我的电脑用户名是Anyphasy,我的node.js安装在D:\developp\nodejss18.18.0
使用npm config get prefix查看node.js安装路径
npm config get prefix
创建electron
创建package.json文件,它里面记载了你的electron版本,项目描述,以及启动命令等信息
npm init -y

先查看你自己的npmrc配置
列出镜像源列表,实际上在C:\Users\Anyphasy\.npmrc文件, 我的电脑用户名是Anyphasy
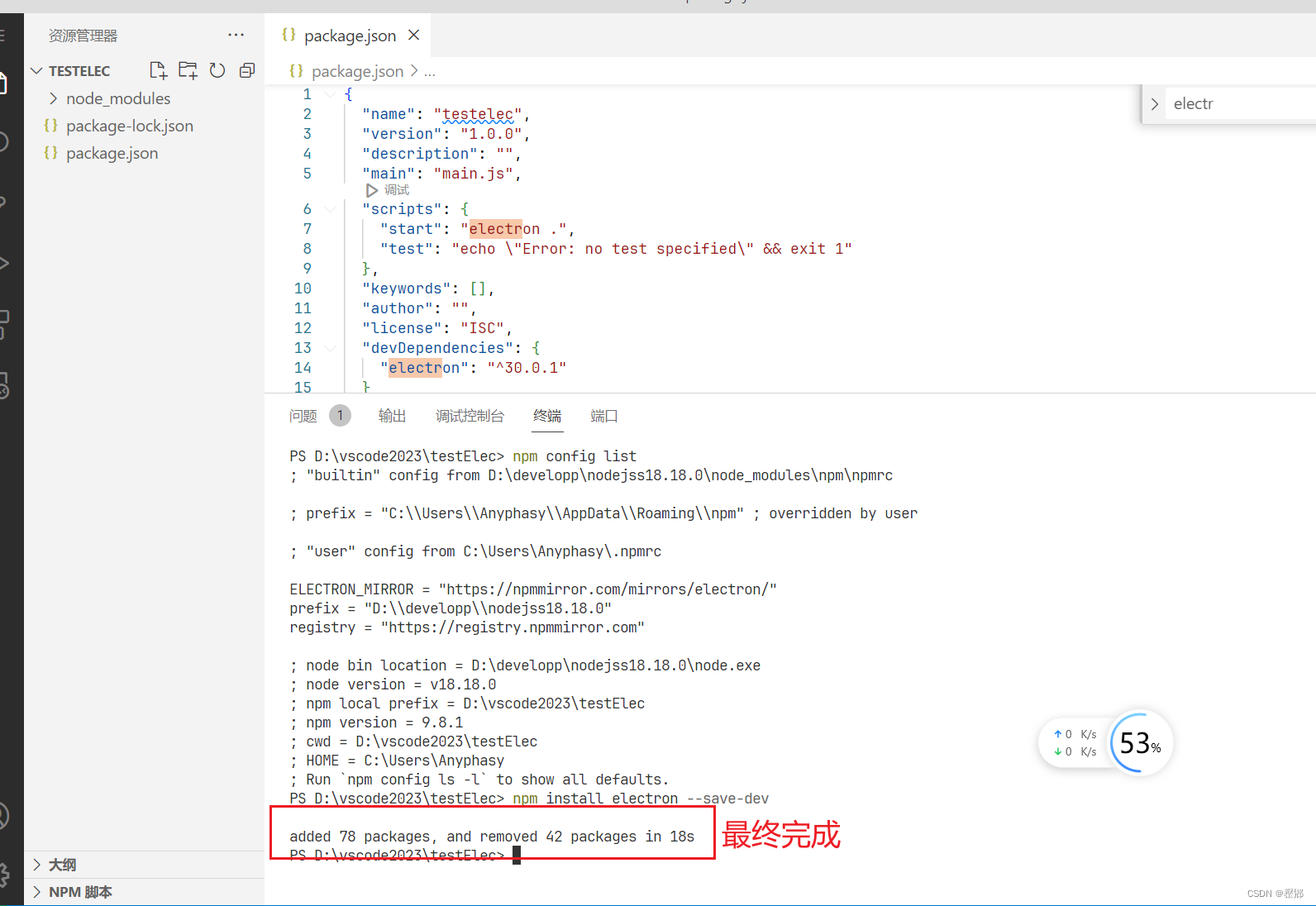
npm config list
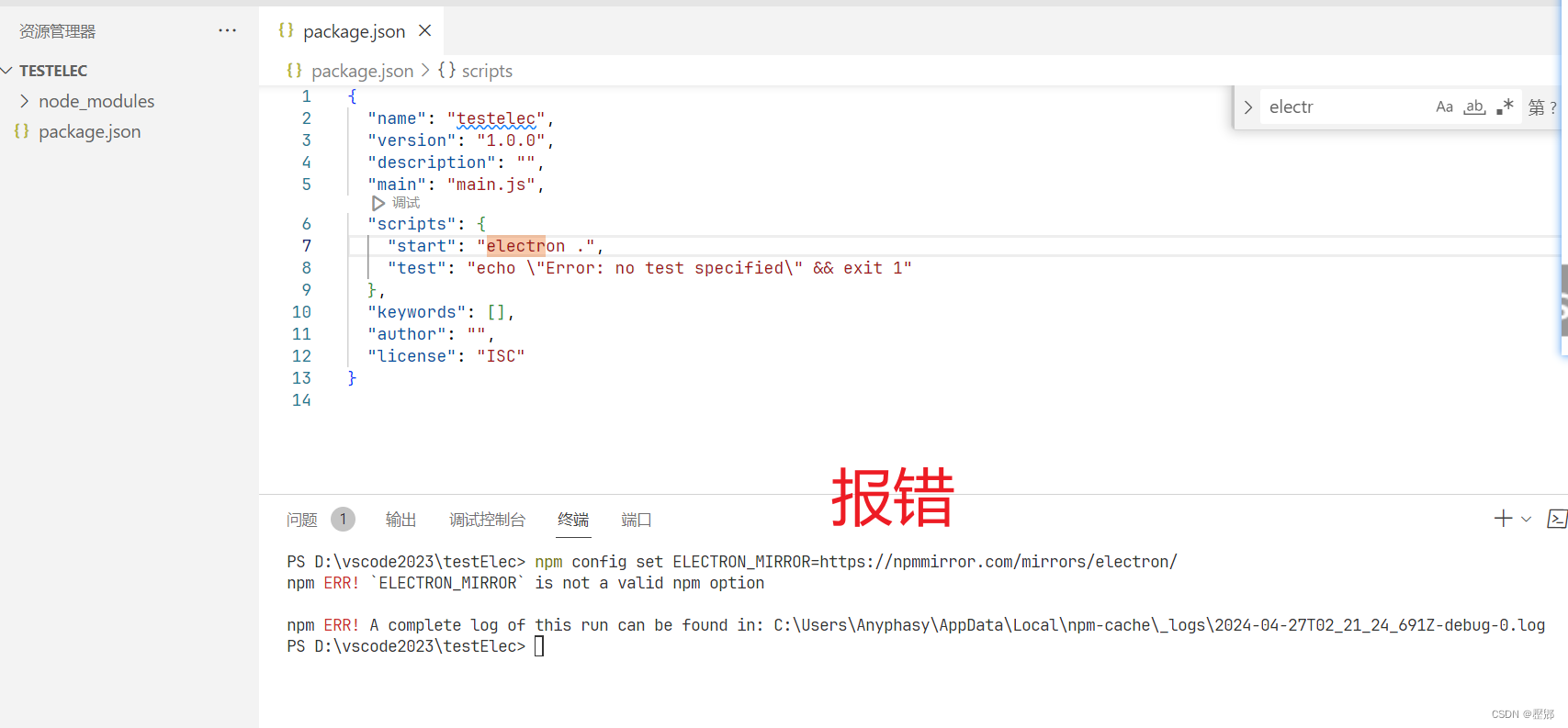
如果你一开始输入命令下载
npm install electron --save-dev
缺少重要语句
ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/如果你在命令行键入
npm config set ELECTRON_MIRROR=https://npmmirror.com/mirrors/electron/
不行,大多数帖子都是这么教的,这不对
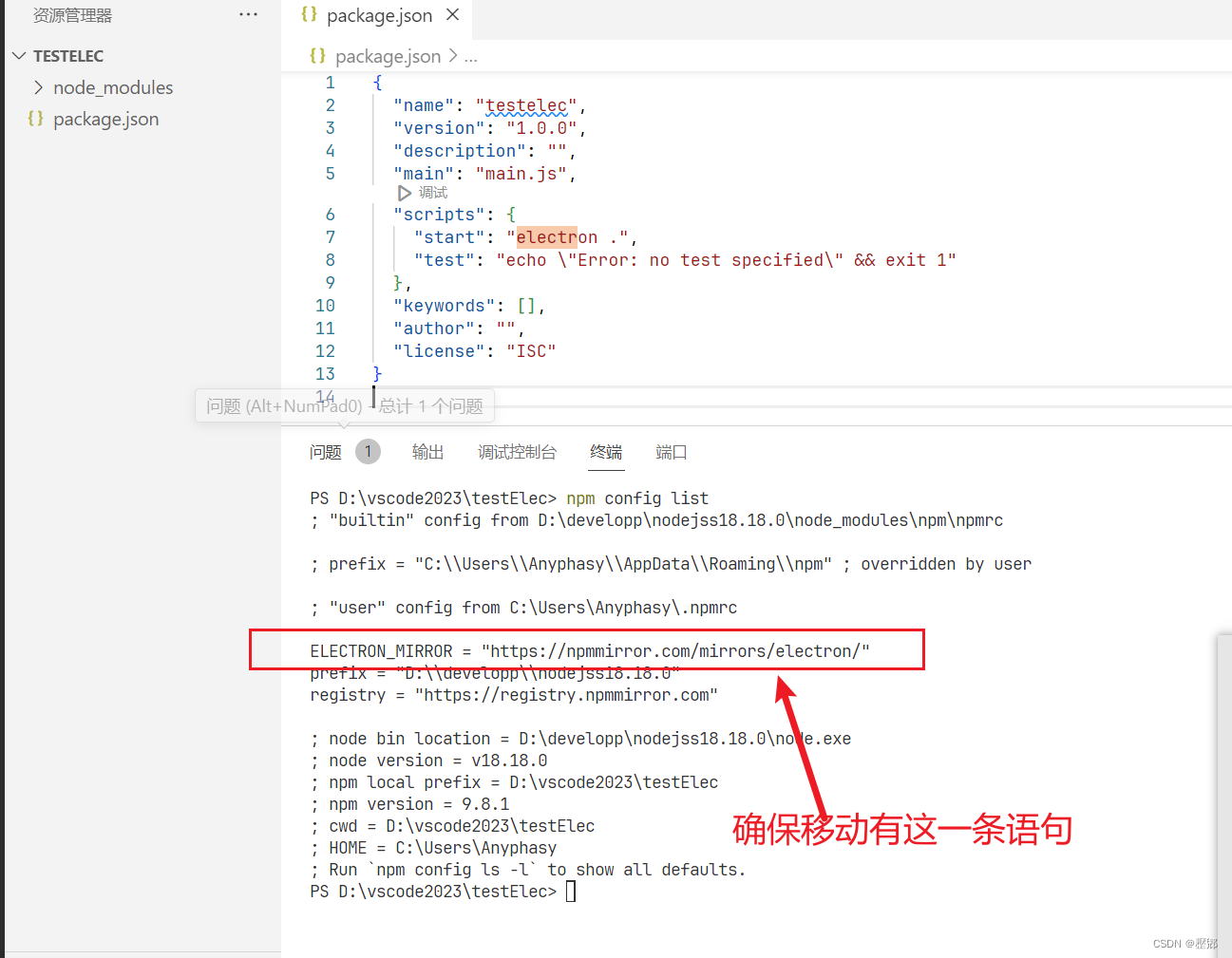
直接找C盘C:\Users\Anyphasy\.npmrc文件

再输入:
npm config list
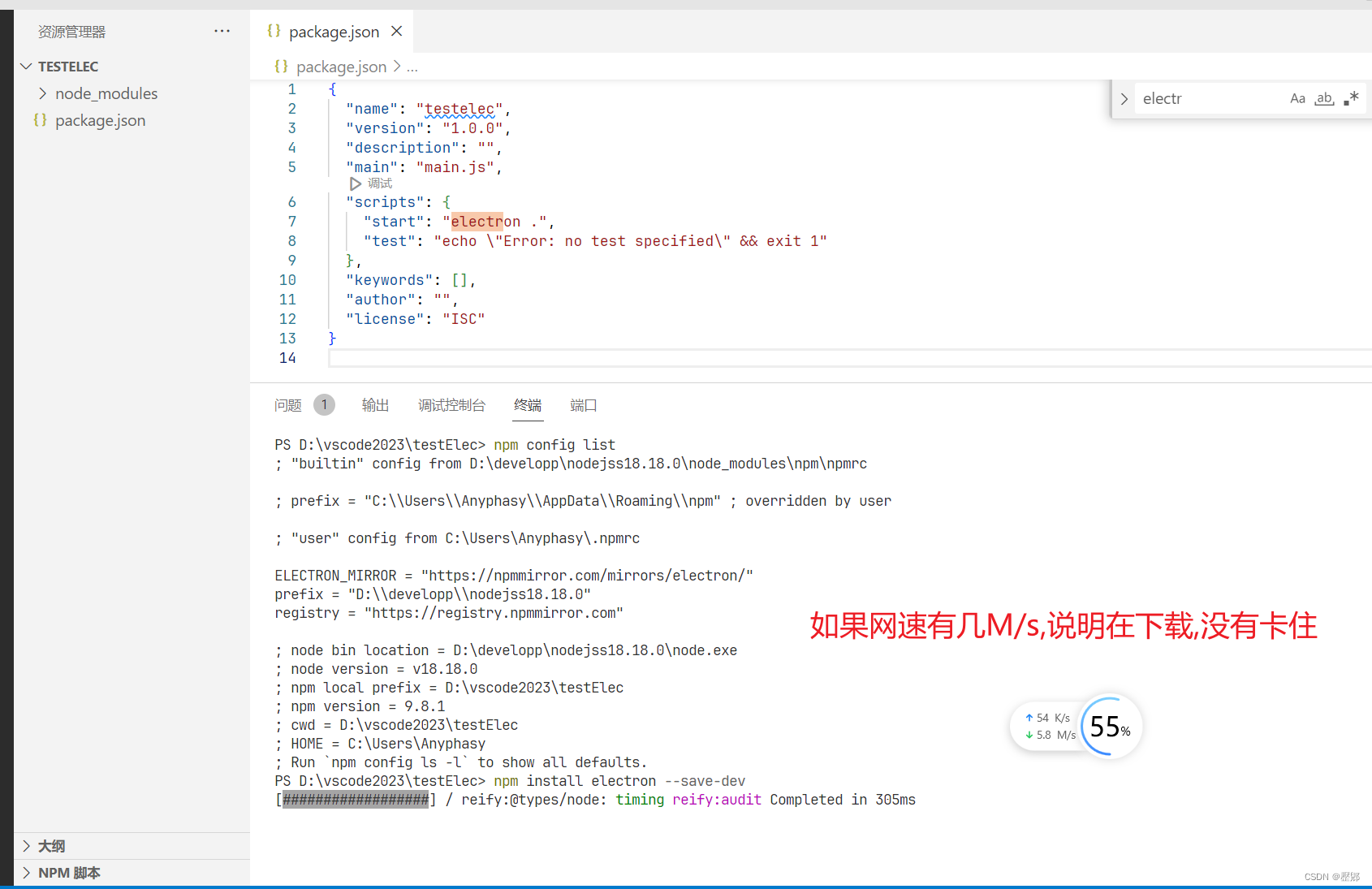
继续执行下载electron
npm install electron --save-dev


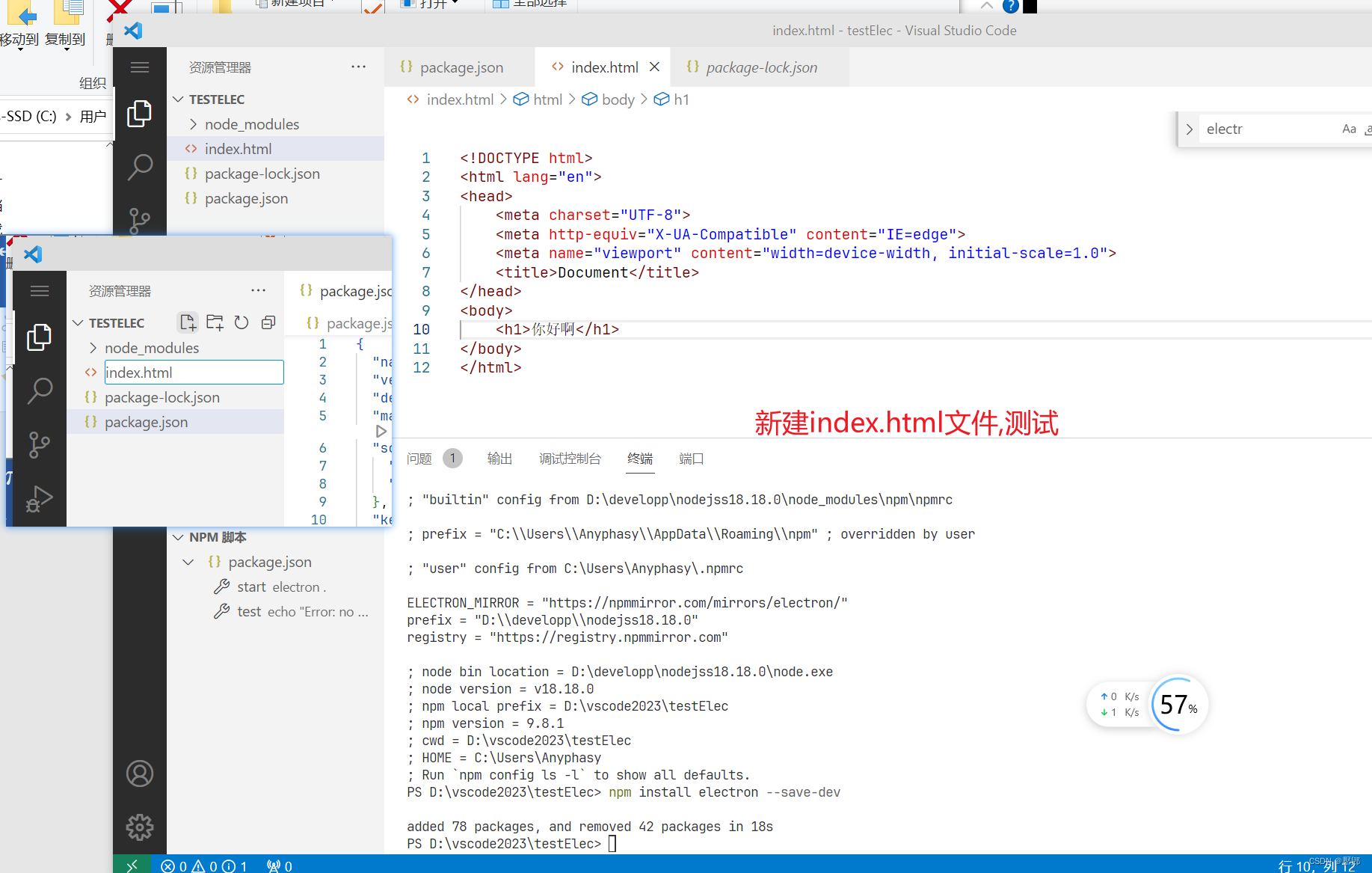
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>你好啊</h1>
</body>
</html>

const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow(
{
width: 1280,
height: 720
}
)
//直接加载刚才的html文件
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
}
)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') { app.quit() }
})


electron运行成功
清理缓存



找到npm缓存路径,我是没有看到electron的缓存
npm config get cache

其他的:
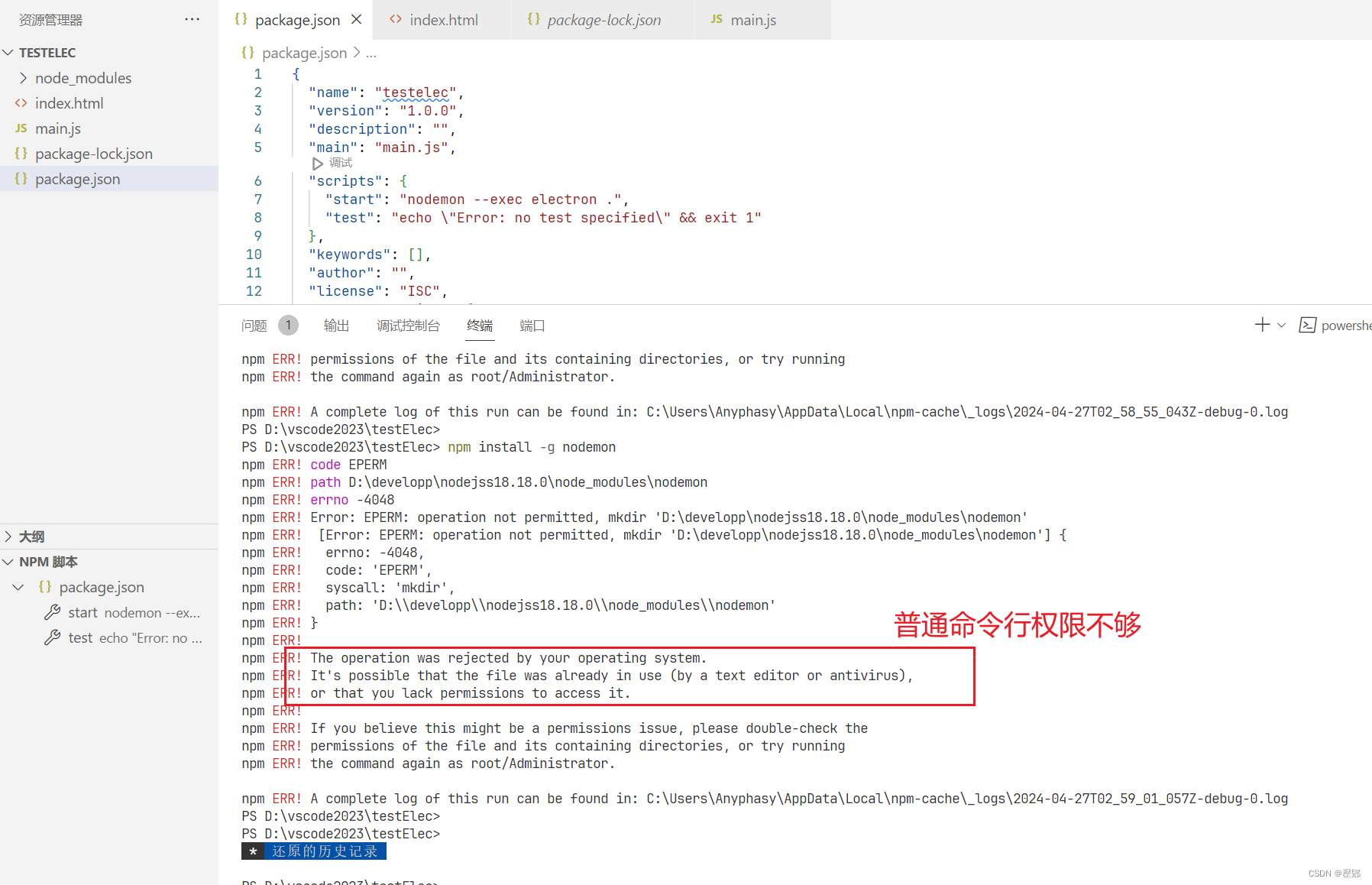
该命令要用管理员身份运行,直接在vscode里面输入会报错
npm install -g nodemon





















![微信小程序[黑马笔记]](https://img-blog.csdnimg.cn/direct/9bffbb8c50b34f4bbe8e70db8ff5fa5a.png#pic_center)