定义
实现应用中局部功能代码和资源的集合
为什么要用组件化编程?
传统方式编写:依赖关系混乱,不好维护,且代码复用率不高
模块化编写:只关注解决js,复用js,简化js的编写与效率
组件方式编写:好维护、复用率更高、提高运行效率
在组件出现之前,我们开发基本都是用html、js、css,
1 组件
单文件组件
一个文件中只有1个组件
非单文件组件
一个文件中包含有n个组件
1.1 组件使用流程
1 创建组件
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别:
1
不写el。最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器
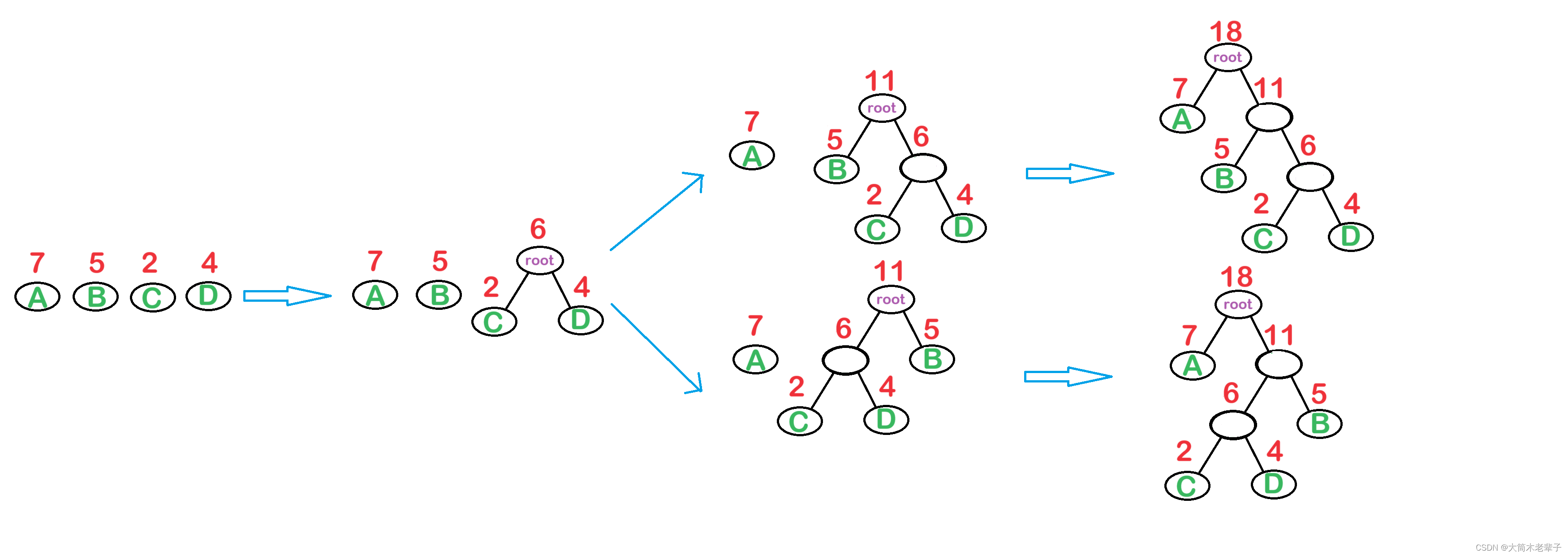
2.data必须写成函数。避免组件被复用时,数据存在引用关系,data是对象会导致,组件值改变会影响另一个组件的值
使用template可以配置组件结构。
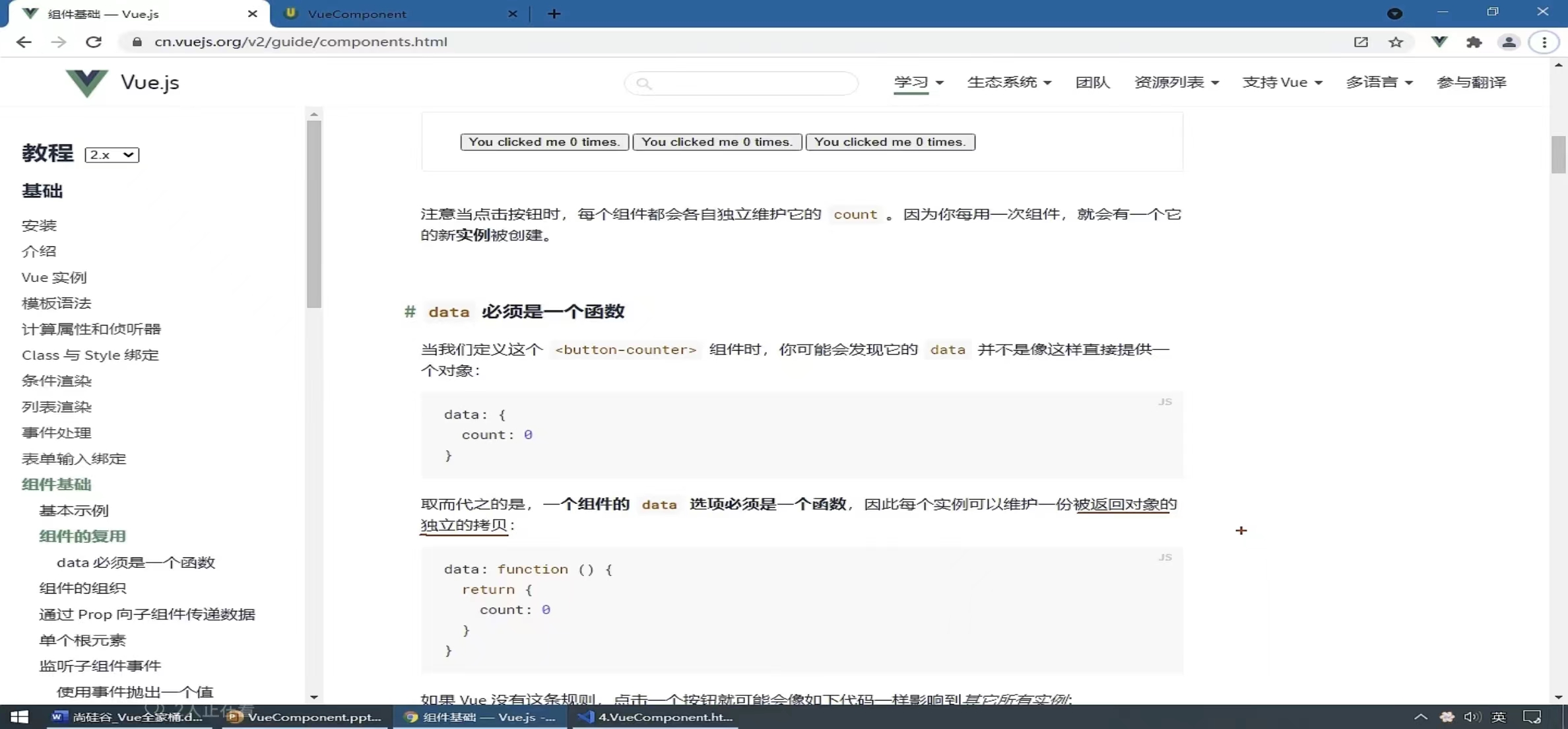
在Vue2官网中中也明确规定,组件的data必须是一个函数

const School = Vue.extend({
name:'School', // 组件名
template:`<div>School----</div>`,
data(){
return{
}
},
methods:{
}
})
2 注册组件
const vm = new Vue({
el: '#root',
components:{
School},
data() {
return {
}
},
})
3 使用组件
<div id="root">
<School></School>
</div>
1.2 组件细节点
1.关于组件名:
- 单个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):Schoo1 - 多个单词组成:
第一种写法(kebab-case而名): my-school(不建议如此)
第二种写法(CamelCase命名): Myschool (需要Vue脚手架支持)
(1).组件名尽可能回避HTML中已有的元素名称,例如: h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法: < school></ schoo1>
第二种写法: < school/> (不用使用脚手架时,< schoo1/>会导致后续组件不能渲染)
3 简写方式:
const school = Vue.extend(options) 可简写为: const school = options
1.3 关于VueComponent
1.school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
2.只需要写< school/>或< school></ school>,Vue解析时会帮我们创建school组件的实例对象。
即Vue帮我们执行的:new VueComponent(options)
3.特别注意: 每次调用Vue.extend,返回的都是一个全新的VueComponent!!!
4.关于this指向:
(1).组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数<