QMainWindow
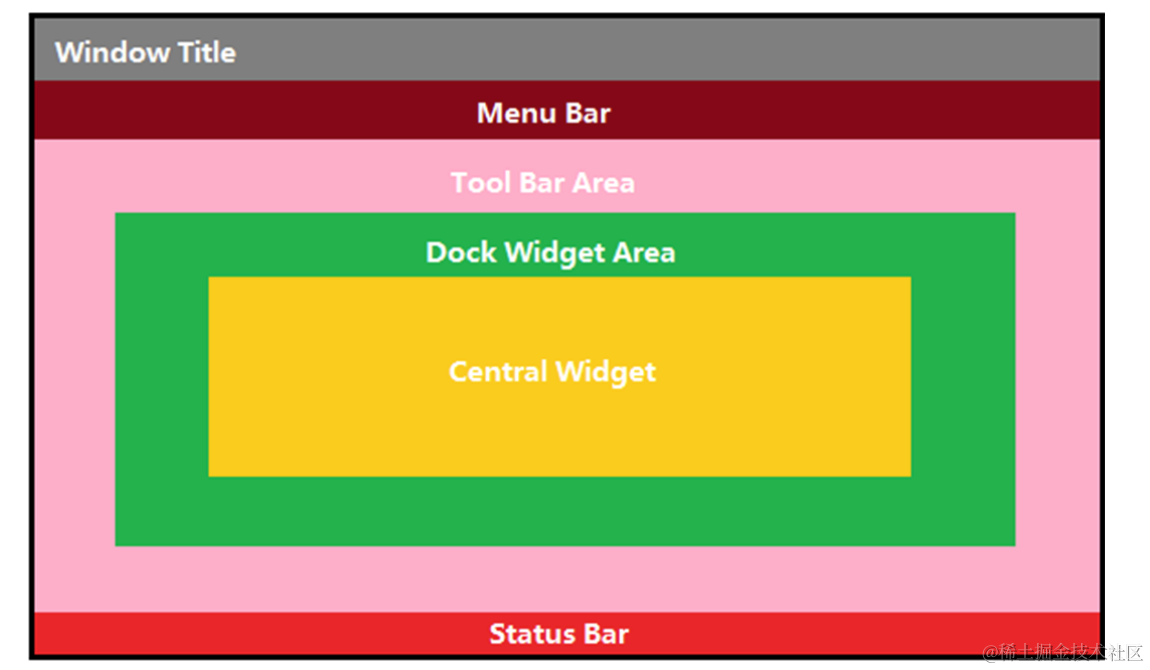
Qt 窗⼝ 是通过 QMainWindow类 来实现的。 QMainWindow 是⼀个为⽤⼾提供主窗⼝程序的类,继承⾃ QWidget 类,并且提供了⼀个预定义的 布局。QMainWindow 包含 ⼀个菜单栏(menu bar)、多个⼯具栏(tool bars)、多个浮动窗⼝(铆 接部件)(dock widgets)、⼀个状态栏(status bar) 和⼀个 中⼼部件(central widget),它是许多应 ⽤程序的基础,如⽂本编辑器,图⽚编辑器等。如下图为 QMainwindow 中 各组件所处的位置:

菜单栏
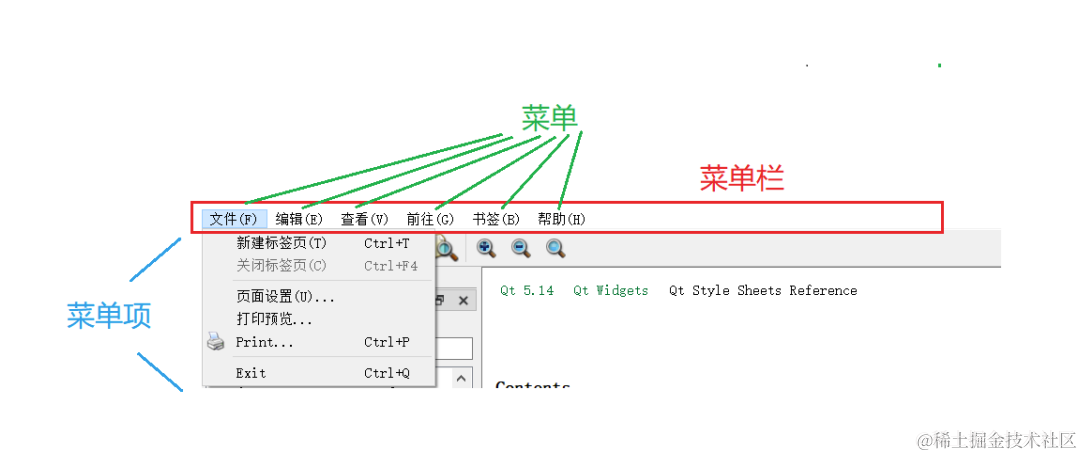
一个窗口中只能有一个菜单栏。Qt 中的菜单栏是通过 QMenuBar 这个类来实现的。位于主窗⼝顶部、主窗⼝标题栏下⾯。
菜单栏中包含菜单。菜单中包含菜单项。

创建菜单栏
- ⽅式⼀:菜单栏的创建可以借助于 QMainWindow类 提供的 menuBar() 函数来实现。menubar()函数原型如下:
QMenuBar * menuBar() const
在窗口中添加菜单栏
QMenuBar* menu_bar = new QMenuBar(this);//在堆区创建菜单栏
this->setMenuBar(menu_bar);//将菜单栏添加到窗口中。
注意:
只添加菜单栏不添加菜单 在窗口中是不会显示菜单栏的。
在菜单栏中添加菜单
创建菜单,并通过 QMenu 提供的 addMenu() 函数 来添加菜单。
//创建菜单栏
QMenuBar* menu_bar = new QMenuBar(this);
//将菜单栏添加到窗口中
this->setMenuBar(menu_bar);
//创建菜单
QMenu* menu1 = new QMenu("文件");
QMenu* menu2 = new QMenu("编辑");
QMenu* menu3 = new QMenu("帮助");
//将菜单添加到菜单栏中
menu_bar->addMenu(menu1);
menu_bar->addMenu(menu2);
menu_bar->addMenu(menu3);
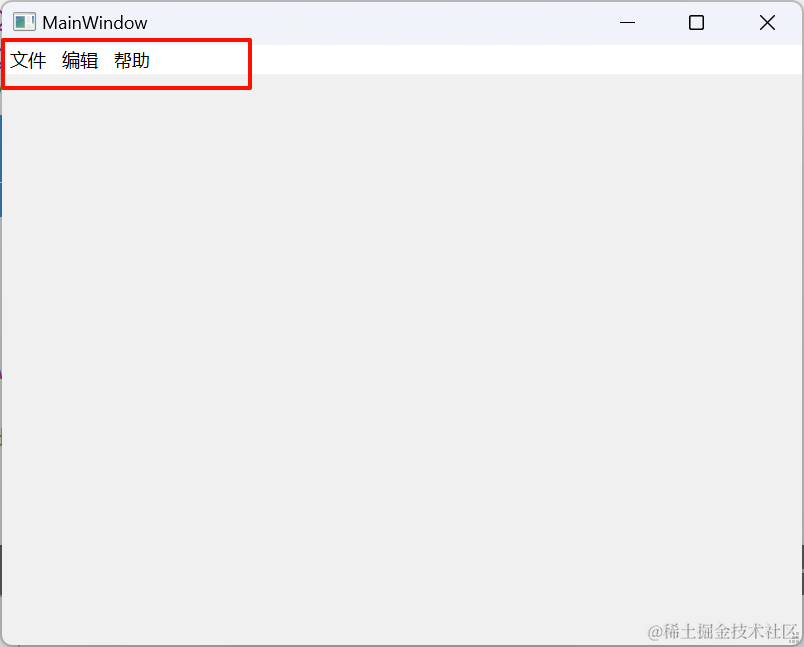
效果如图:

创建菜单项
在 Qt 中,并没有专⻔的菜单项类,可以通过 QAction 类,抽象出公共的动作。如在菜单中添加菜单项。
//创建菜单栏
QMenuBar* menu_bar = new QMenuBar(this);
//将菜单栏添加到窗口中
this->setMenuBar(menu_bar);
//创建菜单
QMenu* menu1 = new QMenu("文件");
QMenu* menu2 = new QMenu("编辑");
QMenu* menu3 = new QMenu("帮助");
//将菜单添加到菜单栏中
menu_bar->addMenu(menu1);
menu_bar->addMenu(menu2);
menu_bar->addMenu(menu3);
//创建菜单项
QAction* action1 = new QAction("打开");
QAction* action2 = new QAction("新建");
QAction* action3 = new QAction("关闭");
//将菜单项添加到菜单中
menu1->addAction(action1);
menu1->addAction(action2);
menu1->addAction(action3);
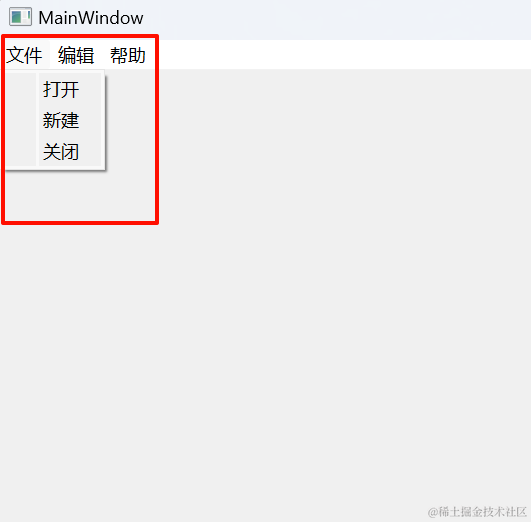
效果如图:

小tip:在Qt中,一般只能出现一个的控件使用set,而可以出现多个的控件使用add进行添加。
在菜单项之间添加分割线
以qt creatot为例。红色标注的就是分隔线。

qt支持在菜单项之间可以添加分割线。分割线如下图所⽰,添加分割线是通过 QMenu 类 提供的 addSeparator() 函数来实现;
比如对上面的代码打开和新建之间添加分隔线。
//创建菜单栏
QMenuBar* menu_bar = new QMenuBar(this);
//将菜单栏添加到窗口中
this->setMenuBar(menu_bar);
//创建菜单
QMenu* menu1 = new QMenu("文件");
QMenu* menu2 = new QMenu("编辑");
QMenu* menu3 = new QMenu("帮助");
//将菜单添加到菜单栏中
menu_bar->addMenu(menu1);
menu_bar->addMenu(menu2);
menu_bar->addMenu(menu3);
//创建菜单项
QAction* action1 = new QAction("打开");
QAction* action2 = new QAction("新建");
QAction* action3 = new QAction("关闭");
//将菜单项添加到菜单中
menu1->addAction(action1);
menu1->addSeparator();//在打开和新建之间添加分隔线
menu1->addAction(action2);
menu1->addAction(action3);
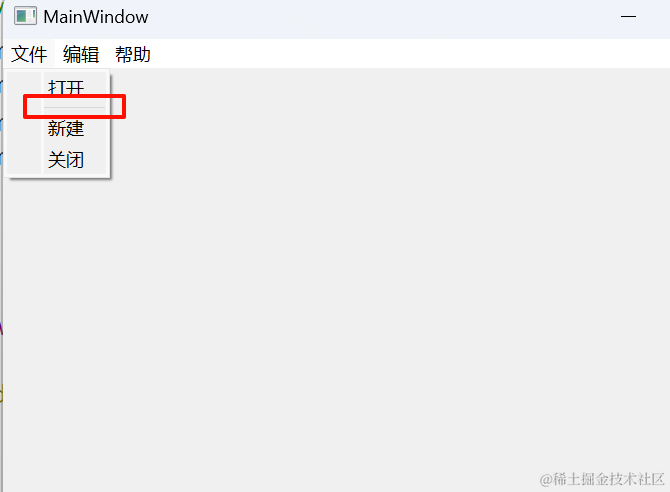
运行效果:

工具栏
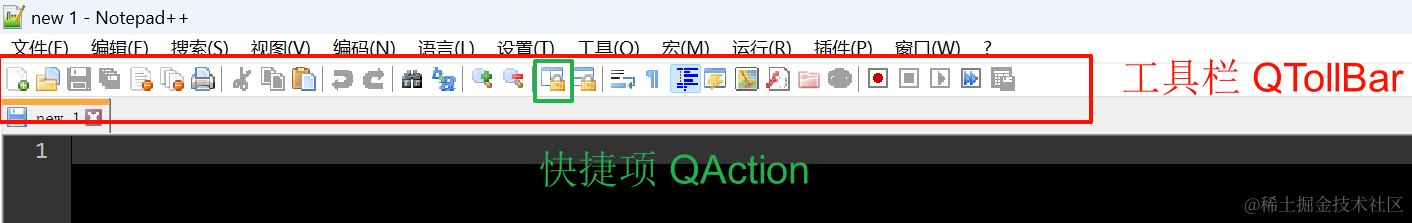
⼯具栏是应⽤程序中集成各种功能实现快捷键使用的⼀个区域。可以有多个,也可以没有,它并不是 应⽤程序中必须存在的组件。它是⼀个可移动的组件,它的元素可以是各种窗⼝组件,它的元素通常 以图标按钮的⽅式存在。如下图为⼯具栏的⽰意图:

创建工具栏
调⽤ QMainWindow类 的 addToolBar() 函数来创建⼯具栏,每增加⼀个⼯具栏都需要调⽤⼀次该函 数。
比如在窗口中添加两个工具栏(工具栏并不是唯一的可以有多个)。
//添加工具栏
QToolBar* toolbar1 = new QToolBar(this);
QToolBar* toolbar2 = new QToolBar(this);
//将工具栏添加到窗口中
this->addToolBar(toolbar1);
this->addToolBar(toolbar2);
运行结果:

这是两个工具栏,这两个工具栏默认可以停靠到窗口的任意地方。如下:

设置停靠位置
⼯具栏停靠位置的设置有两种⽅式。⼀种是在创建⼯具栏的同时指定停靠的位置,另⼀种是通过 QToolBar类 提供的 setAllowedAreas()函数 来设置。
- ⽅式⼀:创建⼯具栏的同时指定其停靠的位置。
比如创建工具栏时指定工具栏在左侧显示
//添加工具栏
QToolBar* toolbar1 = new QToolBar(this);
QToolBar* toolbar2 = new QToolBar(this);
//将工具栏指定左侧显示
this->addToolBar(Qt::LeftToolBarArea,toolbar1);
//将工具指定右侧显示
this->addToolBar(Qt::RightToolBarArea,toolbar2);
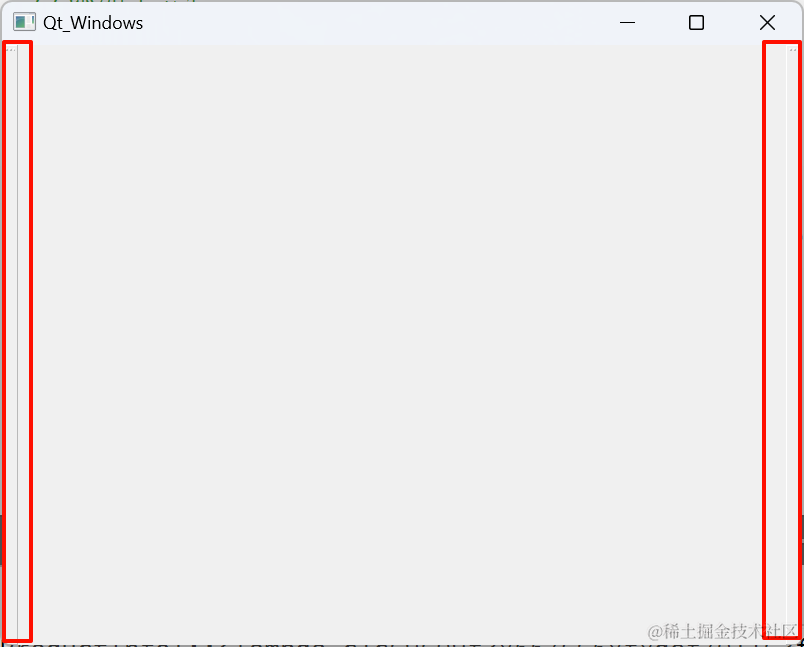
效果如下:

- ⽅式⼆:使⽤ QToolBar类 提供的 setAllowedAreas()函数 设置停靠位置。如下⽰例
//添加工具栏
QToolBar* toolbar1 = new QToolBar(this);
QToolBar* toolbar2 = new QToolBar(this);
//只允许在左侧显示
this->addToolBar(toolbar1);
toolbar1->setAllowedAreas(Qt::LeftToolBarArea);
//只允许在右侧显示
this->addToolBar(toolbar2);
toolbar2->setAllowedAreas(Qt::RightToolBarArea);
运行效果:

注意:
在创建⼯具栏的同时指定其停靠的位置,指的是程序运行时⼯具栏默认所在的位置;⽽使⽤ setAllowedAreas()函数设置停靠位置,指的是⼯具栏允许其所能停靠的位置。
其中可以设置 的位置包括:
- Qt::LeftToolBarArea 停靠在左侧
- Qt::RightToolBarArea 停靠在右侧
- Qt::TopToolBarArea 停靠在顶部
- Qt::BottomToolBarArea 停靠在底部
- Qt::AllToolBarAreas 以上四个位置都可停靠
设置浮动属性
⼯具栏的浮动属性可以通过 QToolBar类 提供的 setFloatable()函数 来设置。
- ture为允许浮动,false不允许浮动。
比如:
//添加工具栏
QToolBar* toolbar1 = new QToolBar(this);
QToolBar* toolbar2 = new QToolBar(this);
//允许浮动
this->addToolBar(toolbar1);
toolbar1->setFloatable(true);
//不允许浮动
this->addToolBar(toolbar2);
toolbar2->setFloatable(false);
运行效果:

设置移动属性
设置⼯具栏的移动属性可以通过 QToolBar类 提供的 setMovable()函数 来设置。
//添加工具栏
QToolBar* toolbar1 = new QToolBar(this);
QToolBar* toolbar2 = new QToolBar(this);
//允许移动
this->addToolBar(toolbar1);
toolbar1->setMovable(true);
//不允许移动
this->addToolBar(toolbar2);
toolbar2->setMovable(false);
效果如下:

若设置⼯具栏为不移动状态,则设置其停靠位置的操作就不会⽣效,所以设置⼯具栏 的移动属性类似于总开关的效果。
在工具栏中添加快捷项和在菜单中添加菜单项是一样的,都是使用QAction进行添加的。
状态栏
状态栏是应⽤程序中输出简要信息的区域。⼀般位于主窗⼝的最底部,⼀个窗⼝中最多只能有⼀个状 态栏。在 Qt 中,状态栏是通过 QStatusBar类 来实现的。 在状态栏中可以显⽰的消息类型有:
- 实时消息:如当前程序状态
- 永久消息:如程序版本号,机构名称
- 进度消息:如进度条提⽰,百分百提⽰
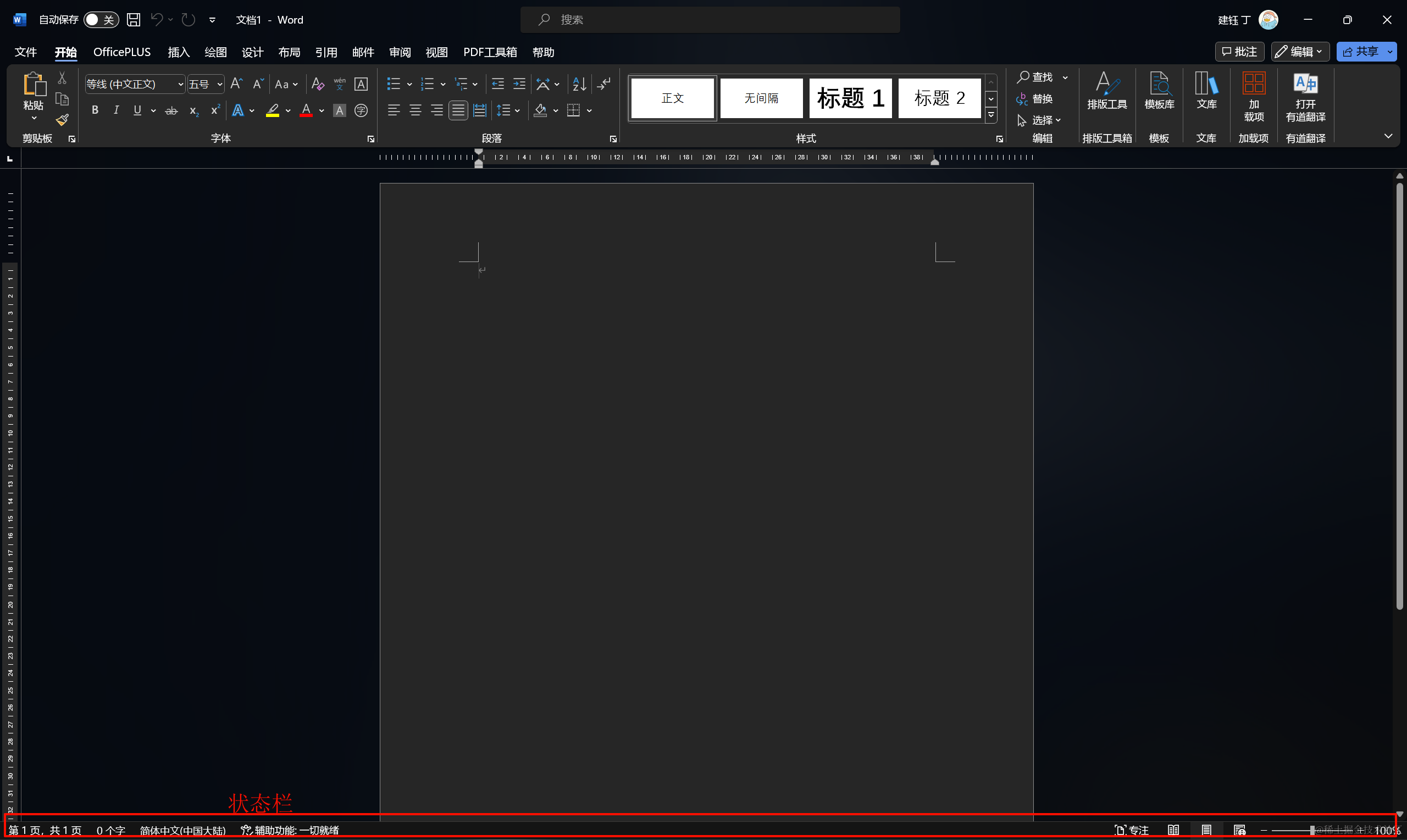
以word为例下图中红色标准的就是状态栏

创建状态栏
状态栏的创建是通过 QStatusBar类 提供的 statusBar() 函数来创建;⽰例如下:
//创建状态栏
QStatusBar *statusbar = new QStatusBar(this);
//将状态栏添加到窗口中
this->setStatusBar(statusbar);
效果如下:

状态栏中什么都没有,就什么都不会显示,只显示右下角的部分。
在状态栏中显⽰实时消息
在状态栏中显⽰实时消息是通过 showMessage() 函数来实现,⽰例如下:
//创建状态栏
QStatusBar *statusbar = new QStatusBar(this);
//将状态栏添加到窗口中
this->setStatusBar(statusbar);
//在状态栏中显示实时信息
statusbar->showMessage("Hello QT!!!");
运行效果:

还有一个重载版本,可以设置显示的时间。
比如:
显示大约2秒的Hello QT!!!
statusbar->showMessage("Hello QT!!!",2000);//单位是毫秒
在状态栏中显⽰永久消息
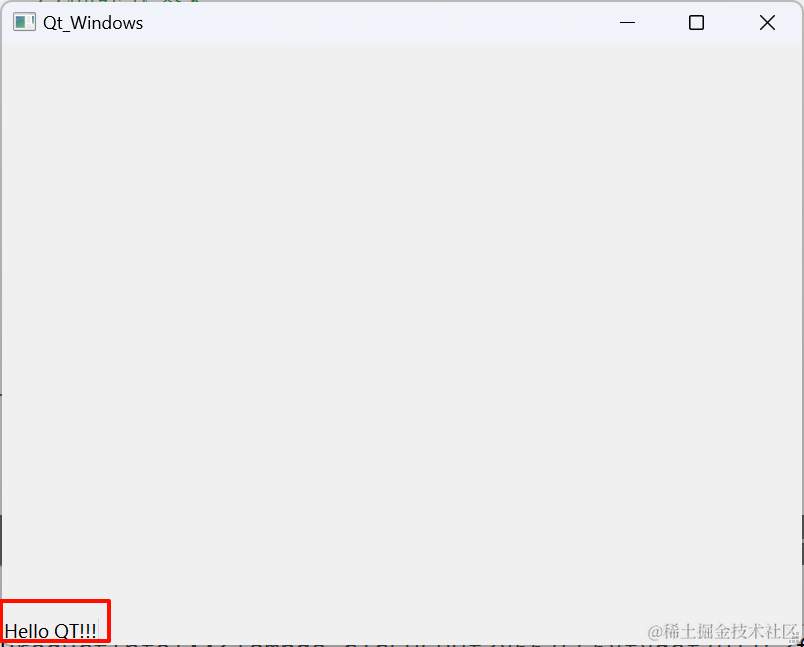
在状态栏中可以显⽰永久消息,此处的永久消息是通过标签QLabel来显⽰的;⽰例如下:
//创建状态栏
QStatusBar *statusbar = new QStatusBar(this);
//将状态栏添加到窗口中
this->setStatusBar(statusbar);
//在状态栏中显示永久信息
QLabel * label = new QLabel("Hello QT!!!",this);
//将label添加到状态栏中
statusbar->addWidget(label);
效果如下:

也可以将消息放到右侧
statusbar->addPermanentWidget(label);
浮动窗口
在 Qt 中,浮动窗⼝也称之为铆接部件。浮动窗⼝是通过 QDockWidget类 来实现浮动的功能。浮动窗 ⼝⼀般是位于核⼼部件的周围,可以有多个。
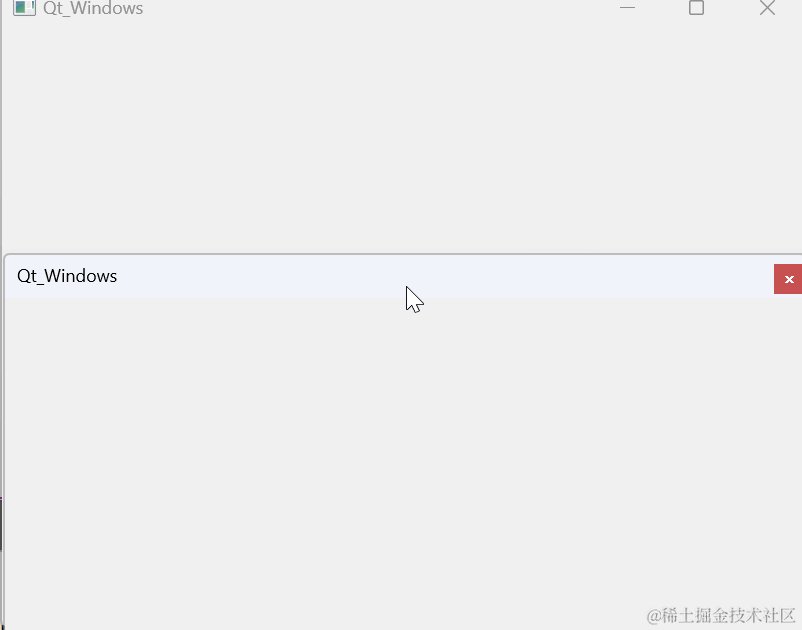
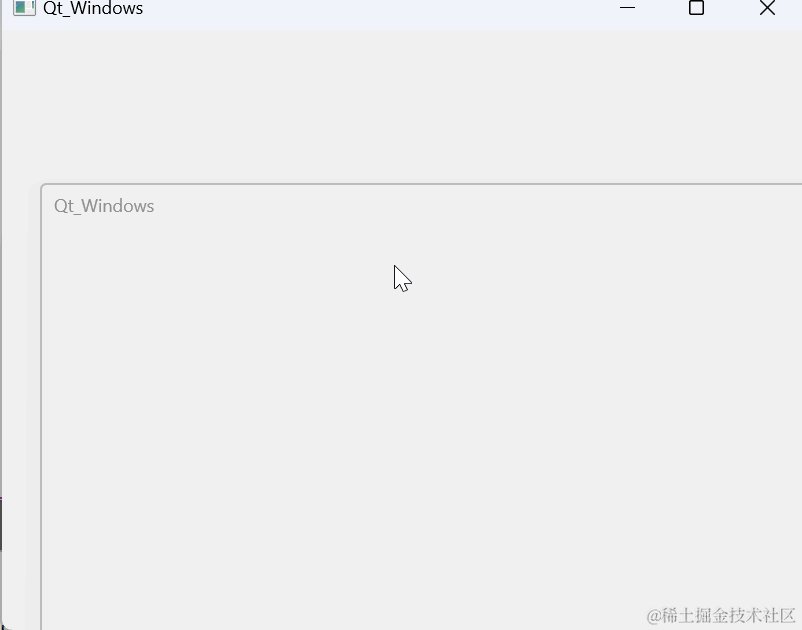
使用visual studio的话就经常使用这个功能。比如下面动图中就是浮动窗口(顺便吐槽一下,vs到2024年现在还没有浮动窗口)

创建浮动窗口
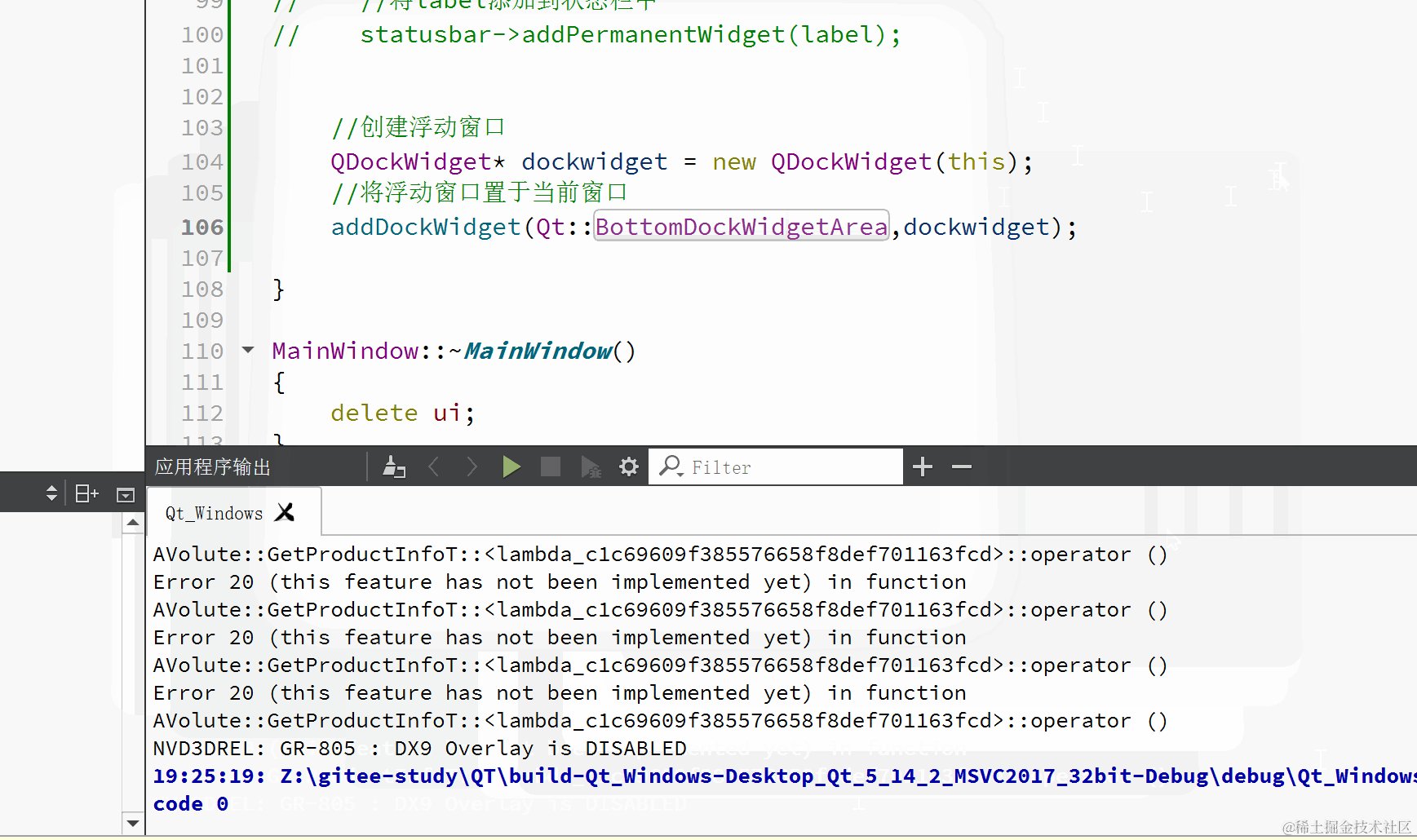
//创建浮动窗口
QDockWidget* dockwidget = new QDockWidget(this);
//将浮动窗口置于当前窗口
addDockWidget(Qt::BottomDockWidgetArea,dockwidget);
运行效果:

设置浮动窗口停靠位置
浮动窗⼝是位于中⼼部件的周围。可以通过 QDockWidget类 中提供setAllowedAreas() 函数设置其 允许停靠的位置。其中可以设置允许停靠的位置有:
- Qt::LeftDockWidgetArea 停靠在左侧
- Qt::RightDockWidgetArea 停靠在右侧
- Qt::TopDockWidgetArea 停靠在顶部
- Qt::BottomDockWidgetArea 停靠在底部
- Qt::AllDockWidgetAreas 以上四个位置都可停靠
⽰例如下:设置浮动窗⼝只允许上下停靠
//创建浮动窗口
QDockWidget* dockwidget = new QDockWidget(this);
//将浮动窗口置于当前窗口
addDockWidget(Qt::BottomDockWidgetArea,dockwidget);
//只允许上下停靠
dockwidget->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea);
效果:

对话框
对话框是 GUI 程序中不可或缺的组成部分。⼀些不适合在主窗⼝实现的功能组件可以设置在对话框 中。对话框通常是⼀个顶层窗⼝,出现在程序最上层,⽤于实现短期任务或者简洁的⽤⼾交互。Qt常 ⽤的内置对话框有:QFiledialog(⽂件对话框)、QColorDialog(颜⾊对话框)、QFontDialog (字体对话框)、QInputDialog (输⼊对话框)和 QMessageBox(消息框)
对话框分类
对话框分为 模态对话框 和 ⾮模态对话框。
模态对话框
模态对话框指的是:显⽰后⽆法与⽗窗⼝进⾏交互,是⼀种阻塞式的对话框。使⽤ QDialog::exec()函数调⽤。
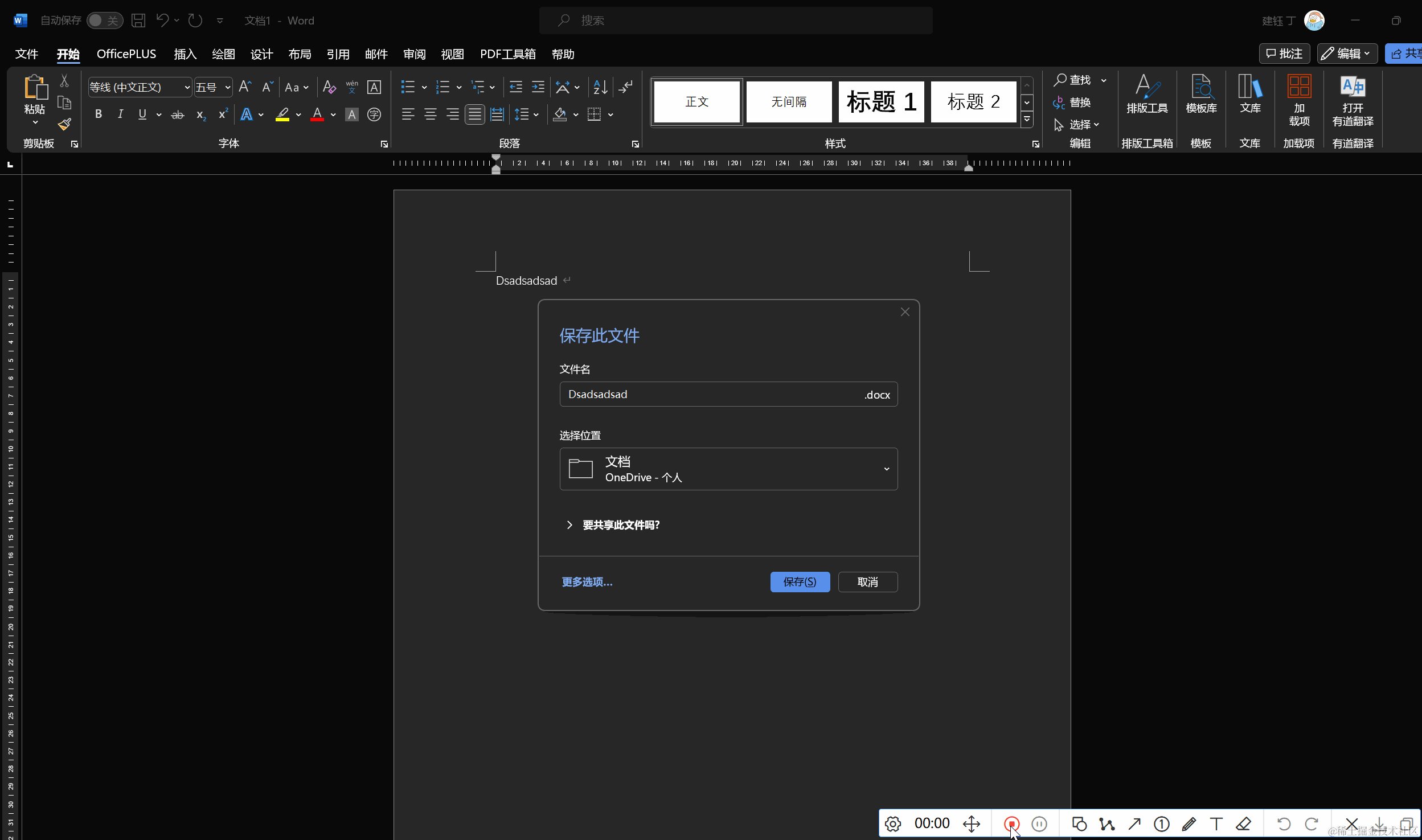
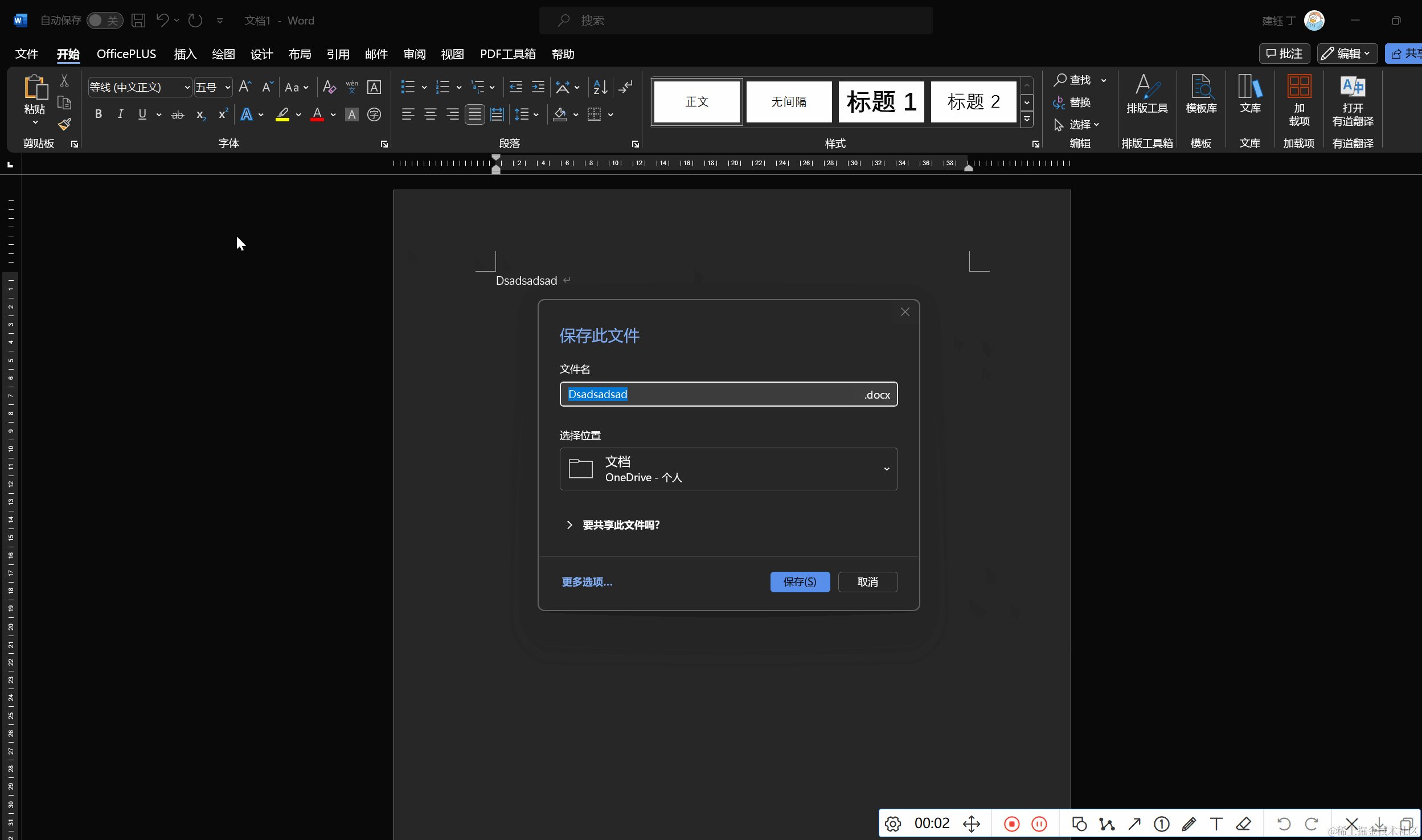
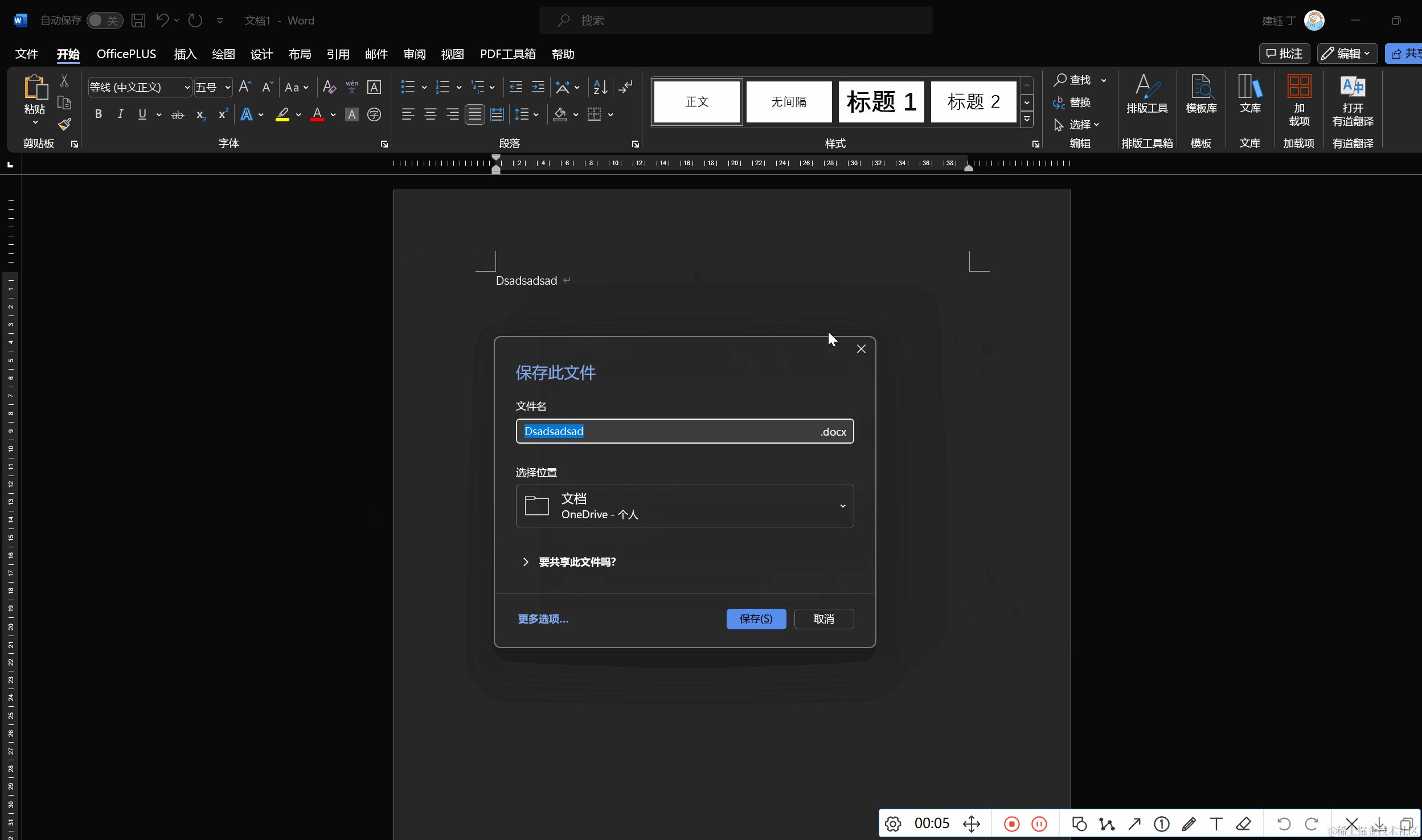
比如在world中 可能会遇到这种情况:
另存为对话框弹出时,必须操作这个对话框,不能操作其他对话框。这就是模态对话框。

模态对话框适⽤于必须依赖⽤⼾选择的场合,⽐如消息显⽰,⽂件选择,打印设置等。
使用示例:
QPushButton* pushbutton = new QPushButton("save as",this);
//点击按钮 创建模态对话框
connect(pushbutton,&QPushButton::clicked,this,[&](){
QDialog dlg(this);
//对话框大小重置为200*200
dlg.resize(200,200);
//对话框以模态对框的形式显示
dlg.exec();
});
运行效果:

非模态对话框
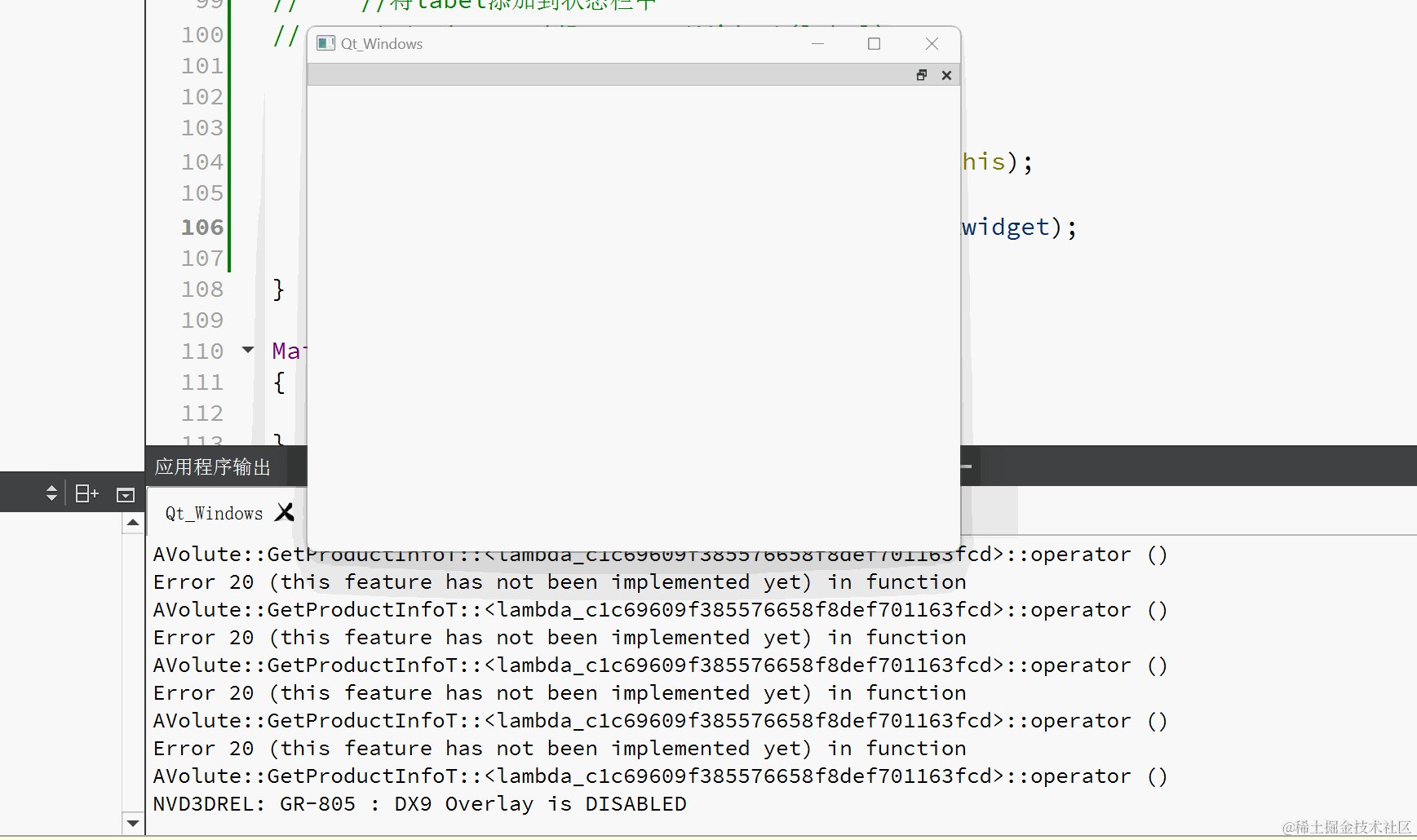
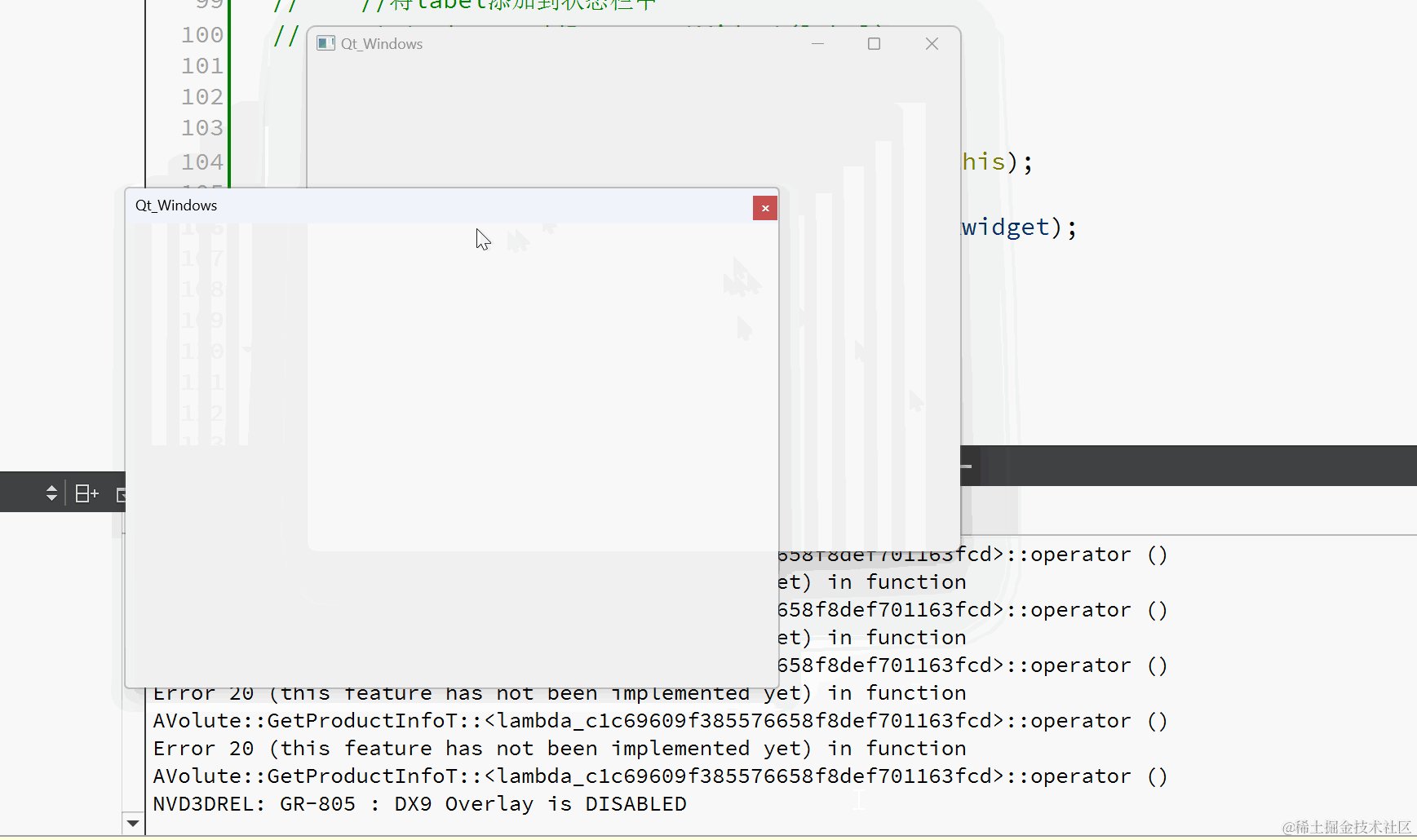
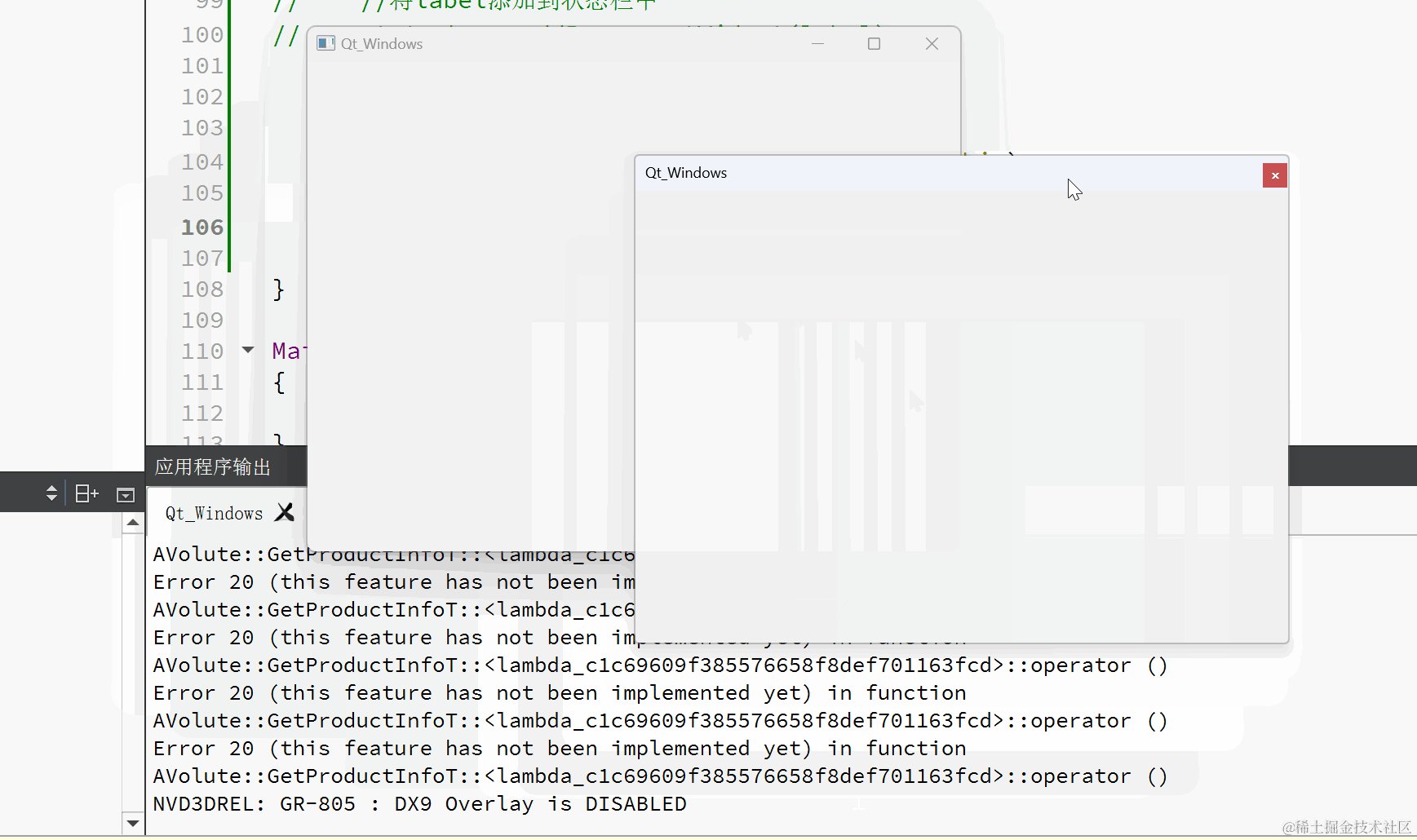
⾮模态对话框显⽰后独⽴存在,可以同时与⽗窗⼝进⾏交互,是⼀种⾮阻塞式对话框,使⽤ QDialog::show()函数调⽤。
⾮模态对话框⼀般在堆上创建,这是因为如果创建在栈上时,弹出的⾮模态对话框就会⼀闪⽽过。同 时还需要设置 Qt:WA_DeleteOnClose 属性,⽬的是:当创建多个⾮模态对话框时(如打开了多个⾮ 模态窗⼝),这个属性的作用是告诉 Qt,在对话框关闭后,自动删除对话框对象。为了避免内存泄漏要设置此属性。
⾮模态对话框适⽤于特殊功能设置的场合,⽐如查找操作,属性设置等。
使用示例:
QPushButton* pushbutton = new QPushButton("save as",this);
//点击按钮 创建非模态对话框
connect(pushbutton,&QPushButton::clicked,this,[&](){
QDialog *dlg = new QDialog(this);
//对话框大小重置为200*200
dlg->resize(200,200);
//设置 Qt:WA_DeleteOnClose 属性
dlg->setAttribute(Qt::WA_DeleteOnClose);
//对话框以模态对框的形式显示
dlg->show();
});
运行效果:

Qt内置对话框
Qt 提供了多种可复⽤的对话框类型,即 Qt 标准对话框。Qt 标准对话框全部继承于 QDialog类。常⽤ 标准对话框如下:

消息对话框 QMessageBox
消息对话框是应⽤程序中最常⽤的界⾯元素。消息对话框主要⽤于为⽤⼾提⽰重要信息,强制⽤⼾进 ⾏选择操作。
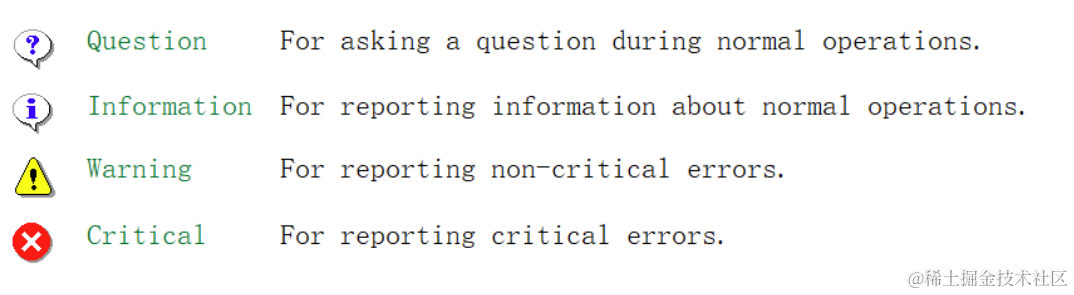
QMessageBox类 中定义了静态成员函数,可以直接调⽤创建不同⻛格的消息对话框,其中包括:

| 类型 | 用途 |
|---|---|
| Question | ⽤于正常操作过程中的提问 |
| Information | ⽤于报告正常运⾏信息 |
| Warning | ⽤于报告⾮关键错误 |
| Critical | ⽤于报告严重错误 |
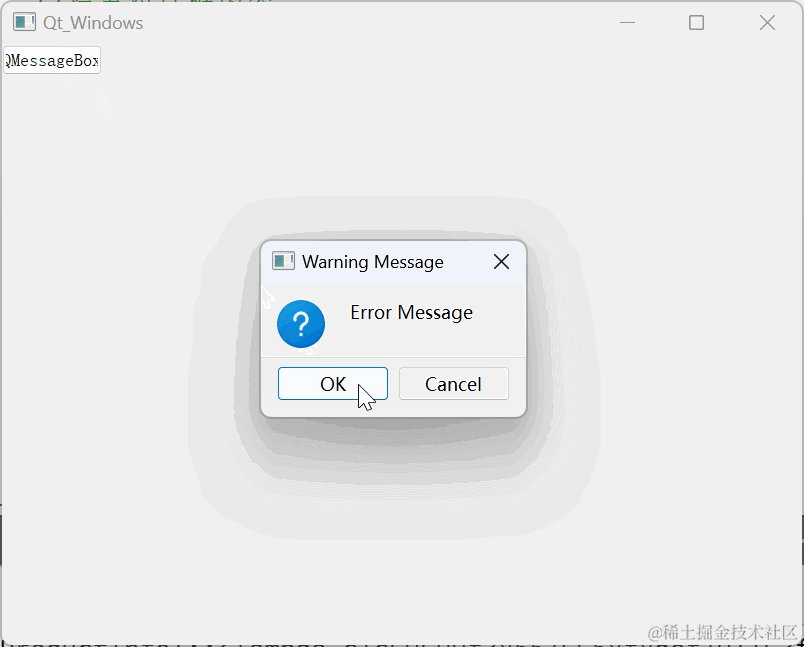
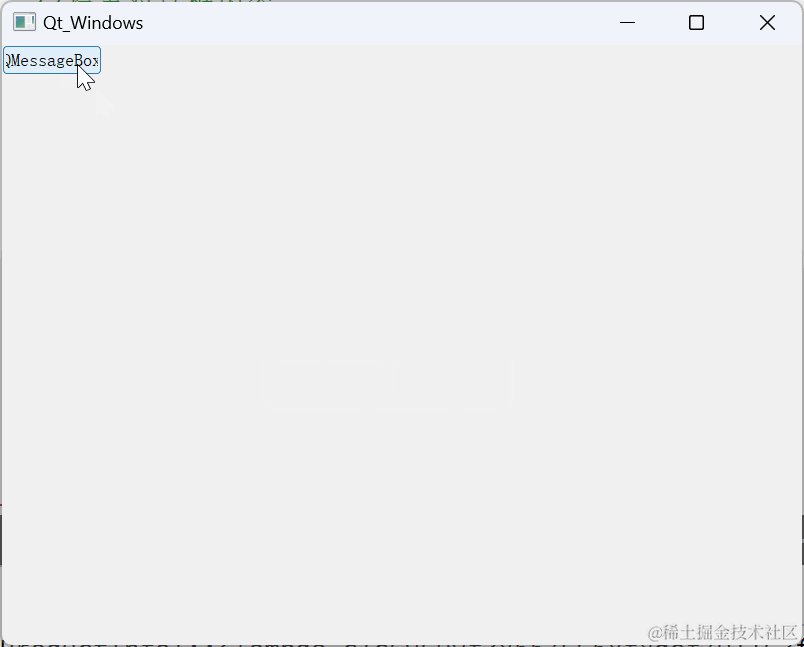
⽰例:问题提⽰消息对话框
QPushButton* pushbutton = new QPushButton("QMessageBox", this);
// 创建消息对话框并用
QMessageBox* messagebox = new QMessageBox(this);
//设置对话框标题
messagebox->setWindowTitle("Warning Message");
//设置对话框内容
messagebox->setText("Error Message");
//设置对话框消息类型
messagebox->setIcon(QMessageBox::Question);
//在对话框上添加按钮
messagebox->setStandardButtons(QMessageBox::Ok | QMessageBox::Cancel);
connect(pushbutton, &QPushButton::clicked, [messagebox]() {
messagebox->show();
});
运行结果:

注意:lambda表达式一定要用传值,不能传引用,传引用的话就会对messagebox对象析构两次,程序就会崩溃。
其余的使用基本都一样。
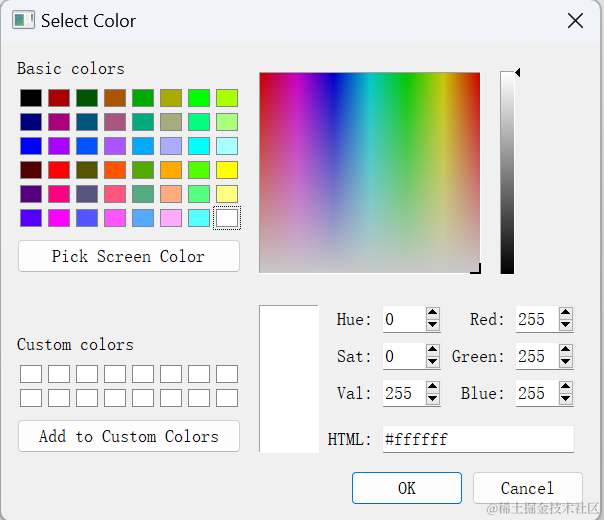
颜⾊对话框 QColorDialog
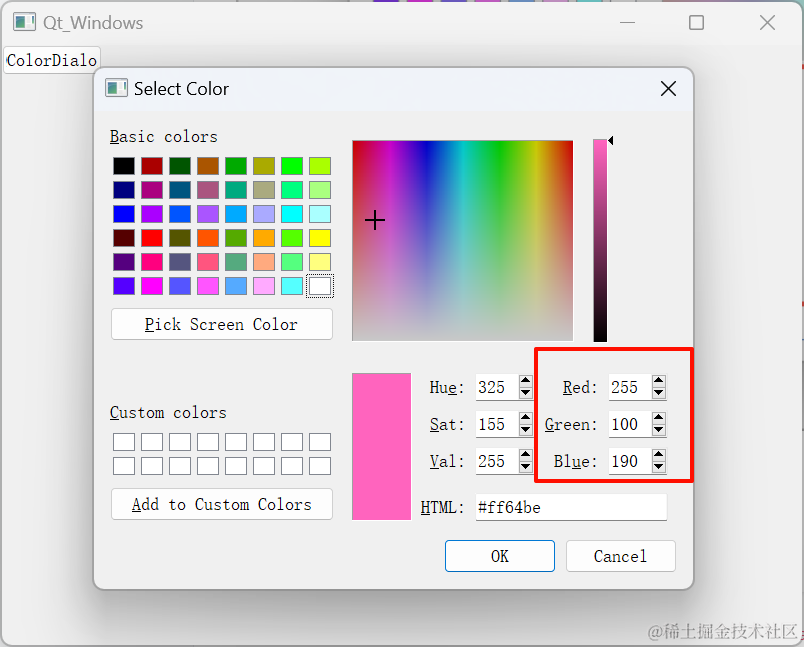
颜⾊对话框的功能是允许⽤⼾选择颜⾊。继承⾃ QDialog 类。颜⾊对话框如下图⽰

常⽤⽅法介绍:
- 1、
QColorDialog (QWidget *parent = nullptr)//创建对象的同时设置⽗对象 - 2、
QColorDialog(const QColor &initial, QWidget *parent = nullptr)//创建对象的同时通过QColor 对象设置默认颜⾊和⽗对象 - 3、
void setCurrentColor(const QColor &color)//设置当前颜⾊对话框 - 4、
QColor currentColor() const//获取当前颜⾊对话框 - 5、
QColor getColor(const QColor &initial = Qt::white, QWidget *parent = nullptr, const QString &title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions())//打开颜⾊ 选择对话框,并返回⼀个QColor对象- initial:设置默认颜⾊
- parent:设置⽗对象
- title:设置对话框标题
- options:设置选项
- 6、
void open(QObject *receiver, const char *member)//打开颜⾊对话框
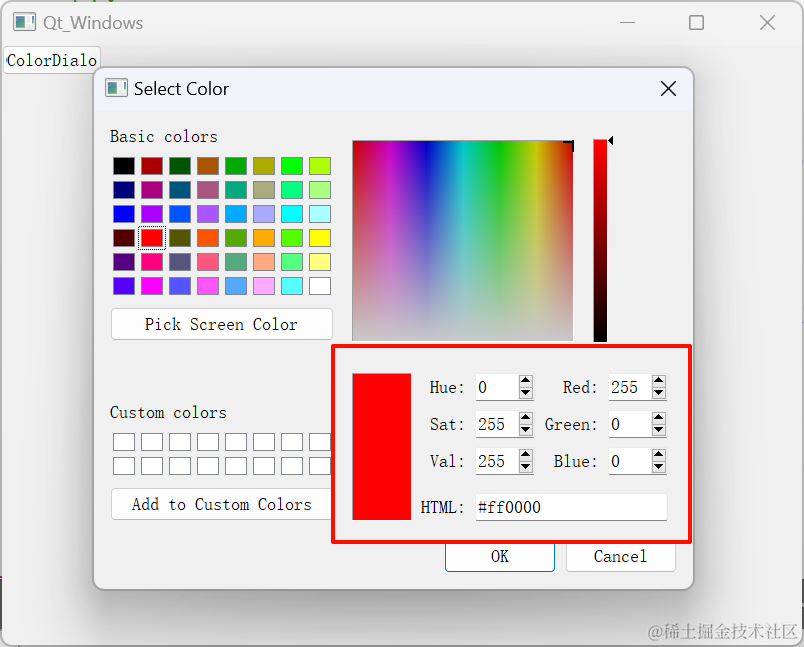
使用示例:
QPushButton* pushbutton = new QPushButton("QColorDialog", this);
//创建颜色对话框
QColorDialog* colordialog = new QColorDialog(this);
connect(pushbutton, &QPushButton::clicked, [colordialog]() {
//打开颜色对话框 并设置默认颜色为红色
QColor color = colordialog->getColor(QColor(255,0,0));
});
运行结果:

示例
QPushButton* pushbutton = new QPushButton("QColorDialog", this);
//创建颜色对话框
QColorDialog* colordialog = new QColorDialog(this);
connect(pushbutton, &QPushButton::clicked, [colordialog]() {
//设置对话框的颜色
colordialog->setCurrentColor(QColor(255,100,190));
colordialog->open();
});
运行结果:

⽂件对话框 QFileDialog
⽂件对话框⽤于应⽤程序中需要打开⼀个外部⽂件或需要将当前内容存储到指定的外部⽂件。
常⽤⽅法介绍:
- 1、打开⽂件(⼀次只能打开⼀个⽂件)
QString getOpenFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
- 2、打开多个⽂件(⼀次可以打开多个⽂件)
QStringList getOpenFileNames(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
- 3、保存文件
QString getSaveFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
- 参数说明
- 参数1:parent ⽗亲
- 参数2:caption 对话框标题
- 参数3:dir 默认打开的路径
- 参数4:filter ⽂件过滤器
示例:打开文件
QPushButton* pushbutton = new QPushButton("QColorDialog", this);
QFileDialog* filedialog = new QFileDialog(this);
connect(pushbutton, &QPushButton::clicked, [=]() {
QString filename = filedialog->getOpenFileName(this,
"文件",//设置对话框标题
"Z:\gitee-study\QT\Qt_Windows",//设置默认打开路径
"*.jpg" //中保留jpg文件
);
qDebug() << filename;
});
}
运行结果:

输入对话框
Qt 中提供了预定义的输⼊对话框类:QInputDialog,⽤于进⾏临时数据输⼊的场合。
常⽤⽅法介绍:
- 1、双精度浮点型输⼊数据对话框
double getDouble (QWidget *parent, const QString &title, const QString &label, double value = 0, double min = -2147483647, double max = 2147483647, int decimals = 1, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags());
- 2、整型输⼊数据对话框
int getInt (QWidget *parent, const QString &title, const QString &label, int value = 0, int min = -2147483647, int max = 2147483647, int step = 1, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags())
- 3、选择条⽬型输⼊数据框
QString getItem (QWidget *parent, const QString &title, const QString &label, const QStringList &items, int current = 0, bool editable = true, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints = Qt::ImhNone) ;
- 参数说明:
- parent:⽗亲
- title:对话框标题
- label:对话框标签
- items:可供选择的条⽬
⽰例1:浮点型数据输⼊对话框
QPushButton* pushbutton = new QPushButton("Input", this);
//创建输入框
QInputDialog* inputdialog = new QInputDialog(this);
connect(pushbutton,&QPushButton::clicked,[=](){
//双精度浮点型输⼊数据对话框
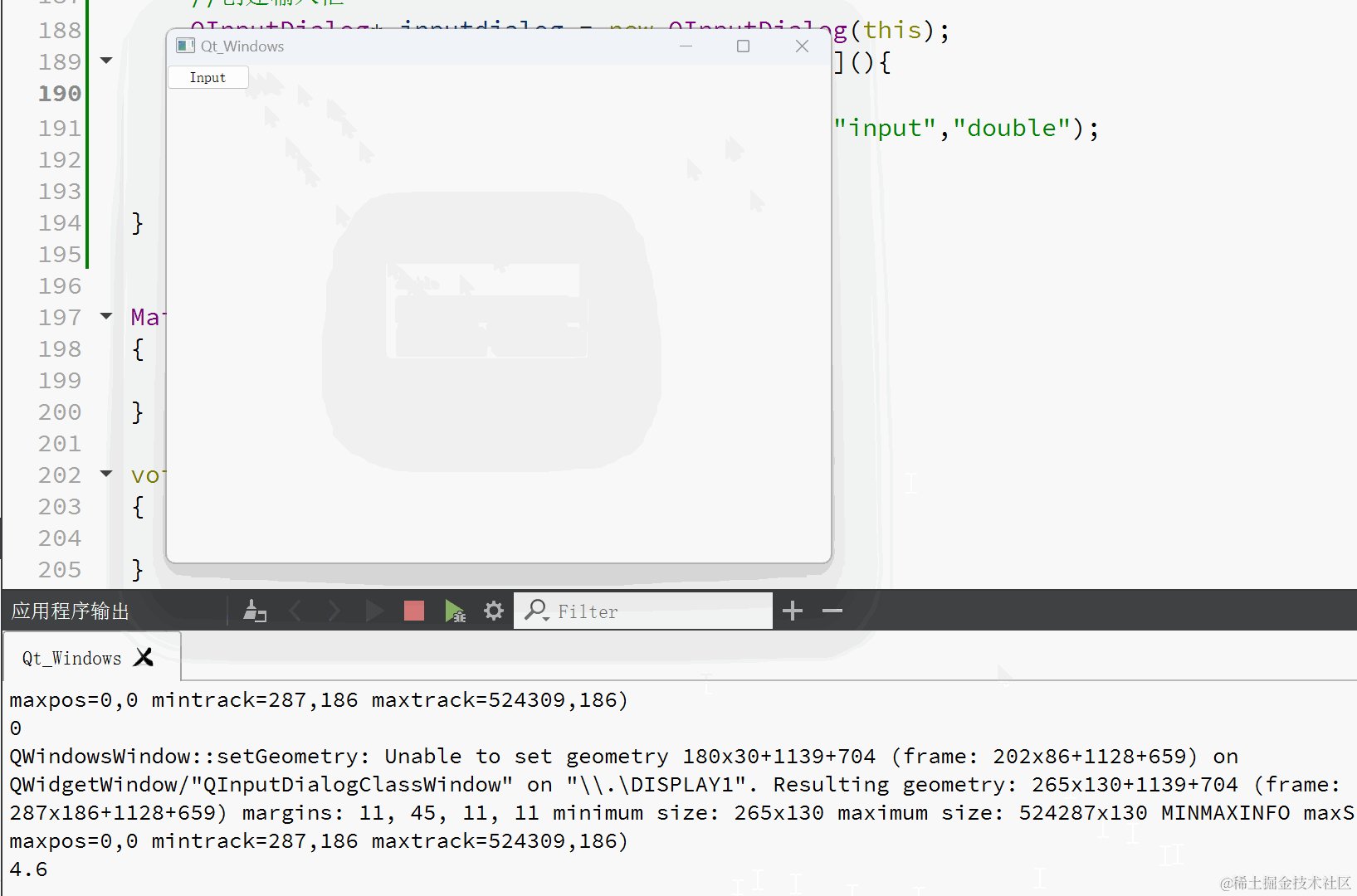
double d = inputdialog->getDouble(this,"input","double");
qDebug() << d ;
});
运行结果:

⽰例2:打开选择条⽬对话框
QPushButton* pushbutton = new QPushButton("Input", this);
//创建输入框
QInputDialog* inputdialog = new QInputDialog(this);
connect(pushbutton,&QPushButton::clicked,[=](){
QStringList items;
//添加条目
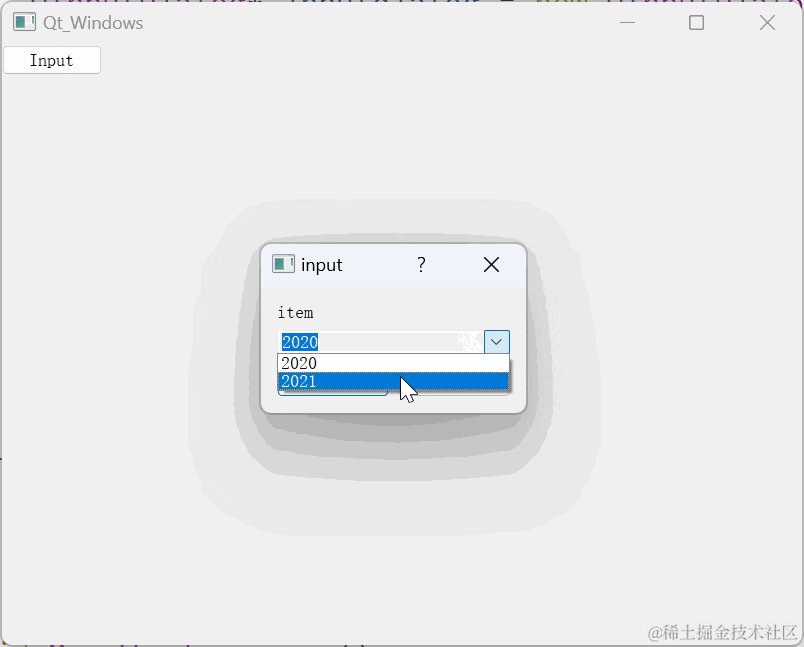
items << tr("2020") << tr("2021");
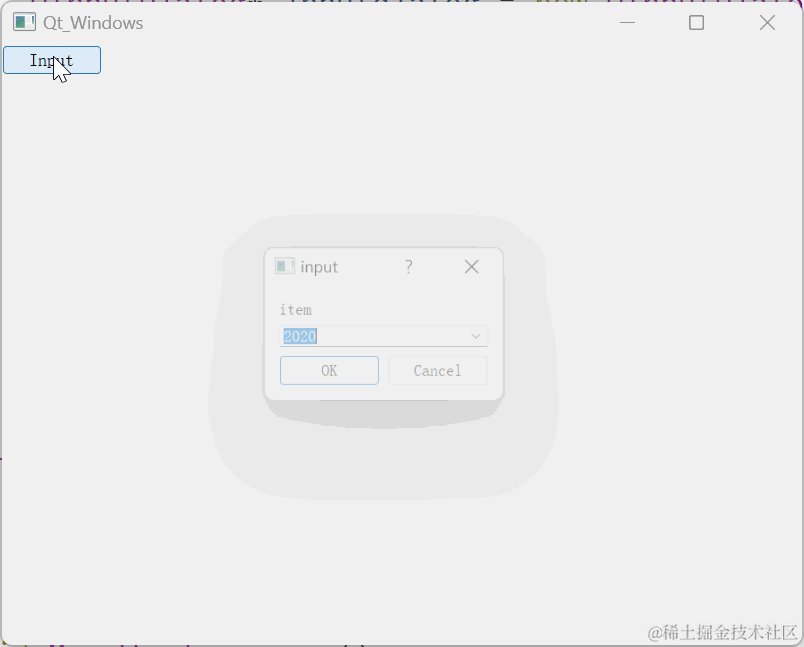
QString item = inputdialog->getItem(this,"input","item",items);
});
运行结果:

小tip:在Qt中,一般只能出现一个的控件使用set添加,而可以出现多个的控件使用add进行添加。