localStorage
localStorage了解
有些数据确实需要存储在本地,但是它却不需要发送到服务器,所以并不适合放在cookie中
localStorage 也是一种浏览器存储数据的方式(本地存储),它只是存储在本地,不会发送到服务器端
它与cookie单独大小有限制类似,只不过单个域名下的localStorage总大小有限制
localStorage基本用法
与对象,Map相似,只不过它方法为:setItem() getItem() removeItem() clear()
// setItem()
localStorage.setItem('username','alex');
localStorage.setItem('username','zs');
localStorage.setItem('age',18);
localStorage.setItem('sex','male');
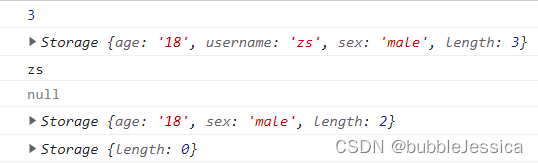
console.log(localStorage.length);
console.log(localStorage);
// getItem()
console.log(localStorage.getItem('username'));
// 获取不存在返回null
console.log(localStorage.getItem('name'));
// removeItem()
localStorage.removeItem('username');
console.log(localStorage);
// clear()
localStorage.clear();
console.log(localStorage);
使用localStorage实现自动填充
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="login" action="https://www.imooc.com" method="post">
<input type="text" name="username"/>
<input type="password" name="password"/>
<input type="submit" id="btn" value="登录"/>
</form>
<script>
const loginForm=document.getElementById('login');
const btn=document.getElementById('btn');
const username=localStorage.getItem('username');
if (username){
loginForm.username.value=username;
}
btn.addEventListener('click',e=>{
// 阻止默认提交
e.preventDefault();
// 数据验证
localStorage.setItem('username',loginForm.username.value);
// 手动提交
loginForm.submit();
},false);
</script>
</body>
</html>
localStorage的注意事项
- localStorage的存储期限
- localStorage键和值的类型
- 不同域名下不能共用localStorage
// 1.localStorage 的存储期限
// localStorage 是持久化的本地存储,除非手动清除(比如通过 js 删除,或者清除浏览器缓存),否则数据是永远不会过期的
// sessionStorage
// 当会话结束(比如关闭浏览器)的时候,sessionStorage 中的数据会被清空
sessionStorage.setItem('username', 'alex');
sessionStorage.getItem('username');
sessionStorage.removeItem('username');
sessionStorage.clear();
// 2.localStorage 键和值的类型
// localStorage 存储的键和值只能是字符串类型
// 不是字符串类型,也会先转化成字符串类型再存进去
localStorage.setItem({}, 18);
// // localStorage.setItem('students', [{},{}]);
console.log(
typeof localStorage.getItem('[object Object]'),
localStorage.getItem('[object Object]')
);
console.log({}.toString());
// 3.不同域名下能否共用 localStorage
// 不同的域名是不能共用 localStorage 的
// 4.localStorage 的兼容性
// IE7及以下版本不支持 localStorage,IE8 开始支持caniuse.com兼容性网站