文章目录
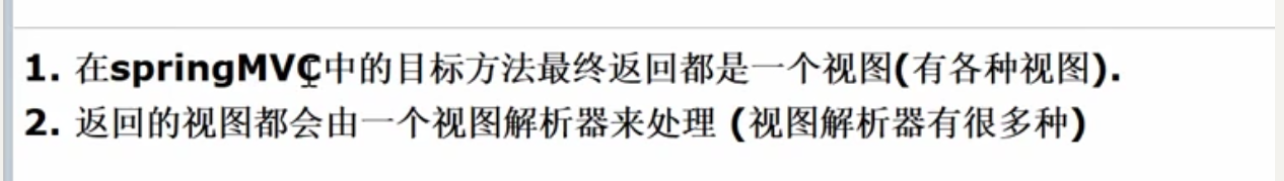
1.视图 1.基本介绍
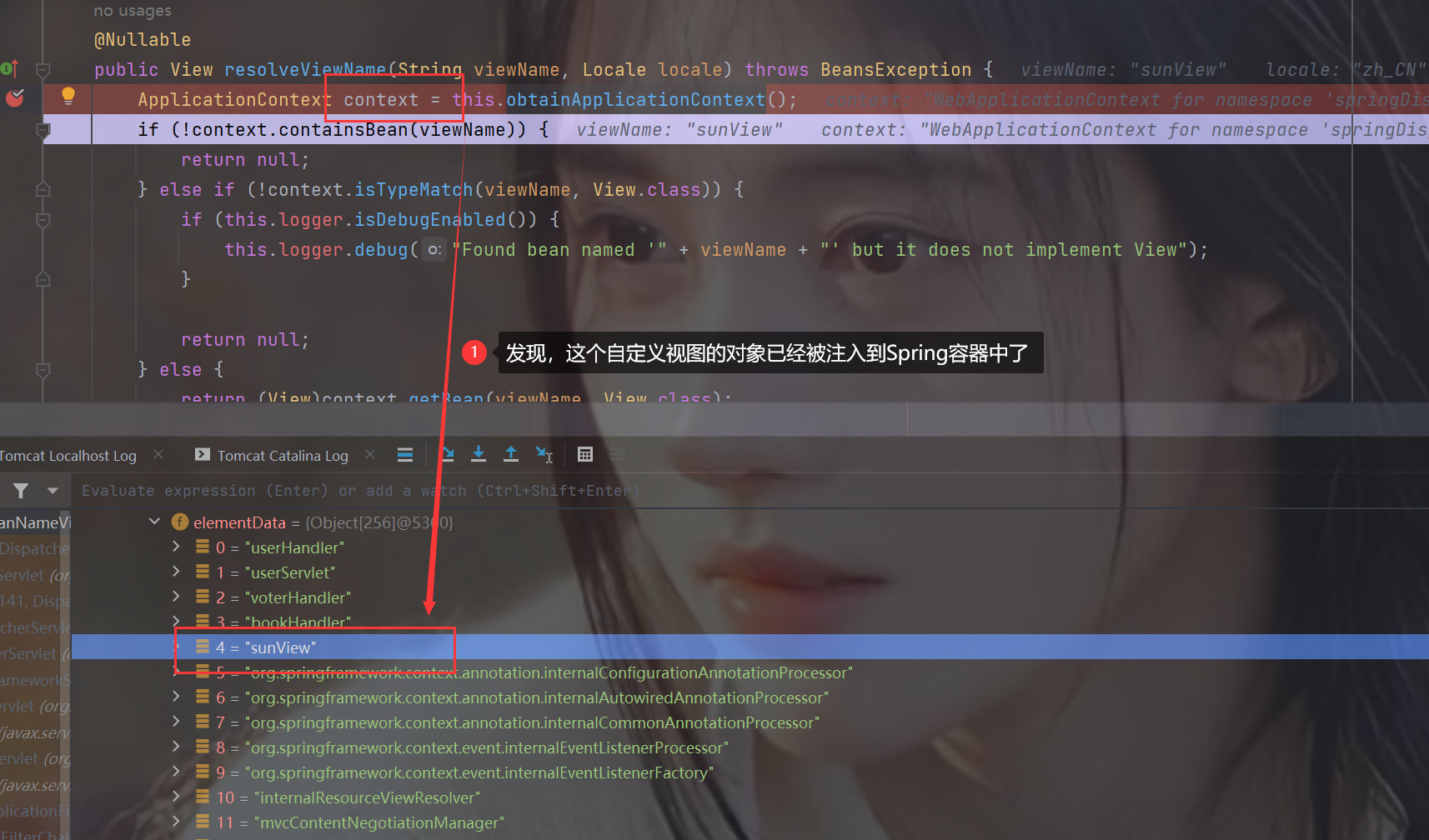
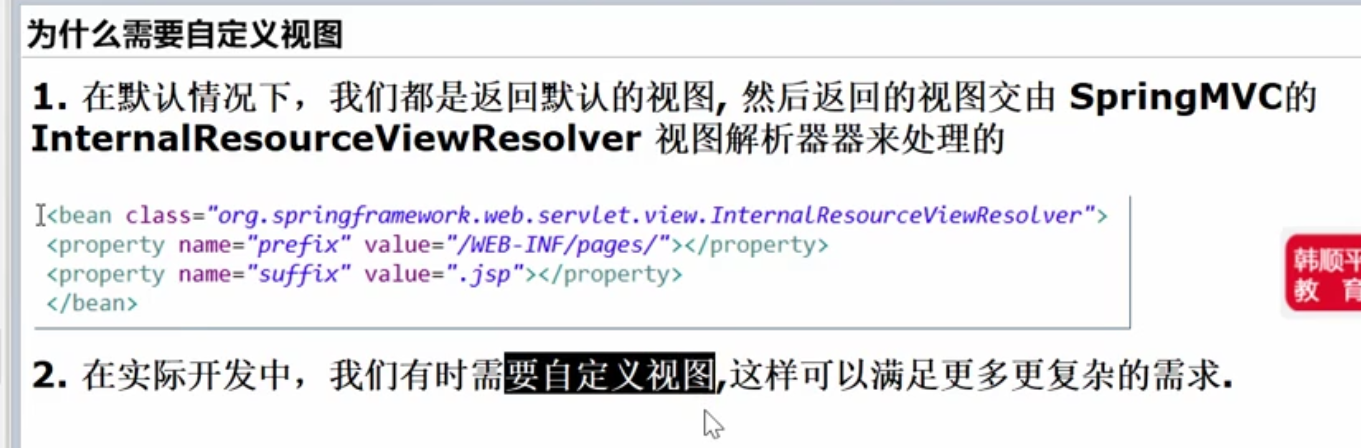
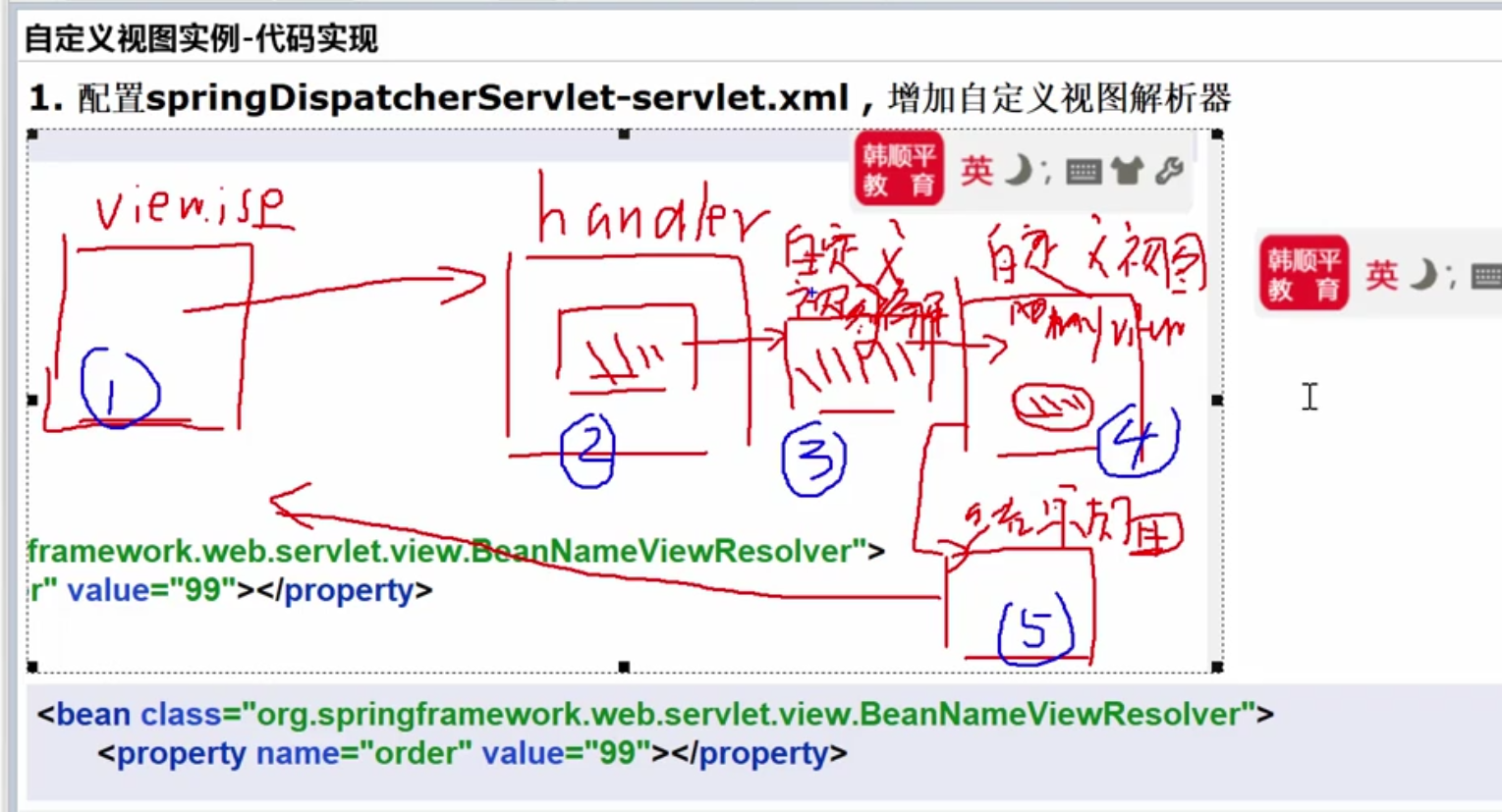
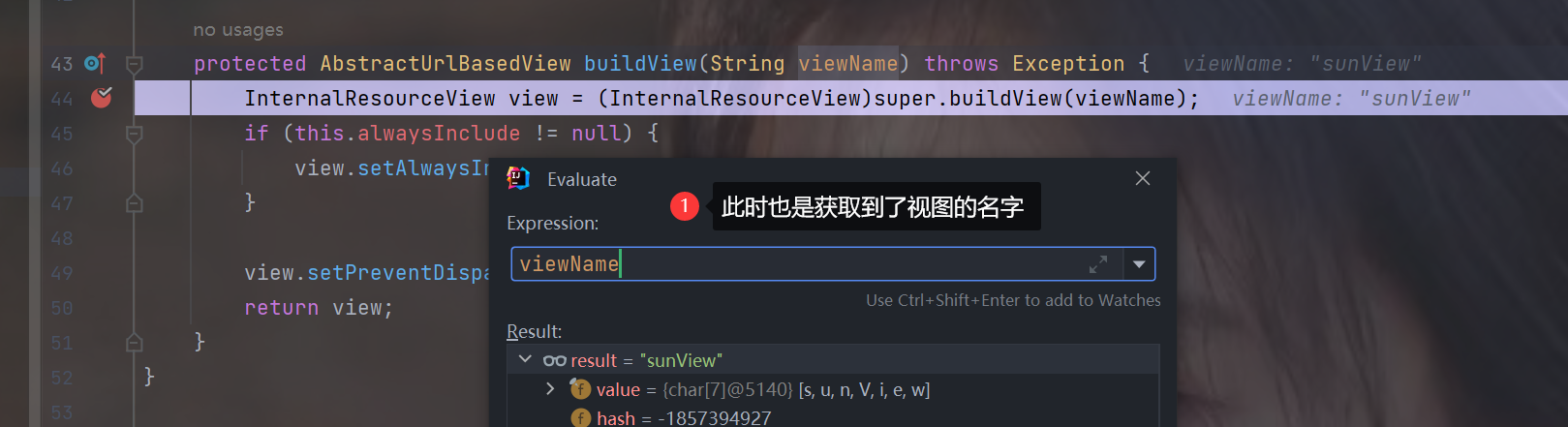
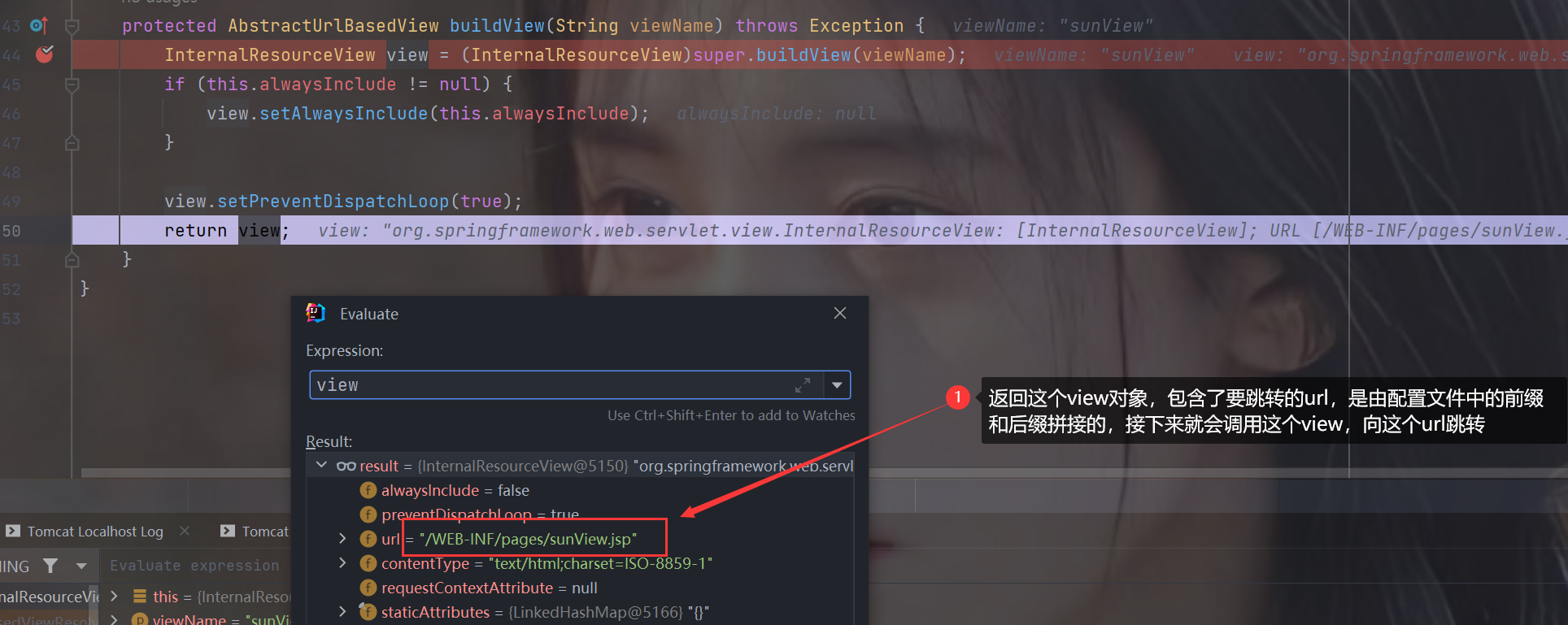
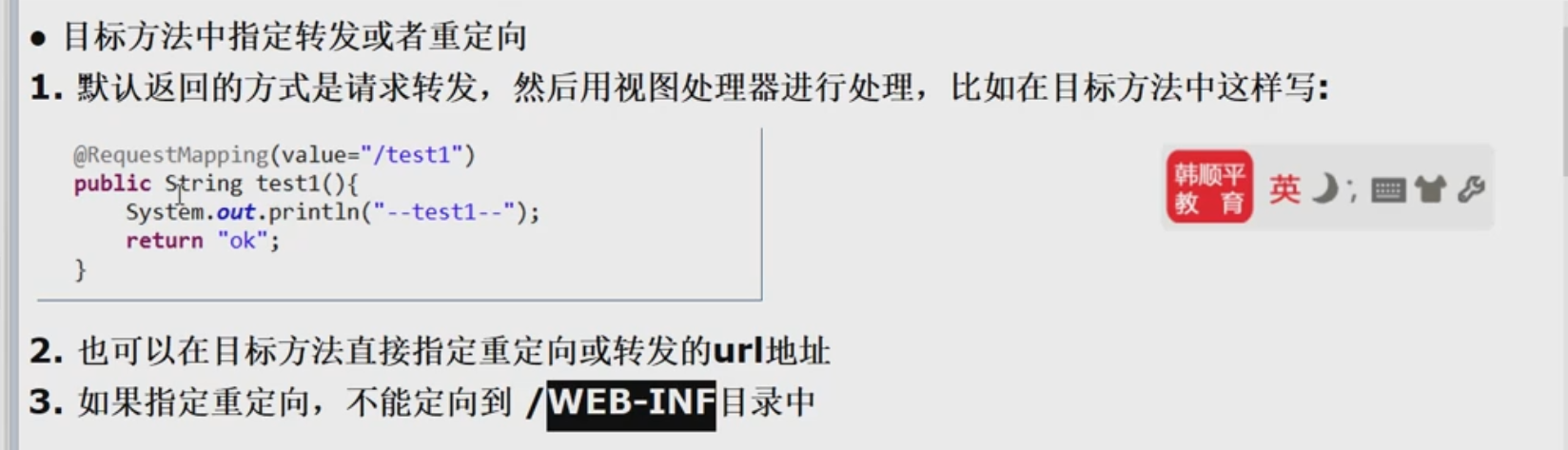
2.自定义视图实例 1.思路分析 2.代码实例 1.view.jsp 2.接口 3.配置自定义视图解析器springDispatcherServlet-servlet.xml 4.自定义视图MyView.java 5.view_result.jsp 6.结果展示 3.自定义视图执行流程 4.自定义视图执行流程debug 1.打断点 2.找到自定义视图的源码,下断点 3.进入这个断点 4.下一步 5.下一步 6.下一步 7.在自己的视图中下一个断点 8.下一步 5.SpringMVC执行流程图再次理解 6.默认视图执行流程debug 1.调整默认视图优先级 2.下断点,跳到这个断点 3.在默认视图解析器中下断点,跳到这个断点 4.一直下一步到return view 7.多个视图解析器执行流程 2.指定请求转发或重定向
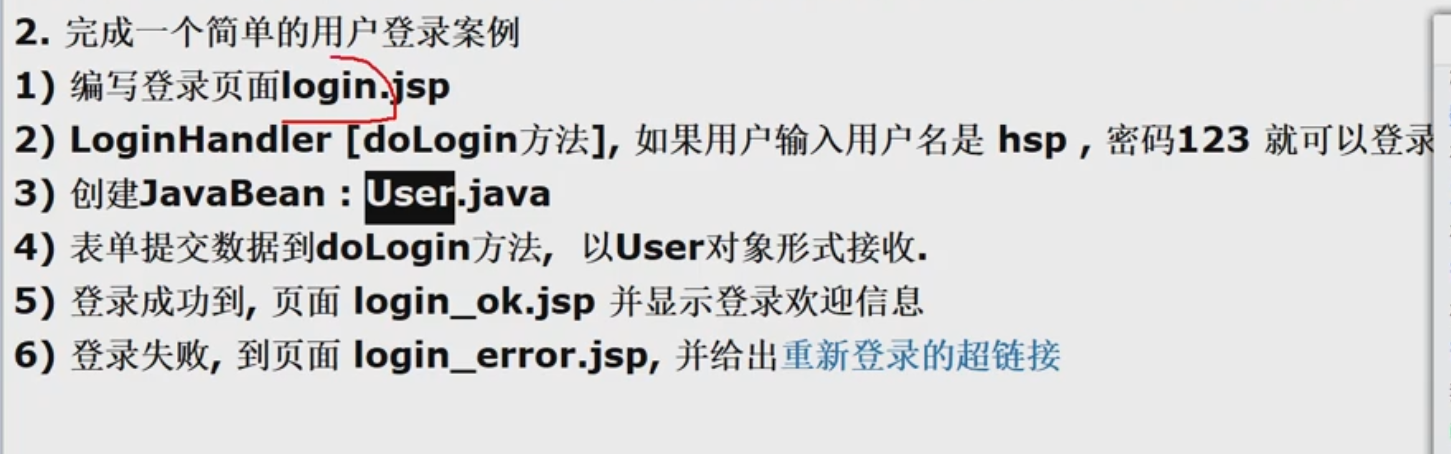
3.课后练习 1.User.java 2.login.jsp 3.接口 4.success.jsp 5.fail.jsp 6.结果展示
<%--
Date: 2024/2/26
Time: 14:17
User: 孙显圣
Version:1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h4><a href="selfview">点击跳转到自定义视图解析器</a> </h4>
</body>
</html>
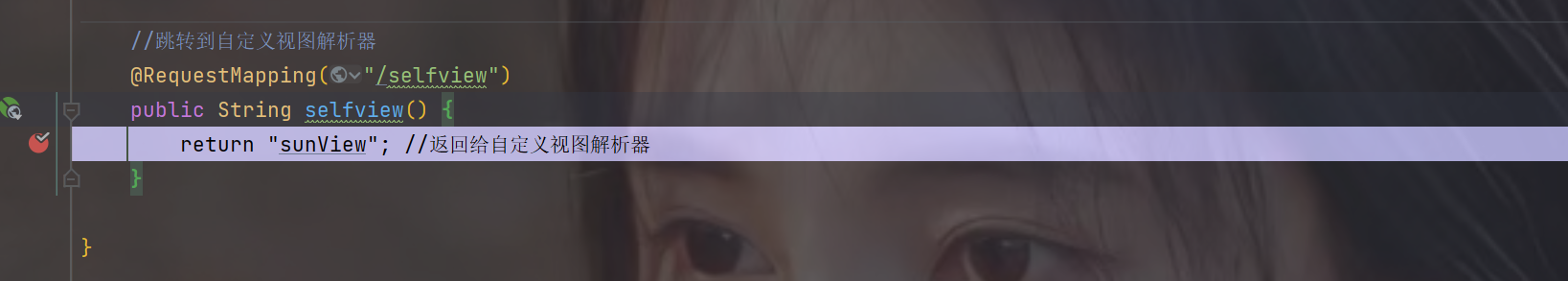
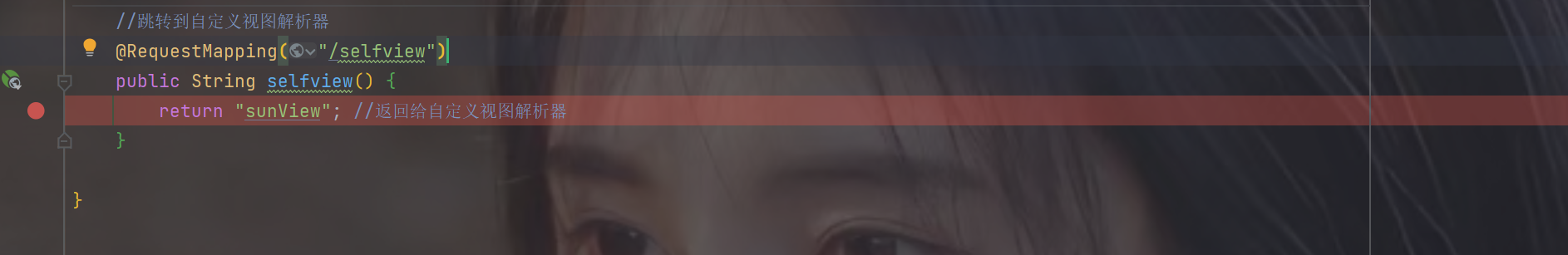
@RequestMapping ( "/selfview" )
public String selfview ( ) {
return "sunView" ;
}
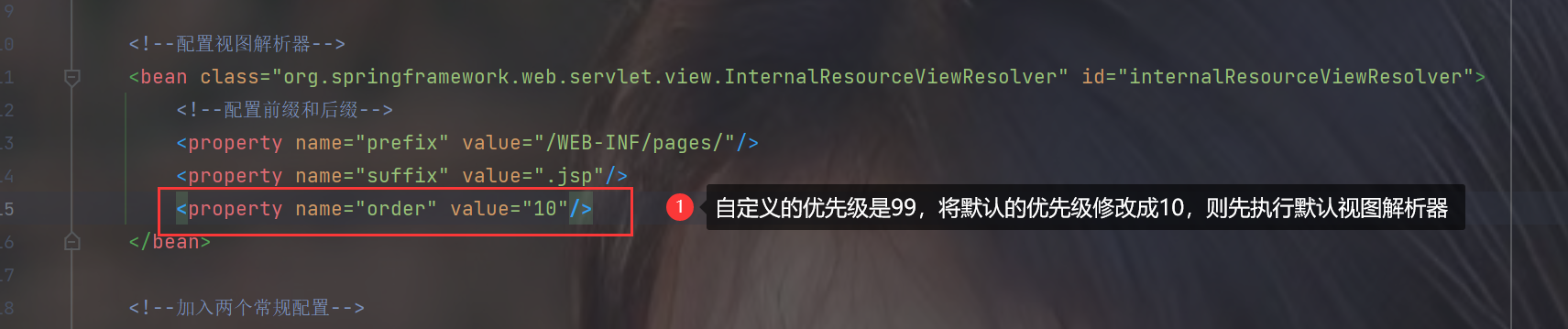
< beanclass = " org.springframework.web.servlet.view.BeanNameViewResolver" > < propertyname = " order" value = " 99" /> </ bean> package com. sun. web. view ;
import org. springframework. stereotype. Component ;
import org. springframework. web. bind. annotation. RequestMapping ;
import org. springframework. web. servlet. view. AbstractView ;
import javax. servlet. http. HttpServletRequest ;
import javax. servlet. http. HttpServletResponse ;
import java. util. Map ;
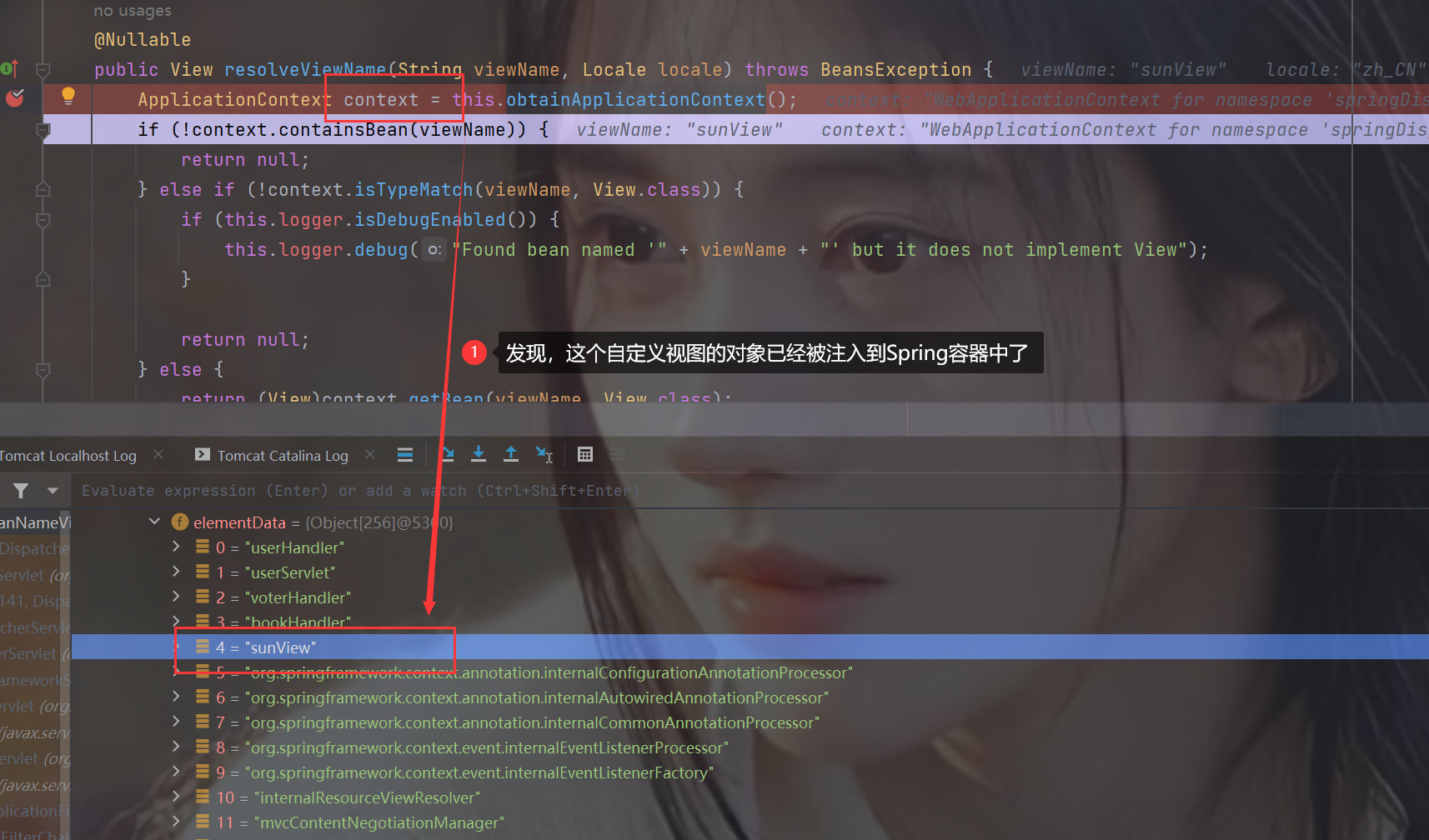
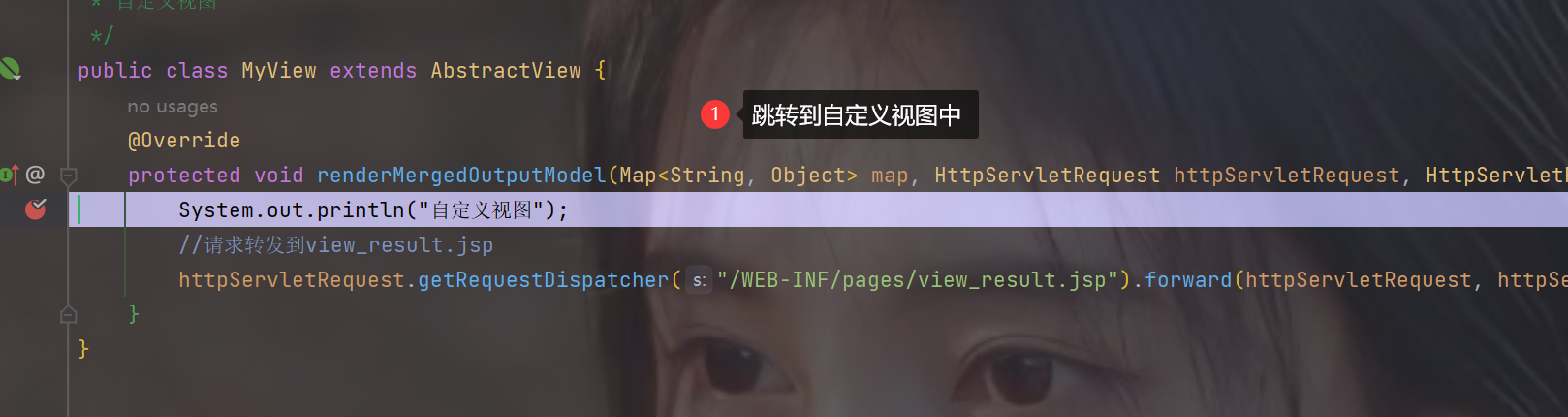
@Component ( value = "sunView" )
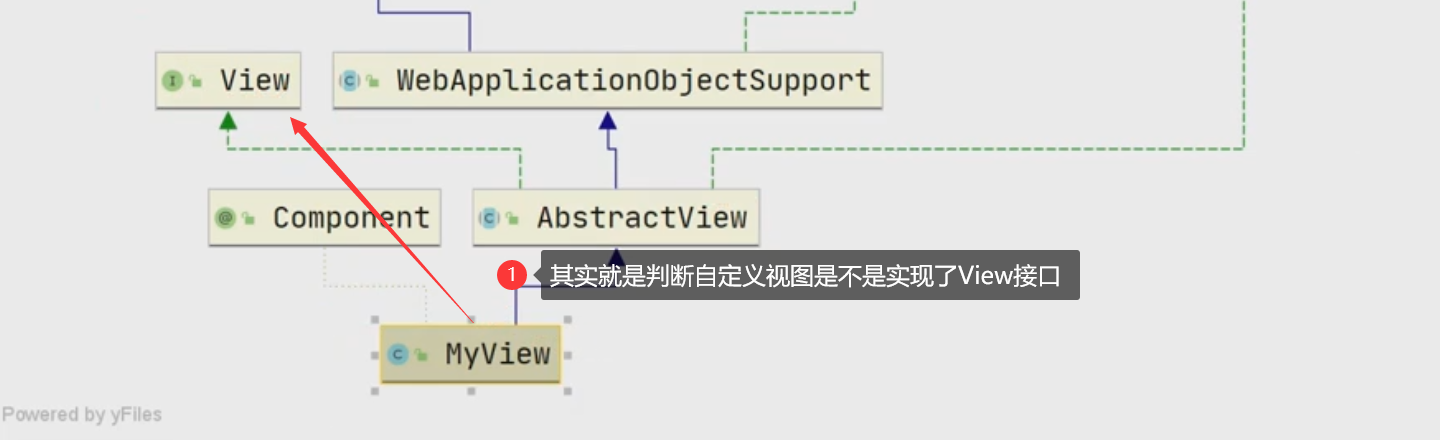
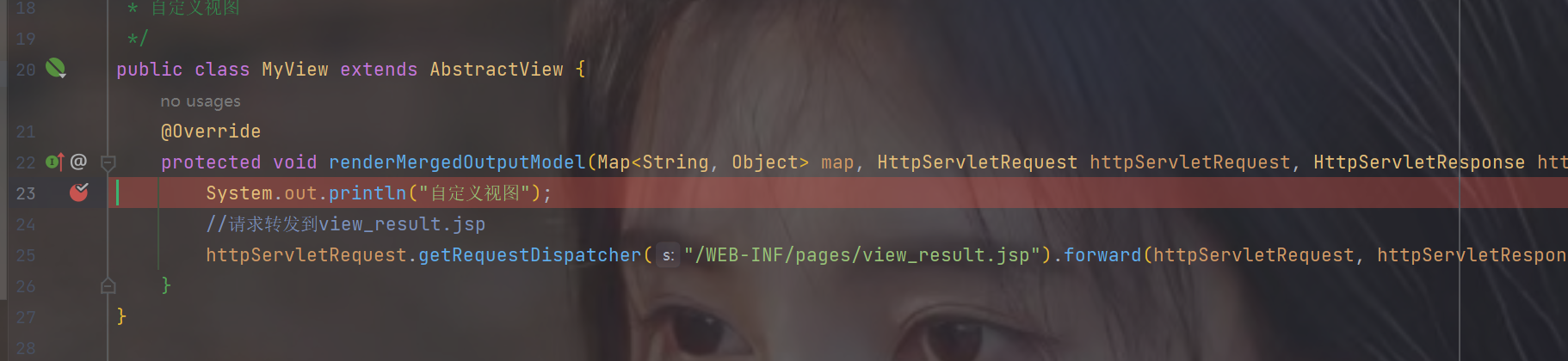
public class MyView extends AbstractView {
@Override
protected void renderMergedOutputModel ( Map < String , Object > , HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception {
System . out. println ( "自定义视图" ) ;
httpServletRequest. getRequestDispatcher ( "/WEB-INF/pages/view_result.jsp" ) . forward ( httpServletRequest, httpServletResponse) ;
}
}
<%--
Date: 2024/2/26
Time: 14:27
User: 孙显圣
Version:1.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h3>view——result</h3>
</body>
</html>
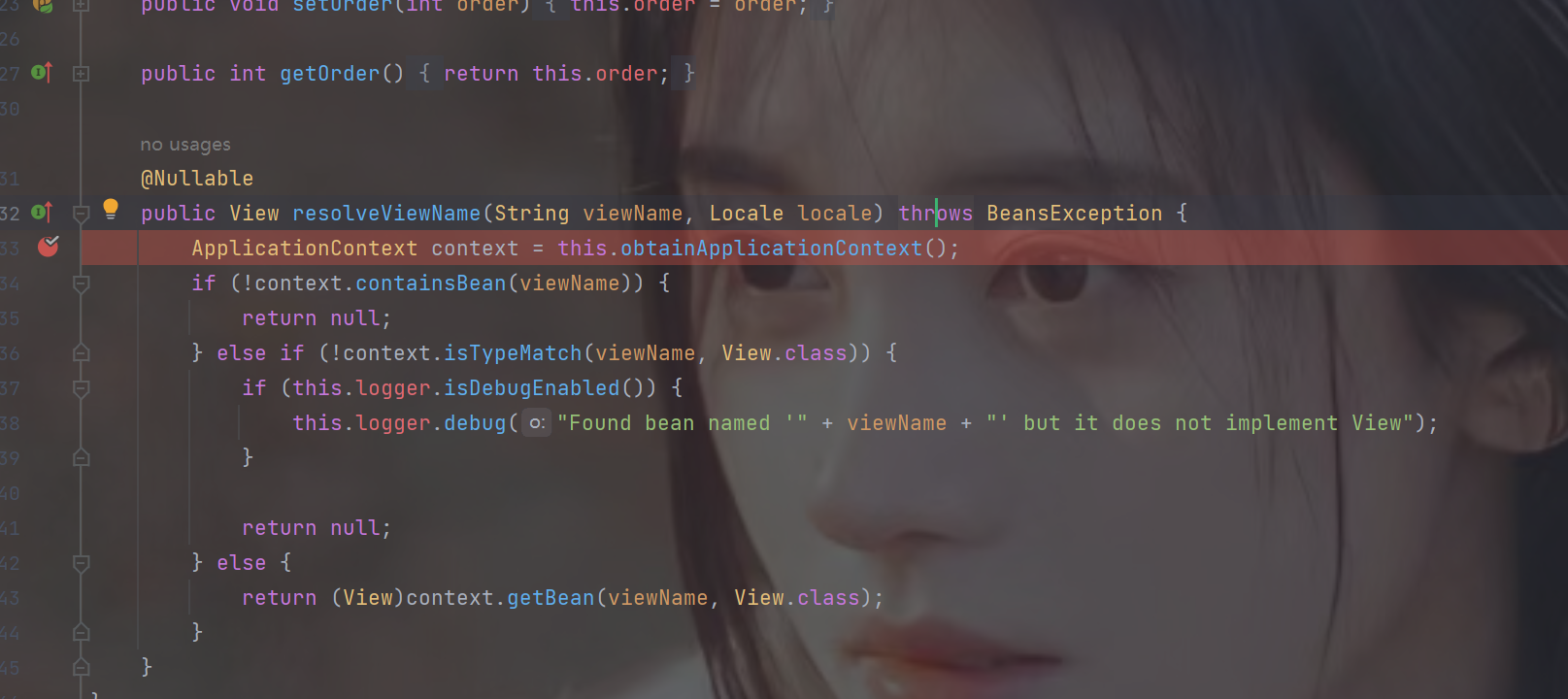
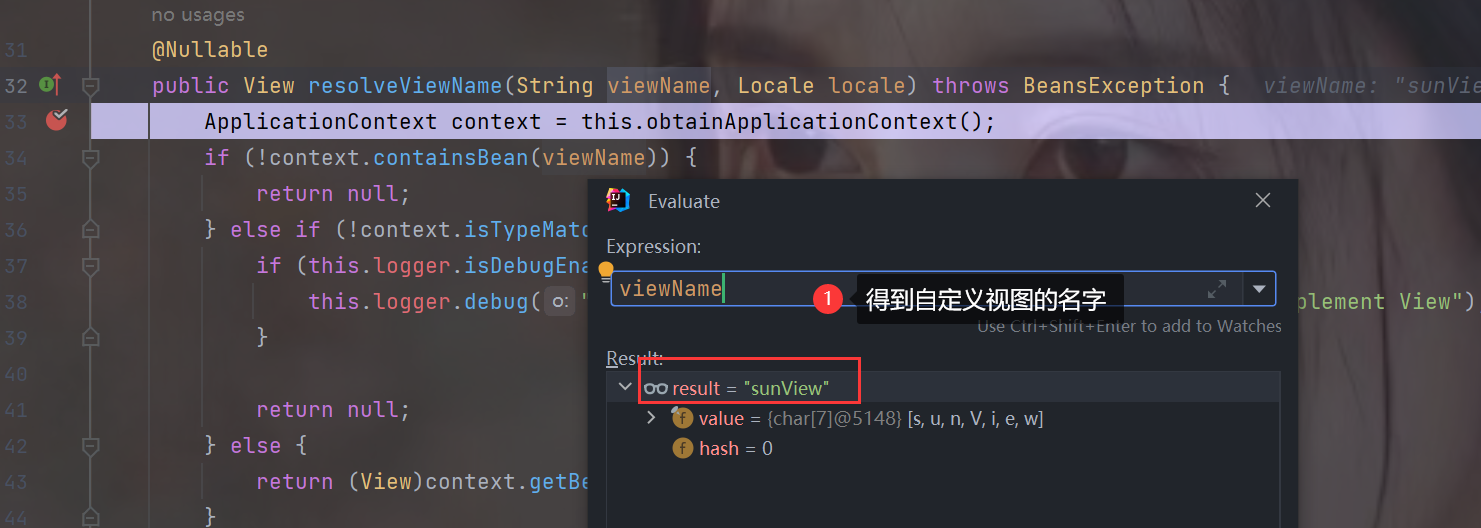
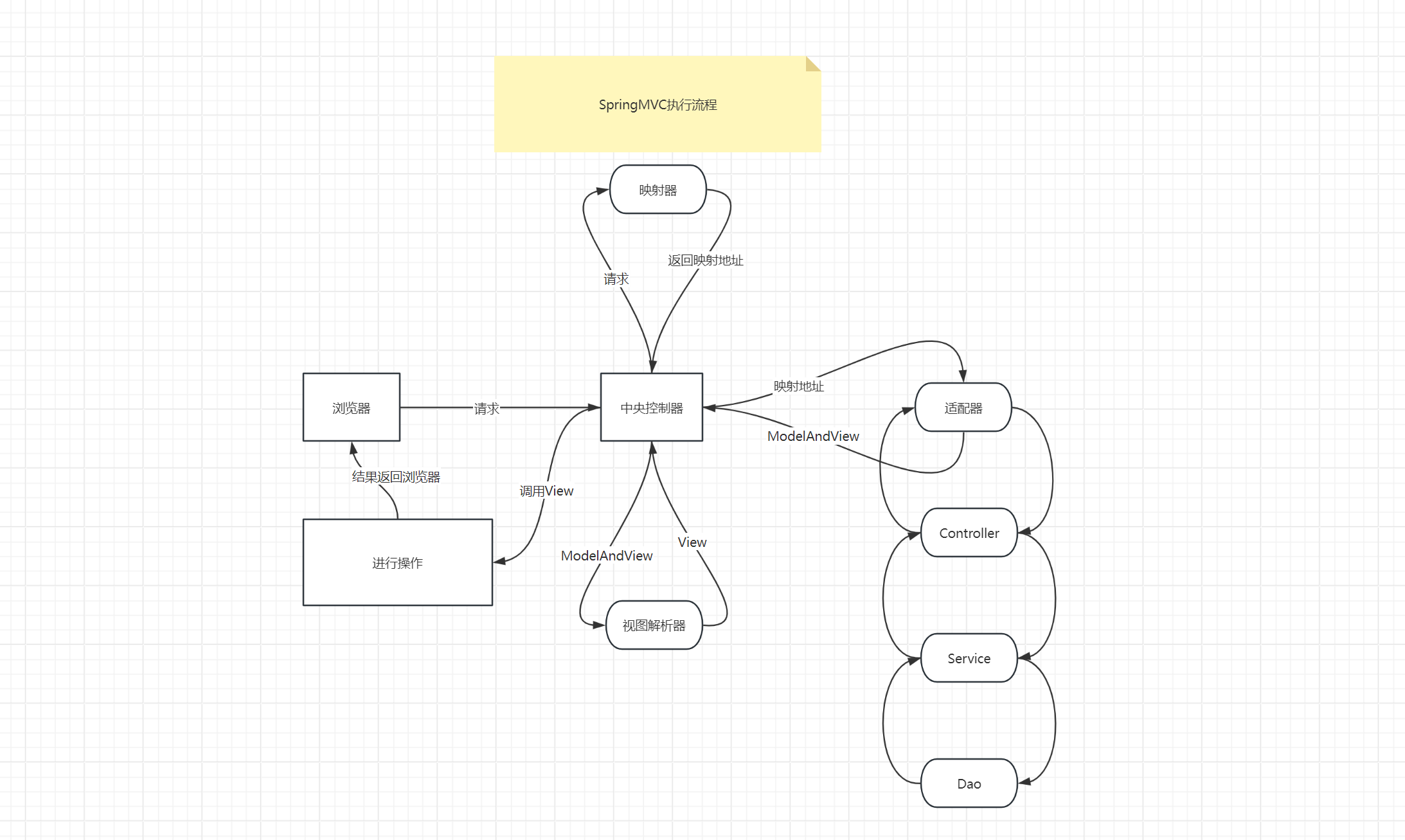
如果默认解析器优先级低于普通解析器,则在容器中找不到视图解析器的view对象的话,就会去找默认解析器并执行,默认解析器是一定可以找到view的,所以返回执行那个view 如果默认解析器的优先级高于普通解析器,则在容器中一定可以找到view对象,所以就直接返回这个view,如果报错了则不会继续找普通的解析器 总结:默认视图解析器是根据适配器返回的信息创建一个view对象,所以一定可以找到这个view对象,所以返回这个view对象进行渲染而自定义视图解析器是根据适配器返回的信息从容器中查找一个view对象,所以存在找不到的情况
@RequestMapping ( "/redirect" )
public String redirect ( ) {
return "redirect:/success.jsp" ;
}
@RequestMapping ( "/forward" )
public String forward ( ) {
return "forward:/WEB-INF/pages/success.jsp" ;
}
package com. sun. web. entity ;
public class User {
private String username;
private String password;
public String getUsername ( ) {
return username;
}
public void setUsername ( String username) {
this . username = username;
}
public String getPassword ( ) {
return password;
}
public void setPassword ( String password) {
this . password = password;
}
@Override
public String toString ( ) {
return "user{" +
"username='" + username + '\'' +
", password='" + password + '\'' +
'}' ;
}
}
< % --
Date : 2024 / 2 / 23
Time : 20 : 44
User : 孙显圣
Version : 1.0
-- % >
< % @ page contentType= "text/html;charset=UTF-8" language= "java" % >
< html> < head> < title> Title < / title>
< / head>
< body> < % -- 这里使用浏览器默认路径,目前在上下文路径下,所以可以直接找到/ login-- % >
< form action= "doLogin" method= "post" >
username: < input name= "username" type= "text" >
password: < input name= "password" type= "password" >
< input type= "submit" value= "登录" >
< / form>
< / body>
< / html>
@RequestMapping ( "/doLogin" )
public String doLogin ( User user) {
if ( "sun" . equals ( user. getUsername ( ) ) && "123" . equals ( user. getPassword ( ) ) ) {
System . out. println ( "验证通过" ) ;
return "forward:/success.jsp" ;
}
else {
return "redirect:/fail.jsp" ;
}
}
< % @ page contentType= "text/html;charset=UTF-8" language= "java" % >
< html> < head> < title> Title < / title>
< / head>
< body> < h1> < / h1>
< / body>
< / html>
< % --
Date : 2024 / 2 / 26
Time : 21 : 42
User : 孙显圣
Version : 1.0
-- % >
< % @ page contentType= "text/html;charset=UTF-8" language= "java" % >
< html> < head> < title> Title < / title>
< / head>
< body> < h2> ! ! ! < / h2>
< h2> < a href= "login.jsp" > 请重新登陆< / a> < / h2>
< / body>
< / html>



























![[NeurIPS-23] GOHA: Generalizable One-shot 3D Neural Head Avatar](https://img-blog.csdnimg.cn/direct/09eaf0f8743d4a339a2e61f83194003b.png)