作者:私语茶馆
1.HTML多文件上传的关键方案
多文件上传包括:文件有效性校验,文件预览、存储和进度展示多个方面,本章节介绍的是文件预览的实现方案。
2.文件上传前预览
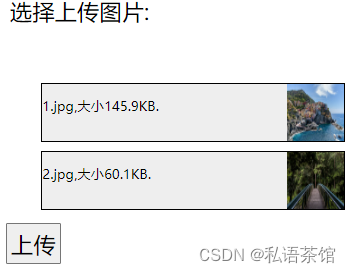
2.1.效果
选择文件前:

选择文件后:

2.2.CSS文件代码
StorageCenter.css代码
html {
font-family: sans-serif;
}
form {
font-size: 25px;
padding: 5px 5px 5px 5px;
}
form button, form label{
font-size: 25px;
padding: 5px 5px 5px 5px;
}
form img {
height: 64PX;
width: 64px;
order: 1;
float: right;
}
input{
font-size: 25px;
padding: 5px 5px 5px 5px;
}
input::file-selector-button{
font-size: 25px;
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
form li, div > p {
background: #eee;
display: flex;
justify-content: space-between;
margin-bottom: 10px;
list-style-type: none;
border: 1px solid black;
}
.preview{
font-size: 15px;
}
其中form img是预览后,触发script生成的图片源宿,li p都是动态生成的预览区源宿,显示文件基本信息。
2.3.HTML文件
<body>
<form method="post" enctype="multipart/form-data">
<div>
<label for="image_uploads" style="font-size:25px;"> 选择上传图片:</label>
<input
type="file"
id="image_uploads"
name="image_uploads"
accept=".jpg, .jpeg, .png"
multiple />
</div>
<div class="preview">
<p>