- 关系选择器
- CSS盒子模型
- 弹性盒子模型
- 文档流
- 浮动
- 清除浮动
- 定位
1. 关系选择器
1.1 后代选择器 E F{}
选择所有被 E 元素包含的 F 元素,中间用空格隔开
<ul>
<li>后代列表1</li>
<div>
<ol>
<li>后代列表2</li>
</ol>
</div>
</ul>
<ol>
<li>非后代列表3</li>
</ol>
// 后代选择器 E F{}
ul li{
color:red;
}
1.2 子代选择器 E>F{}
选择所有作为 E 元素的直接子元素 F,对更深一层的元素不起作用,用 > 表示
<div>
<p>子元素</p>
<ul>
<li>孙元素</li>
</ul>
</div>
// 子代选择器 E>F{}
div>p{
color:red;
}
1.3 相邻兄弟选择器 E+F{}
选择紧跟 E 元素后的 F 元素,用加号表示,选择相邻的第一个兄弟元素,只能向下选择
<p>我是内容1</p>
<h3>我是标题</h3>
<p>我是内容2</p>
// 相邻兄弟选择器 E+F{}
h3+p{
color:red;
}
1.4 通用兄弟选择器 E~F{}
选择 E 元素之后的所有兄弟元素 F,作用于多个元素,用~隔开,只能向下选择
<p>我是内容1</p>
<h3>我是标题</h3>
<p>我是内容2</p>
<div>hahaha</div>
<p>我是内容3</p>
// 通用兄弟选择器 E~F{}
h3~p{
color:red;
}
2. CSS盒子模型(Box Model)
所有HTML元素都可以看作盒子,在CSS中,“box model”这一术语是用来设计和布局时使用。CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin),边框(border)、内边距(padding)和实际内容(content)
- Margin(外边距):清除边框外的区域,外边距是透明的(第一个值上下,第二个值左右)
- Border(边框):围绕在内边距和内容外的边框
- Padding(内边距):清除内容周围的区域(两个值时:第一个值上下,第二个值左右)
- Content(内容):盒子的内容,显示文本和图像
<body>
<div>内容</div>
<p>p标签</p>
</body>
div{
width: 100px;
height:100px;
background-color: red;
padding-left: 50px;
padding-right: 50px;
padding-top: 50px;
padding-bottom: 50px;
border: 2px solid green;
margin: 50px;
}
3. 弹性盒子模型(flex box)
弹性盒子是CSS3的一种新的布局模式。CSS3弹性盒子是一种当页面需要适应不同屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒子布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器通过设置display 属性的值为 flex 将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。弹性盒子里内容默认横向摆放。
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
</div>
.container{
width: 500px;
height:500px;
background-color: #555;
display: flex;
}
.box1{
width: 100px;
height:100px;
background-color: red;
}
.box2{
width: 100px;
height:100px;
background-color: green;
}
3.1 父元素上的属性
- display 属性:display:flex; // 开启弹性盒子,子元素默认水平排列
- flex-direction 属性:指定了弹性子元素在父容器中的位置
flex-direction: row | row-reverse | column | column-reverse
// row:横向从左到右排列(左对齐),默认的排列方式
// row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面)
// column:纵向排列
// column-reverse:反转纵向排列,从下往上排,最后一项排在最上面
- justify-content属性:内容对齐,把弹性项沿着弹性容器的主轴线main axis对齐,垂直方向
justify-content:flex-start | flex-end | center // 居上、居下、居中
// flex-start 弹性项目向行头紧挨着填充,默认值
// flex-end 弹性项目向行尾紧挨着填充
// center 弹性项目居中紧挨着填充,如果剩余自由空间为负,则项目在两个方向同时溢出
- align-items 属性:设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
align-items: flex-start | flex-end | center // 居左、居右、居中
// flex-start 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠在该行的侧轴起始边界
// flex-end 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠在该行的侧轴结束边界
// center 弹性盒子元素的侧轴(纵轴)上居中放置
3.2 子元素上的属性
- flex属性:根据弹性盒子元素所设置的扩展因子作为比率分配剩余空间。默认为0,即如果存在剩余空间,也不放大。如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
width: 500px;
height:500px;
background-color: #555;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.box1{
width: 100px;
height:100px;
background-color: red;
flex:2;
}
.box2{
width: 100px;
height:100px;
background-color: green;
flex: 2;
}
.box3{
width: 100px;
height:100px;
background-color: blue;
flex:1;
}
</style>
</head>
<body>
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>
4. 文档流
文档流是文档中可显示对象在排列时所占用的位置/空间。例如:块元素自上而下摆放,内联元素从左到右摆放。标准流里面的限制非常多,导致很多页面效果无法实现:
- 高矮不齐,底边对齐
- 空白折叠现象:无论多少个空格、换行、tab都会折叠为一个空格
- 元素空隙:如果想让img标签之间没有空隙,必须紧密连接
脱离文档流:使一个元素脱离标准文档流有三种方式
- 浮动
- 绝对定位
- 固定定位
5. 浮动 float
float 属性定义元素在哪个方向浮动,任何元素都可以浮动。
| 值 | 描述 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动的原理:
- 浮动以后使元素脱离了文档流
- 浮动只有左右浮动,没有上下浮动
元素向左浮动:脱离文档流之后,元素相当于在页面上增加一个浮层放置内容。此时可以理解为有两层页面,一层是底层的原页面,一层是脱离文档流的上层页面,所以会出现折叠现象。
<div class="box"></div>
<div class="container"></div>
.box{
width: 100px;
height: 100px;
background-color: aqua;
float: left;
}
.container{
width: 200px;
height: 200px;
background-color: blueviolet;
}

元素向右浮动:

所有元素向左浮动:当所有元素同时浮动的时候,会变成水平摆放,向左或者向右。导航栏水平
当容器不足时:以横向摆放内容的时候,会在下一行摆放
6. 清除浮动
浮动副作用:当元素设置float浮动后,该元素会脱离文档流并向左/向右浮动,
- 浮动元素会造成父元素高度塌陷
- 后续元素会收到影响
清除浮动:当父元素出现塌陷的时候,对布局是不利的,所以必须清除副作用
- 父元素设置高度,撑开元素本身大小
- 受影响的元素增加clear属性,both
- overflow清除浮动
- 伪对象方式
overflow清除浮动:如果父级塌陷,并且同级元素也受到了影响,在父布局不能设置高度的情况下,可以使用overflow清除浮动。父级标签的样式里加:overflow:hidden; clear:both;
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="nav"></div> // 如果div在内部,依然需要单独给nav添加clear属性
.container{
width:350px;
border:1px solid red;
overflow:hidden;
clear:both;
}
.box{
width:100px;
height:100px;
background-color:#fff176;
float:left;
margin:5px;
}
.nav{
width:100px;
height:100px;
background-color:red;
}
伪对象方式:如果父级塌陷,并且同级元素也受到了影响,还可使用伪对象方式处理。为父标签添加伪类after,设置空的内容,并且使用clear:both;
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="nav"></div>
.container{
width:350px;
border:1px solid red;
}
.container::after{
content:"";
display:block;
clear:both;
}
.box{
width:100px;
height:100px;
background-color:#fff176;
float:left;
margin:5px;
}
.nav{
width:100px;
height:100px;
background-color:red;
}
7. 定位 position属性
| 值 | 描述 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
其中,绝对定位和固定定位会脱离文档流。设置定位之后,可以使用四个方向值进行调整位置:left、top、right、bottom
- 相对定位
<div class="box"></div>
.box{
width: 200px;
height: 200px;
background-color: red;
position: relative;
left: 100px;
}
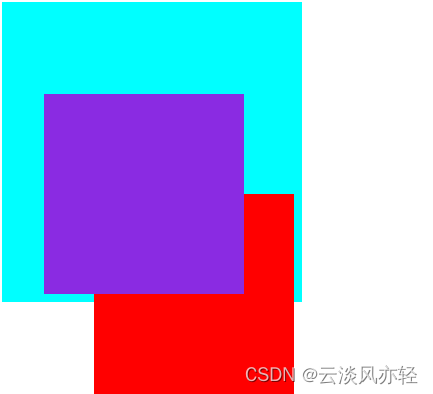
- 绝对定位
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
.box1{
width: 200px;
height: 200px;
background-color: red;
position: absolute;
left: 100px;
top: 200px;
}
.box2{
width: 300px;
height: 300px;
background-color:aqua;
}
.box3{
width: 200px;
height: 200px;
background-color: blueviolet;
position: absolute;
left: 50px;
top: 100px;
}

- 固定定位 ---- 可用于不随页面滑动而位置固定的导航栏,广告位等
<div class="box1"></div>
<div class="box2"></div>
.box1{
width: 200px;
height: 200px;
background-color: red;
position: fixed;
right: 100px;
bottom: 100px; // 常见于右下角导航栏
}
.box2{
width: 300px;
height: 300px;
background-color:aqua;
}
注意:设置定位之后,相对定位和绝对定位是相对于具有定位的父级元素进行位置调整,如果父级元素不存在定位,则继续向上逐级寻找,直到顶层文档
- Z-index 属性,设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素前面。