前言
新的一天,又要开始卷起来了,开发程序开发当前离不开开发工具,一个好的开发工具办事起来那必然是事倍功半的...本文主要分享了关于uniapp里开发工具的一些事~
概述
阅读时间:约5~7分钟;
本文重点:
- 通过本文你可以知道uniapp上常用的开发工具;
- HBuilderX的一些简单的使用说明;
常用的开发工具
以目前的前端生态而言,VSCode基本算是最为主流的开发工具了,但uniapp稍微不同,uniapp官方自己有一个推荐的开发工具,叫做:HBuilderX,因此,针对uniapp的开发工具我们一般推荐两种:
- 首先是官方自己推出的:HBuilderX
- 其次是目前使用范围最广的:VSCode;
实话讲,这两种其实都可以,官方推出的HBuilderX毫无疑问对uniapp是最适配的,它从创建到插件商城到运行编译再到发布,对uniapp都非常友好;
但很多人包括我其实都很习惯了VSCode了,很多时候打开项目会情不自禁的使用VSCode,因此对于uniapp的开发工具的选择,我个人的建议是:如果你没有很强的习惯 优先选择HBuilderX,但如果说你习惯使用VSCode,那么也没有问题;
接下来简单聊一聊关于这两个开发工具:
HbuilderX
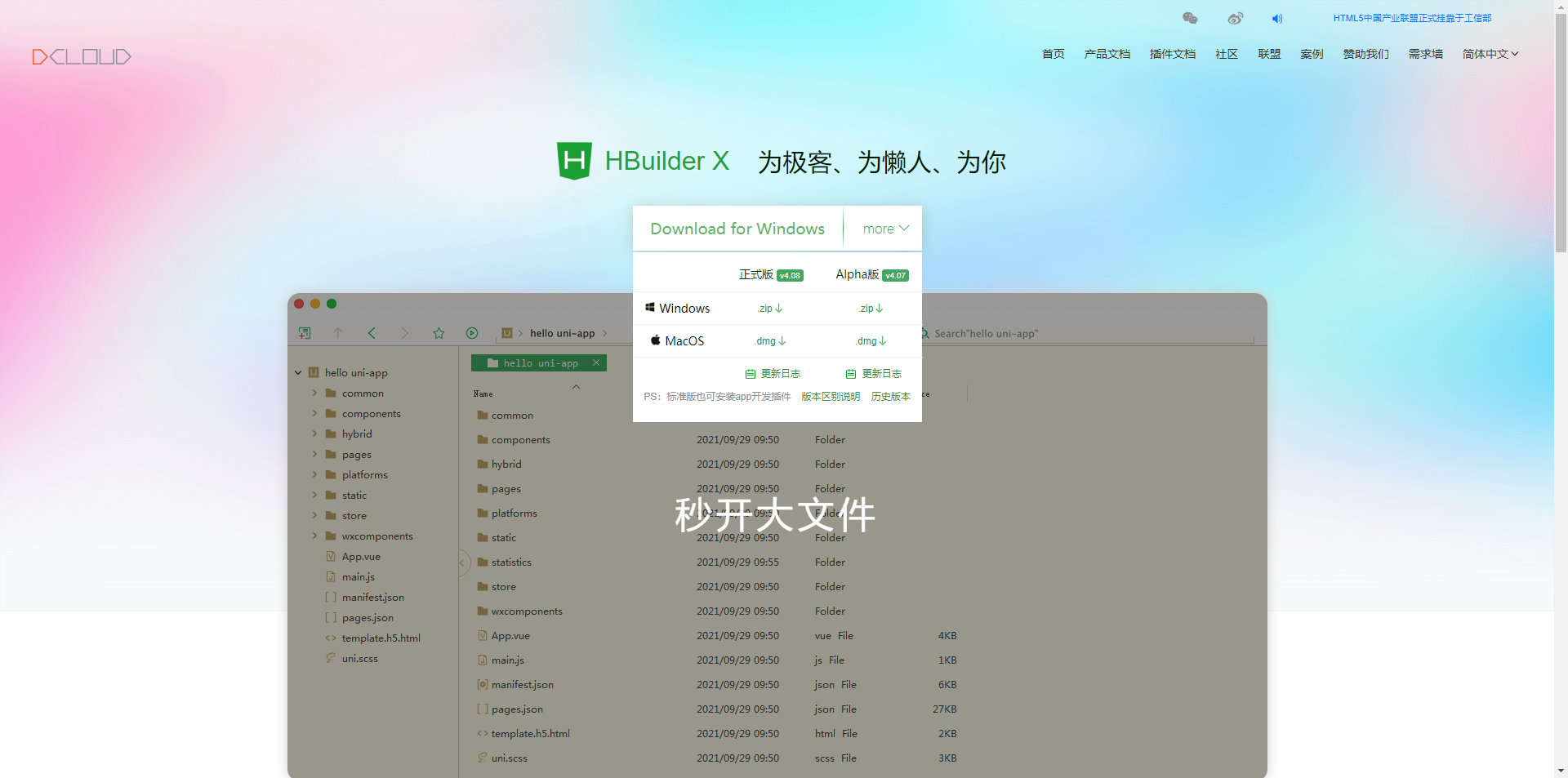
首先是 HbuilderX,官方下载地址如下:HBuilderX-高效极客技巧HBuilderX是当前最快的HTML开发工具,强大的代码助手帮你快速完成开发,最全的语法库和浏览器兼容性数据让浏览器碎片化不再头痛![]() https://www.dcloud.io/hbuilderx.html打开之后会发现安装包分为两个不同的系列,正式版 和 Alpha版,如无特殊情况请优先安装 正式版,Alpha版是测试版,它更新的频率非常高,这个版本最大的好处是能享受到官方推出的新功能,但相对正式版稳定性不够,我个人有一次遇到过项目在更新了版本的HbuilderX里面无缘无故报错了,毕竟我们需要一个稳定的开发工具来帮我们做程序的开发;
https://www.dcloud.io/hbuilderx.html打开之后会发现安装包分为两个不同的系列,正式版 和 Alpha版,如无特殊情况请优先安装 正式版,Alpha版是测试版,它更新的频率非常高,这个版本最大的好处是能享受到官方推出的新功能,但相对正式版稳定性不够,我个人有一次遇到过项目在更新了版本的HbuilderX里面无缘无故报错了,毕竟我们需要一个稳定的开发工具来帮我们做程序的开发;
甚至,我个人的建议是一旦安装了某个正式版本,在没有特别吸引人的功能之前,哪怕正式版也不要更新;
稳定的开发环境优于一切;

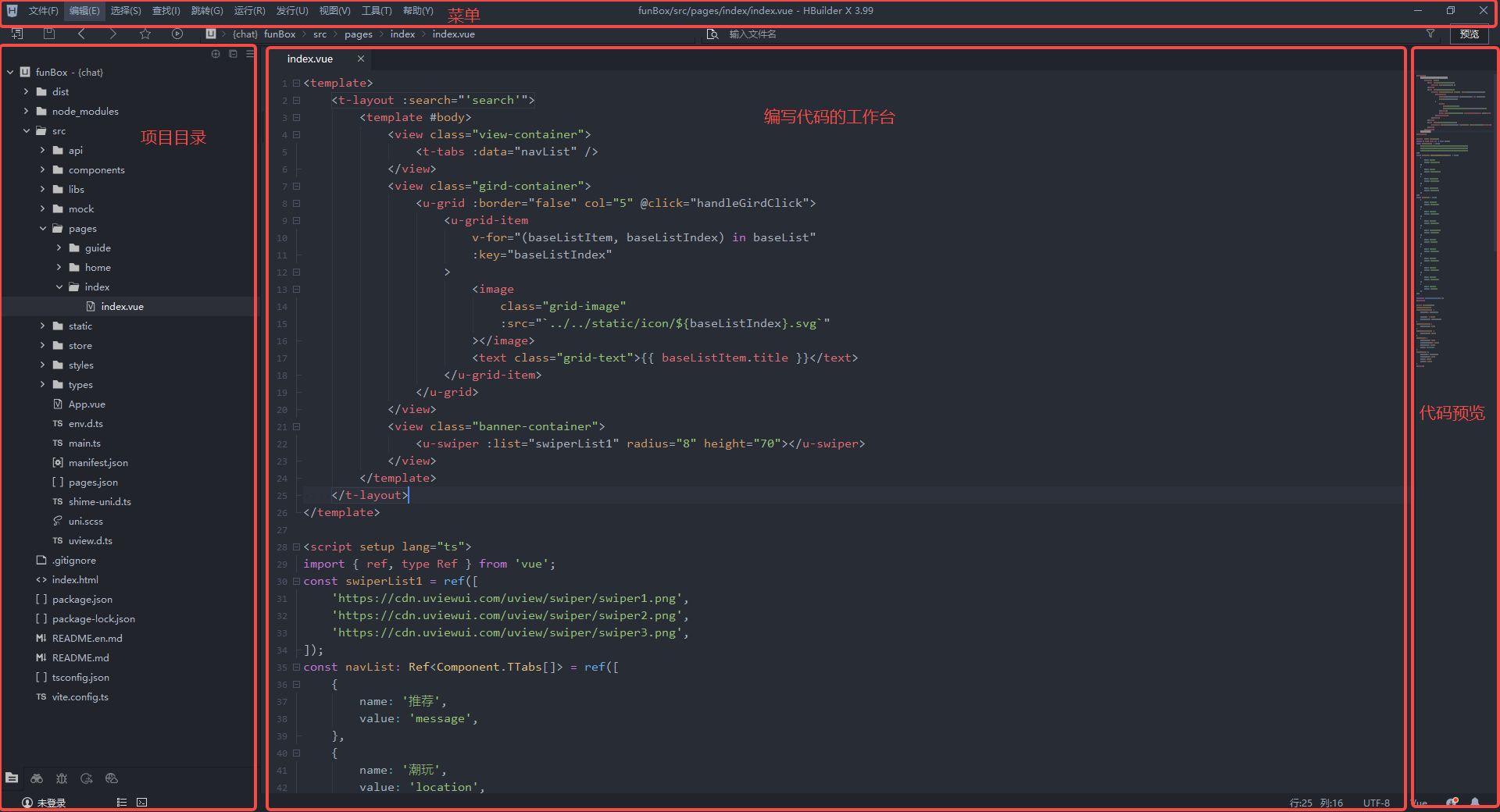
下载完成后,如果是在windows端,是一个压缩包,直接打开里面的.exe文件接口打开编辑器,HbuilderX是免安装的,打开后界面基本如下

顶部是菜单区域,左侧是项目 和 项目目录的展示区域,中间是我们日常开发代码的工作区域,右侧是代码预览区域。
项目目录区域、代码工作区域 和 预览区域功能都较为单一,因此都好理解,顶部菜单则不是,功能还是比较多的,接下来我们具体分享一下顶部菜单,界面截图以Mac为例
- HbuilderX:这个菜单是关于软件的一些配置,其中比较重要的一项是“偏好设置”, 在偏好设置中可以设置一些软件整体上的设置,比如:字体大小,软件字体等等;

- 文件,这个菜单主要是跟项目文件有关,最常用的就是 新项目的创建 和 已有项目的打开

- 编辑,主要是代码相关的一些功能,比如行交换,注释等等,但通常该些功能我们都是通过快捷键实现的;
- 查找,查到代码,全局搜索等等,同上一样,我们也经常是使用快捷键触发;
- 跳转,故名思义就是跳转功能,就我个人而言该菜单实际使用频率不是很高;
- 运行,这个很重要,在开发阶段阶段这里面的功能很常用,比如运行到微信小程序的客户端里,后续在开发的过程中我们还会经常用到这个功能;

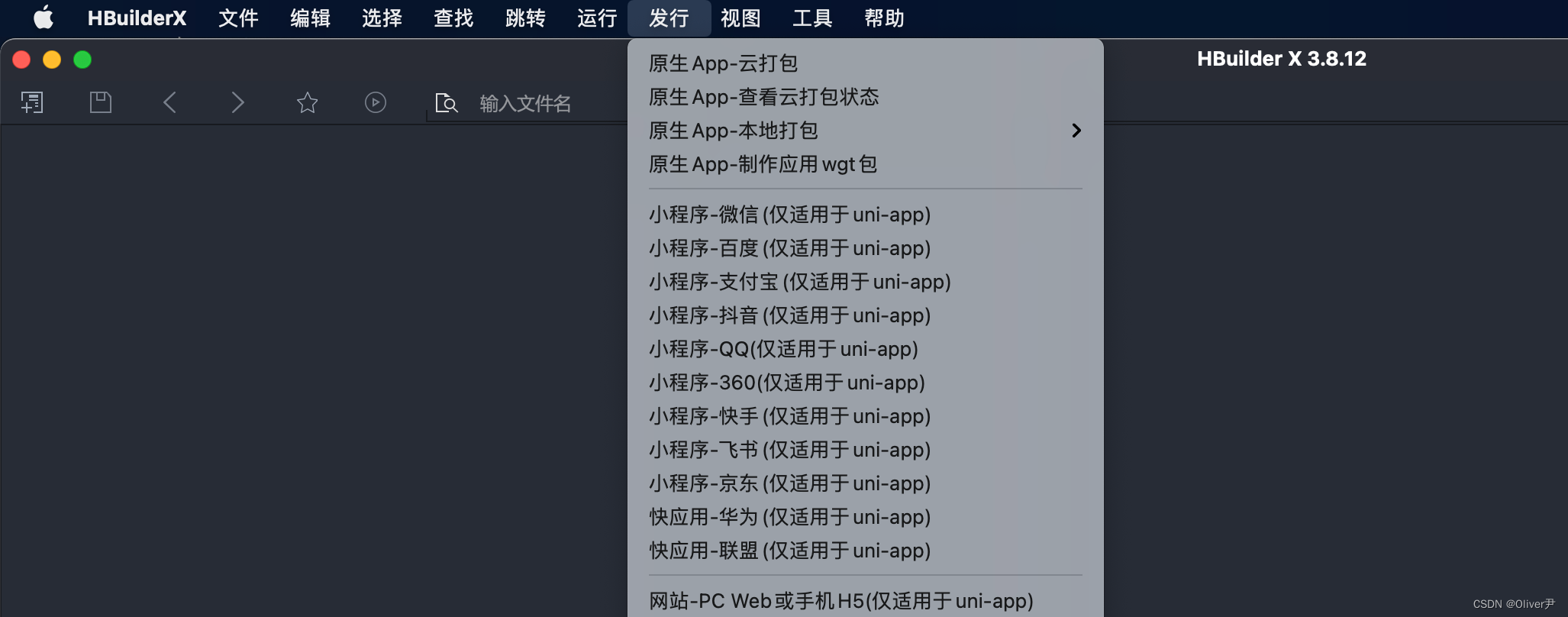
- 发行,这个也很重要,不过这个菜单更多的是用在正式版的发布;

- 视图,这个是对软件的一些配置,比如显示工具栏,显示内置浏览器,显示终端等等;
- 工具,这是项目使用到的一些工具及配置,比如插件商城(这个我们后面单开一章);

- 帮助,针对使用者的一些帮助,包括教程,反馈,检查更新等等;
VSCode
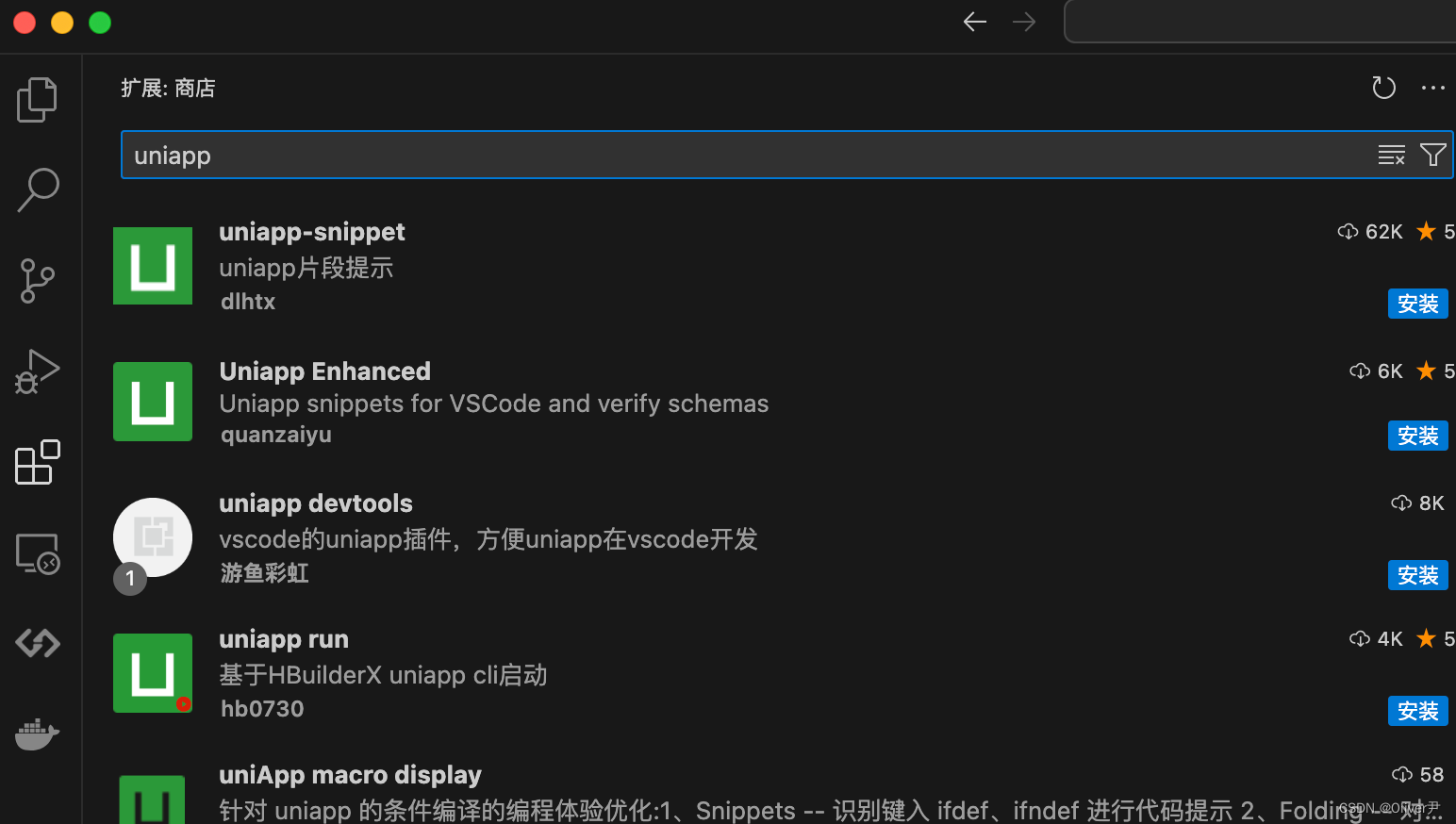
VSCode其实也是能开发uniapp的,甚至说在VSCode的插件里还能搜到很多插件

只是说VSCode在使用上毕竟不如 HbuilderX,以创建项目举个例子吧,可以通过官方提供的方式使用npm安装(Vue3+Typescript暂时也只能用CLI进行创建, 官网说明:uni-app官网 )
// 全局安装 vue-cli
npm install -g @vue/cli
// 创建
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project注意:Vue3/Vite版要求 node 版本^14.18.0 || >=16.0.0
至于用法,uniapp开发其实和普通的前端开发没有什么区别,该咋样还是咋样,只不过说uniapp官方内置了很多命令,这些命令在 HBuilderX里是图形化的界面进行操作的,而在VSCode里则需要使用终端去运行,比如运行程序,在 HBuilderX是直接在菜单栏里,运行到浏览器,运行到小程序开发工具,而在VSCode里则是需要去运行命令
// 运行到浏览器
npm run dev:h5
// 打包成微信小程序
npm run build:mp-weixin除此之外,作为前端而言应该很熟悉了吧,基本就不多做介绍了;
本章小结
在uniapp开发工具的选择上主流的就是:HBuilderX 和 VSCode,相对而言HBuilderX使用的更多一点,毕竟是官方自己推的开发者工具,但很多用惯了VSCode的人也照样可以使用,问题不大;