react完整项目搭建的思路
- react完整项目搭建的思路
- 1.使用creacte-react-app初始化项目
- 2.安装所需插件:路由、网络、样式、组件库
- 3.reactjs目录结构组织
- 4. 配置@路径别名
- 4.配置路由
- 5.网络配置,对axios进行封装
- 》获取当前环境变量
- 6.配置代理解决跨域
- 7.配置使用iconfont
- 8.状态管理
1.使用creacte-react-app初始化项目
- 依赖安装create-react-app
npm install -g create-react-app
或是
yarn add -g create-react-app
- 项目初始化
create-react-app my-app
- 运行
yarn start
2.安装所需插件:路由、网络、样式、组件库
yarn add react-router-dom axios less-loader antd
react默认支持用scss,不支持less,直接使用less时会报错,因此当使用less的时候需要进行额外配置。至于技术选型选择less或scss完全取决于你的个人偏好。
less配置篇[推荐方法二]
早期并没有 React-Hooks 的加持,函数组件内部无法定义和维护 state,因此它还有一个别名叫“无状态组件”。
Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下,使用 state 以及其他的 React 特性。
由于官方对于函数式组件的支持越来越友好,建议使用函数式组件而非类式组件。这里我会使用函数式组件的的方式进行项目的构建,请跟上!node版本18.18.1,下图是项目相关依赖版本。

3.reactjs目录结构组织
https://www.zhihu.com/question/50750032
4. 配置@路径别名
1.看完以上的解决方式,你或许已经使用npm run eject将webpack暴露出来了,这时候你可以找到在文件config/webpack.config.js搜索alias关键词找到配置。

'@':path.resolve('src')
2.未暴露webpack.config.js配置文件的情况,使用craco插件实现,【请参考】
4.配置路由
可以参考
5.网络配置,对axios进行封装
参考,一些实际的内容可以根据实际需求修改代码。记住没有完美的axios封装方案,能用就行了。
以下为实际开发中产生的一些疑问。
》获取当前环境变量
在React应用中,获取运行环境(如开发环境、生产环境)通常涉及到对当前环境变量的检测。这通常在构建过程中由构建工具(如Webpack或Rollup)通过定义不同的环境变量来实现。以下是如何在React中获取运行环境的几种常见方法
使用process.env.NODE_ENV是一个全局变量,用于标识当前的运行环境。
if (process.env.NODE_ENV === 'development') {
console.log('当前为开发环境');
} else if (process.env.NODE_ENV === 'production') {
console.log('当前为生产环境');
}
6.配置代理解决跨域
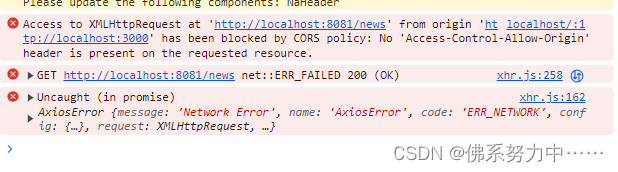
当使用axios进行网络请求的时候出现了跨域问题

- 最简单不过直接在src下增加一个setupProxy.js文件
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function (app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://127.0.0.1:8081',//后台服务地址以及端口号
changeOrigin: true,//是否跨域
pathRewrite: {
//使用代理, 首先需要有一个标识, 标明哪些连接需要使用代理,只有有标识的连接才用代理。”/api”就是告知,接口以”/api”开头的才用代理,所以写请求接口时要使用“/api/xx/xx”的形式,使用代理后生成的请求路径就是’http://localhost:8083/api/xx/xx’.
//当实际需要请求的路径里面没有”/api“时. 就需要 pathRewrite,用’’^/api’’:’’, 把’/api’去掉, 这样既能有正确标识, 又能在请求到正确的路径。
"^/api": "/"
},
})
);
};
//以上!当发起网络请求的时候可以是
axios.get('/api/user').then(function (response) {})
- 如果你按照我的节奏安装使用了craco插件,你可以直接在craco.config.js中修改配置。
//配置代理解决跨域
devServer: {
port:3000,
proxy: {
'/': {
target: 'http://192.168.0.17:8002/',
changeOrigin: true,
},
}
},
- 还有一些使用插件解决的放式,请参考解决,当然你也可以交给后端去处理跨域问题,嘻~
7.配置使用iconfont
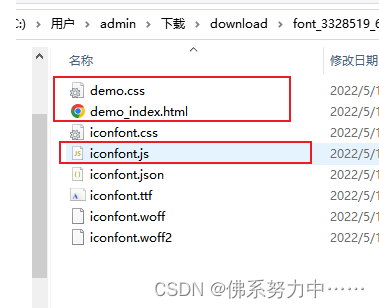
下载iconfont包之后可以删除以下几个文件,然后将iconfont.css全局引入就可以使用了。

8.状态管理
推荐:
- 中小型项目使用 react自带的context;
- 复杂项目的状态管理:Rematch,Jotai,Hookstate。










![[NeurIPS-23] GOHA: Generalizable One-shot 3D Neural Head Avatar](https://img-blog.csdnimg.cn/direct/09eaf0f8743d4a339a2e61f83194003b.png)