更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://218.75.87.38:9888
1、后端增加一个接口
/**
* 查询用户列表,用于用户选择场景
*/
@SaCheckLogin
@GetMapping("/selectUser")
public TableDataInfo<SysUserVo> selectUser(SysUserBo user, PageQuery pageQuery) {
return userService.selectPageUserList(user, pageQuery);
}2、WfIdentityMapper.xml最后增加一个d,否则多租户情况下会报错
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.nbcio.workflow.mapper.WfIdentityMapper">
<select id="selectPageUserList" resultType="java.util.Map">
select user_id as userId, user_name as userName, nick_name as nickName, phonenumber as phonenumber
from sys_user
<where>
<if test="deptId != null">
and dept_id = #{deptId}
</if>
</where>
</select>
<select id="selectDeptList" resultType="java.util.Map">
select dept_id as deptId, parent_id as parentId, dept_name as deptName, order_num as orderNum
from sys_dept d
</select>
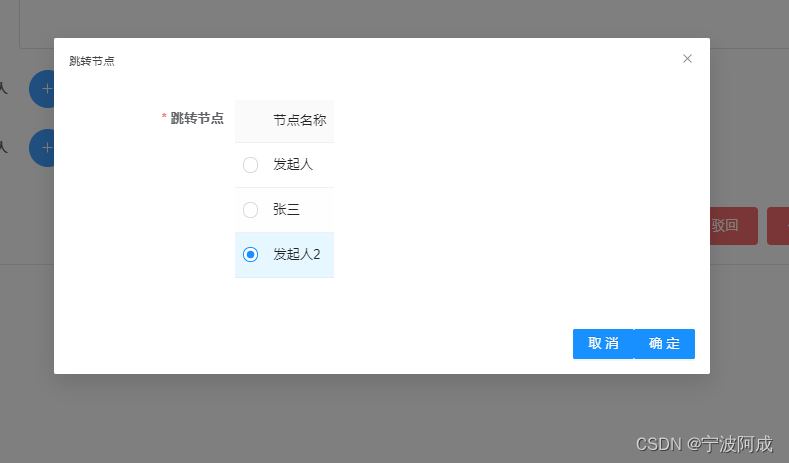
</mapper>3、跳转前端对话框代码修改如下
<!--跳转流程-->
<el-dialog :z-index="100" :title="jumpTitle" @cancel="jumpOpen = false"
v-model="jumpOpen" :width="'40%'" append-to-body>
<template #header>
<span>跳转节点</span>
</template>
<el-form ref="jumpForm" :model="jumpForm" label-width="160px">
<el-form-item label="跳转节点" prop="jumpType" :rules="[{ required: true, message: '请选择跳转节点', trigger: 'blur' }]">
<a-table
size="middle"
:columns="jumpNodeColumns"
:loading="jumpNodeLoading"
:pagination="false"
:dataSource="jumpNodeData"
:rowKey="(record) => record.id"
:rowSelection="rowSelection"
/>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<a-button type="primary" @click="jumpOpen = false">取 消</a-button>
<a-button type="primary" @click="jumpComplete(true)">确 定</a-button>
</span>
</template>
</el-dialog>实际上就是变量重新命名了,其它也没什么变selectedJumpRows,同时//selectedRowKeys: selectedRowKeys,这个部分注释掉
const jumpComplete = () => {
if ( selectedJumpRows.value.length < 1 ) {
proxy?.$modal.msgWarning('请选择跳转节点')
return
}
// 流程信息
jumpForm.taskId = route.query && route.query.taskId as string;;
jumpForm.procInsId = route.params && route.params.procInsId as string;;
//对formdesigner后续加签审批的时候需要用到
jumpForm.comment = taskForm.comment;
//目标选择的节点信息
jumpForm.targetActId = selectedJumpRows.value[0].id;
jumpForm.targetActName = selectedJumpRows.value[0].name;
console.log("jumpForm=",jumpForm);
jumpTask(jumpForm).then(res => {
console.log(" jumpTask",res);
if (res.code == 200) {
proxy?.$modal.msgSuccess('跳转成功')
jumpOpen.value = false;
goBack();
} else {
proxy?.$modal.msgError('跳转失败:' + res.msg)
}
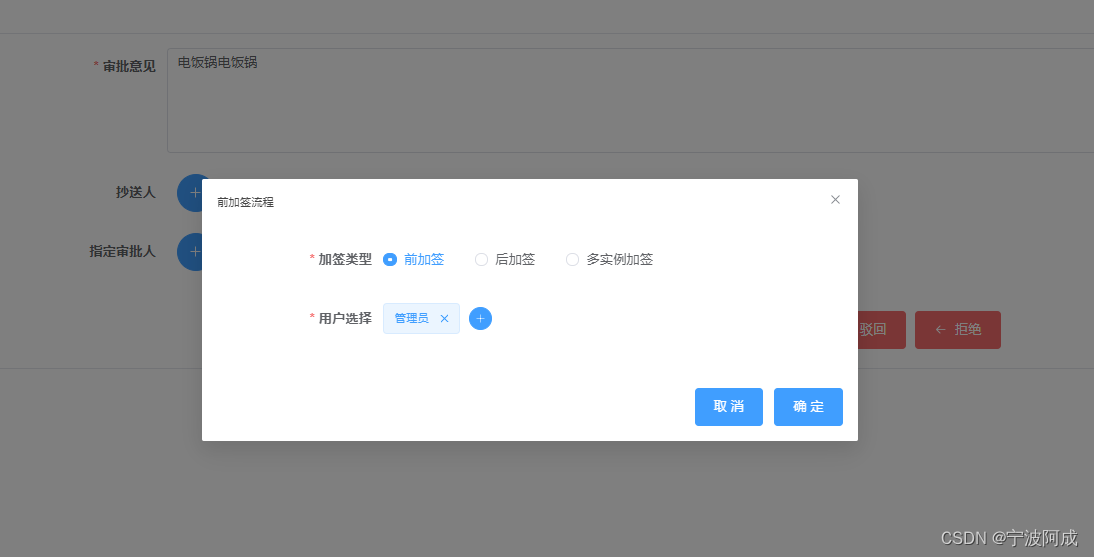
});4、加签前端对话框
<!--加签流程-->
<el-dialog :z-index="100" title="addSignTitle" @cancel="addSignOpen = false"
v-model="addSignOpen" :width="'40%'" append-to-body>
<template #header>
<span>{{ addSignTitle }}</span>
</template>
<el-form ref="addSignForm" :model="addSignForm" label-width="160px">
<el-form-item label="加签类型" prop="addSignType" :rules="[{ required: true, message: '请选择加签类型', trigger: 'blur' }]">
<el-radio-group v-model="addSignType" @change="changeAddSignType">
<el-radio :value = "0" >前加签</el-radio>
<el-radio :value = "1" >后加签</el-radio>
<el-radio :value = "2" >多实例加签</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="用户选择" prop="copyUserIds" :rules="[{ required: true, message: '请选择用户', trigger: 'blur' }]">
<el-tag
:key="index"
v-for="(item, index) in addSignUser"
closable
:disable-transitions="false"
@close="handleClose('next', item)">
{{ item.nickName }}
</el-tag>
<el-button class="button-new-tag" type="primary" icon="el-icon-plus" size="small" circle @click="onSelectAddSignUsers" />
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button type="primary" @click="addSignOpen = false">取 消</el-button>
<el-button type="primary" @click="addSignComplete(true)">确 定</el-button>
</span>
</template>
</el-dialog>主要问题也是 const addSignType = ref(0) //加签类型 不单独出来好像vue3操作有问题(vue2版本是放在addSignForm里),其它逻辑也没多大变化
/** 加签 */
const handleAddSign = () => {
taskFormRef.value.validate(valid => {
if (valid) {
addSignType.value = 0;
addSignTitle.value = "前加签流程";
addSignOpen.value = true;
console.log("handleAddSign addSignForm",addSignForm)
}
});
}
const changeAddSignType = (val) => {
addSignType.value = val;
if(addSignType.value === 0) {
addSignTitle.value = "前加签流程";
}
if(addSignType.value === 1) {
addSignTitle.value = "后加签流程";
}
if(addSignType.value === 2) {
addSignTitle.value = "多实例加签流程";
}
}
/** 加签任务 */
const addSignComplete = () => {
addSignForm.value.addSignUsers = taskForm.addSignUsers;
addSignForm.value.addSignType = addSignType.value
if (!addSignForm.value.addSignUsers ) {
proxy?.$modal.msgError("请选择用户");
return;
}
// 流程信息
addSignForm.value.taskId = route.query && route.query.taskId as string;;
addSignForm.value.procInsId = route.params && route.params.procInsId as string;;
//对VForm3后续加签审批的时候需要用到
addSignForm.value.comment = taskForm.comment;
console.log("addSignForm=",addSignForm);
if(addSignForm.value.addSignType === 2) {
multiInstanceAddSignTask(addSignForm).then(response => {
proxy?.$modal.msgSuccess(response.msg);
addSignOpen.value = false;
goBack();
});
}
else {
addSignTask(addSignForm.value).then(response => {
proxy?.$modal.msgSuccess(response.msg);
addSignOpen.value = false;
goBack();
});
}
}5、效果图如下: