模板语法:
Vue 使用一种基于 html 的模板语法,使我们能声明式将其组件实例绑定到呈现的 dom 上
文本插值
基础数据绑定形式 双大括号 会替换相应组件实例 msg 属性的值

原始html
双大括号会将数据解释为纯文本 不是html 想插入html 使用 v-html 指令
<div v-html="html"></div>
let html = "<p>99999</p>";属性绑定
双大括号不能在 html 属性中使用,想要响应式的绑定一个属性 使用 v-bind指令
![]()
简写 :id ='dhynameid'
动态绑定多个值 通过不带参数的 v-bind 可以将它们绑定到单个元素上

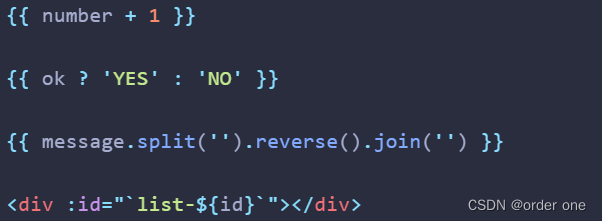
使用 javeScript 表达式

这些表达式 会作为 javescript, 当前组件实例为作用域解析执行
Vue3 模板语法基本上和 Vue2 是一样的,但是有一些新的改进和特性。
-
插值:在模板中使用双大括号
{{ }}语法进行数据绑定,例如{{ message }}。可以在插值语法中使用 JavaScript 表达式,例如{{ message.toUpperCase() }}。 -
指令:使用指令可以对元素进行动态绑定和操作。常用指令包括
v-if控制元素显示与隐藏、v-for遍历数组生成列表、v-model实现双向数据绑定等。 -
事件绑定:通过
@符号可以绑定事件监听器,例如@click="handleClick"。事件监听器可以接受参数,例如@click="handleClick(args)"。 -
属性绑定:使用
v-bind或简写符号:可以动态绑定元素属性,例如v-bind:src="imageSrc"或:src="imageSrc"。 -
动态类名和样式:使用
v-bind:class和v-bind:style可以动态绑定元素的类名和样式。也可以直接在标签上使用对象或数组的方式绑定类名和样式。 -
插槽:插槽是 Vue 提供的一种灵活的组件内容分发机制。使用
v-slot或其简写符号#可以定义插槽,为组件提供灵活的内容分发方式。
响应式
声明响应式状态
可以使用 reactive() 创建一个响应式对象或数组

响应式对象其实就是 JavaScript proxy ,其行为表现于一般对象相似
不同之处在于vue能够跟踪响应式对象属性的访问与更改操作
要在组件中使用 响应式变量 需要在setup函数中定义并返回 // setup 是一个用于组合式api的特殊钩子函数
<script setup>
可以构建工具简化改操作

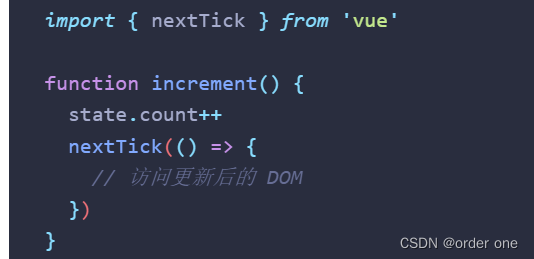
DOM更新时机
当更改响应式状态后,DOM会自动更新。然而,DOM的更新不是同步的,相反,vue将
缓冲它们知道更新周期的下个时机,以确保无论你进行了多少次状态更改,每个组件只更新一次
若要等待一个状态改变后的DOM更新完成,可以使用 nextTick() 这个全局api

深层响应性
在vue中,状态都是默认深层响应式的,这意味着即使在更改深层次的i对象或数组,改动也能被检测
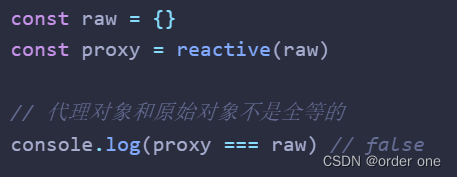
响应式代理 vs. 原始对象

只有代理对象是响应式的,更改原始对象不会触发更新,因此,使用 vue 的响应式系统的
最佳实践式 仅使用你声明对象的代理版本
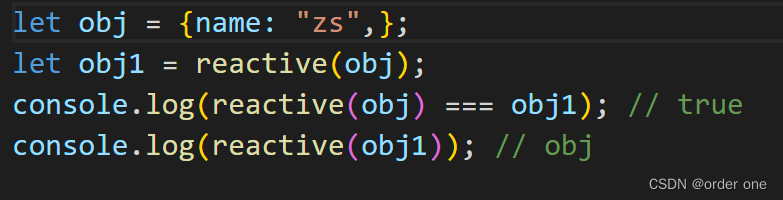
对同一个对象调用总是返回同样的代理对象,而对一个已存在的代理对象调用reactive 会返回本身

Reactive() 的局限性
reactive() api有两条限制性
- 仅对对象类型有效(对象,数组和map,set这样的集合类型),对基础类型无效
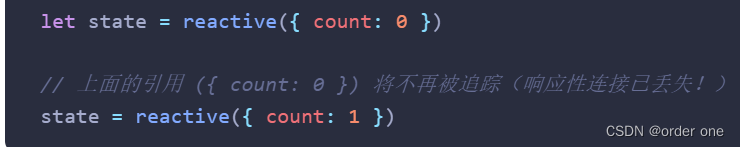
- Vue的响应式是通过属性访问进行追踪的,因此我们必须保持对象的相同引用,这意味着我们不可以随意替换一个响应式对象

将响应式对象的属性赋值或结构至本地变量是,或是该属性传入一个函数,会失去响应性
用 ref 定义响应式变量
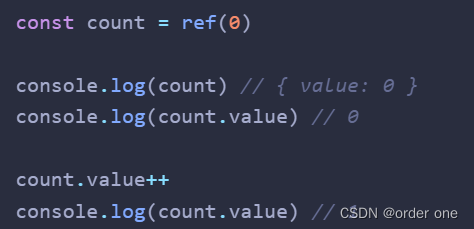
ref允许我们可以创建任何类型值的响应式
ref 将传入参数包装一个带.value属性的ref对象

和响应式的对象属性类似,ref的.value也是响应式的
ref 被传递给函数或是从一般对象被结构时 不会丢失响应性
ref 在模板中使用时,会自动解包,无需使用.value
ref在对象中会解包 数组中不会