文章目录
- 1. 示例工程
- 2. yaml 修改
- 3. 使用
- 4. socketio 关于自定义服务器自定义签名的问题
- 封装成async和await方式
本文开始介绍webrtc的使用,阅读本文的前提是假设你已经使用过webrtc,了解webrtc的交互机制,不了解的可以看之前的文章: WebRTC系列-WebRTC基础(四)连接建立时序图及运行机制,本文使用的信令服务是基于socketio 2.x的版本,所以下面介绍dart中如何本地依赖socket.io-client包;
通过本文你将学会如何添加本地的dart包到自己的项目,将了解如何使用socketio;
Dart大多数情况下都是直接适用pub的方式从网站下载下来使用。如果需要将源码下载到指定的目录去使用,就需要使用yaml添加本地依赖的方式了;这里使用socket.io-client-dart本地添加的方式介绍:
1. 示例工程
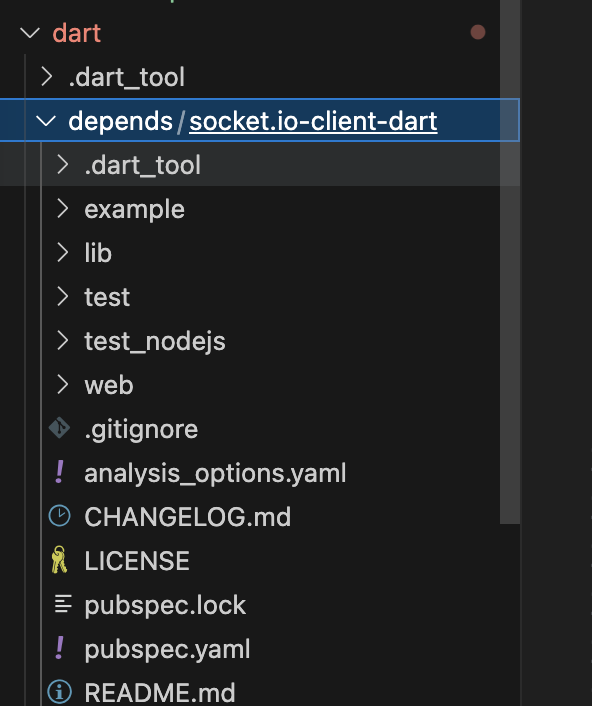
示例项目的配置如下:

也就是如下的文件关系:
...dart
........depends
...............socket.io-client-dart
2. yaml 修改
上面介绍了工程的文件夹结构,接着就需要修改主工程的yaml文件了;修改如下:
dependencies:
http: ^1.2.1
socket_io_client:
path: ./depends/socket.io-client-dart/
这里的socket_io_client,是依赖项目yaml配置的包名;然后就是配置库的相对路径了;
之后执行 dart pub get或flutter pub get, 命令会自行下载socket_io_client中的库依赖。
3. 使用
在主项目的文件中使用和pub的方式一直:
1.引入头文件 import 'package:socket_io_client/socket_io_client.dart' as IO;
- 调用示例:
void main(List<String> args) async {
// 应用自定义的 HTTP Overrides
// 创建 Socket.IO 客户端
IO.Socket socket = IO.io('https://39.97.110.12:443', <String, dynamic>{
'transports': ['websocket'], // 指定使用 WebSocket 传输
});
// 连接到服务器
socket.connect();
// 监听连接事件
socket.onConnect((_) {
print('Connected');
socket.emit('join', '123456');
});
// 监听收到的消息
socket.on('event', (data) => print(data));
// 监听断开连接事件
socket.onDisconnect((_) => print('Disconnected'));
// 监听来自服务器的消息
socket.on('joined', (data) {
print('Joined:${data}');
});
socket.on('message', (data) {
print('Joined${data}');
});
// 监听连接错误事件
socket.on('error', (data) {
print('Error');
print(data);
});
socket.on("connect_error", (data) => print('Connect error: $data'));
}
上面的代码展示了socketio的简单使用;
4. socketio 关于自定义服务器自定义签名的问题
大多数我们测试的时候使用的都是自定义签名的https服务,这时候使用isocketo的client是连接不上的;需要配置如下:
class MyHttpOverrides extends HttpOverrides {
HttpClient createHttpClient(SecurityContext? context) {
return super.createHttpClient(context)
..badCertificateCallback = (X509Certificate cert, String host, int port) {
// 接受所有证书,包括自签名证书
return true;
};
}
}
然后在调用socketio前如下调用:
// 应用自定义的 HTTP Overrides
HttpOverrides.global = MyHttpOverrides();
注意引入sdk依赖库:import 'dart:io';
测试服务在git上:WebRTCDemo
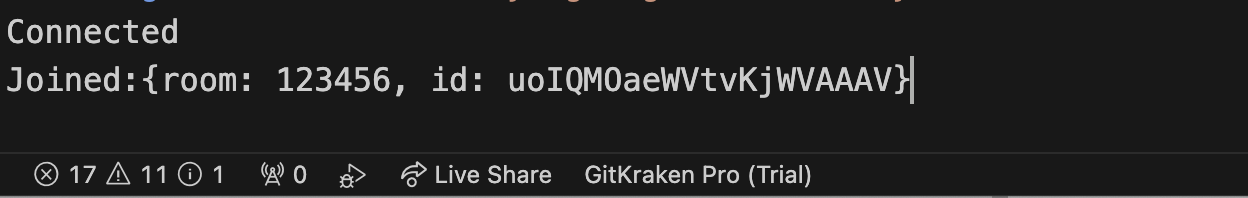
dart测试展示:

封装成async和await方式
async和await 是类似java的一种同步的方式去异步低啊用方法,并等待返回的一种方式;这种方式的代码看起来会比较好;改造上面的代码如下:
Future<bool> SocketIOConnect(IO.Socket socket) {
Completer<bool> completer = Completer<bool>();
// 监听连接事件
socket.onConnect((_) {
sleep(Duration(milliseconds: 100));
print('Connected sucess!!!');
completer.complete(true);
// socket.emit('join', '123456');
});
// 监听连接错误事件
socket.on('connect_error', (data) {
print('Connect error: $data');
completer.complete(false);
});
// 监听连接超时事件
socket.on('connect_timeout', (data) {
print('Connect timeout: $data');
completer.complete(false);
});
// 返回 Future 对象
return completer.future;
}
void testSocketIo() async {
// 创建 Socket.IO 客户端
IO.Socket socket = IO.io('https://39.97.110.12:443', <String, dynamic>{
'transports': ['websocket'], // 指定使用 WebSocket 传输
});
bool connected = await SocketIOConnect(socket);
if (connected) {
print('Socket connected');
socket.emit('join', '123456');
// 监听收到的消息
socket.on('event', (data) => print(data));
// 监听断开连接事件
socket.onDisconnect((_) => print('Disconnected'));
// 监听来自服务器的消息
socket.on('joined', (data) {
print('Joined: $data');
});
socket.on('message', (data) {
print('Message: $data');
});
// 监听连接错误事件
socket.on('error', (data) {
print('Error');
print(data);
});
socket.on('connect_error', (data) => print('Connect error: $data'));
} else {
print('Socket connection failed');
}
}