系列文章目录
【复制就能用1】2分钟玩转轮播图,unslider的详细用法
【复制就能用2】css实现转动的大风车,效果很不错。
【复制就能用3】2分钟自己写小游戏:剪刀石头布小游戏、扫雷游戏、五子棋小游戏
【复制就能用4】2024最新智慧医疗智慧医院大数据展示,医院数据采集概况等,源代码免费下载
随着大家对程序员职业的深入,可能大多都越来越喜欢复制就能用的代码,能让我们完成工作任务,早点下班。同时也能更快的学习。所以本着不浪费时间的理念,打算多分享有意思,高效的代码,且发布前经过测试,尽量不会有BUG的。欢迎大家关注交流。
一、扫雷小游戏
1、话不多说,先看效果


2、扫雷源代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>扫雷游戏</title>
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<style>
#stage {
margin:0 auto;
border-left:1px solid #666;
border-top:1px solid #666;
vertical-align:middle;
text-align:center;
}
.lv1 {
width:300px;
height:300px;
}
.lv2 {
width:480px;
height:480px;
}
.lv3 {
width:900px;
height:480px;
}
.map > div {
background-color:#ccc;
float:left;
}
.wait {
width:22px;
height:22px;
border:4px solid #888;
border-top-color:#fff;
border-left-color:#FFF;
}
.clear {
width:29px;
height:29px;
border-right:1px solid #888;
border-bottom:1px solid #888;
line-height:29px;
font-size:18px;
font-weight:bold;
}
</style>
</head>
<body>
<script>
document.write('<div id="stage" class="map"></div>');
var map = document.getElementById("stage");
var mines = [];
var rn = []; //-11,9,-1,-10,10,1,-9,11];
var fc = ["", "#3866A4", "#067d16", "#980505", "#061b5a", "#5e0404"];
var sn = 0;
var lv1 = {
classname: "lv1",
col: 10,
row: 10,
mns: 10,
sum: 100
}
var lv2 = {
classname: "lv2",
col: 16,
row: 16,
mns: 40,
sum: 256
}
var lv3 = {
classname: "lv3",
col: 16,
row: 30,
mns: 100,
sum: 16 * 30
}
var lv;
function setLevel(level) {
switch (level) {
case "2":
lv = lv2;
break;
case "3":
lv = lv3;
break;
case "1":
default:
lv = lv1;
}
map.classList.add(lv.classname);
rn = [-lv.row - 1, lv.row - 1, -1, -lv.row, lv.row, 1, -lv.row + 1, lv.row + 1];
}
function newGame() {
sn = 0;
var ms = []
for (var i = 0; i < lv.sum; i++) {
mines[i] = 0;
ms[i] = i;
}
for (var i = 0; i < lv.mns; i++) {
var r = parseInt(Math.random() * ms.length);
mr = ms[r];
ms.splice(r, 1);
mines[mr] = -1;
for (var j = 0; j < rn.length; j++) {
var n = mr + rn[j]
if (mines[n] != -1 && n >= 0 && n < lv.sum && !((mr % lv.row == 0) && (j < 3) || (mr % lv.row == lv.row - 1) && (j > 4))) mines[n]++;
}
}
for (var i = 0; i < lv.sum; i++) mines[i] = mines[i] == 0 ? "" : mines[i];
}
// 绘制地图
function paintMap() {
var str = "";
for (var i = 0; i < lv.sum; i++)
//str += '<div id="mine'+i+'" onclick="sweepe('+i+')" class="wait">'+mines[i]+'</div>';
str += '<div id="mine' + i + '" onclick="sweepe(' + i + ')" class="wait"></div>';
map.innerHTML += str;
}
function sweepe(i) {
var m = document.getElementById("mine" + i);
if (!m || m.className == "clear") return;
m.className = "clear";
m.innerHTML = mines[i];
m.style.color = fc[mines[i]];
sn++;
if (mines[i] == -1) alert("Lose!!");
else if (mines[i] == 0)
for (var j = 0; j < 8; j++) {
var n = i + rn[j];
if (n >= 0 && n < lv.sum && (!((i % lv.row == 0) && (j < 3) || (i % lv.row == lv.row - 1) && (j > 4)))) sweepe(n);
}
else {
for (var j = 0; j < 8; j++) {
var n = i + rn[j];
if (n >= 0 && n < lv.sum && (!((i % lv.row == 0) && (j < 3) || (i % lv.row == lv.row - 1) && (j > 4))))
if (mines[n] == 0) sweepe(n);
}
}
if (sn == lv.sum - lv.mns) alert("Win!!");
}
setLevel(prompt("请输入等级(1-3):"));
newGame();
paintMap();
</script>
</body>
</html>
3、源代码讲解
扫雷游戏:扫雷游戏的源代码主要包括游戏初始化、雷区生成、用户输入处理、开格逻辑和胜负判断等部分。在初始化阶段,会设定游戏区域和地雷数量。接着,随机生成地雷位置并标记。用户输入时,代码会判断点击的方格是否为雷,非雷则递归展开周围的安全区域。最终,通过判断所有非雷区域是否都已展开,来确定游戏胜负。源代码结构清晰,逻辑严谨,是游戏开发的经典案例。
二、石头剪刀布小游戏
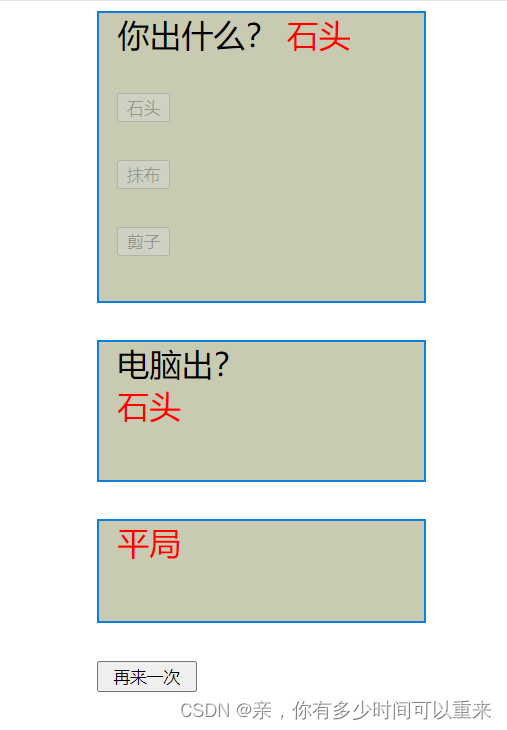
1、先看效果

2、石头剪刀布游戏源代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>石头剪刀布游戏</title>
<script src="https://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<style>
#main {
width:260px;
height:480px;
margin:auto;
text-indent:15px;
font-size:1.6em;
}
#top {
width:100%;
height:230px;
background-color:#C8CAB1;
border:2px solid #0C80DC;
}
#you,#pc {
color:red;
}
#mid {
width:100%;
height:110px;
background-color:#C8CAB1;
margin-top:30px;
border:2px solid #0C80DC;
}
#result {
width:100%;
height:80px;
background-color:#C8CAB1;
margin-top:30px;
color:red;
border:2px solid #0C80DC;
}
#btn {
width:80px;
height:25px;
margin-top:30px;
display:none;
}
#s,#t,#b {
display:block;
margin-top:30px;
margin-left:15px;
}
</style>
</head>
<body>
<div id="main">
<div id="top">你出什么?
<span id="you">请选择</span>
<button id="s">石头</button>
<button id="t">抹布</button>
<button id="b">剪子</button>
</div>
<div id="mid">电脑出?
<div id="pc"></div>
</div>
<div id="result"></div>
<button id="btn">再来一次</button>
</div>
<script>
function $(aName) {
return document.getElementById(aName);
}
var you = $('you'),
oTop = $('top'),
s = $('s'),
t = $('t'),
b = $('b'),
pc = $('pc'),
btn = $('btn'),
result = $('result');
var time = 25;
var btns = oTop.getElementsByTagName('button');
function stb(n) {
if (n == 1) {
return '石头';
} else if (n == 2) {
return '抹布';
} else {
return '剪刀';
}
}
for (var i = 0; i < btns.length; i++) {
btns[i].index = i;
btns[i].onclick = function function_name() {
for (var i = 0; i < btns.length; i++) {
btns[i].disabled = true;
}
var n = this.index + 1;
you.innerHTML = stb(this.index + 1);
result.innerHTML = '...';
function pct() {
if (time > 0) {
var num = parseInt(Math.random() * (3 - 1 + 1) + 1);
pc.innerHTML = stb(num);
time--;
} else {
clearInterval(timerN);
timerN = null;
time = 25;
}
}
var timer = setTimeout(function() {
// var num=setInterval(pct,20);
var num = parseInt(Math.random() * (3 - 1 + 1) + 1);
pc.innerHTML = stb(num);
if (num == n) {
result.innerHTML = '平局';
btn.style.display = 'block';
} else {
if (num - n > 0) {
if (num - n == 1) {
result.innerHTML = '你输了';
btn.style.display = 'block';
} else {
result.innerHTML = '你赢啦';
btn.style.display = 'block';
}
} else {
if (num - n == -1) {
result.innerHTML = '你赢啦';
btn.style.display = 'block';
} else {
result.innerHTML = '你输了';
btn.style.display = 'block';
}
}
}
}, 600);
}
}
btn.onclick = function() {
you.innerHTML = '请选择';
pc.innerHTML = '';
result.innerHTML = '';
btn.style.display = 'none';
for (var i = 0; i < btns.length; i++) {
btns[i].disabled = false;
}
}
</script>
</body>
</html>
3、石头剪刀布小游戏源代码讲解
剪刀石布游戏:剪刀石布游戏源代码的核心逻辑在于通过函数随机生成计算机的选择,然后通过input函数获取用户的选择。接着,代码通过一系列的条件判断语句来比较用户和计算机的选择,最终输出胜负结果。整个代码逻辑简单明了,易于理解,是实现剪刀石布游戏的基本框架。
三、五子棋小游戏
1、游戏效果

2、五子棋小游戏源代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>五子棋游戏</title>
<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<style>
canvas {
display:block;
margin:50px auto;
box-shadow:-2px -2px 2px #efefef,5px 5px 5px #b9b9b9;
cursor:pointer;
}
.btn-wrap {
display:flex;
flex-direction:row;
justify-content:center;
}
.btn-wrap div {
margin:0 10px;
}
div>span {
display:inline-block;
padding:10px 20px;
color:#fff;
background-color:#EE82EE;
border-radius:5px;
cursor:pointer;
}
div.unable span {
background:#D6D6D4;
color:#adacaa;
}
#result-wrap {
text-align:center;
}
</style>
</head>
<body>
<h3 id="result-wrap">--益智五子棋--</h3>
<canvas id="chess" width="450px" height="450px"></canvas>
<div class="btn-wrap">
<div id="restart" class="restart">
<span>重新开始</span>
</div>
<div id="goback" class="goback unable">
<span>悔棋</span>
</div>
<div id="return" class="return unable">
<span>撤销悔棋</span>
</div>
</div>
<script>
var over = false;
var me = true; //我
var _nowi = 0,
_nowj = 0; //记录自己下棋的坐标
var _compi = 0,
_compj = 0; //记录计算机当前下棋的坐标
var _myWin = [],
_compWin = []; //记录我,计算机赢的情况
var backAble = false,
returnAble = false;
var resultTxt = document.getElementById('result-wrap');
var chressBord = []; //棋盘
for (var i = 0; i < 15; i++) {
chressBord[i] = [];
for (var j = 0; j < 15; j++) {
chressBord[i][j] = 0;
}
}
//赢法的统计数组
var myWin = [];
var computerWin = [];
//赢法数组
var wins = [];
for (var i = 0; i < 15; i++) {
wins[i] = [];
for (var j = 0; j < 15; j++) {
wins[i][j] = [];
}
}
var count = 0; //赢法总数
//横线赢法
for (var i = 0; i < 15; i++) {
for (var j = 0; j < 11; j++) {
for (var k = 0; k < 5; k++) {
wins[i][j + k][count] = true;
}
count++;
}
}
//竖线赢法
for (var i = 0; i < 15; i++) {
for (var j = 0; j < 11; j++) {
for (var k = 0; k < 5; k++) {
wins[j + k][i][count] = true;
}
count++;
}
}
//正斜线赢法
for (var i = 0; i < 11; i++) {
for (var j = 0; j < 11; j++) {
for (var k = 0; k < 5; k++) {
wins[i + k][j + k][count] = true;
}
count++;
}
}
//反斜线赢法
for (var i = 0; i < 11; i++) {
for (var j = 14; j > 3; j--) {
for (var k = 0; k < 5; k++) {
wins[i + k][j - k][count] = true;
}
count++;
}
}
// debugger;
for (var i = 0; i < count; i++) {
myWin[i] = 0;
_myWin[i] = 0;
computerWin[i] = 0;
_compWin[i] = 0;
}
var chess = document.getElementById("chess");
var context = chess.getContext('2d');
context.strokeStyle = '#bfbfbf'; //边框颜色
var backbtn = document.getElementById("goback");
var returnbtn = document.getElementById("return");
window.onload = function() {
drawChessBoard(); // 画棋盘
}
document.getElementById("restart").onclick = function() {
window.location.reload();
}
// 我,下棋
chess.onclick = function(e) {
if (over) {
return;
}
if (!me) {
return;
}
// 悔棋功能可用
backbtn.className = backbtn.className.replace(new RegExp("(\\s|^)unable(\\s|$)"), " ");
var x = e.offsetX;
var y = e.offsetY;
var i = Math.floor(x / 30);
var j = Math.floor(y / 30);
_nowi = i;
_nowj = j;
if (chressBord[i][j] == 0) {
oneStep(i, j, me);
chressBord[i][j] = 1; //我,已占位置
for (var k = 0; k < count; k++) { // 将可能赢的情况都加1
if (wins[i][j][k]) {
// debugger;
myWin[k]++;
_compWin[k] = computerWin[k];
computerWin[k] = 6; //这个位置对方不可能赢了
if (myWin[k] == 5) {
// window.alert('你赢了');
resultTxt.innerHTML = '恭喜,你赢了!';
over = true;
}
}
}
if (!over) {
me = !me;
computerAI();
}
}
}
// 悔棋
backbtn.onclick = function(e) {
if (!backAble) {
return;
}
over = false;
me = true;
// resultTxt.innerHTML = 'o(?□?)o,悔棋中';
// 撤销悔棋功能可用
returnbtn.className = returnbtn.className.replace(new RegExp("(\\s|^)unable(\\s|$)"), " ");
// 我,悔棋
chressBord[_nowi][_nowj] = 0; //我,已占位置 还原
minusStep(_nowi, _nowj); //销毁棋子
for (var k = 0; k < count; k++) { // 将可能赢的情况都减1
if (wins[_nowi][_nowj][k]) {
myWin[k]--;
computerWin[k] = _compWin[k]; //这个位置对方可能赢
}
}
// 计算机相应的悔棋
chressBord[_compi][_compj] = 0; //计算机,已占位置 还原
minusStep(_compi, _compj); //销毁棋子
for (var k = 0; k < count; k++) { // 将可能赢的情况都减1
if (wins[_compi][_compj][k]) {
computerWin[k]--;
myWin[k] = _myWin[i]; //这个位置对方可能赢
}
}
resultTxt.innerHTML = '--益智五子棋--';
returnAble = true;
backAble = false;
}
// 撤销悔棋
returnbtn.onclick = function(e) {
if (!returnAble) {
return;
}
// 我,撤销悔棋
chressBord[_nowi][_nowj] = 1; //我,已占位置
oneStep(_nowi, _nowj, me);
for (var k = 0; k < count; k++) {
if (wins[_nowi][_nowj][k]) {
myWin[k]++;
_compWin[k] = computerWin[k];
computerWin[k] = 6; //这个位置对方不可能赢
}
if (myWin[k] == 5) {
resultTxt.innerHTML = '恭喜,你赢了!';
over = true;
}
}
// 计算机撤销相应的悔棋
chressBord[_compi][_compj] = 2; //计算机,已占位置
oneStep(_compi, _compj, false);
for (var k = 0; k < count; k++) { // 将可能赢的情况都减1
if (wins[_compi][_compj][k]) {
computerWin[k]++;
_myWin[k] = myWin[k];
myWin[k] = 6; //这个位置对方不可能赢
}
if (computerWin[k] == 5) {
resultTxt.innerHTML = 'o(?□?)o,计算机赢了,继续加油哦!';
over = true;
}
}
returnbtn.className += ' ' + 'unable';
returnAble = false;
backAble = true;
}
// 计算机下棋
var computerAI = function() {
var myScore = [];
var computerScore = [];
var max = 0;
var u = 0,
v = 0;
for (var i = 0; i < 15; i++) {
myScore[i] = [];
computerScore[i] = [];
for (var j = 0; j < 15; j++) {
myScore[i][j] = 0;
computerScore[i][j] = 0;
}
}
for (var i = 0; i < 15; i++) {
for (var j = 0; j < 15; j++) {
if (chressBord[i][j] == 0) {
for (var k = 0; k < count; k++) {
if (wins[i][j][k]) {
if (myWin[k] == 1) {
myScore[i][j] += 200;
} else if (myWin[k] == 2) {
myScore[i][j] += 400;
} else if (myWin[k] == 3) {
myScore[i][j] += 2000;
} else if (myWin[k] == 4) {
myScore[i][j] += 10000;
}
if (computerWin[k] == 1) {
computerScore[i][j] += 220;
} else if (computerWin[k] == 2) {
computerScore[i][j] += 420;
} else if (computerWin[k] == 3) {
computerScore[i][j] += 2100;
} else if (computerWin[k] == 4) {
computerScore[i][j] += 20000;
}
}
}
if (myScore[i][j] > max) {
max = myScore[i][j];
u = i;
v = j;
} else if (myScore[i][j] == max) {
if (computerScore[i][j] > computerScore[u][v]) {
u = i;
v = j;
}
}
if (computerScore[i][j] > max) {
max = computerScore[i][j];
u = i;
v = j;
} else if (computerScore[i][j] == max) {
if (myScore[i][j] > myScore[u][v]) {
u = i;
v = j;
}
}
}
}
}
_compi = u;
_compj = v;
oneStep(u, v, false);
chressBord[u][v] = 2; //计算机占据位置
for (var k = 0; k < count; k++) {
if (wins[u][v][k]) {
computerWin[k]++;
_myWin[k] = myWin[k];
myWin[k] = 6; //这个位置对方不可能赢了
if (computerWin[k] == 5) {
resultTxt.innerHTML = 'o(?□?)o,计算机赢了,继续加油哦!';
over = true;
}
}
}
if (!over) {
me = !me;
}
backAble = true;
returnAble = false;
var hasClass = new RegExp('unable').test(' ' + returnbtn.className + ' ');
if (!hasClass) {
returnbtn.className += ' ' + 'unable';
}
}
//绘画棋盘
var drawChessBoard = function() {
for (var i = 0; i < 15; i++) {
context.moveTo(15 + i * 30, 15);
context.lineTo(15 + i * 30, 435);
context.stroke();
context.moveTo(15, 15 + i * 30);
context.lineTo(435, 15 + i * 30);
context.stroke();
}
}
//画棋子
var oneStep = function(i, j, me) {
context.beginPath();
context.arc(15 + i * 30, 15 + j * 30, 13, 0, 2 * Math.PI); // 画圆
context.closePath();
//渐变
var gradient = context.createRadialGradient(15 + i * 30 + 2, 15 + j * 30 - 2, 13, 15 + i * 30 + 2, 15 + j * 30 - 2, 0);
if (me) {
gradient.addColorStop(0, '#0a0a0a');
gradient.addColorStop(1, '#636766');
} else {
gradient.addColorStop(0, '#d1d1d1');
gradient.addColorStop(1, '#f9f9f9');
}
context.fillStyle = gradient;
context.fill();
}
//销毁棋子
var minusStep = function(i, j) {
//擦除该圆
context.clearRect((i) * 30, (j) * 30, 30, 30);
// 重画该圆周围的格子
context.beginPath();
context.moveTo(15 + i * 30, j * 30);
context.lineTo(15 + i * 30, j * 30 + 30);
context.moveTo(i * 30, j * 30 + 15);
context.lineTo((i + 1) * 30, j * 30 + 15);
context.stroke();
}
</script>
</body>
</html>
3、五子棋小游戏源代码讲解
五子棋游戏:使用JavaScript和CSS编写五子棋游戏,首先通过HTML构建棋盘界面,每个格子都是可点击的。JavaScript负责处理用户点击事件,记录落子位置,并判断是否有五子连珠的情况。同时,还要实现悔棋、重新开始等功能。CSS则用于美化棋盘和棋子样式。整个源代码逻辑清晰,易于扩展和维护,体现了前端开发的灵活性和实用性。
总结
使用的都是简单的js和css代码,实现了这三款小游戏,复制就能用。一看就能懂。这里分享一下。下次继续。
如果报错,不行也可以下载:2分钟自己写小游戏:使用js和css,快速编写剪刀石布游戏源代码、扫雷源代码、五子棋新手老手毕业论文都能用资源-CSDN文库





![[Algorithm][模拟][替换所有问号][提莫攻击][N字形变换][外观数列][数青蛙] + 模拟原理详细讲解](https://img-blog.csdnimg.cn/direct/199c82a11ae34c7dbcfb2e3e71d86d3d.png)