前言
简介
Chrome 插件是扩展 Chrome 浏览器的功能的软件程序。它们可以执行各种任务,例如阻止广告、增强隐私、添加新功能等等。
要开始编写 Chrome 插件,你需要掌握以下:
1.JavaScript语言
2.html
3.css
4.会使用chrome扩展开发手册
一,创建插件
1.创建一个新的目录
这个目录你可以在任何地方创建如图1,例如 我在D:\桌面\javascript\chrome下创建文件夹my-extension。

2.编写清单文件
清单文件 (manifest.json) 定义了插件的基本信息,例如其名称、版本、权限和内容脚本。
在目录中创建一个文件,进入my-extension文件夹创建一个mainfest.json文件如图2

编写miaifest.json文件输入:
{
"manifest_version": 2,
"name": "big Big",
"version": "1.1.0",
"description": "big测试哦",
"icons":
{
"16": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
"content_scripts": [
{
"matches": ["https://www.baidu.com/*", "http://www.qq.com/*"],
"js": ["content-script.js"]
}
]
}
- manifest_version: 清单文件的版本。
- name: 插件的名称。
- version: 插件的版本。
- content_scripts: 在特定网页上运行的内容脚本列表。
description :脚本描述。
icons: 图标
例如
{
"manifest_version": 2,
"name": "big Big",
"version": "1.1.0",
"description": "big测试哦",
"icons":
{
"16": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
"content_scripts": [
{
"matches": ["https://www.baidu.com/*", "http://www.qq.com/*"],
"js": ["content-script.js"]
}
]
}
设置一个清单文件的版本为:2
插件的名称:big Big
插件的版本: 1.1.0
matches: 表示在baidu。qq网页上显示特定的脚本
content-script.js: 表示js脚本
在创建一个content-script.js文件编写如图3:

我们还需要创建一个小图标文件夹img放入icon.png图片如图4,

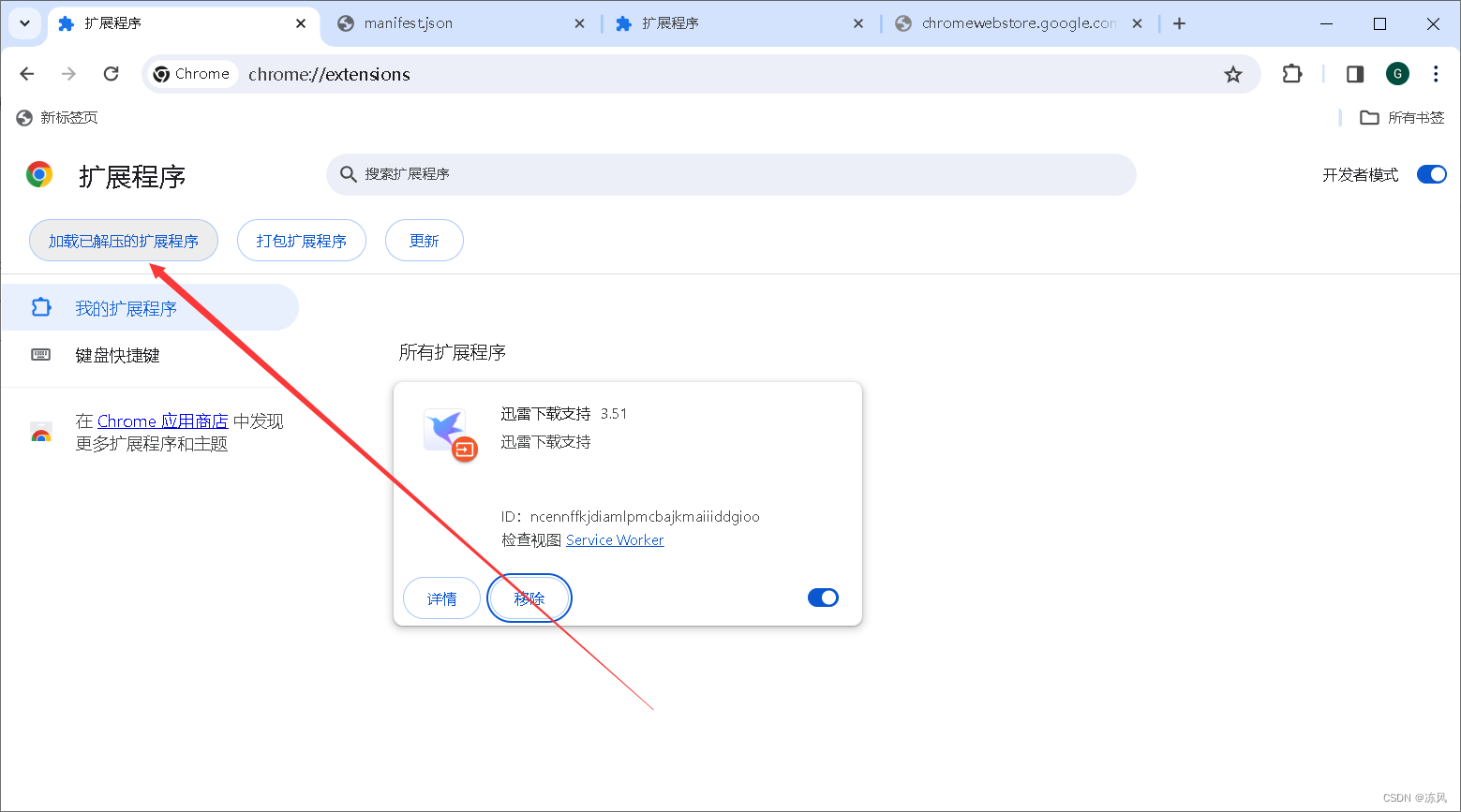
这里我们需要导入插件了如图5

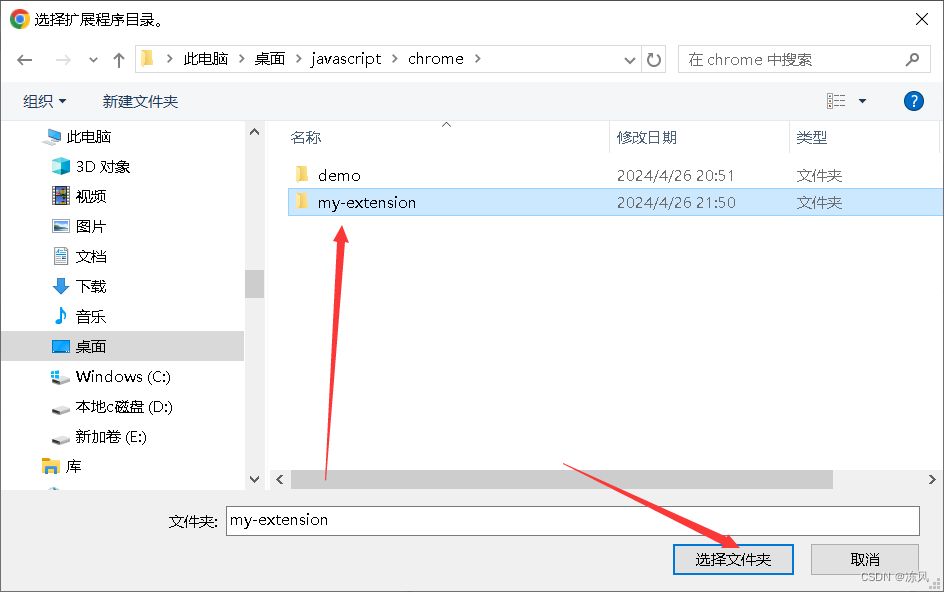
添加插件选择创建的文件夹如图6

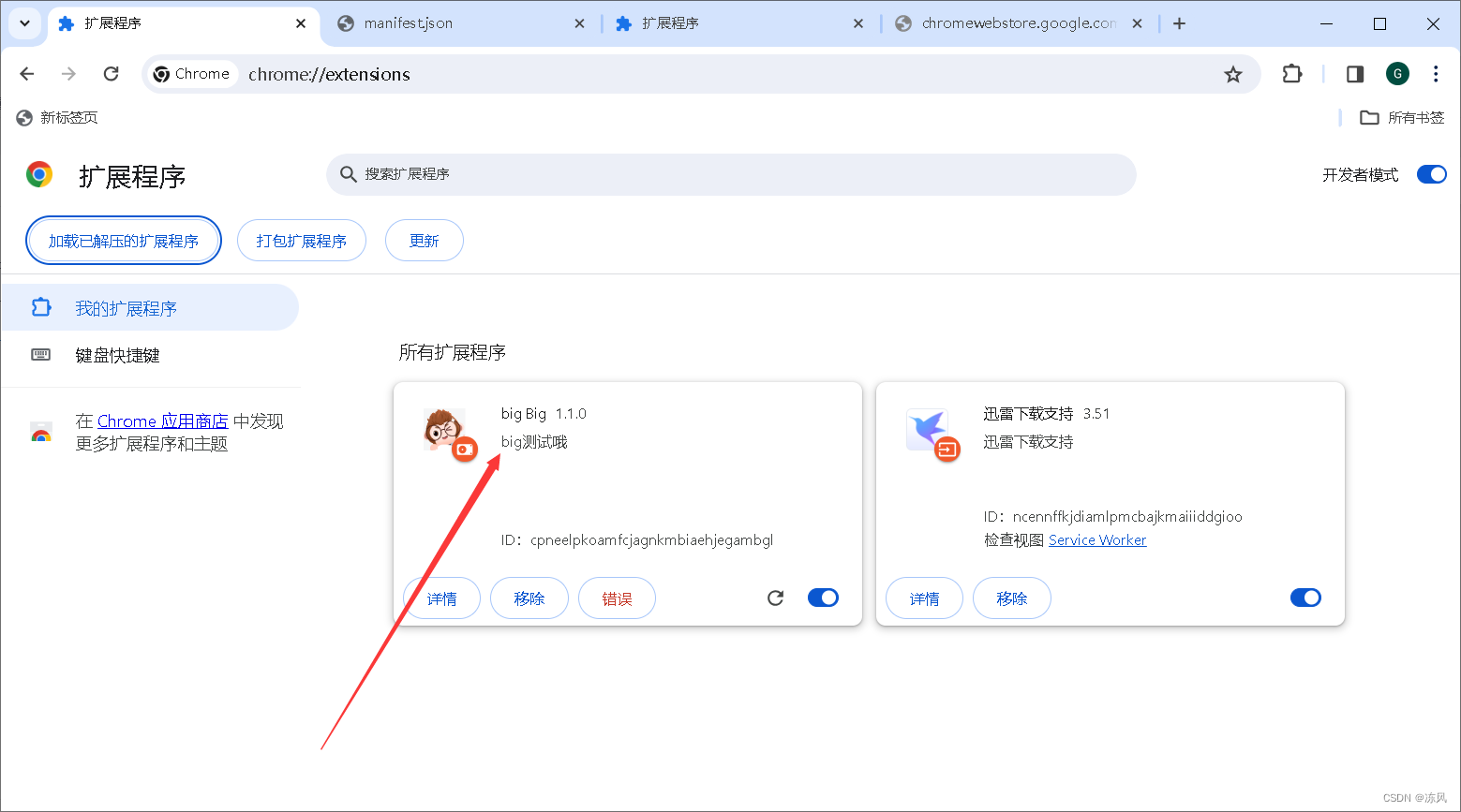
添加成功后出现如图7代表添加成功了,

现在我开始测试,
这里这是一个测试js作用于百度,qq网页开在浏览器调试模式看到如图8插件已经编写完成了。

二,高级清单文件
1.编写放置右窗口
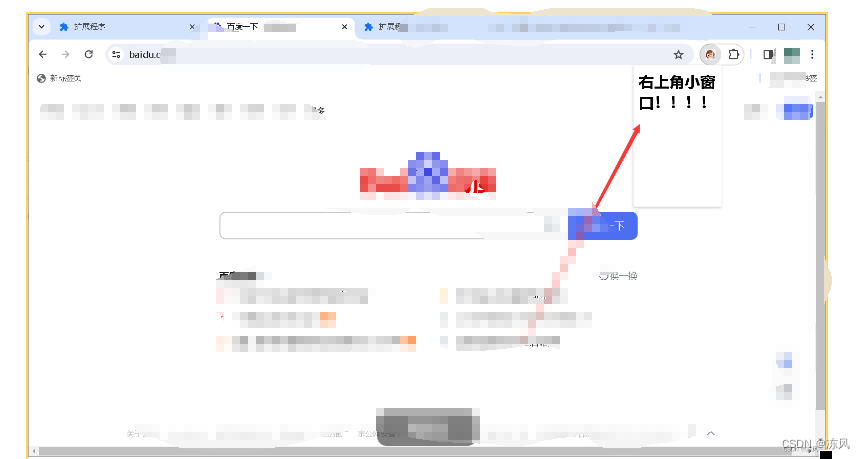
类似于如图9小窗口,

我们在编写一个新的manifest.json文件(你也可以把上面测试的manifest.json改以下就可以了)
{
"manifest_version": 2,
"name": "big Big",
"version": "1.1.0",
"description": "big测试哦",
"icons":
{
"16": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
"browser_action": {
"default_icon": {
"16": "img/icon.png",
"24": "img/icon.png",
"32": "img/icon.png"
},
"default_title": "Big",
"default_popup": "popup.html" },
"content_scripts": [
{
"matches": ["https://www.baidu.com/*", "http://www.qq.com/*"],
"js": ["content-script.js"]
}
]
}
//例如 都是可以的
"action": {
"default_icon": "icons/icon.png",
"default_title": "Popup Title",
"default_popup": "index.html"
}
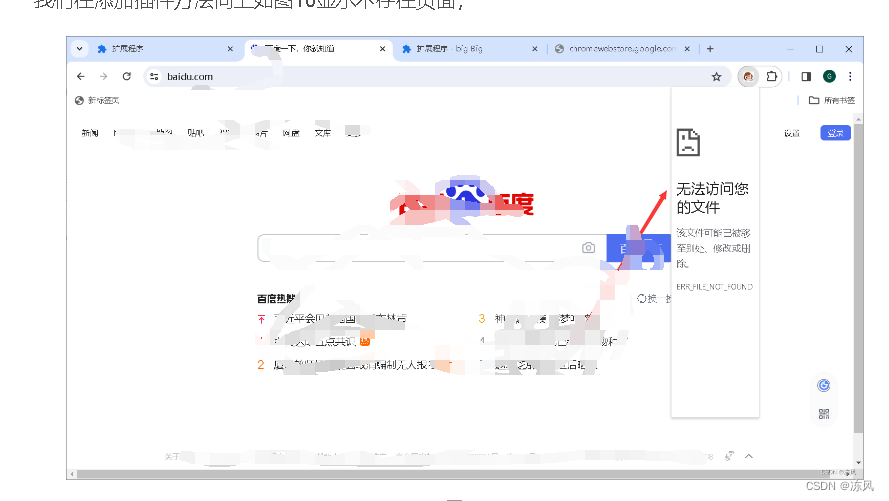
我们在添加插件方法同上如图10显示不存在页面,

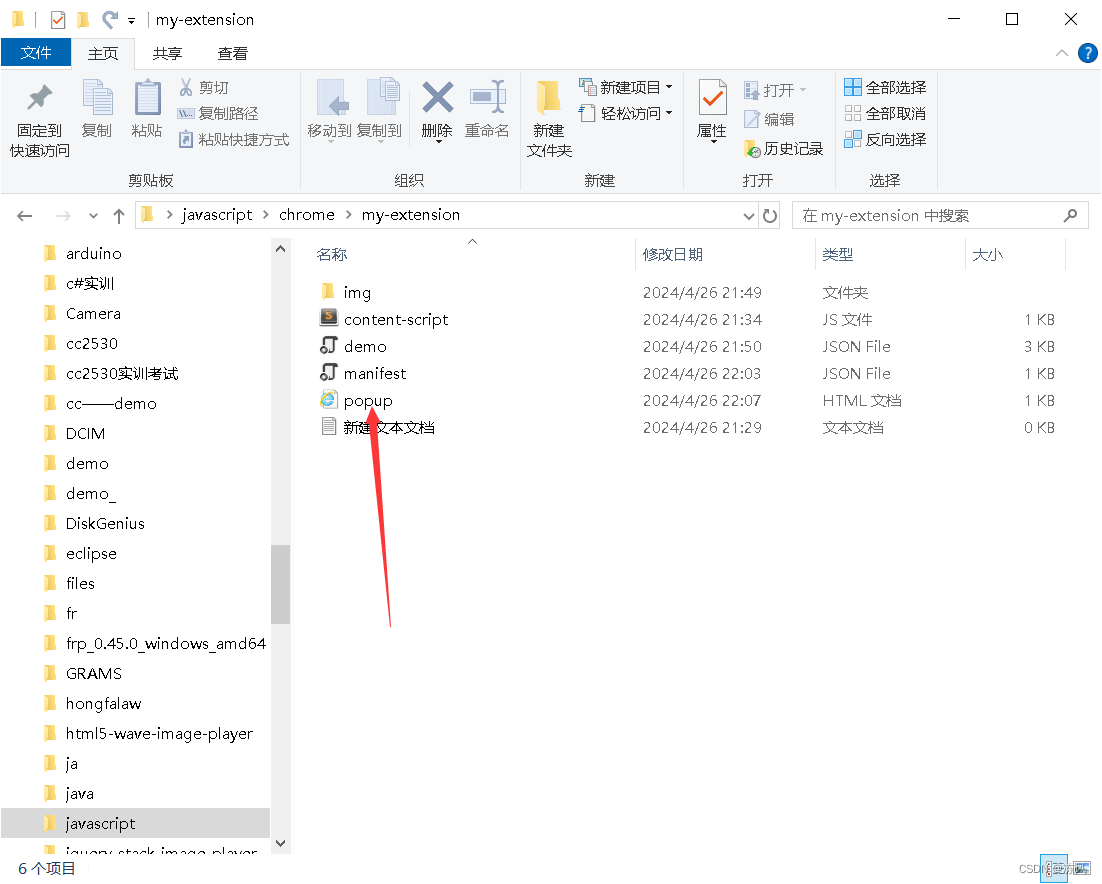
这是时候我们在创建一个popup.html文件在同目录里面如图11,

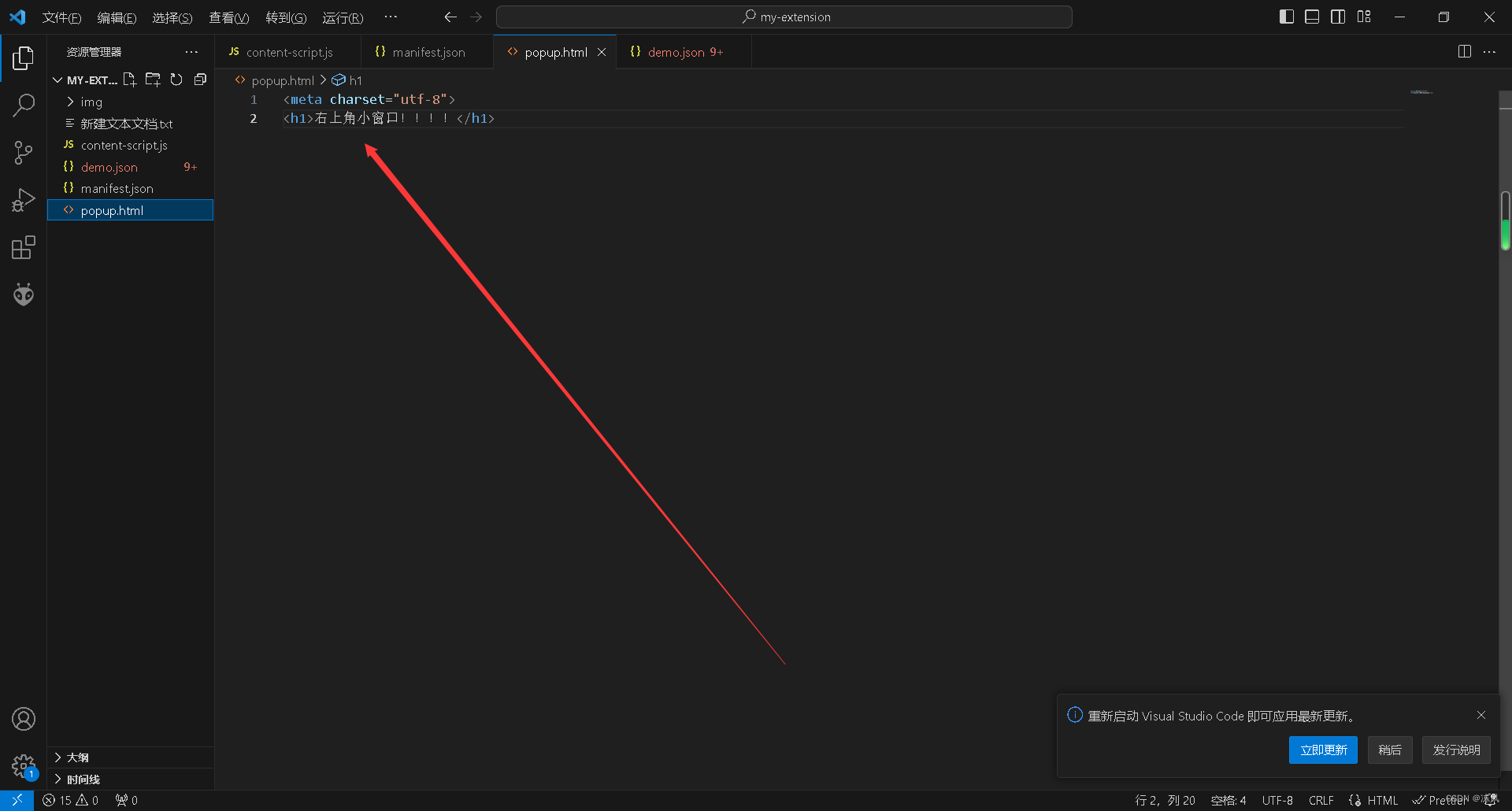
这里我只是测试以下如图12编写保存,你可以把它想象成一个网页,

这时候我刷新浏览器是可以看到如图13,可以看到它就是一个小页面,

用 browser actions 可以在chrome主工具条的地址栏右侧增加一个图标 如果你想创建一个不总是可见的图标, 可以使用page action来代替browser action default_popup当用户点击图标后出现,popup可以包含任意你想要的html内容,并且会自适应大小
2.常驻的后台JS或后台页面
Background Script 是 Chrome 扩展程序中的一种后台脚本,在扩展程序安装后立即加载,并在扩展程序的整个生命周期中一直保持活动状态。与 Event Page 不同,Background Script 不专门用于处理事件,而是可以执行各种任务,例如:
- 与服务器通信
- 管理其他脚本
- 处理定时任务
- 在后台执行计算
用途
Background Script 通常用于以下类型的任务:
- 后台处理: 执行不需要用户交互的后台任务,例如与服务器通信或处理数据。
- 跨域通信: 在不同的域之间进行通信,例如与内容脚本或来自不同域的 iframe 通信。
- 定时任务: 定期执行任务,例如检查更新或发送通知。
使用
要使用 Background Script,请在清单文件中声明它:
{
"manifest_version": 2,
"name": "My Extension",
"version": "1.0.0",
"background": {
"scripts": ["background.js"]
}
}
然后,在 background.js 文件中编写脚本逻辑:
// background.js
// 与服务器通信
fetch('https://example.com/api/data').then(response => {
// 处理响应
});
// 定时任务
setInterval(() => {
// 定期执行的任务
}, 60000);
注意:
- Background Script 在默认情况下是持久的(
persistent: true),这意味着它在扩展程序卸载之前一直保持活动状态。- Background Script 无法直接访问 DOM,因此它需要与内容脚本或其他后台脚本通信以与网页交互。
//方式一
"background":
{
"page": "background.html"
},
//方式二
"background":
{
"scripts": ["js/background.js"]
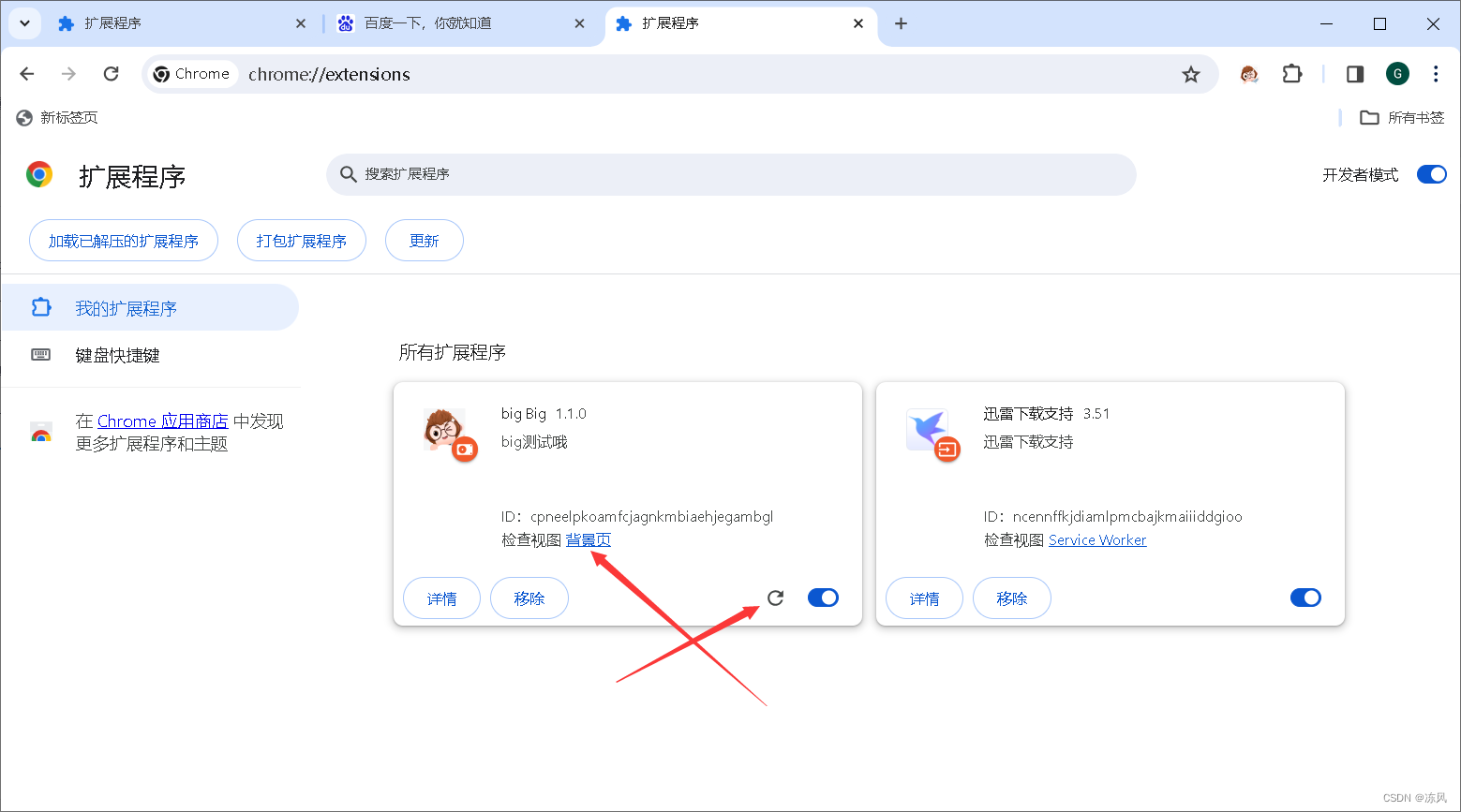
},如图14当我刷新后出现 ”背景页“。

3.event-pages 短周期使用
Event Page 主要用于处理以下类型的事件:
- 浏览器事件:例如
onInstalled、onUpdated和onMessage。- 自定义事件:由内容脚本或其他后台脚本触发。
优点
使用 Event Page 的优点包括:
- 事件处理集中: 所有事件处理逻辑都集中在一个脚本中,便于维护和调试。
- 持续监听: Event Page 在扩展程序的整个生命周期中保持活动状态,因此它可以随时处理事件。
- 跨域通信: Event Page 可以与内容脚本和来自不同域的 iframe 进行通信。
使用
要使用 Event Page,请在清单文件中声明它:
"background": {
"persistent": false,
"scripts": ["event-page.js"]
}然后,在 event-page.js 文件中编写事件处理逻辑:
// event-page.js
chrome.runtime.onInstalled.addListener(() => {
// 在插件安装后执行代码
});
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
// 在收到来自内容脚本或其他后台脚本的消息后执行代码
});
示例
以下是一个使用 Event Page 处理来自内容脚本消息的示例:
清单文件 (manifest.json):
{
"manifest_version": 2,
"name": "big Big",
"version": "1.1.0",
"description": "big测试哦",
"icons":
{
"16": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
"background": {
"persistent": false,
"scripts": ["event-page.js"]
},
"browser_action": {
"default_icon": {
"16": "img/icon.png",
"24": "img/icon.png",
"32": "img/icon.png"
},
"default_title": "Big",
"default_popup": "popup.html" },
"content_scripts": [
{
"matches": ["https://www.baidu.com/*", "http://www.qq.com/*"],
"js": ["content-script.js"]
}
]
}
内容脚本 (content-script.js):
// content-script.js
chrome.runtime.sendMessage({message: 'Hello from content script!'}, (response) => {
console.log(response.message);
});
Event Page (event-page.js):
// event-page.js
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
console.log('Received message from content script:', request.message);
sendResponse({message: 'Hello from event page!'});
});
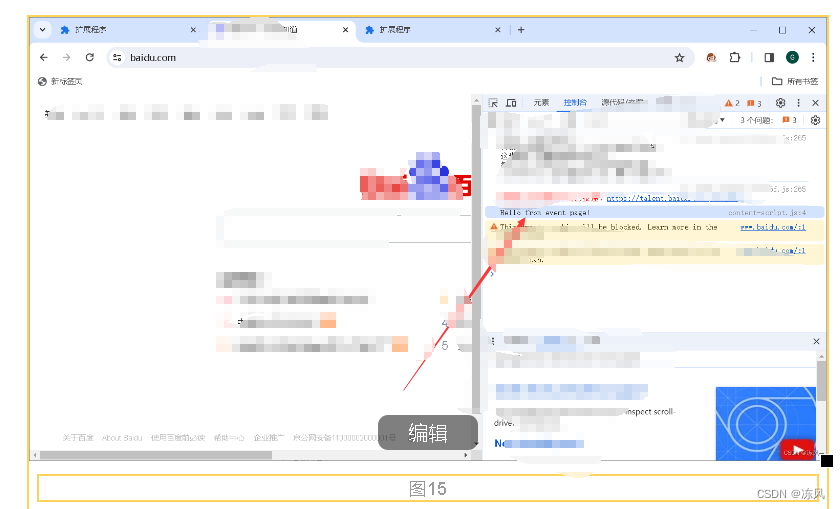
重新加载插件看到如图15

注意:
- Event Page 在默认情况下是持久的(
persistent: true),这意味着它在扩展程序卸载之前一直保持活动状态。但是,对于大多数用例,将其设置为非持久(persistent: false)就足够了。- Event Page 不能直接访问 DOM,因此它需要与内容脚本或其他后台脚本通信以与网页交互。
三,Chrome 扩展 API 函数
Chrome 扩展 API 提供了各种函数,使扩展程序能够与浏览器、网页和系统交互。以下是几个常用的函数:
1.浏览器操作函数
- chrome.browserAction.onClicked: 在单击浏览器操作按钮时触发。
- chrome.tabs.create: 创建一个新的选项卡。
- chrome.windows.create: 创建一个新的窗口。
- chrome.storage.sync.get: 从存储中获取数据。
- chrome.storage.sync.set: 将数据存储到存储中。
- chrome.tabs.query():查询当前窗口中的选项卡。
- chrome.tabs.update():更新选项卡的属性。
2.内容脚本函数
- document.addEventListener: 监听 DOM 事件。
- document.querySelector: 选择一个 DOM 元素。
- document.createElement: 创建一个新的 DOM 元素。
- XMLHttpRequest: 发送 HTTP 请求。
- fetch: 发送异步 HTTP 请求。
3.后台脚本函数
- chrome.runtime.onInstalled: 在扩展程序安装后触发。
- chrome.runtime.onMessage: 在收到来自内容脚本或其他后台脚本的消息时触发。
- chrome.alarms.create: 创建一个闹钟。
- chrome.alarms.clearAll: 清除所有闹钟。
- chrome.notifications.create: 创建一个通知。
4.其他函数
- chrome.identity.getAuthToken: 获取用于身份验证的令牌。
- chrome.i18n.getMessage: 获取本地化消息。
- chrome.permissions.request: 请求额外的权限。
- chrome.webRequest.onBeforeRequest: 在发出网络请求之前触发。
- chrome.webRequest.onCompleted: 在完成网络请求后触发。
- chrome.identity.getProfileUserInfo():获取当前用户的个人资料信息。
- chrome.notifications.create():创建桌面通知。
- chrome.contextMenus.create():创建上下文菜单项。
- chrome.webRequest.onBeforeRequest.addListener():监听 HTTP 请求。
四,Chrome 扩展 API 函数示例
1.浏览器操作函数
要使用浏览器操作按钮,你需要在清单文件中声明 browser_action 权限在调用,如下所示:
{
"manifest_version": 2,
"name": "My Extension",
"version": "1.0.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": ["<all_urls>"]
}
然后,你可以在后台脚本中使用 chrome.browserAction.onClicked 函数来监听浏览器操作按钮的点击事件,如下所示:
// background.js
chrome.browserAction.onClicked.addListener(() => {
alert('Button clicked!');
});- chrome.browserAction.onClicked: 在单击浏览器操作按钮时触发。
chrome.browserAction.onClicked.addListener(() => {
alert('Button clicked!');
});
- chrome.tabs.create: 创建一个新的选项卡。
chrome.tabs.create({url: 'https://www.example.com'});
- chrome.windows.create: 创建一个新的窗口。
chrome.windows.create({url: 'https://www.example.com'});
2.内容脚本函数
要使用内容脚本,你需要在清单文件中声明 content_scripts 权限,如下所示:
{
"manifest_version": 2,
"name": "My Extension",
"version": "1.0.0",
"content_scripts": [
{
"matches": ["https://*/*", "http://*/*"],
"js": ["content-script.js"]
}
],
"permissions": ["<all_urls>"]
}
然后,你可以在内容脚本中使用各种 DOM 函数和 XMLHttpRequest 对象来与网页交互,如下所示:
// content-script.js
document.addEventListener('click', (event) => {
console.log(event.target.id);
});
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://www.example.com/api/data');
xhr.onload = () => {
console.log(xhr.responseText);
};
xhr.send();- document.addEventListener: 监听 DOM 事件。
document.addEventListener('click', (event) => {
console.log(event.target.id);
});
- document.querySelector: 选择一个 DOM 元素。
const button = document.querySelector('#my-button');- document.createElement: 创建一个新的 DOM 元素。
const newElement = document.createElement('div');
- XMLHttpRequest: 发送 HTTP 请求。
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://www.example.com/api/data');
xhr.onload = () => {
console.log(xhr.responseText);
};
xhr.send();
- fetch: 发送异步 HTTP 请求。
fetch('https://www.example.com/api/data').then(response => {
response.json().then(data => {
console.log(data);
});
});
3.后台脚本函数
你需要在清单文件中声明 background 权限,如下所示:
{
"manifest_version": 2,
"name": "My Extension",
"version": "1.0.0",
"background": {
"scripts": ["background.js"]
},
"permissions": ["<all_urls>"]
}
然后,你可以在后台脚本中使用各种 Chrome 扩展 API 函数来执行各种任务,
例如:
// background.js
chrome.runtime.onInstalled.addListener(() => {
console.log('Extension installed!');
});
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
console.log(request.message);
sendResponse({message: 'Response from background script!'});
});
chrome.alarms.create('my-alarm', {delayInMinutes: 1});
chrome.notifications.create('my-notification', {
title: 'My Notification',
message: 'This is a notification!',
iconUrl: 'icon.png'
});- chrome.runtime.onInstalled: 在扩展程序安装后触发。
chrome.runtime.onInstalled.addListener(() => {
console.log('Extension installed!');
});- chrome.runtime.onMessage: 在收到来自内容脚本或其他后台脚本的消息时触发。
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
console.log(request.message);
sendResponse({message: 'Response from background script!'});
});
- chrome.alarms.create: 创建一个闹钟。
chrome.alarms.create('my-alarm', {delayInMinutes: 1});
- chrome.alarms.clearAll: 清除所有闹钟。
chrome.alarms.clearAll();
- chrome.notifications.create: 创建一个通知。
chrome.notifications.create('my-notification', {
title: 'My Notification',
message: 'This is a notification!',
iconUrl: 'icon.png'
});
4.其他函数
你需要在清单文件中声明相应的权限,然后在扩展程序的脚本中使用函数。例如,要使用 chrome.identity.getAuthToken 函数,你需要声明 identity 权限:
{
"manifest_version": 2,
"name": "My Extension",
"version": "1.0.0",
"permissions": ["identity"]
}- chrome.identity.getAuthToken: 获取用于身份验证的令牌。
chrome.identity.getAuthToken({interactive: true}, (token) => {
console.log(token);
});
- chrome.i18n.getMessage: 获取本地化消息。
const message = chrome.i18n.getMessage('my_message');
- chrome.permissions.request: 请求额外的权限。
chrome.permissions.request({permissions: ['clipboardRead']}, (granted) => {
if (granted) {
console.log('Permission granted!');
} else {
console.log('Permission denied!');
}
});
- chrome.webRequest.onBeforeRequest: 在发出网络请求之前触发。
chrome.webRequest.onBeforeRequest.addListener((details) => {
console.log(details.url);
}, {urls: ['<all_urls>']});
- chrome.webRequest.onCompleted: 在完成网络请求后触发。
chrome.webRequest.onCompleted.addListener((details) => {
console.log(details.statusCode);
}, {urls: ['<all_urls>']});五,manifest.json
manifest.json 是一个 JSON 文件,它描述了 Chrome 扩展程序的基本信息和功能。它位于扩展程序的根目录中,并且必须遵循特定的格式。
1.必填字段
- name: 扩展程序的名称。显示在 Chrome 网上应用店和浏览器中。
- version: 扩展程序的版本号。遵循语义版本控制约定(例如,1.2.3)。
- manifest_version: manifest.json 文件的版本号。当前版本为 3。
2.可选字段
- description: 扩展程序的简要描述。显示在 Chrome 网上应用店中。
- icons: 一个对象,其中包含扩展程序图标的路径和大小。图标大小必须是 16x16、48x48 和 128x128 像素。
- permissions: 一个数组,其中包含扩展程序所需的权限。有关权限的更多信息,请参见下文。
- background: 一个对象,其中包含后台脚本的路径。后台脚本在扩展程序安装后立即运行,并且可以在后台持续运行。
- content_scripts: 一个数组,其中包含内容脚本的配置。内容脚本在特定网站上运行,可以访问 DOM 和执行 JavaScript 代码。
- browser_action: 一个对象,其中包含浏览器操作按钮的配置。浏览器操作按钮显示在浏览器的工具栏中。
- page_action: 一个对象,其中包含页面操作按钮的配置。页面操作按钮显示在特定网站的地址栏中。
- options_page: 选项页面的路径。选项页面允许用户配置扩展程序的设置。
- web_accessible_resources: 一个数组,其中包含扩展程序可以访问的 Web 可访问资源的路径。Web 可访问资源可以是 HTML、CSS 或 JavaScript 文件。
3.权限
- "tabs": 允许扩展程序管理选项卡。这包括创建、更新和删除选项卡,以及获取选项卡信息。
- "storage": 允许扩展程序访问浏览器存储。这包括同步存储(在所有设备上可用)和本地存储(仅在当前设备上可用)。
- "webRequest": 允许扩展程序拦截和修改 HTTP 请求。这可用于阻止广告、重定向请求或注入脚本。
- "notifications": 允许扩展程序创建桌面通知。
- "identity": 允许扩展程序访问用户个人资料信息。这包括姓名、电子邮件地址和头像。
示例 manifest.json
{
"name": "My Extension",
"version": "1.0",
"manifest_version": 3,
"description": "This is my Chrome extension.",
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
"permissions": [
"tabs",
"storage"
],
"background": {
"service_worker": "background.js"
},
"content_scripts": [
{
"matches": ["https://*/*", "http://*/*"],
"js": ["content_script.js"]
}
],
"browser_action": {
"default_icon": "icon48.png",
"default_popup": "popup.html"
}
}