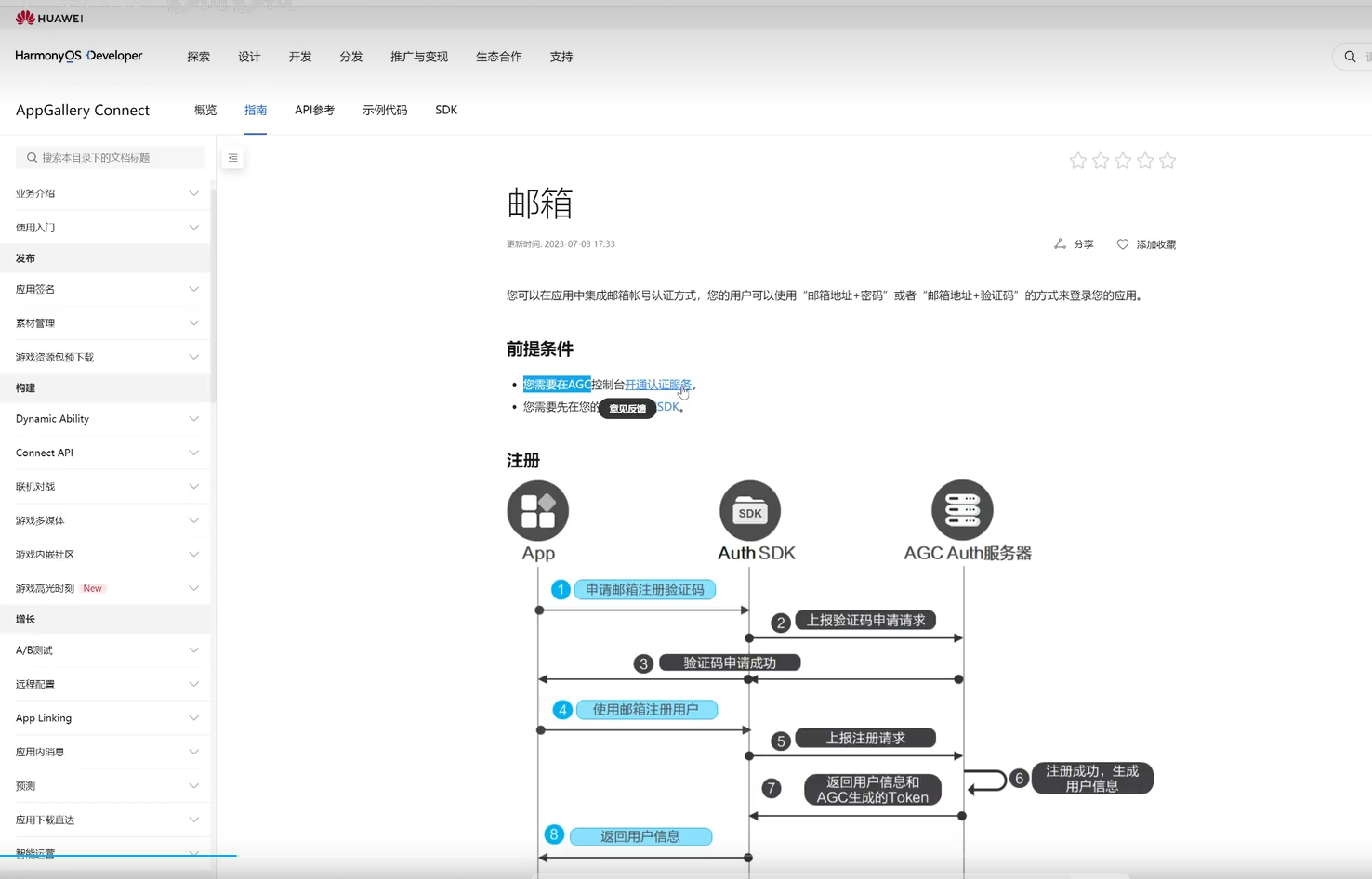
第十一节:邮箱认证服务开通流程
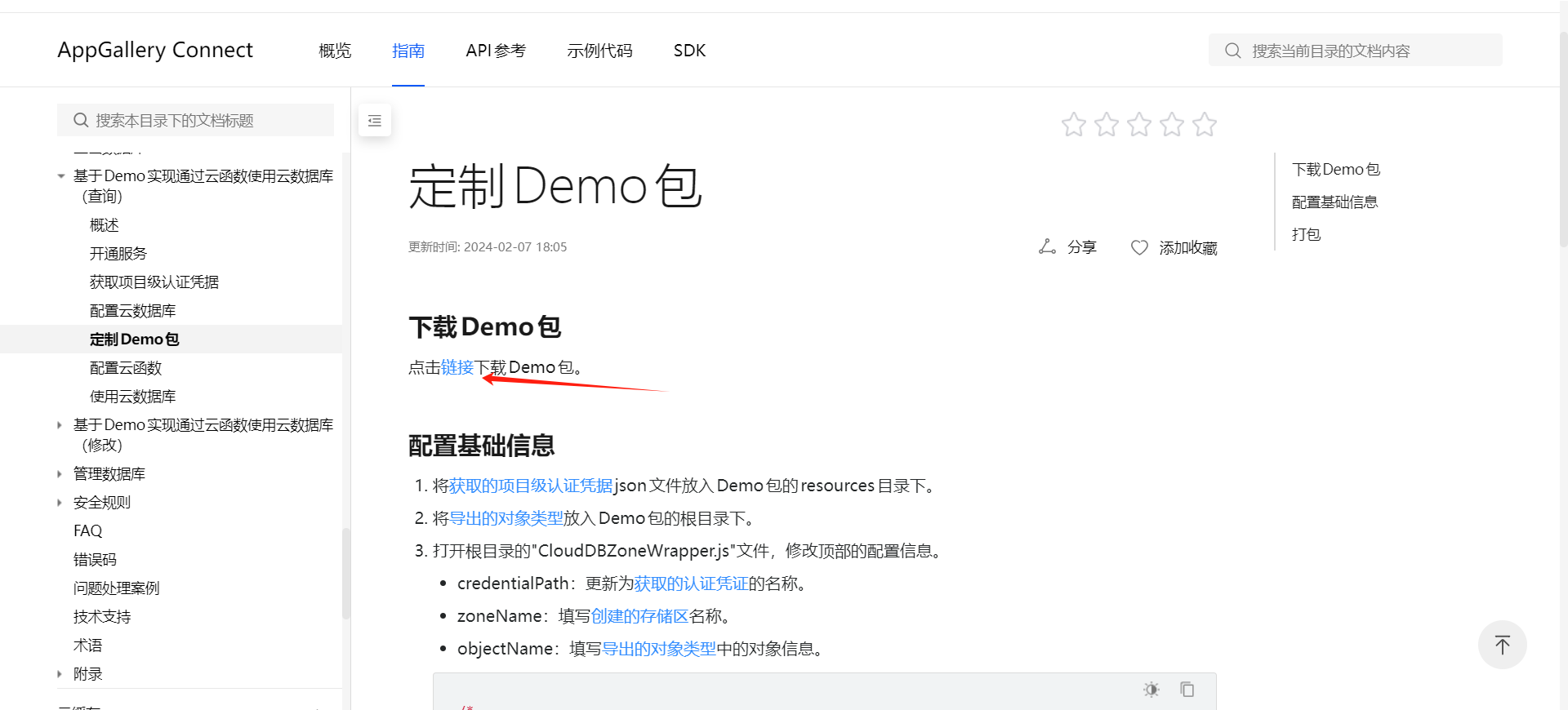
按照官网流程走

官网指南里有文档

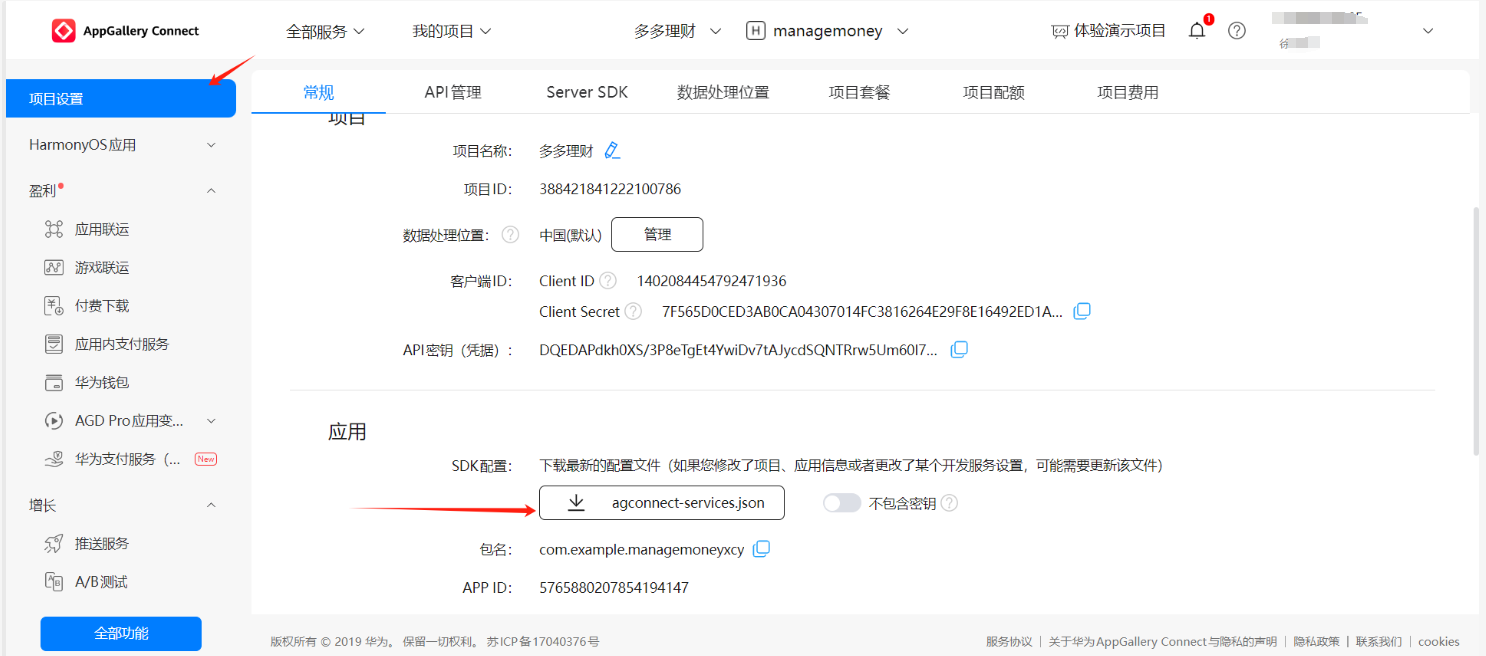
选择一个认证服务

下载文件agconnect- services.json

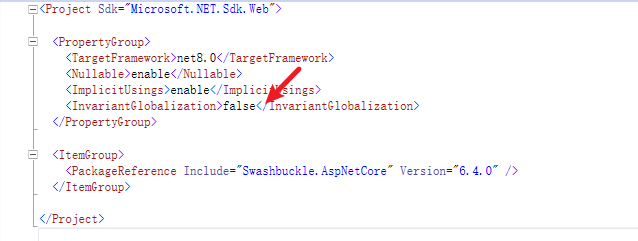
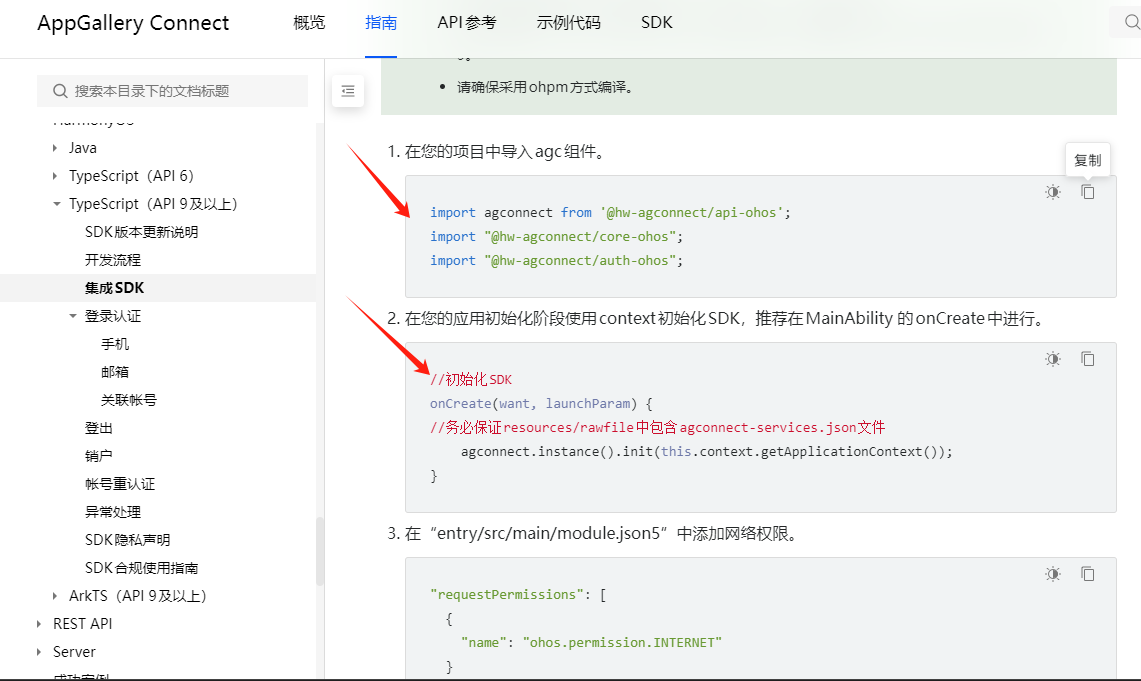
添加应用配置文件

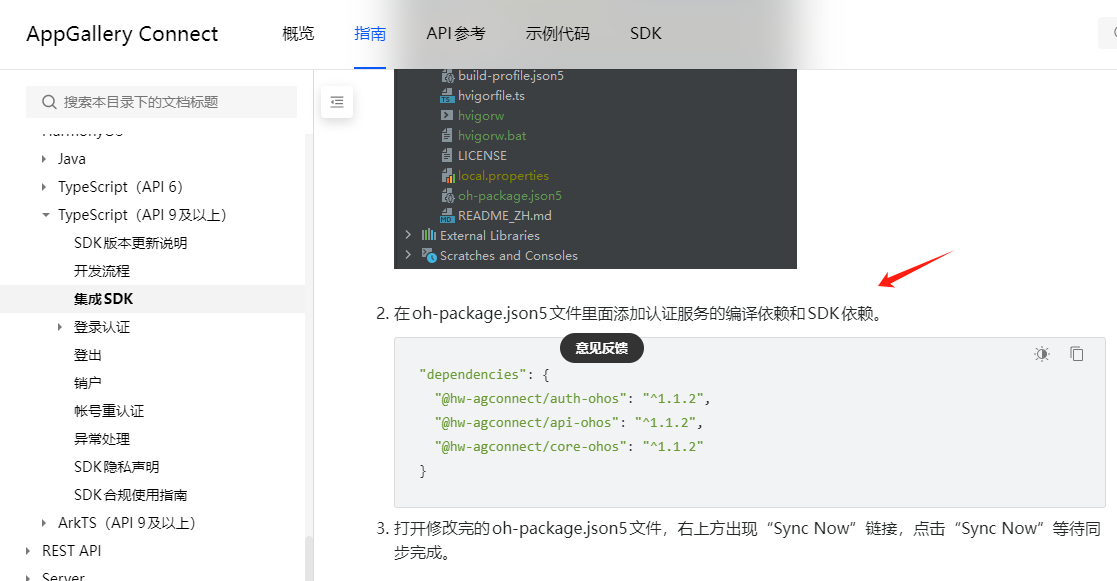
配置SDK依赖


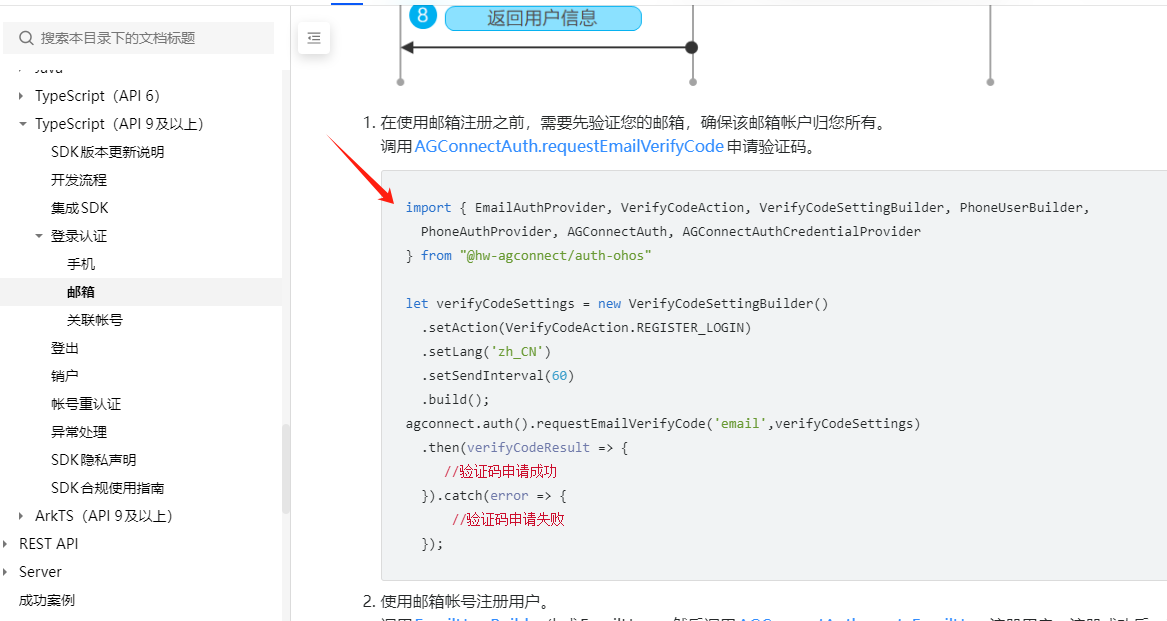
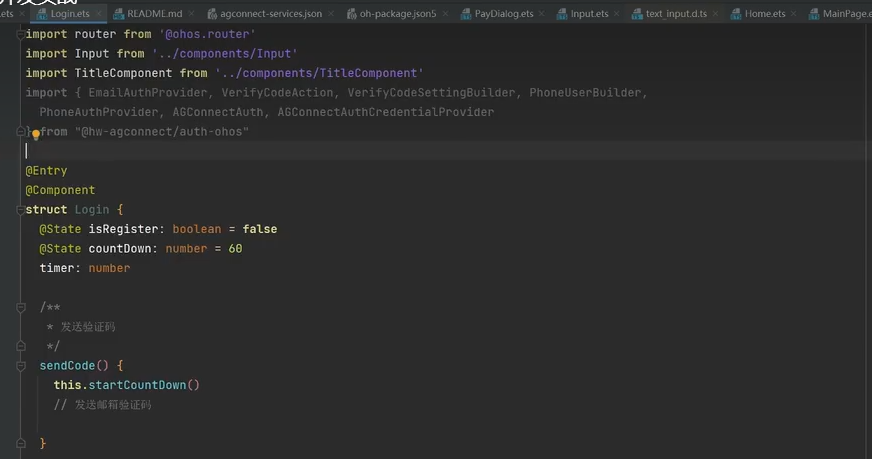
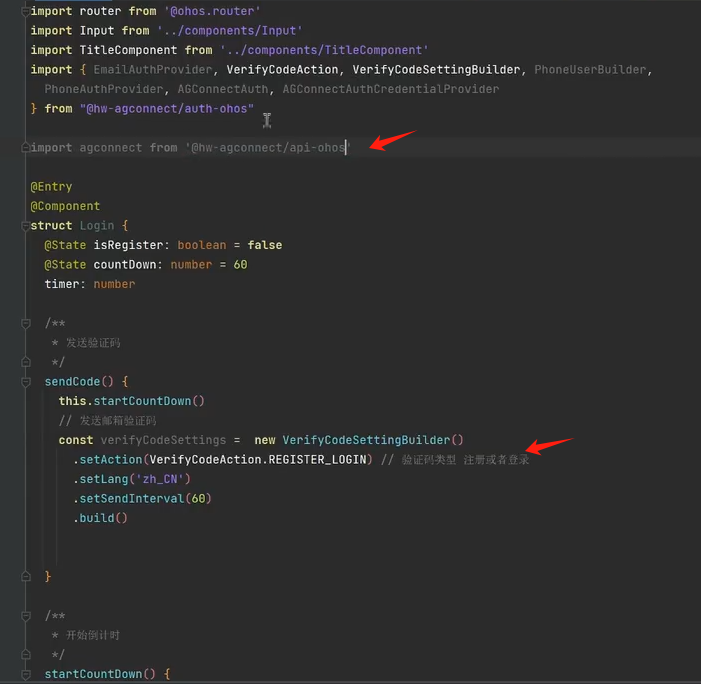
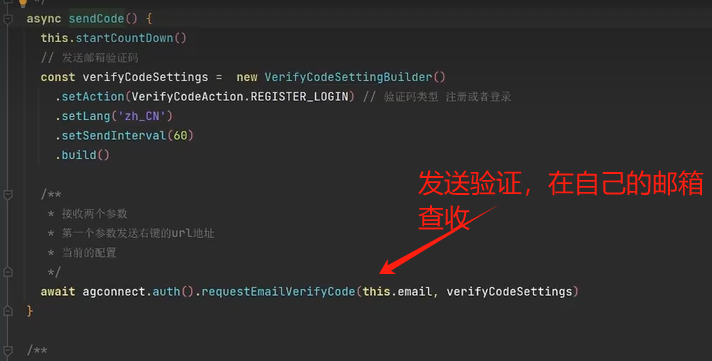
第十二节:发送验证码+校验
12 发送验证码+校验


验证登录




错误信息显示用户已经注册过了



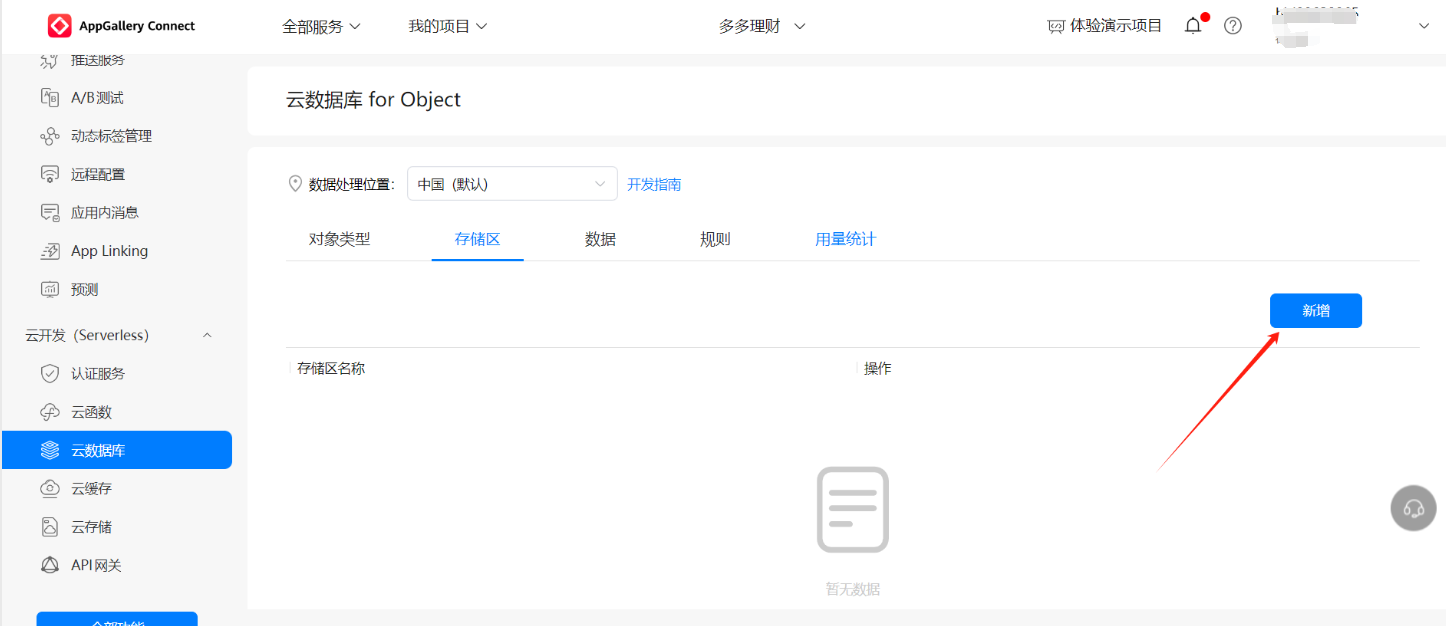
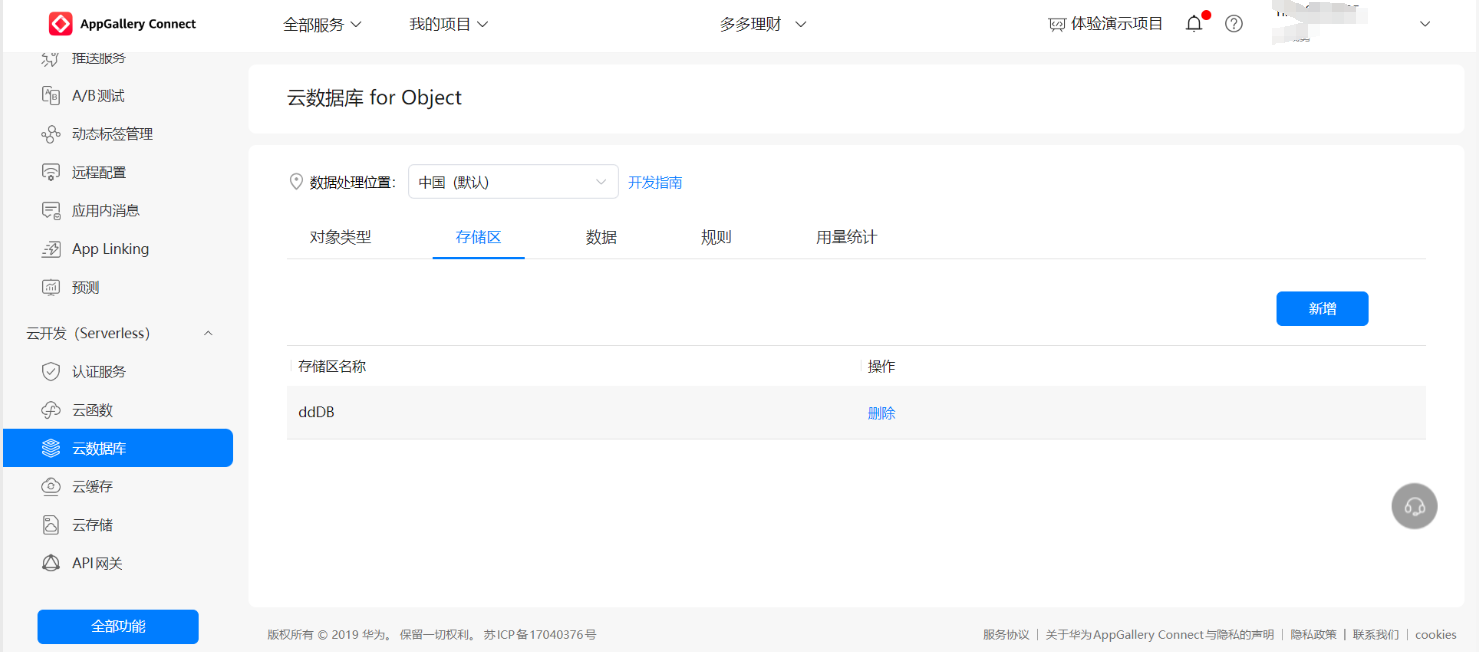
新增存储区


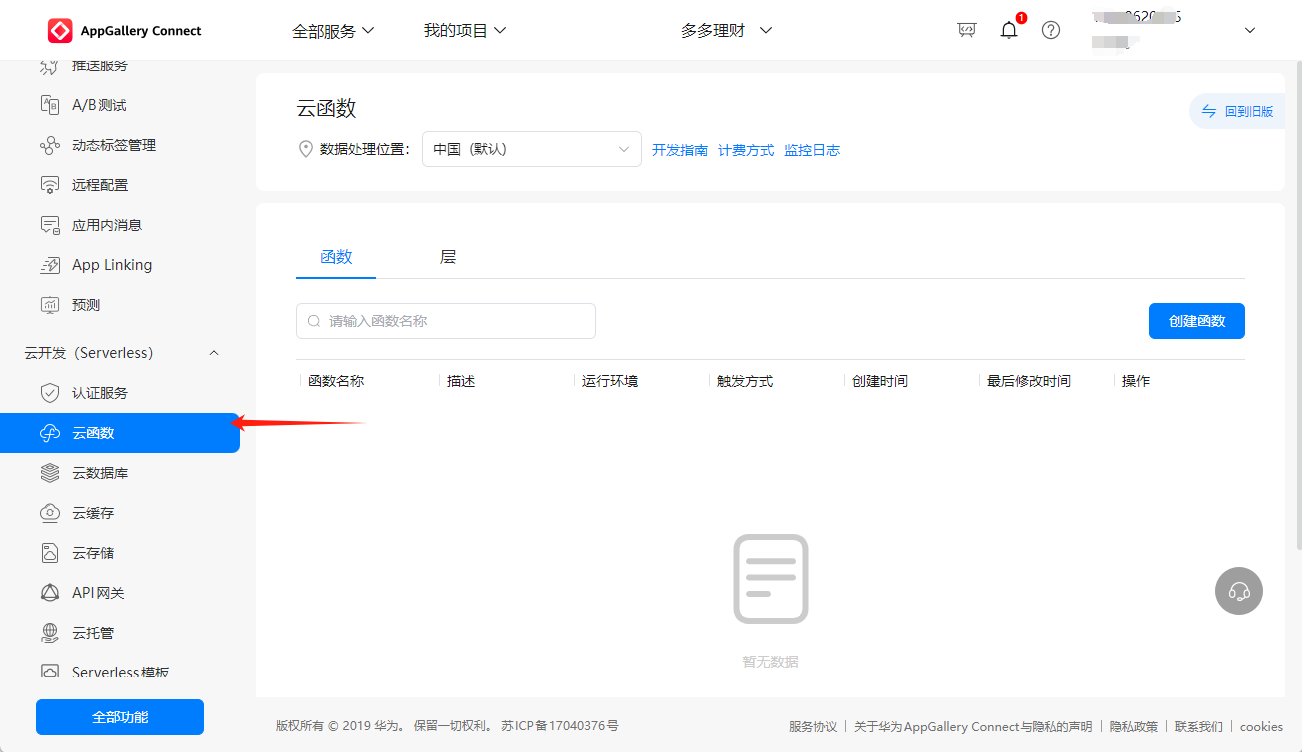
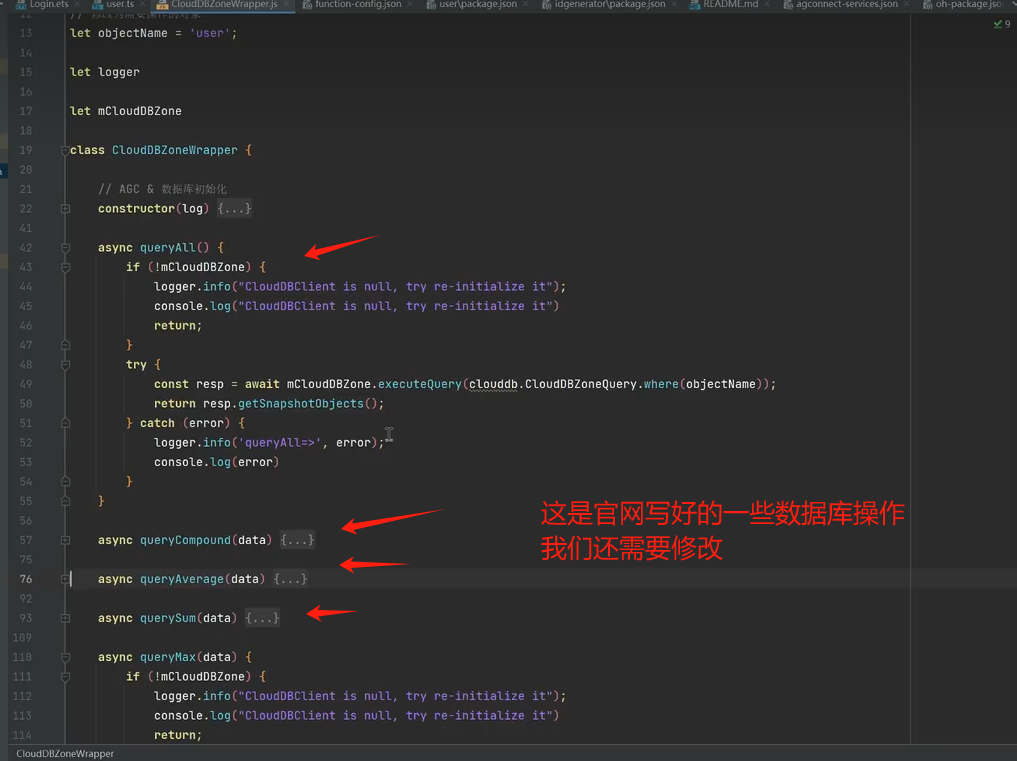
第十三节:云函数+云数据库基本使用
查看云函数

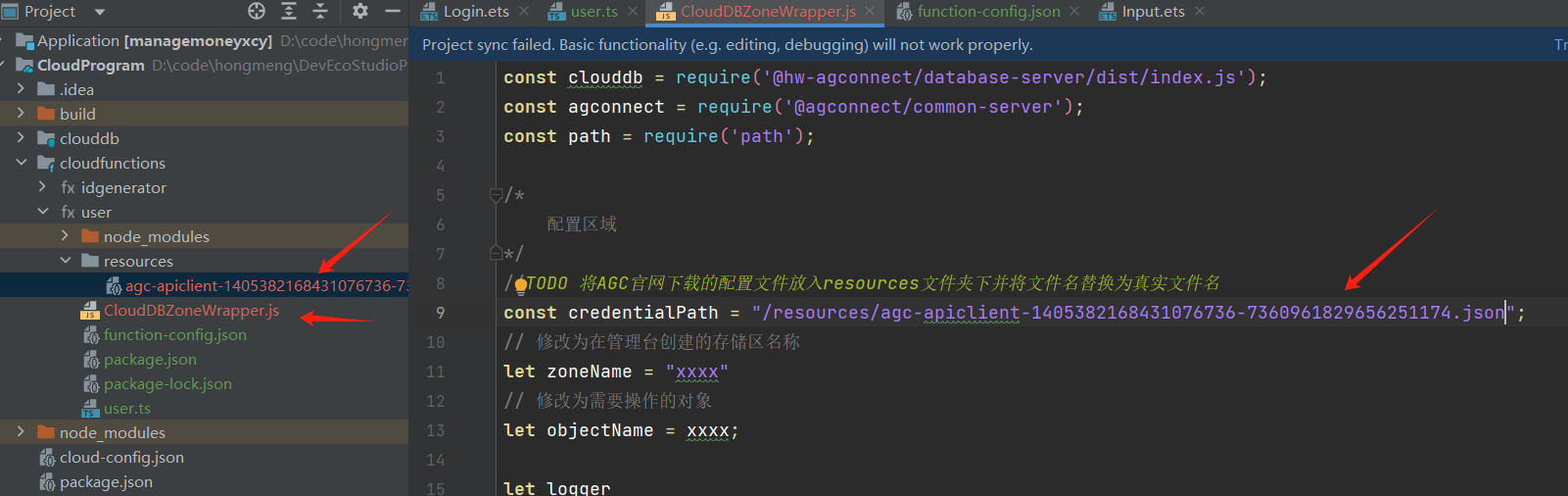
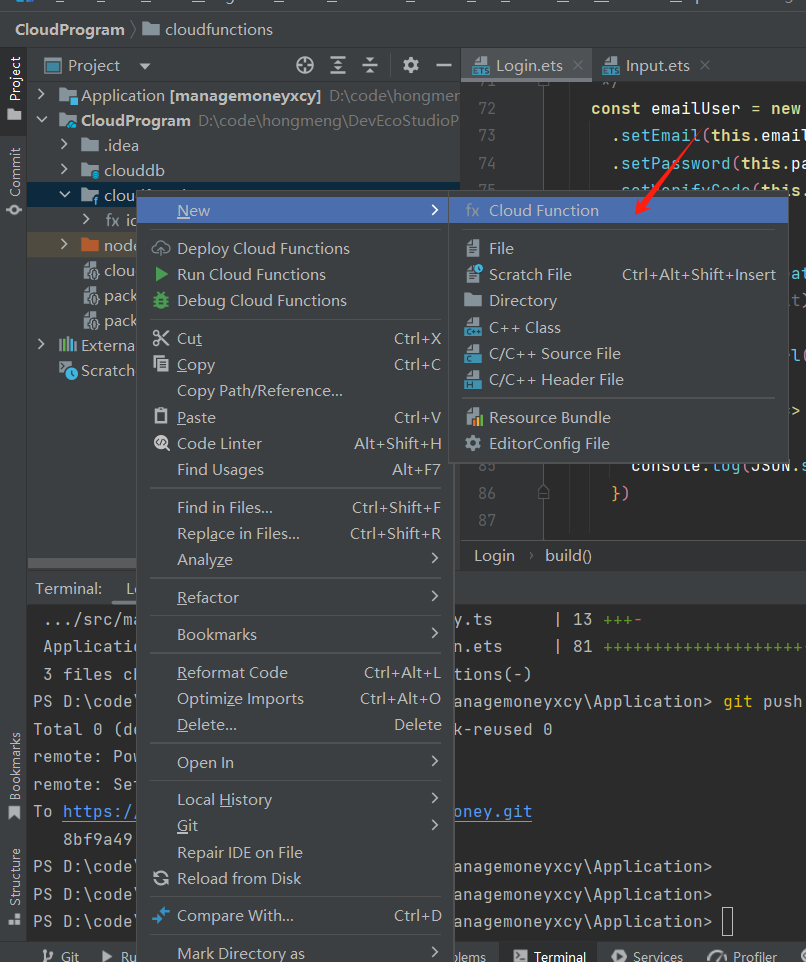
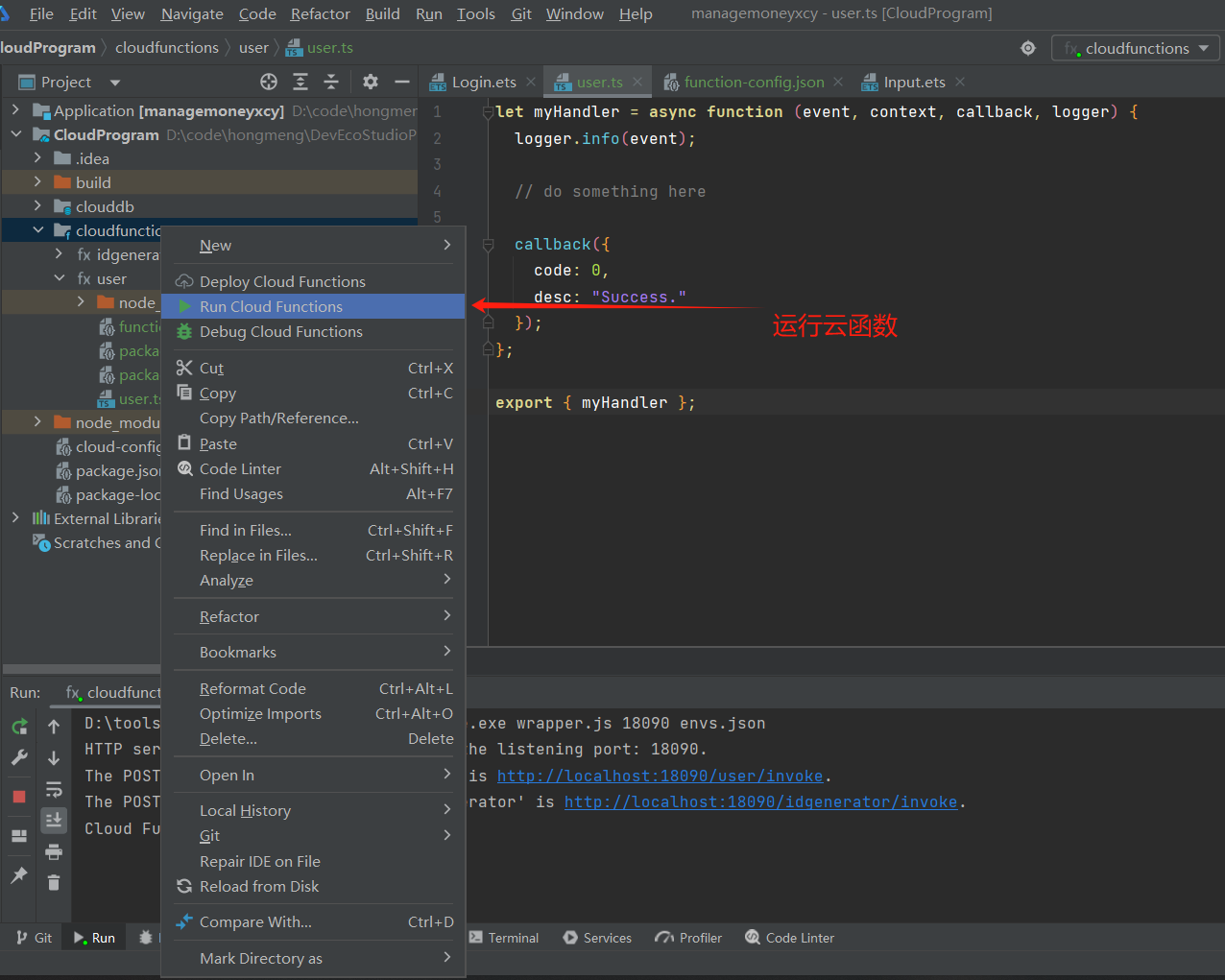
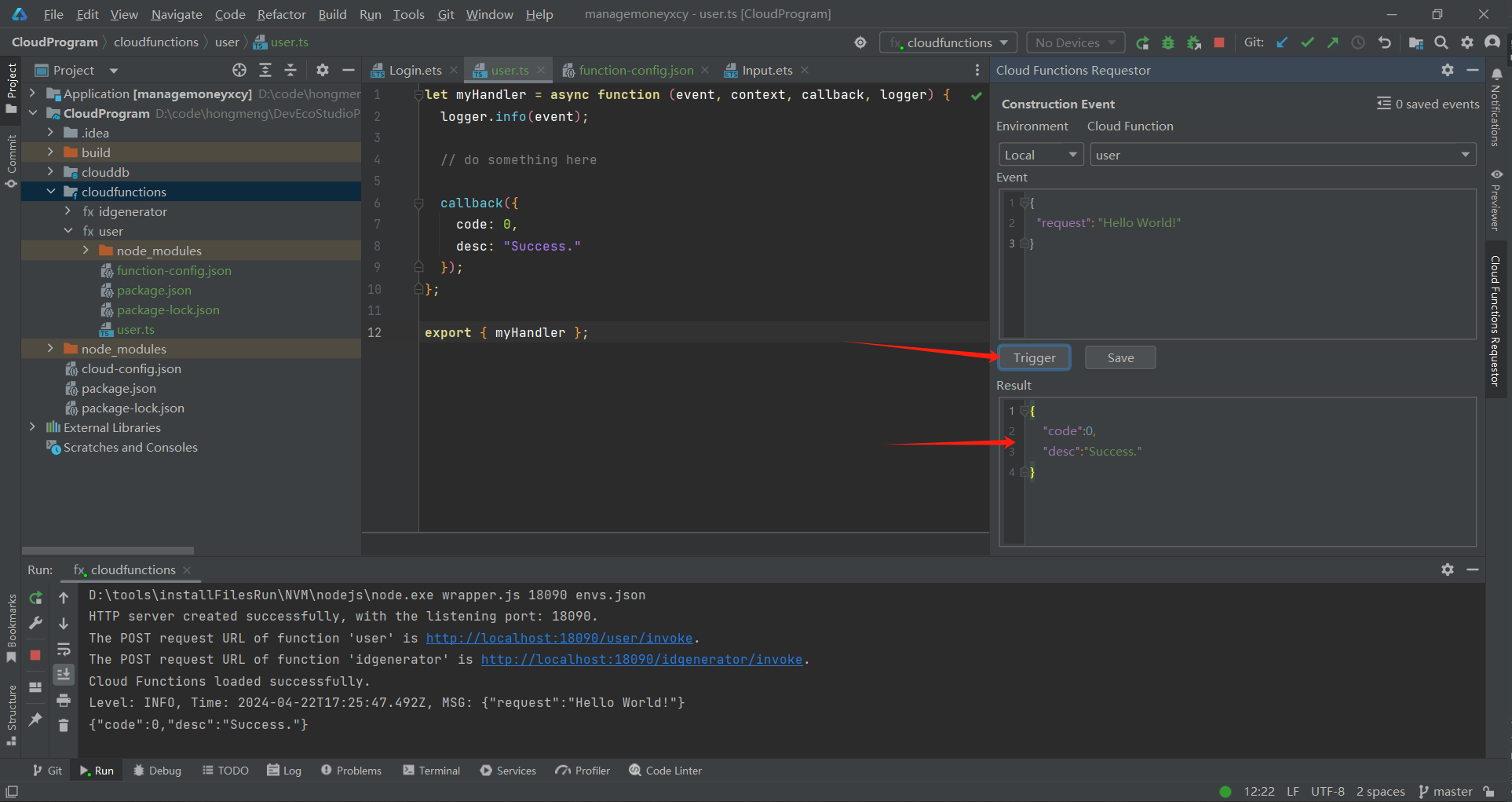
在本地创建云函数



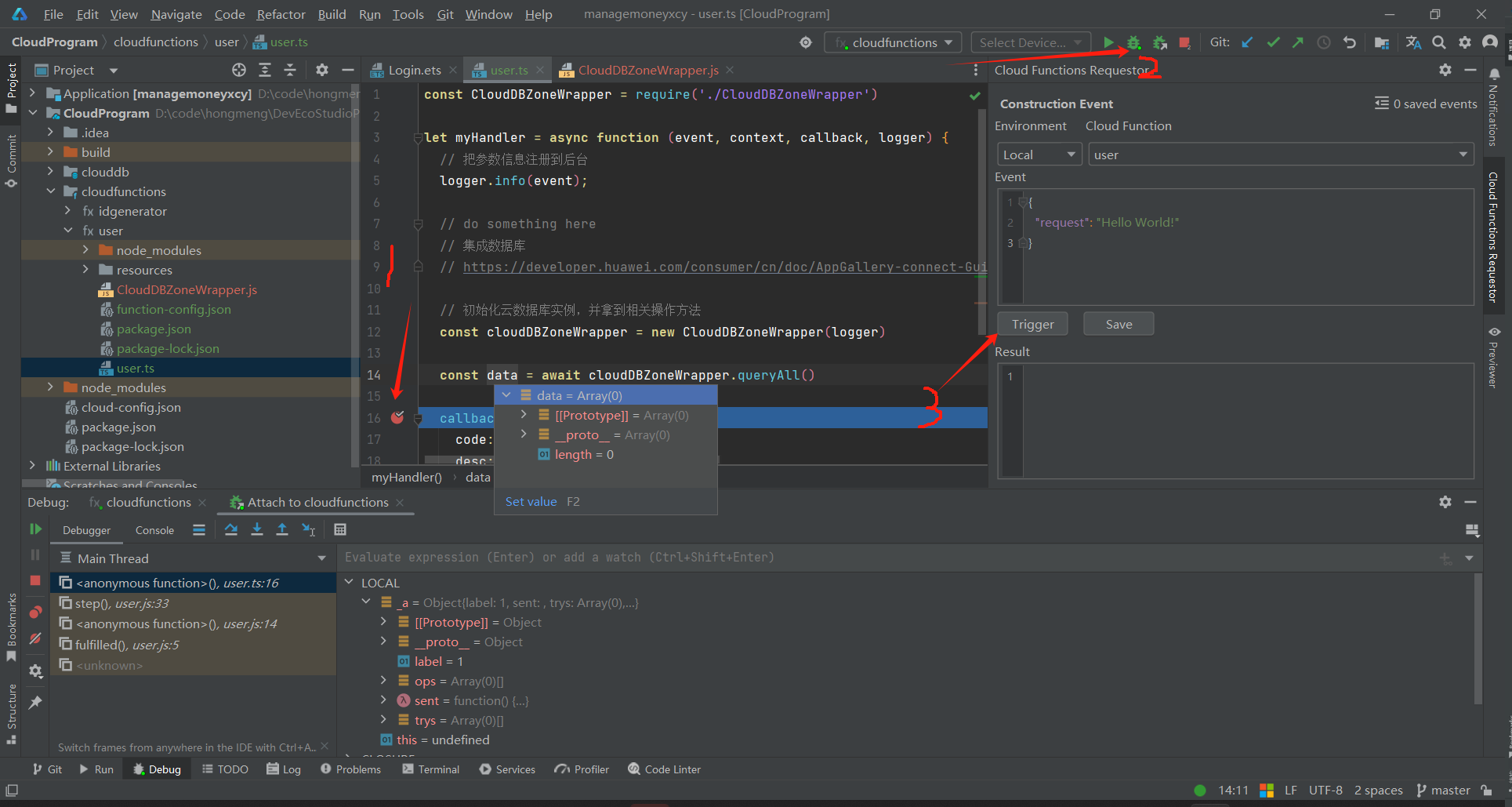
本地调试


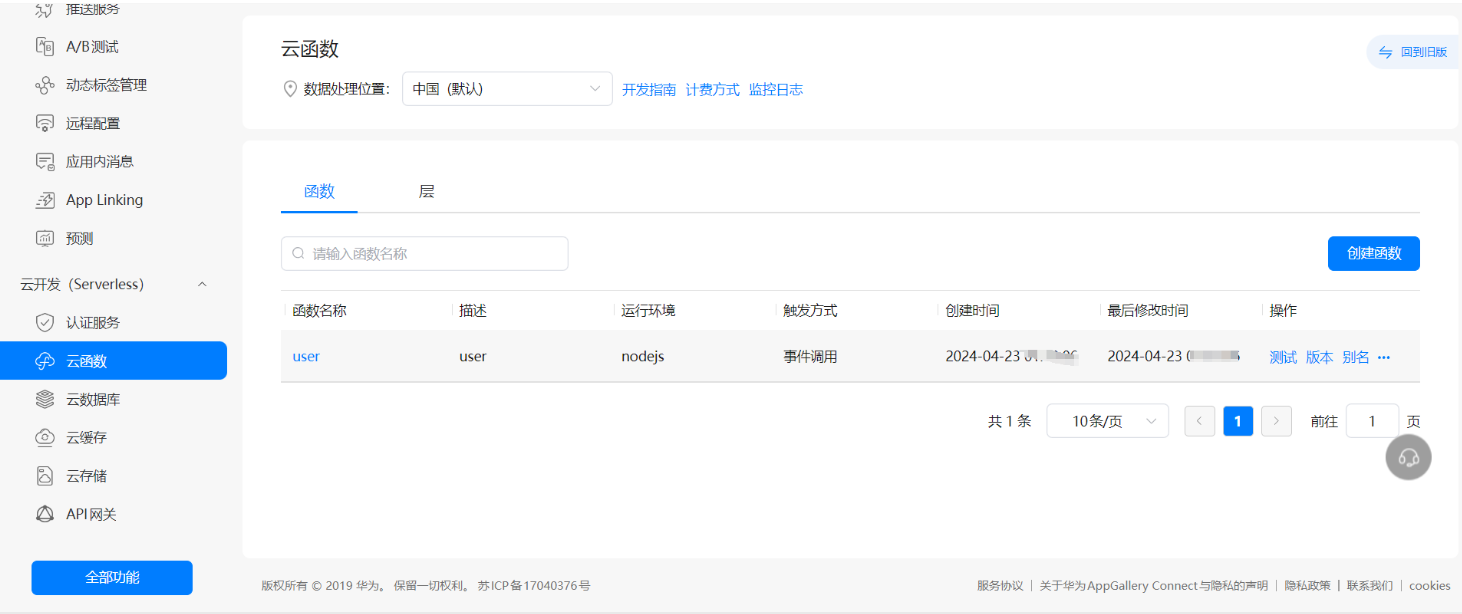
查看云函数

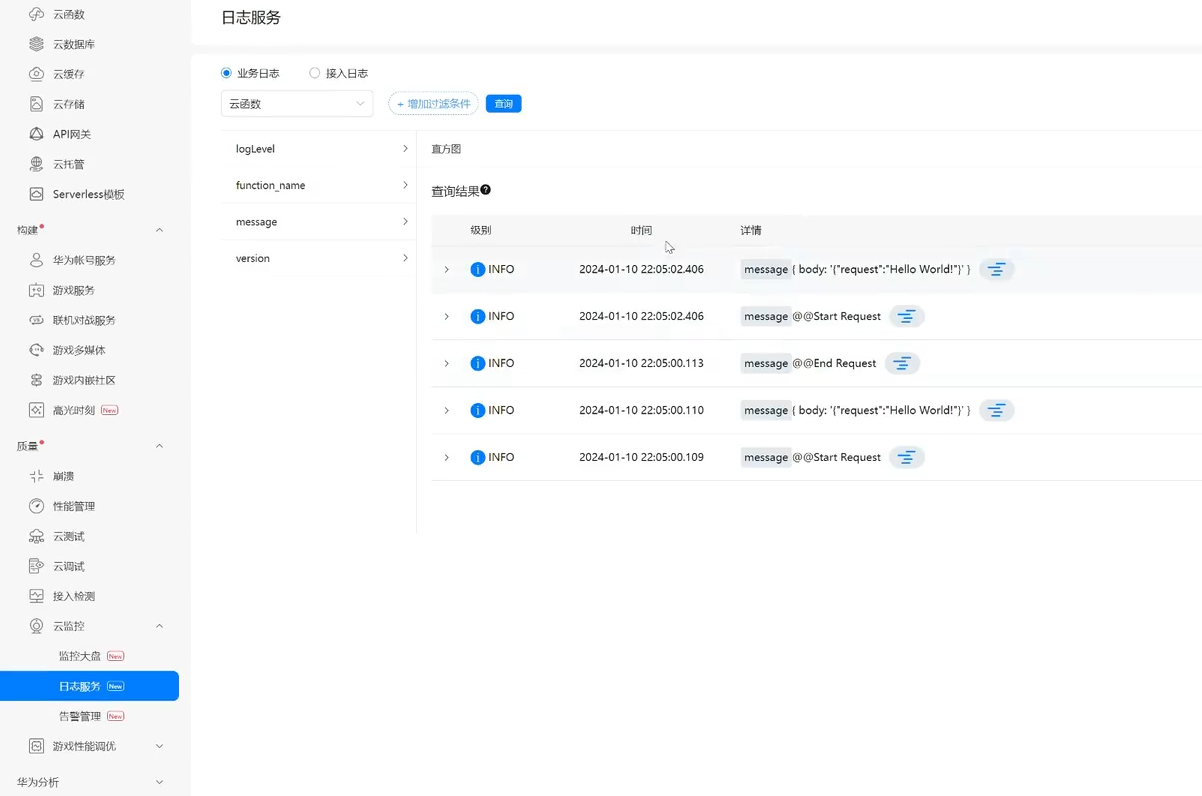
可以看到日志







调试

可以看到data是个空数组
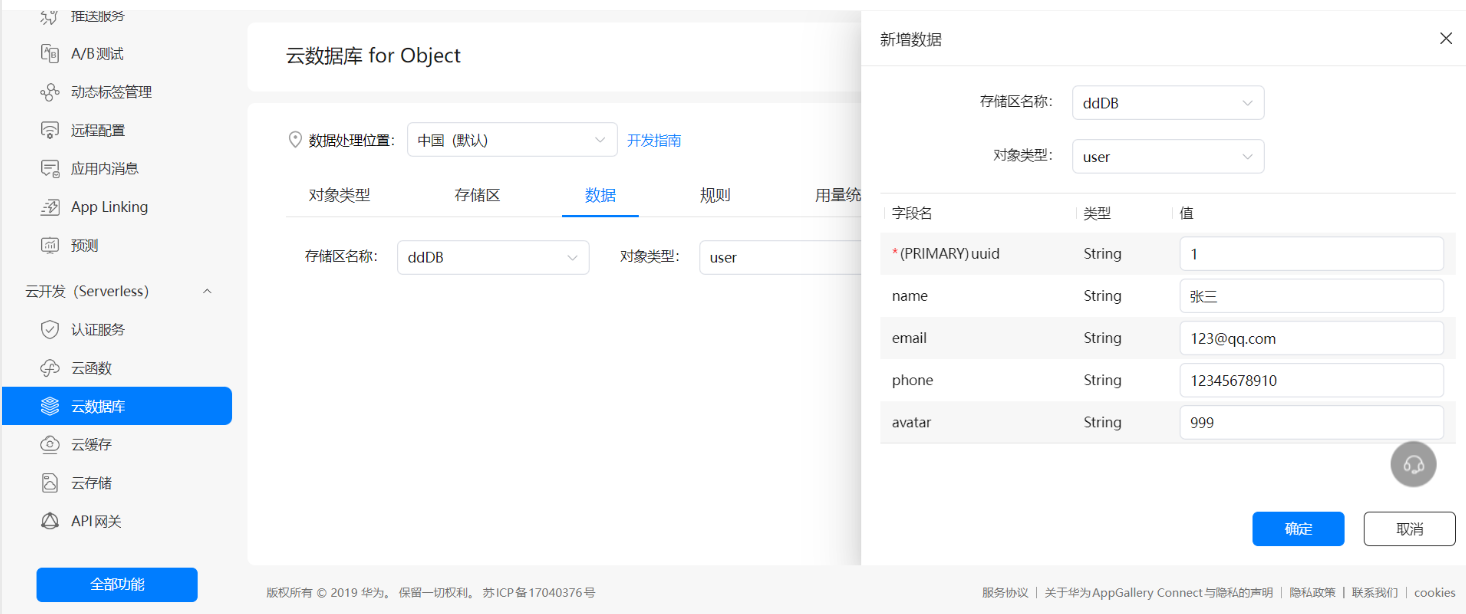
我们开始在数据库里添加数据

再次查询


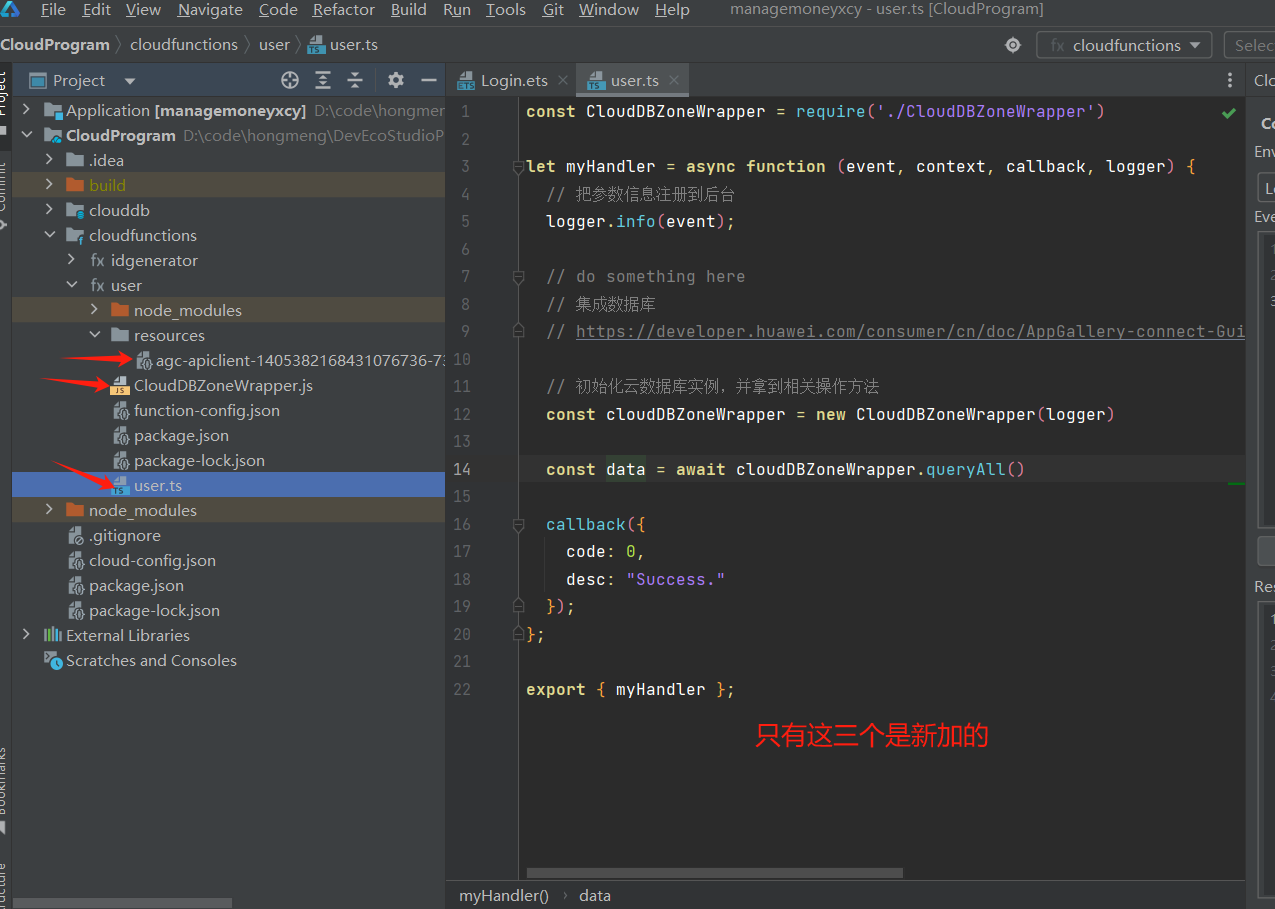
第十四节:注册功能实现
分支 14 【第十四节:注册功能实现】
目前还没有了解怎么配置忽略文件导致git提交的变化太多,主要是一些包可以忽略
变化的是这4个文件

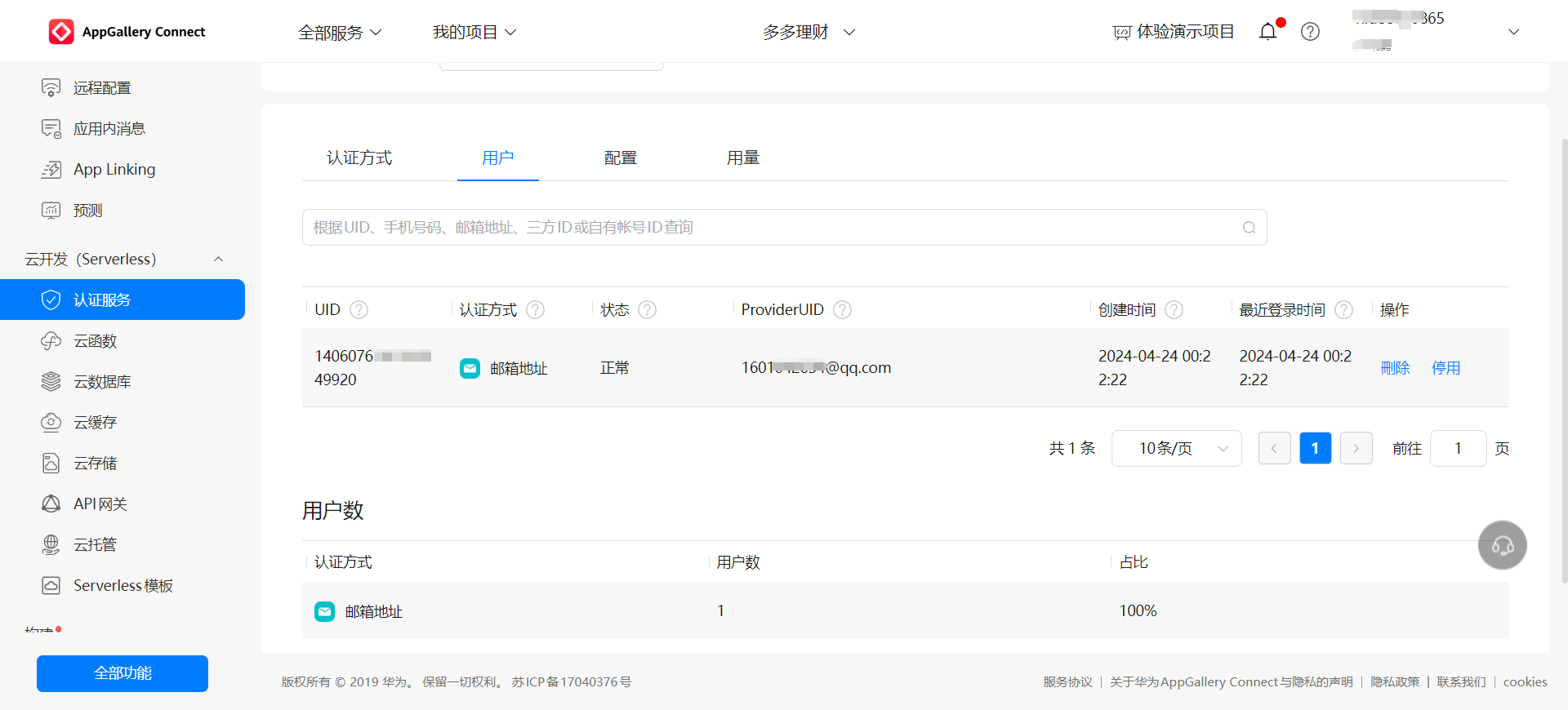
使用邮箱注册,注册成功会看到新增用户
注意你如果只有一个邮箱账号测试,现在认证服务,用户里把邮箱删了再运行注册代码

第十五节:登录+自动登录功能实现
分支15 第十五节:登录+自动登录功能实现
/**
* 登录
*/
async doLogin() {
// 使用APPGallery connect 进行用户身份登录
// 多使用try catch app开发程序崩溃直接闪退,使用try catch及时发现原因
try {
// 使用邮箱密码登录
const credential = EmailAuthProvider.credentialWithPassword(this.email, this.password)
// 执行登录
const user = await agconnect.auth().signIn(credential)
// 如果用户已经登录那么可以你直接进入app
if (user) {
this.goMain()
}
}catch(err){
console.error(err, '登录失败')
}
}
goMain () {
try {
router.replaceUrl({url: 'pages/MainPage/MainPage'})
} catch (err) {
console.log(err, '错误')
}
}
/**
* 判断当前用户是否登录
* @returns
*/
async checkIfLogin () {
const user = await agconnect.auth().getCurrentUser()
return user !== null
}
async onPageShow() {
try {
const ifLogin = await this.checkIfLogin()
if (ifLogin) {
// 已经登录
this.goMain()
}
} catch (err) {
console.log(err, '未登录')
}
}
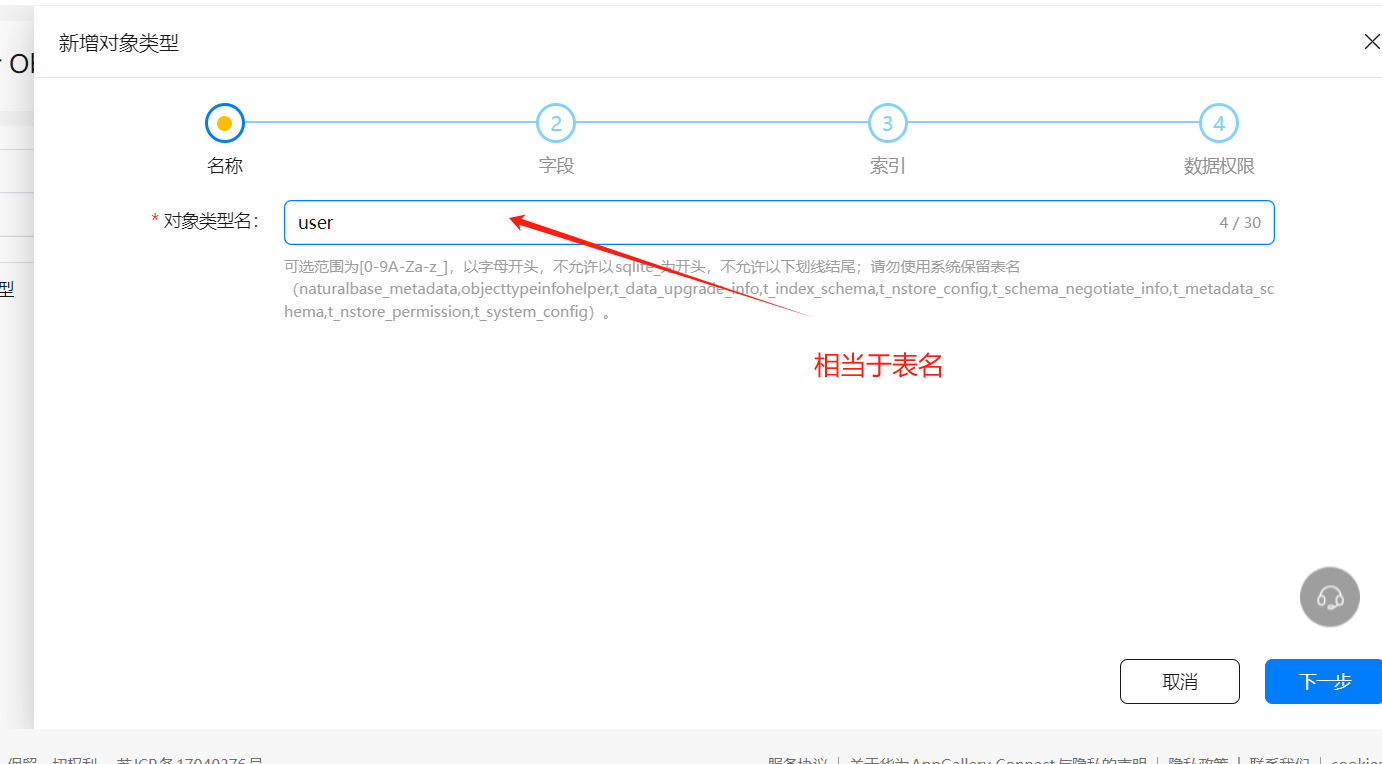
第十六节:添加银行卡功能实现
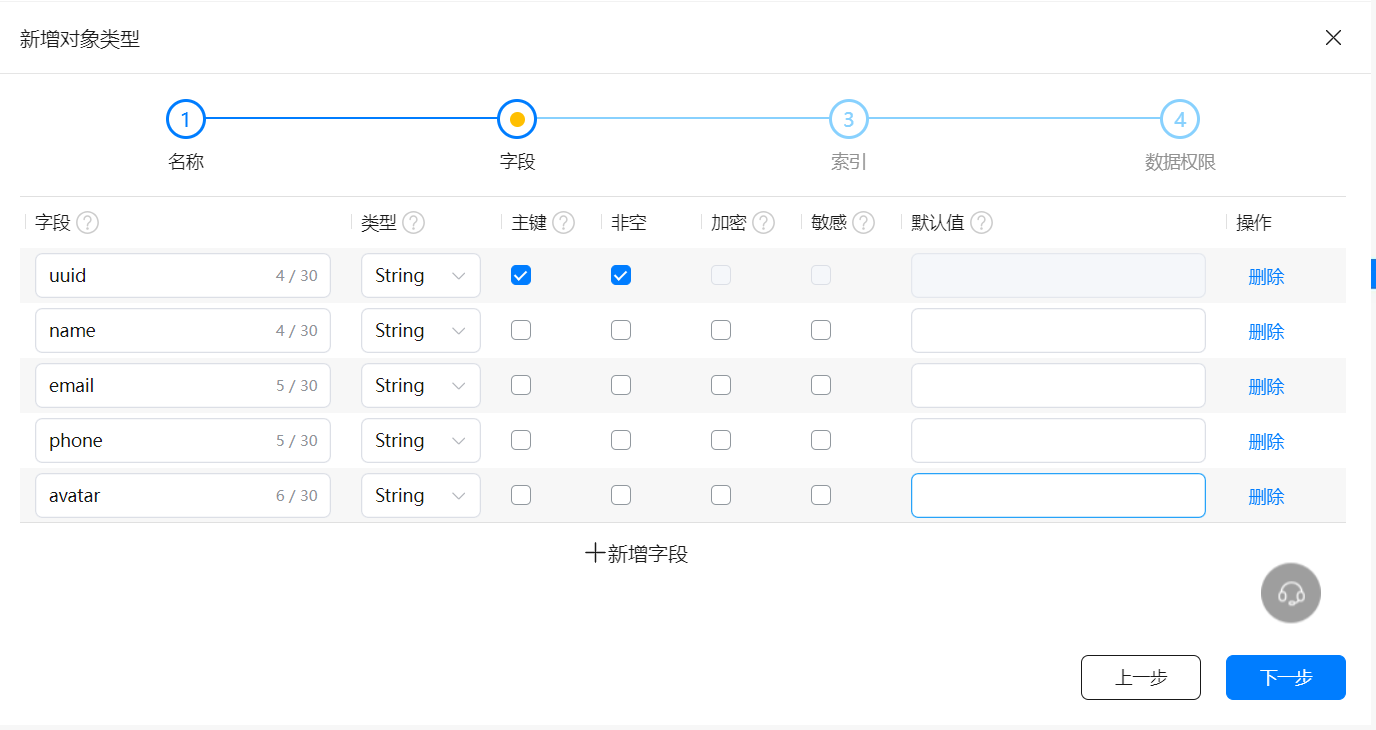
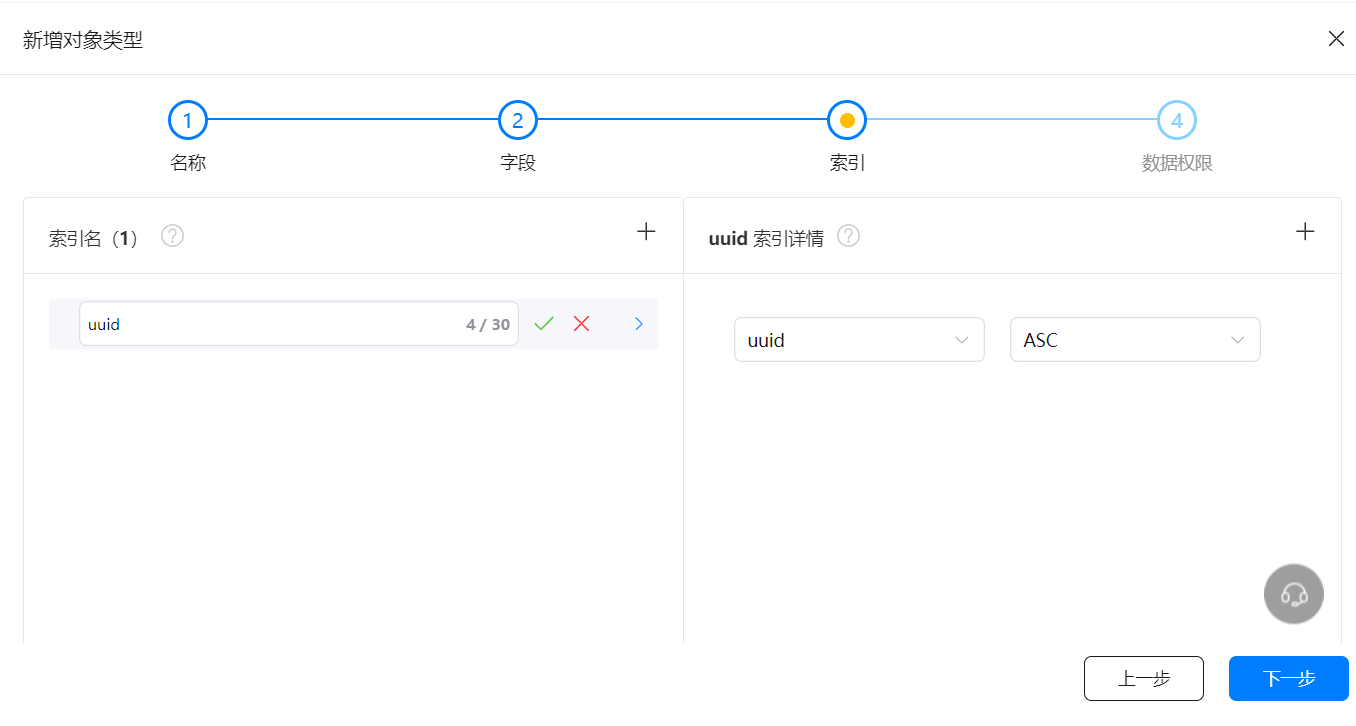
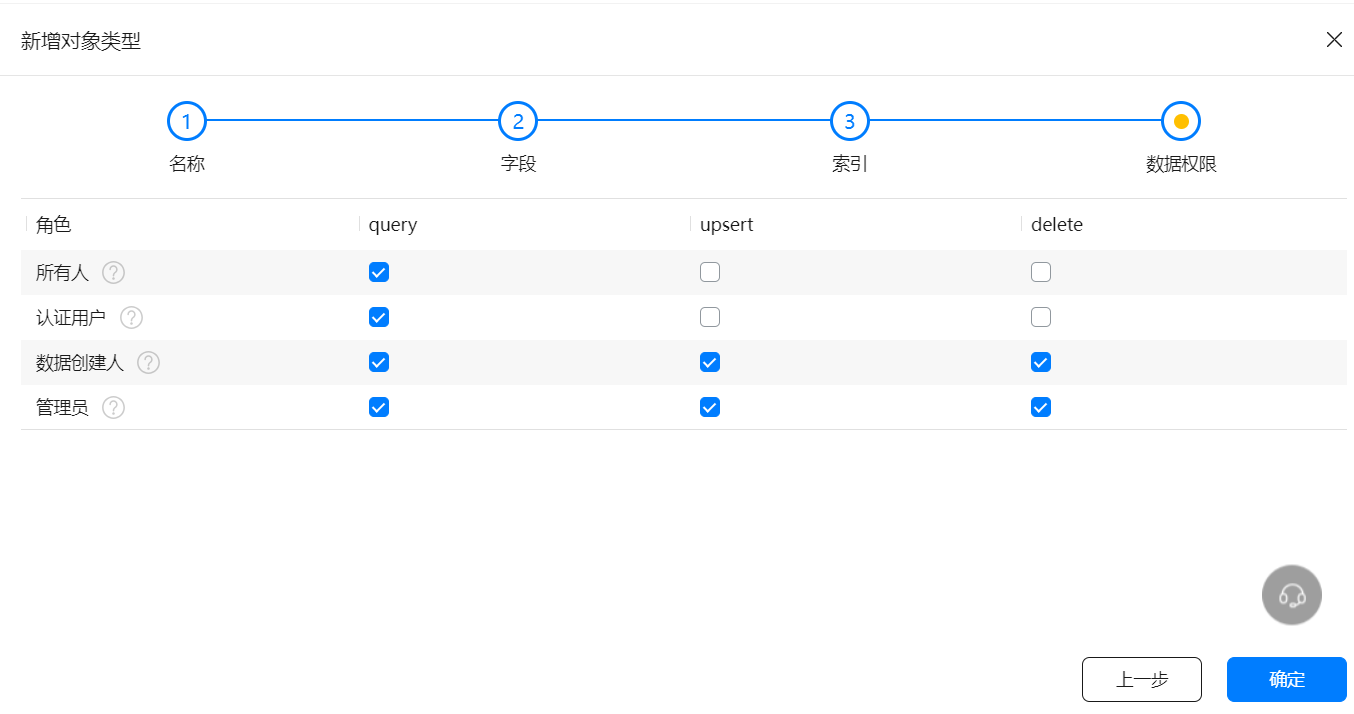
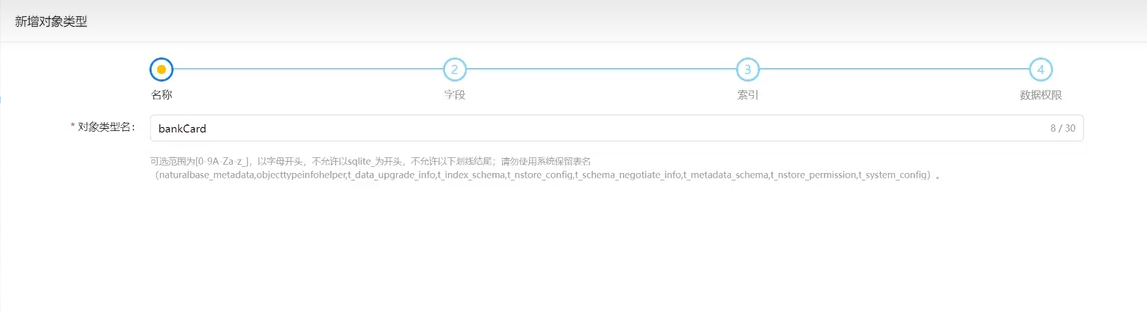
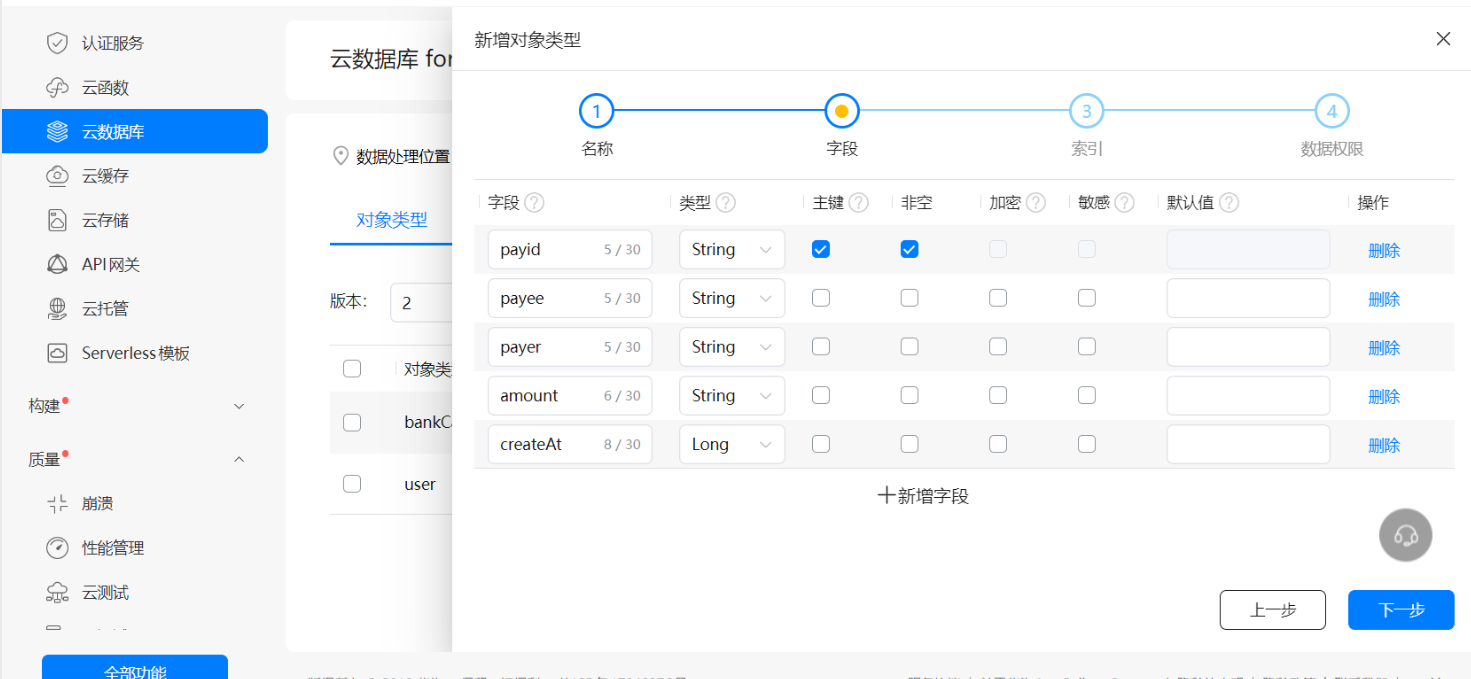
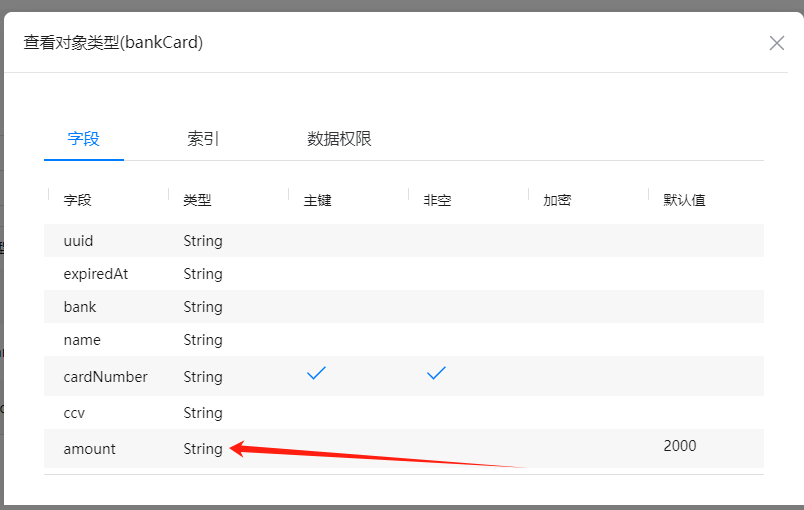
新建表

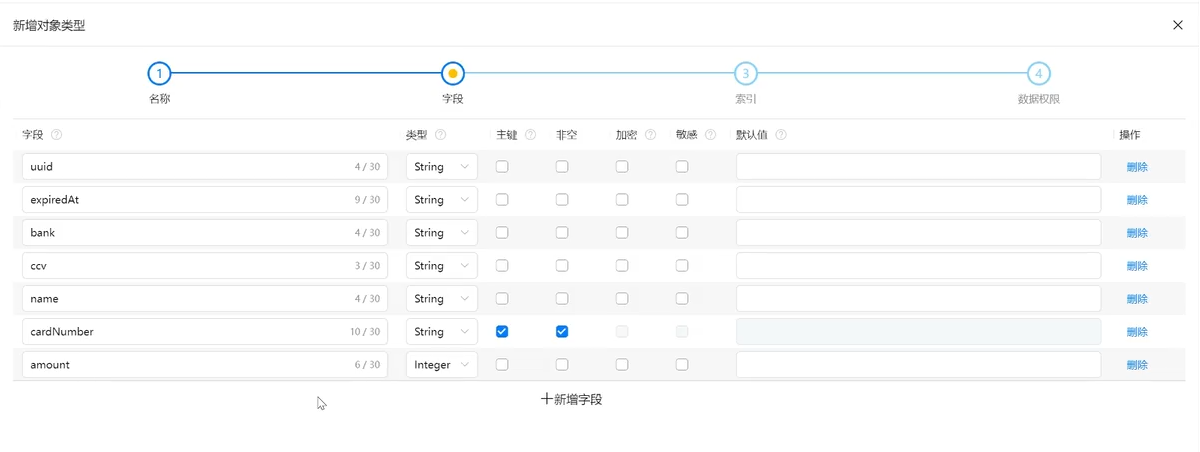
字段

注意: 这里amount 的类型,我设置错了,导致后面加减计算出现问题
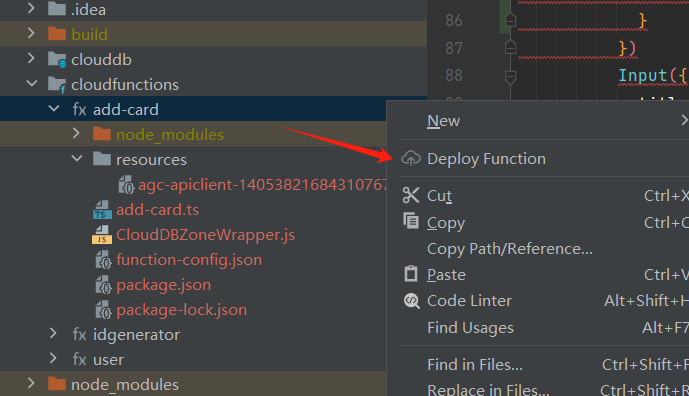
创建云函数并添加配置文件,下载对应的包

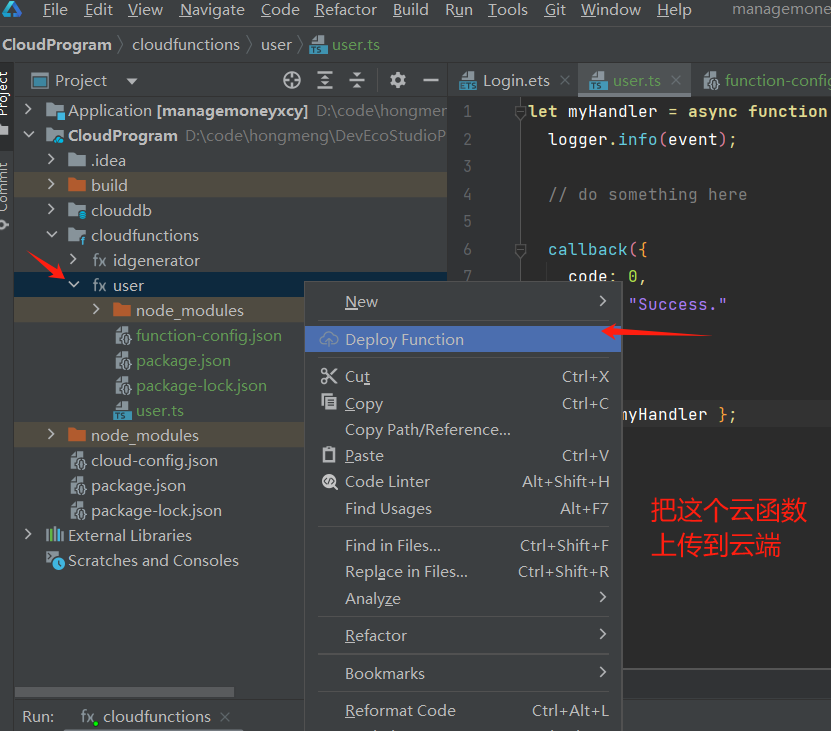
上传云函数

端侧使用云函数
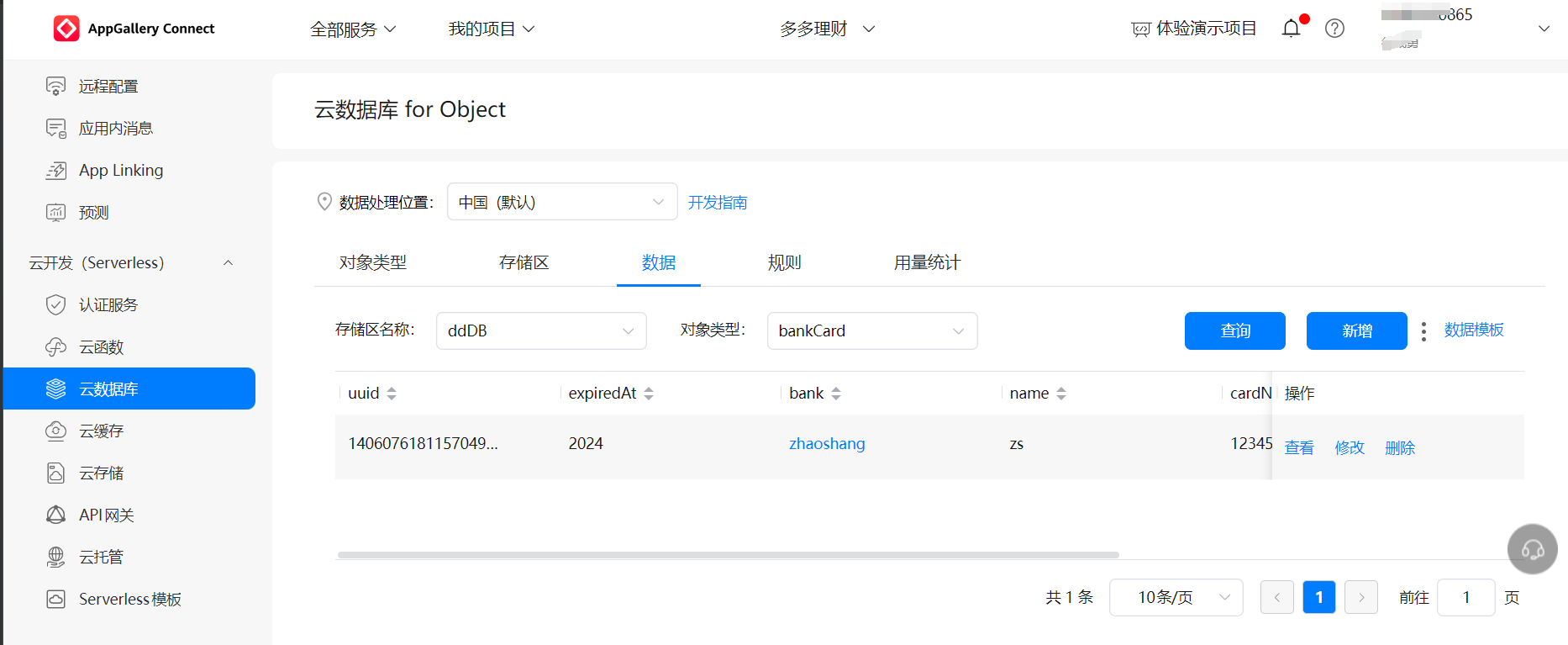
控制台查看数据

第十七节:银行卡内容获取
分支 17 第十七节:银行卡内容获取
云侧:编写查询数据库的代码
端侧:获取云测给的数据,渲染到页面
注意:云侧代码写完后接的上传云函数
效果

第十八节:个人数据获取
分支 18 第十八节:个人数据获取
云侧:编写查询数据库的代码
端侧:获取云测给的数据,渲染到页面
注意:云侧代码写完后接的上传云函数

第十九节:修改个人资料
分支19 第十九节:修改个人资料
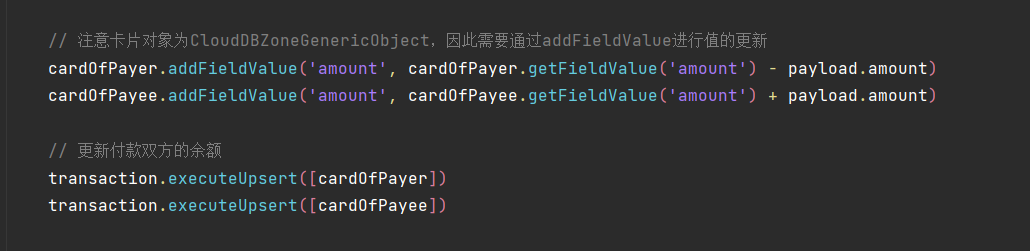
第二十节:流程梳理+支付事务编写
主要流程
- 现在有两个用户分别称为用户A和用户B
- 用户A和用户B都通过邮箱注册账号
- 注册完后都可以去个人页面进行名称修改
- 去钱包页面通过添加按钮进行银行卡的添加
- 用户A和用户B都添加完银行卡后,去往用户A的个人页面
- 打开A的二维码,进行扫码获取到用户的uid
- 切换到B,在用户B主页-转账 把跳转参数修改为用户A的uid
- 点击转账此时会显示支付弹框
- 支付弹框内会显示A的姓名、邮箱、银行卡信息
- 点击支付支付完成后回到主页
- 此时、用户B的卡片余额会减少,切换到 数据页面 可以看到 最近联系人 支付记录 收入支出汇总
- 切换到用户A 切换到 数据页面 可以看到 最近联系人 支付记录 收入支出汇总
添加支付记录表


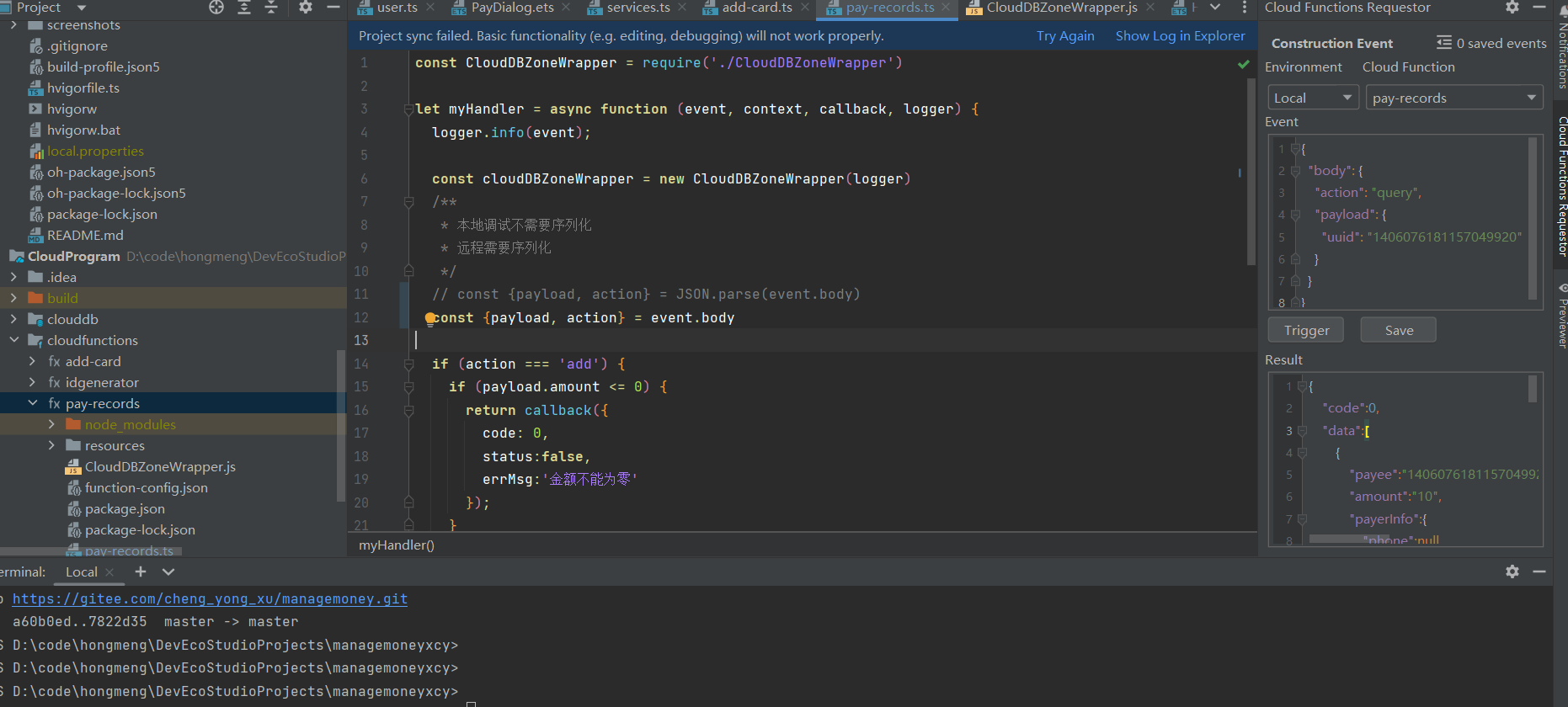
第二十一节:支付功能走通
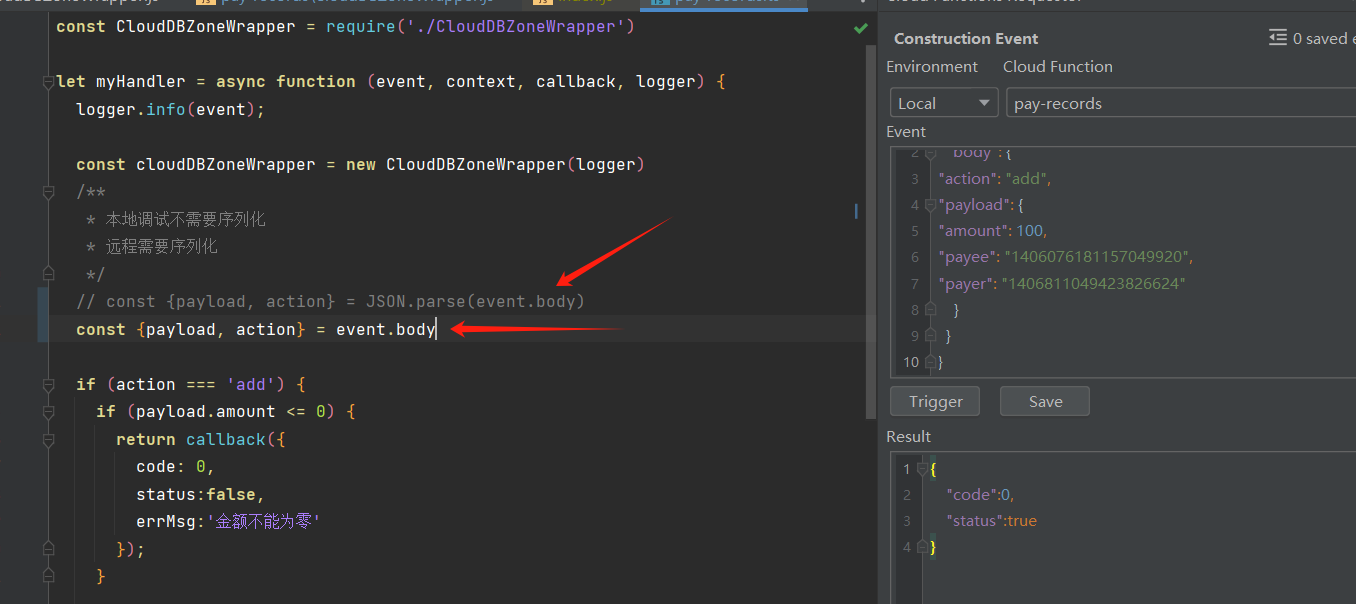
分支21 第二十一节:支付功能走通
如果你要本地调试请使用
const {payload, action} = event.body
/**
- 本地调试不需要序列化
- 远程需要序列化
*/
// const {payload, action} = JSON.parse(event.body)
const {payload, action} = event.body

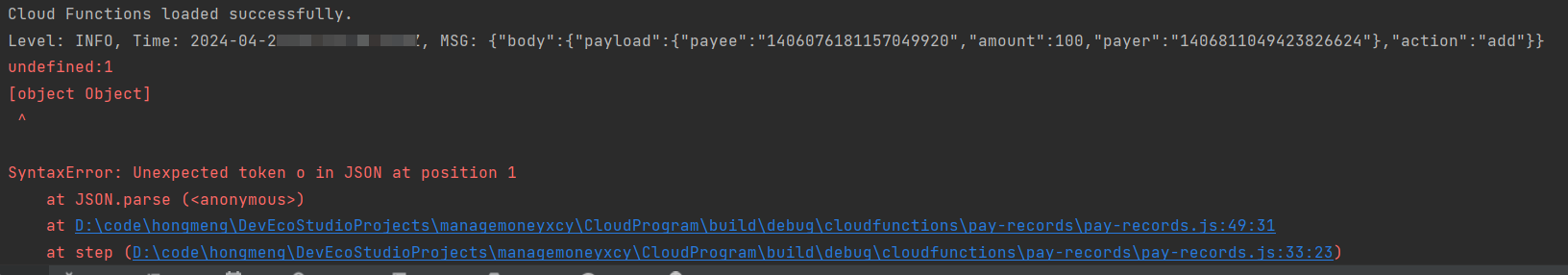
注意: 只要修改云函数,必须上传云函数
如果使用
const {payload, action} = JSON.parse(event.body)
在本地调试,会报错

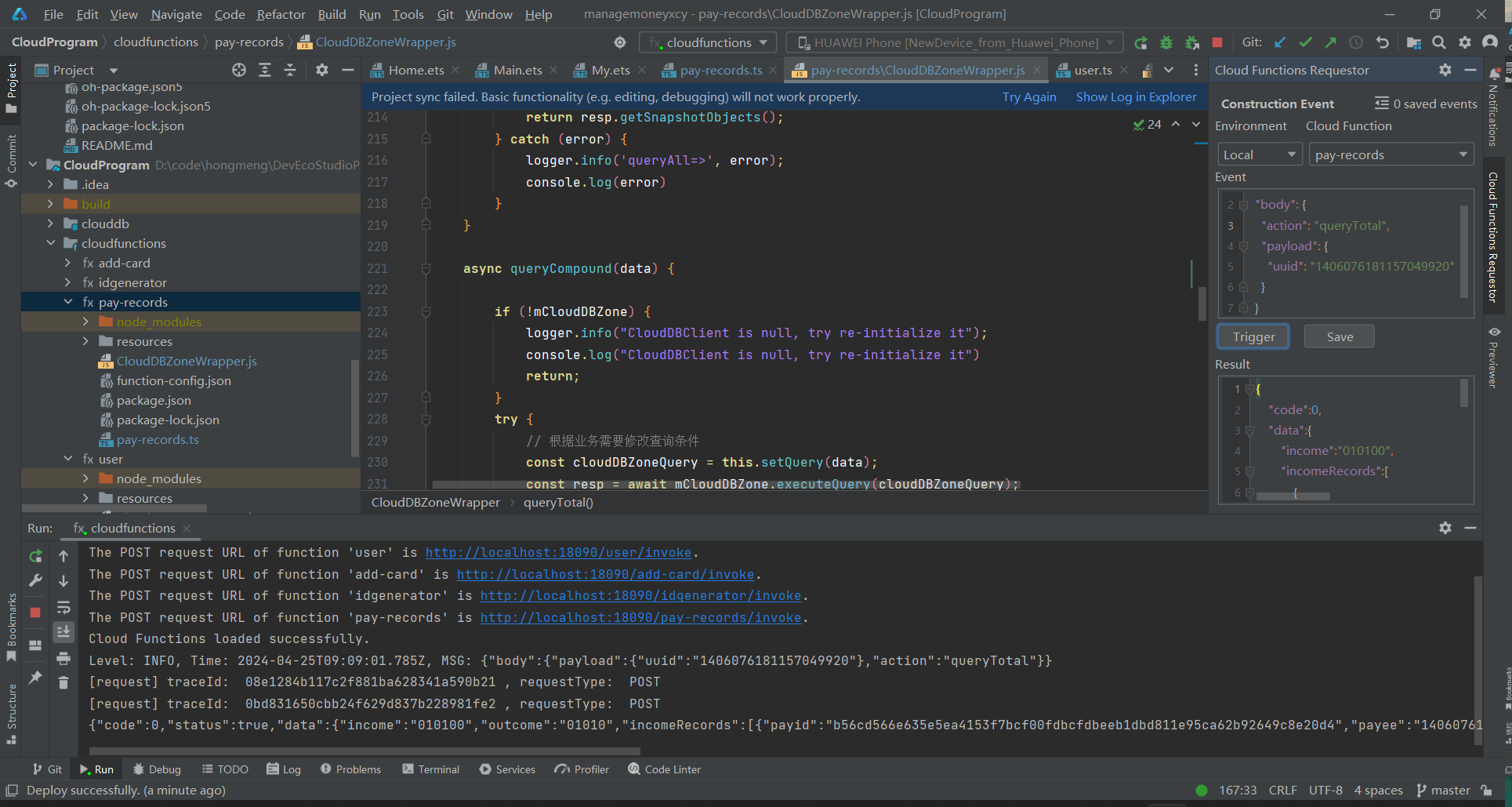
第二十二节:交易信息查询
分支22 第二十二节:交易信息查询
查询两个用户的信息,分页,排序

第二十三节:上传头像
分支 23 第二十三节:上传头像
需要从文件里读取图片,转成base64

第二十四节:Server端汇总数据实现
分支 24 二十四节:Server端汇总数据实现

第二十五节:WebView传值原理
分支 25 第二十五节:WebView传值原理、页面编写
-
在WebView里无法操作外部数据,所以我们需要将外部数据传给WebView所在的页面,再从页面传给WebView
-
使用vue,js不能用cdn,所以在项目中直接放的vue,js源码
-
我们不可以使用浏览器调试,所以调试的时候需要监听onConsole,才能在日志打印调试信息
第二十六节:webView页面编写
分支 25 第二十五节:WebView传值原理、页面编写
和我们正常的写前端页面是一样的
有个bug
由于在数据库设置字段的时候,amount设置成String类型
导致操作数据库,拿到amount进行加减的时候出现了字符加减的情况,
试图将amount设置成integer,但是在获取数据的时候拿不到amount,拿到的是null,不知道是为什么


二十八七:分页功能
分支 26 二十八七:分页功能
监听列表下拉刷新