目录
一、导航是什么
二、导航的作用
三、导航的分类
四、导航菜单的广度与深度
五、导航的颜色
六、导航的形态
七、导航的研究
八、导航的设计
九、导航改版案例分享
总结
每个网页的设计都需要包括导航,那么导航架构该如何设计?作者结合之前用户体验设计的相关经验给大家分享关于导航架构设计的思路,希望对你有所帮助。
过完元宵佳节就正式进入新的一年了,告别与家人团聚的欢乐重新回归繁忙的工作生活中,今天结合之前用户体验设计的相关经验给大家分享一篇关于导航架构设计的文章。
一、导航是什么
导航:是一种对信息的分类,能够帮助用户找到想要的信息,完成预期的任务。导航映射到我们物理世界中就是路牌、导览、线路示意图等。导航在B端产品中是不可或缺的,用户依赖导航在各个页面中进行跳转去完成预期的任务。
二、导航的作用
1. 确定用户的位置:
B端产品由于业务的复杂性和用户角色的多样性,导致页面层级结构较多,清晰的导航可以告诉用户“自己在哪里”,避免用户在产品中迷路;
2.告诉用户如何使用产品:
清晰一致的导航能够帮助用户规划行程明确地提示用户从哪里开始,能进行哪些操作,能去往哪里,帮助用户快速找到所需内容;
3.告诉用户这里有什么:
B端产品中系统架构通常通过导航结构划分,通过导航层次分级、导航文案引导可以快速呈现产品的层级和内容。
三、导航的分类
全局导航:
可以覆盖整个产品的通路但不一定包含全局信息,往往是产品的一级信息分类;是用户操作路径上贯穿始终的导航,不一定一步就让用户快速完成自己的目标,但一定是在用户完成目标的关键节点上;全局导航需要具有良好的稳定性和拓展性。
局部导航:
局部导航与全局导航有层级关系,局部导航帮助用户进入更加深层级的页面;常作为产品的二级导航出现;
辅助导航:
提供用户在全局/局部导航不可到达的本产品相关内容的快捷途径(如页面内的页签导航);
内嵌导航:
对页面内容进行解释说明的导航(如文字超级链接引导用户搜索相关内容);
友好导航:
给用户提供一个便利的途径,在需要的时候能够找到信息入口,帮助提升网站可用性的功能(如用户、消息、登录、帮助等导航);
远程导航:
不包含在产品结构中,以独立的方式独立存在于产品内帮助用户跳转到其他产品中去(如网站地图、索引表等)。

四、导航菜单的广度与深度
导航菜单广度:
导航菜单每一层级包含的菜单数目(如一级导航的总个数)为广度,菜单数目越多则广度越大。

导航菜单广度的处理方法:
- 删除:平庸的产品设计往往堆砌更多功能而忽视用户主要目标,当发现功能与用户目标相悖时可以删除冗余的功能寻求满足用户目标的精简方案,减少用户认知负担;
- 分组:信息分组是确保页面清晰的常用策略,这同样适用于功能层面上方便快速查阅检索;
- 隐藏:当鼠标悬停时拓展出临时模态选项区域,可以充分利用屏幕空间;
- 转移:当一个功能既不能删除、分组也不能隐藏,就可以用转移的方法包括设备转移(因为屏幕大小影响一些产品的高级功能使用,所以在手机端往往进行简化隐藏只在电脑端呈现)、软件转移(把一些产品功能抽离到其他软件上)、向用户转移(提供用户自定义功能如常用功能快捷入口)。
导航菜单深度:
导航菜单层级的数目为深度(如一级菜单/二级菜单/三级菜单),层级越多则深度越大。

导航深度的处理方法:
- 根据用户角色需求和使用场景梳理产品架构:当发现功能层级过深时,可以根据用户角色和使用场景给功能分组,如哪些功能需求是相互关联在一起的(创建会议邀请时,需要看到与会人的日历是否有排期)就需要考虑用同一个页面视图来集成所有相关功能;
- 运用面包屑导航:页面层级多于2层,可尝试用面包屑导航,它的优势是可以看到当前页面的位置轨迹,且可返回到任意想要返回的位置;
- 减少页面跳转:当页面功能存在关联性时候,可以用覆盖层弹窗来减少页面跳转。
五、导航的颜色
我们先记住一个重要的原则:让导航在每一页上,以一致的外观出现在相同的位置,会让用户确认自己仍然待在这个网站上。
- 导航用色与产品品牌匹配:这里要考虑色盲和色弱用户视觉体验,可以用色彩工具查看选取的色彩是否对色彩障碍用户同样友好。
- 尽量让产品在不佳的环境中视觉感受良好,有些色彩往往在Mac电脑下展示很漂亮,在其他低分辨率的设备下容易偏色。所以需要考虑不同设备下产品颜色的展示效果,做综合挑选和评估;
- 避免用高饱和度和高亮度的颜色:B端产品设计中,用户往往需要长时间专注工作内容,而明亮的导航颜色会使人感到视觉疲劳,不利于导航层级和内容更好地展示,因此应避免使用高亮度和高饱和度的颜色;
- 可尝试用带有色相的深灰色:B端产品往往以PC端用户居多。从屏幕分辨率角度考虑,导航的颜色尽量选用深色,这样在不同终端实际展现效果的包容性比较强,也有利于系统层级的展示,从而更好地突出内容。
六、导航的形态
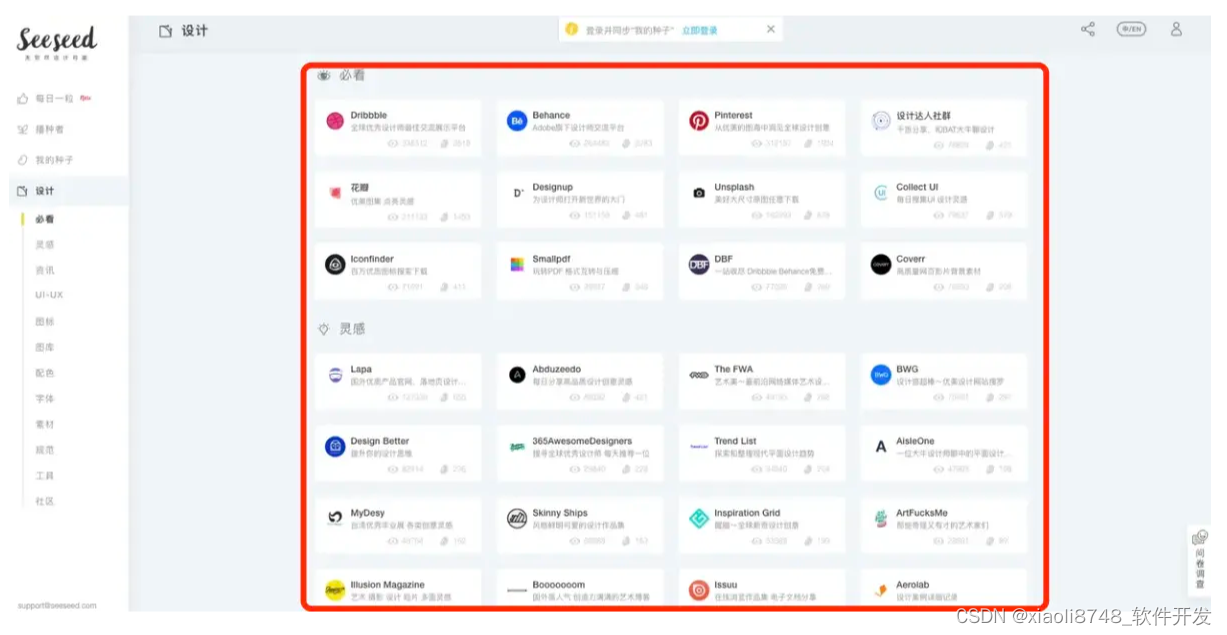
顶部导航:

自上而下的顶部布局结构符合用户的浏览习惯,其排版稳定,不受显示器的影响,无左侧垂直导航干扰,用户作业沉浸感强在网页设计中较受欢迎。不足之处是横向布局的拓展性较弱,能够放置的条目也是有限的:一方面受浏览器宽度限制,水平方式栏目长度受限,栏目数量不宜过多。栏目命名中文字数2~5个,栏目数目不超过7个比较合适;另外一方面,如果是有中英文切换功能的话,英文栏目长度很可能比中文的长,而屏幕宽度有限,容易出现内容密集或排不下的情况。
因此顶部导航适用于业务简单,导航栏目较少,追求沉浸式体验,轻操作的产品;
侧边导航:

因其可拓展的布局结构在B端产品中比较受欢迎,它虽占据页面主视觉区,但竖向的布局能够展示更多条目,当每个分类模块的数量较多(条目信息一般遵循5±2原则)可通过收起折叠信息;
中文文字宽度较短,侧边导航能最大发挥出他的优势,能最大限度减少空间的使用率;B端产品的业务复杂,以及对于扩展性的要求较高,每个企业都想做一个又大又全的产品,因此侧边导航栏更加适合业务的实际需求;
一级导航在左侧时,导航可固定,使用户在操作和浏览时可以快速定位和切换当前位置,用户使用效率高、迟疑和错误更少,用户追求的是使用产品完成目标任务,注重的是功能完整性和操作便捷性。
但是导航放在左侧,排版受客户端显示器影响大;打断用户的正常阅读顺序,内容展示区宽度受限,不利于沉浸式体验。
因此侧边导航适用于有一定复杂度,需要频繁切换,重操作的产品;
混合导航:

将顶部导航与侧边导航进行结合。通常将一级导航菜单放置顶部,通过一级菜单的点击后,展示侧边的二、三级菜单。层级与栏目扩展性强,最深可支持4级结构有极强的包容性,可以承载更多复杂的逻辑关系。菜单交互路径长,部分栏目与不同层级栏目间距离可能较远,切换效率受限;导航占屏幕面积大,内容页面宽高展示区域受限。
因此混合导航适用于量级大,模块多且复杂度较高的产品。
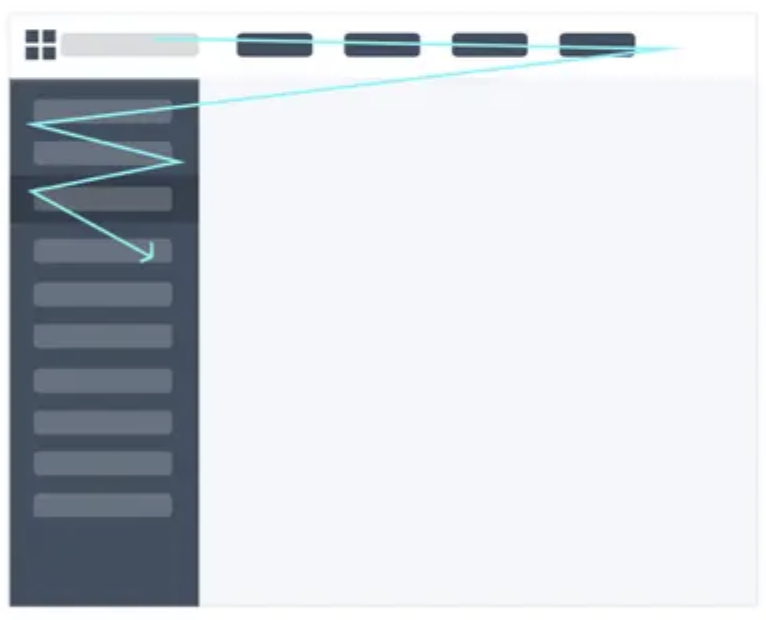
七、导航的研究
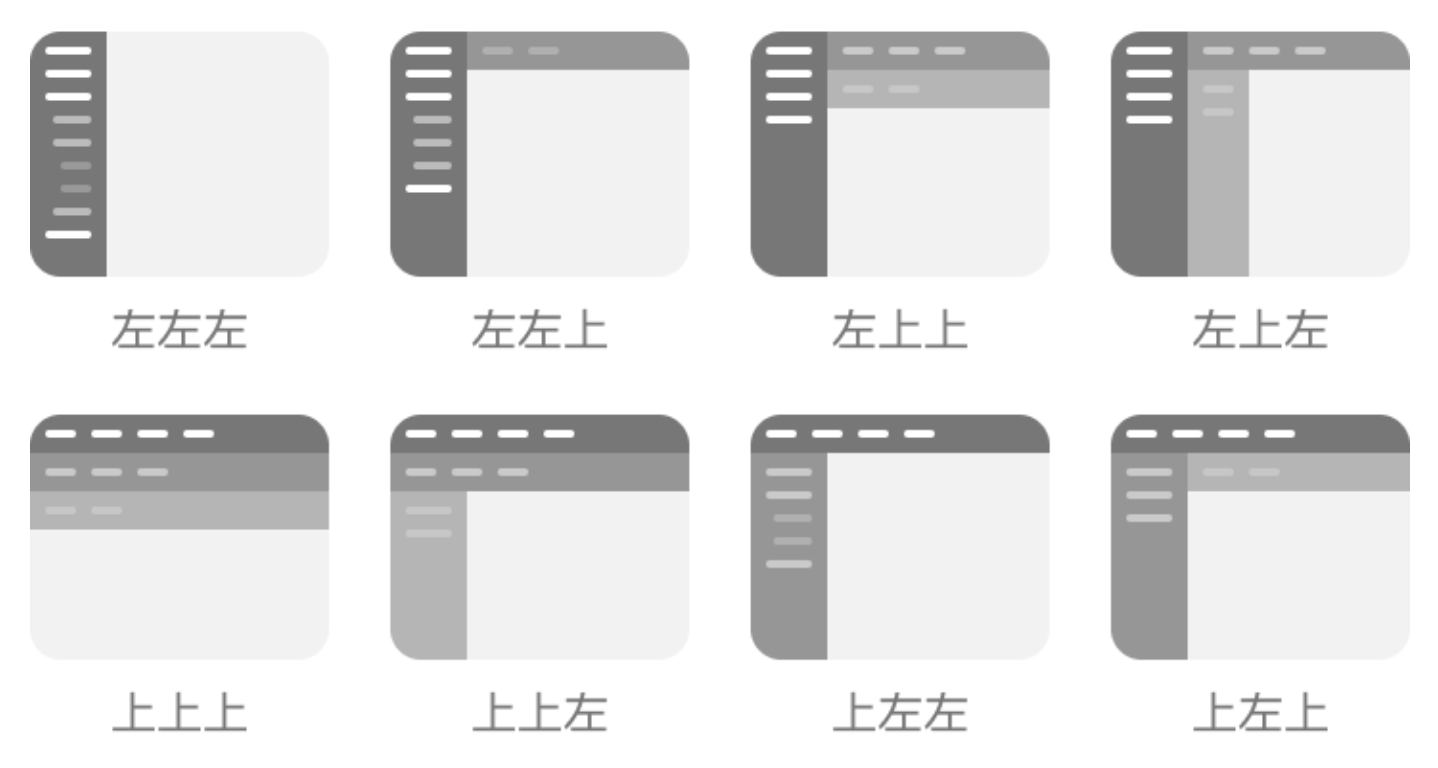
效率对于多个级别的导航菜单是至关重要的,菜单的层级越多消耗的时间越长,最常见的是三级导航。常见的三级导航布局包括:上-上-上、上-左-左、上-上-左、上-左-上、左-左-左、左-上-上、左-左-上、左-上-左。
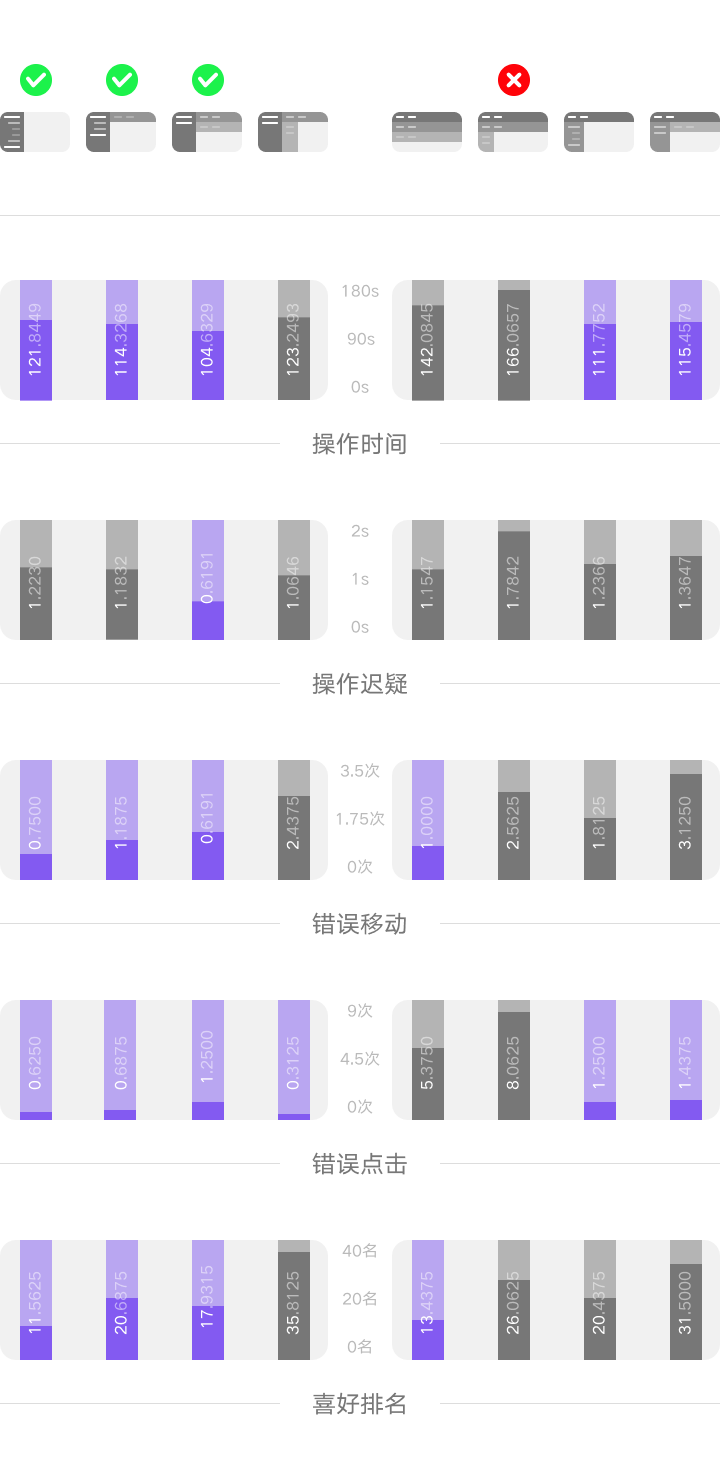
JR Kingsburg 曾经做过一次实验(A comparison of three-level menu navigation structures for web design),研究 3 层导航中,哪种组合使用效率更高。研究方向包括操作时间、操作迟疑、错误移动、错误点击和喜好排名,研究表明:


- 左侧导航比顶部导航效率更高,当一级导航和二级导航分开时,识别速度更快,总之:左-上-上、上-左-左排版时效率最高;
- 犹豫是指用户在将光标从一个导航移动到另一个导航时犹豫不决思考的时长。在所有布局中,左-上-上结构的犹豫值最小,上-左-上犹豫值最大。其中当二级和三级导航在同一平面时犹豫值最小;
- 当一级导航在左侧时,光标移动较少。一级和二级导航分开时,光标移动也较少。当二级和三级导航在同一方向时光标移动较少。左-左-左和上-上-上的光标移动量最少,上-上-左和上-左-上的光标移动量最大。当所有导航都在同一方向时,用户就更难将光标移到错误的平面上。
- 单击次数过多表示选择错误。当一级导航在左侧时,选择错误率最低(左侧与顶部相比错误率减少了80%)。当一级和二级导航都在顶部时,会出现大量的选择错误。上-上-上和上-上-左效率最差,当二级和三级导航与一级导航不在同一方向时,选择错误率会大幅度降低。
- 大多数用户更喜欢一级导航在左侧,最优布局是左-左-左和左-上-上。人们强烈倾向于二级和三级导航在同一方向。
- 根据所有类别的表现,对每个布局进行总体评分。性能最好的导航布局是左-上-上,其次是左-左-左。表现最差的两个是上-上-左和上-左-上。在两个最好之中,左-上-上比左-左-左快17秒左右。
八、导航的设计
设计理论:
导航尽量扁平保持稳定:对于B端产品来说稳定相当重要!因为B端产品对于用户来说使用和学习成本、门槛较大,如果你很频繁地对其路径进行修改调整,用户就会因为产品不符合操作的习惯、心智模型对产品很容易滋生负面情绪,对于产品本身来说这样的伤害是需要尽量避免的;
导航需要易于扩展:当我们的产品的功能增多时,尤其是二级导航的项目增多,导致原来如果是横向布局的导航不得不改成纵向布局的导航,这就是所谓的因为产品的变化发生很大的变化。所以在选择导航布局的时候就需要打下一个很好的基础便于日后的拓展;
导航需要清晰可见操作易懂:站在一个外观和交互共同的层面去看,导航的大小一定要足够,而且其位置一定要是用户认为足够清晰的,确保在视觉反馈的的层面对于用户来说是友好的。其次就是所有的可交互区域需要有积极的响应,与内容区要有对比,可以将其称为界面的热情度,这也是一个优秀界面的自我修养。
设计方法:
- 整理产品层级框架:弄清楚每一个导航项的内容以及用户的操作路径,制定出一个能满足层级显示和操作的交互结构出来,值得注意的是,导航选项中,并不是所有的选项都是用来跳转的,有的菜单是用来辅助区分内容和用来展开的,我们可以在菜单上标注说明;
- 区分用户角色与权限:对于B端产品来说,不同的用户看到内容是不一样的,可以考虑根据用户角色的不同,给用户不同的权限;
- 明确用户关于导航菜单的使用频次:高频次的可以高优展示,低频次的可以降低权重,甚至隐藏,这里我们想要搞清楚用户的使用频次,有两个方法:用户调研、数据埋点,这样我们得到使用频次,结合我们整理好的一级导航和二级导航,按照我们使用频次排序;
- 设计合适的导航布局:这里我们可以回顾下前文关于导航广度/深度、颜色、形态、研究的内容,结合我们实际的业务需求去设计合适的导航布局。
九、导航改版案例分享
项目背景:
产品线领导对于当前产品的导航结构现状表达不满,要求进行改版。
产品现状:
- 使用高饱和度和亮度的颜色:明亮的导航颜色会使人感到视觉疲劳,不利于导航层级和内容更好地展示;
- 面包屑路径分割了一/二级导航:增加了鼠标移动距离,从而增加用户操作时间、降低了用户使用效率;
- 缺乏一致性:各个子产品框架内容分区、交互、视觉不统一,导致整体品牌感知弱,一致性差;
- 空间利用率低:功能列表占页面左侧50px空间,空间利用率较低,且影响了页面沉浸感;
- 各种状态对比不够明显:导航的大小、位置、视觉反馈不够清晰,可交互区域需要有积极的响应,与内容区要有对比。
用户痛点:
- 多个子产品导航架构整体体验不一致;
- 多个子产品视觉风格不同;
- 部分二级导航个数较多,当前交互方式效率不高;
- 反馈不够清晰,空间布局有些凌乱。
设计思路:
- 尝试用带有色相的深灰色:在不同终端实际展现效果的包容性比较强,也有利于系统层级的展示,从而更好地突出内容;
- 舍弃割裂页面层级的面包屑路径:减少了鼠标移动距离,从而减少用户操作时间、提升了用户使用效率;
- 保持一致性:各个子产品框架内容分区、交互、视觉统一,保证整体一致性;
- 提升空间利用率:舍弃左侧功能列表占页面,提升空间利用率,增强页面沉浸感;
- 完善不同状态的效果:导航的大小、位置、视觉反馈对于用户来说是清晰的,所有的可交互区域有积极的响应,与内容区有足够对比;
- 尊重用户习惯:保留原系统部分用户操作习惯,避免增加用户较大的学习成本。
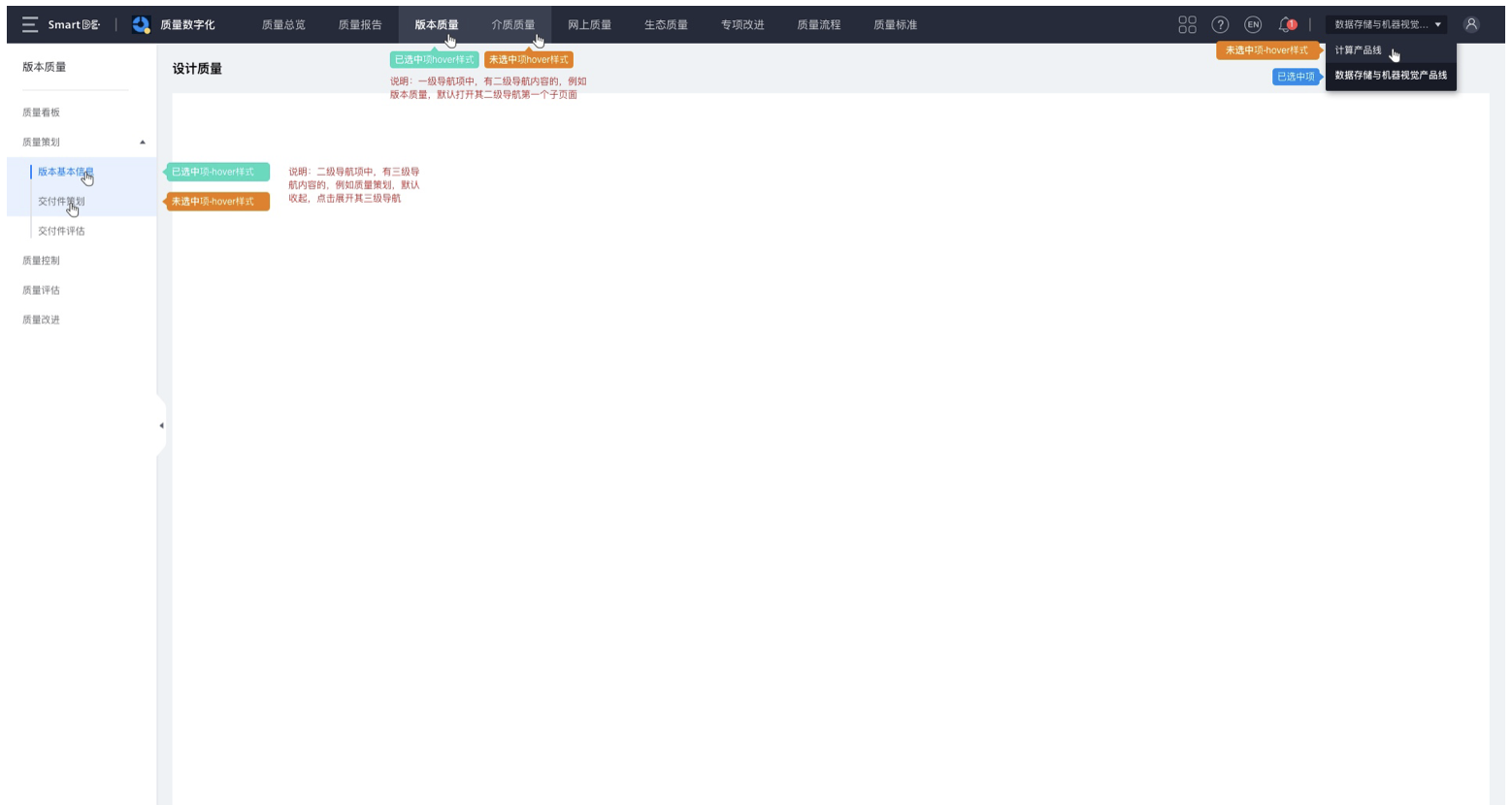
改版设计效果:

总结
- 对于功能较多的B端产品,是否考虑了根据用户角色配置权限功能,保持每级的导航菜单项在7+/-2个左右(导航菜单广度),避免过多导致用户难以记忆。对于一般产品来说,菜单层级最多到三级(导航菜单深度)就可以了,层级不易过深。
- 导航的设计在范围层要考虑产品功能的数量及嵌套关系以及以后产品的版本迭代;在用户层要考虑用户的认知负荷(思考和记忆)、视觉负荷(浏览习惯与辨识度)、行动负荷(点击、操作鼠标左右拖动进度条、页面是否需要经常切换等);在内容层要考虑页面以何种内容为主,内容在横向上还是纵向上需要更大的展示区域。
- 导航菜单语言清晰易理解,信息归类属性界限清晰,如果有中英文切换功能的话,需要考虑中英文的语言差异导致字符长度不同。
后面还会根据自己的实际工作经历,持续分享B端产品经理成长之旅相关内容,感兴趣的朋友欢迎加关注评论交流,大家一起进步前行。最后祝大家新年新气象,工作顺利步步高升!