在Vite项目中配置LESS,你需要安装相关的插件,并在Vite配置文件中进行配置。以下是步骤和示例代码:
-
安装LESS和LESS插件:
npm install less --save-dev npm install less-loader --save-dev -
在Vite配置文件中(通常是
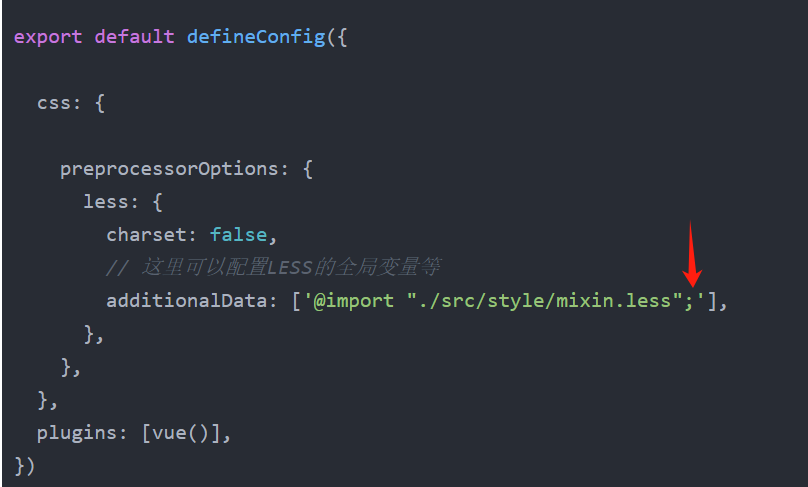
vite.config.js或vite.config.ts),添加LESS配置:export default defineConfig({ css: { preprocessorOptions: { less: { charset: false, // 这里可以配置LESS的全局变量等 additionalData: ['@import "./src/style/mixin.less";'], }, }, }, plugins: [vue()], })注意:配置过程中报错
missing semi-colon or unrecognised media features on import是因为这个分号不能缺少



![vue2[黑马笔记]](https://img-blog.csdnimg.cn/direct/205fc6d1dc3647aca90ed1ed68be4e68.png#pic_center)















![[Kubernetes] 集群重新初始化](https://img-blog.csdnimg.cn/direct/9c5c268075a7439c9833571119c2a476.png)