网上查到的apisix的配置很多都很古老,要改配置文件。其实现在apisix都是使用插件方式实现各种配置,很方便。这里简单介绍下三个常用插件、gzip压缩、cache缓存和跨域插件。这里均使用apisix的Dashboard看板进行配置。
gzip压缩
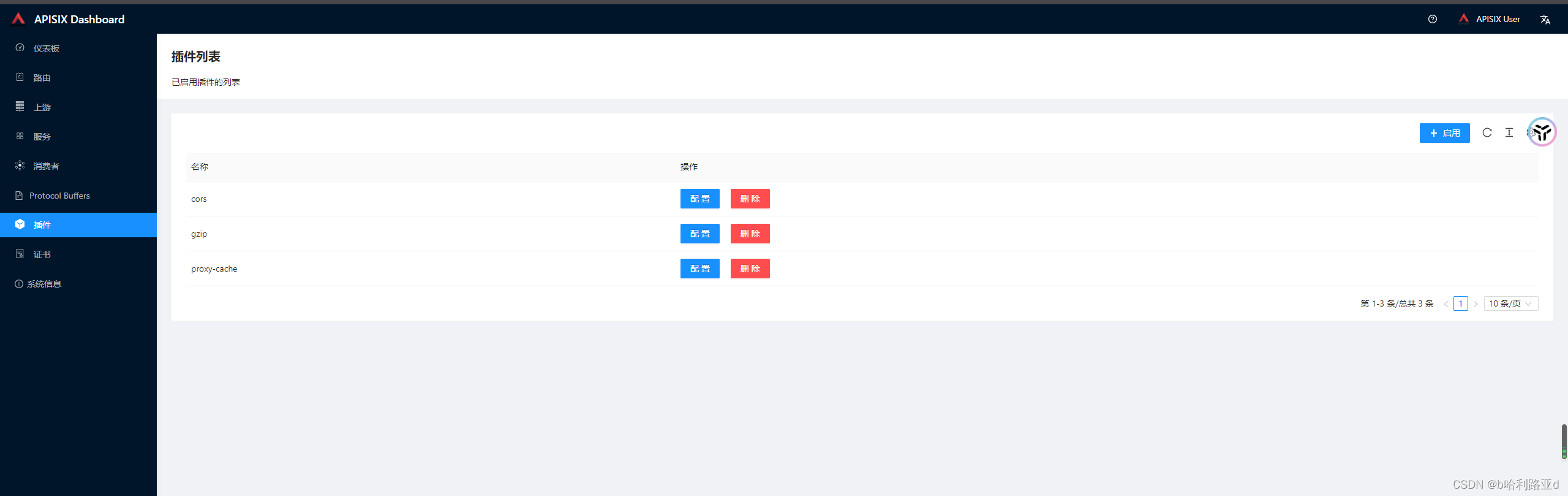
1. 打开apisix看板,打开插件模块,点击启用按钮。

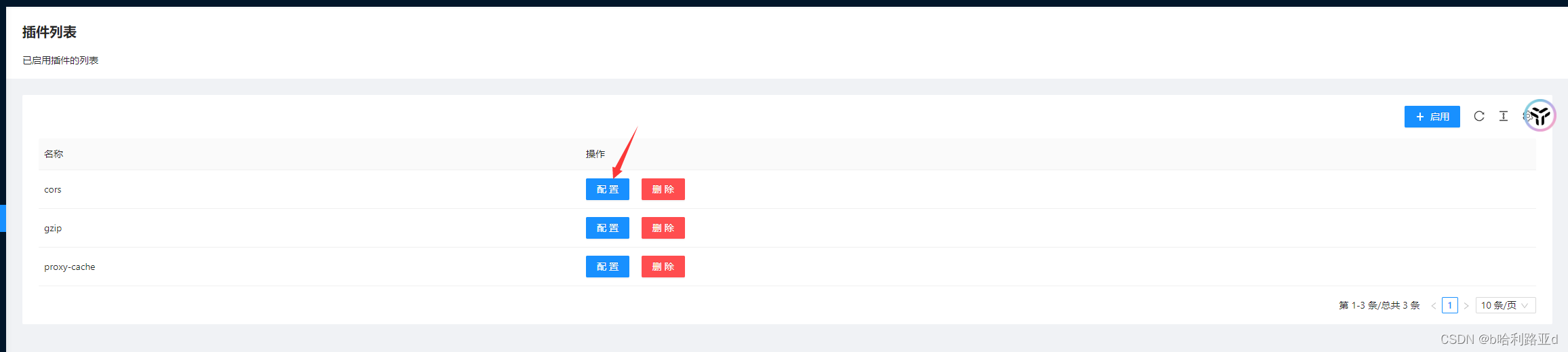
2. 在其他分类中找到Gzip组件,点击启用。

3. 在右侧弹出出抽屉中进行配置。参考如下:

重点是红框区域,声明了进行gzip压缩的文件类型。
当然,在插件模块中进行配置效果相同。

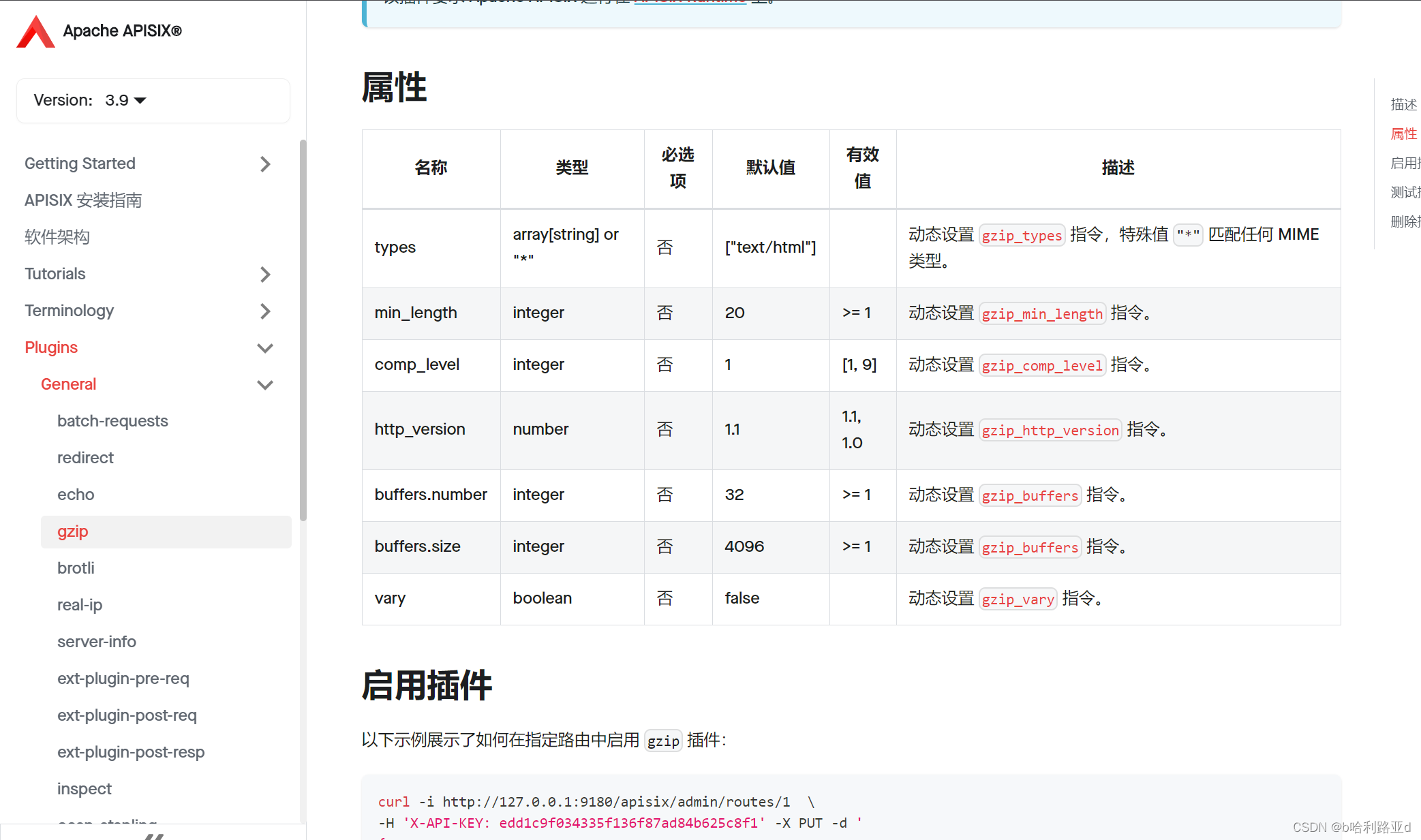
4. 具体配置参数信息可以查看文档。

{
"_meta": {
"disable": false
},
"comp_level": 6,
"disable": false,
"min_length": 500,
"types": [
"text/html",
"application/json",
"application/javascript",
"application/xml",
"text/css",
"text/javascript"
],
"vary": true
}会直接定位官网文档

根据文档说明,可以调整配置。
cache
apisix有proxy-cache插件,用来处理页面缓存。
1. 打开apisix控制台,点击插件菜单。点击启用按钮进入插件安装界面。

2. 同样在其他分类中,找到proxy-cache插件,点击启用。


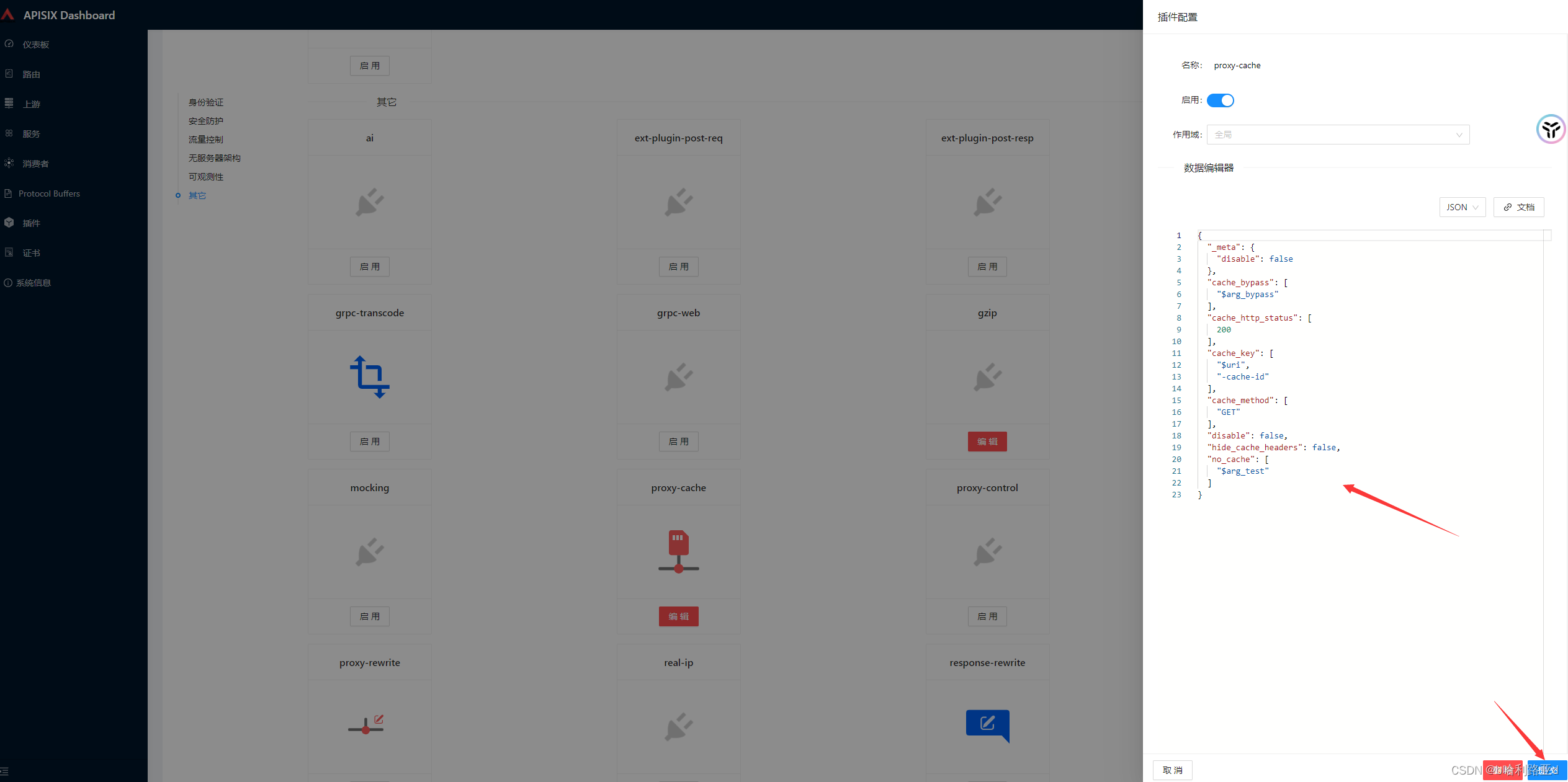
3. 编辑配置项。可以参考如下通用配置。
{
"_meta": {
"disable": false
},
"cache_bypass": [
"$arg_bypass"
],
"cache_http_status": [
200
],
"cache_key": [
"$uri",
"-cache-id"
],
"cache_method": [
"GET"
],
"disable": false,
"hide_cache_headers": false,
"no_cache": [
"$arg_test"
]
}4. 根据文档说明进行相关调整。


补充:一般来说,都是对get请求进行cache。如果不希望cache的接口,请在请求头添加nocache标头,例如验证码。当然,改成post也是一个办法。
跨域实现
apisix有cors插件实现跨域。安装方法同上,就不单独说了。
看下配置。

切换成json格式如下:

这里需要注意的点比较多。这里引用下官网说明:
cors
描述#
cors 插件可以让你轻松地为服务端启用 CORS(Cross-Origin Resource Sharing,跨域资源共享)的返回头。
属性#
| 名称 | 类型 | 必选项 | 默认值 | 描述 |
|---|---|---|---|---|
| allow_origins | string | 否 | "*" | 允许跨域访问的 Origin,格式为 scheme://host:port,示例如 https://somedomain.com:8081。如果你有多个 Origin,请使用 , 分隔。当 allow_credential 为 false 时,可以使用 * 来表示允许所有 Origin 通过。你也可以在启用了 allow_credential 后使用 ** 强制允许所有 Origin 均通过,但请注意这样存在安全隐患。 |
| allow_methods | string | 否 | "*" | 允许跨域访问的 Method,比如:GET,POST 等。如果你有多个 Method,请使用 , 分割。当 allow_credential 为 false 时,可以使用 * 来表示允许所有 Method 通过。你也可以在启用了 allow_credential 后使用 ** 强制允许所有 Method 都通过,但请注意这样存在安全隐患。 |
| allow_headers | string | 否 | "*" | 允许跨域访问时请求方携带哪些非 CORS 规范 以外的 Header。如果你有多个 Header,请使用 , 分割。当 allow_credential 为 false 时,可以使用 * 来表示允许所有 Header 通过。你也可以在启用了 allow_credential 后使用 ** 强制允许所有 Header 都通过,但请注意这样存在安全隐患。 |
| expose_headers | string | 否 | "*" | 允许跨域访问时响应方携带哪些非 CORS 规范 以外的 Header。如果你有多个 Header,请使用 , 分割。当 allow_credential 为 false 时,可以使用 * 来表示允许任意 Header。你也可以在启用了 allow_credential 后使用 ** 强制允许任意 Header,但请注意这样存在安全隐患。 |
| max_age | integer | 否 | 5 | 浏览器缓存 CORS 结果的最大时间,单位为秒。在这个时间范围内,浏览器会复用上一次的检查结果,-1 表示不缓存。请注意各个浏览器允许的最大时间不同,详情请参考 Access-Control-Max-Age - MDN。 |
| allow_credential | boolean | 否 | false | 是否允许跨域访问的请求方携带凭据(如 Cookie 等)。根据 CORS 规范,如果设置该选项为 true,那么将不能在其他属性中使用 *。 |
| allow_origins_by_regex | array | 否 | nil | 使用正则表达式数组来匹配允许跨域访问的 Origin,如 [".*\.test.com$"] 可以匹配任何 test.com 的子域名。如果 allow_origins_by_regex 属性已经指定,则会忽略 allow_origins 属性。 |
| allow_origins_by_metadata | array | 否 | nil | 通过引用插件元数据的 allow_origins 配置允许跨域访问的 Origin。比如当插件元数据为 "allow_origins": {"EXAMPLE": "https://example.com"} 时,配置 ["EXAMPLE"] 将允许 Origin https://example.com 的访问。 |
IMPORTANT
allow_credential是一个很敏感的选项,请谨慎开启。开启之后,其他参数默认的*将失效,你必须显式指定它们的值。- 在使用
**时,需要清楚该参数引入的一些安全隐患,比如 CSRF,并确保这样的安全等级符合自己预期。
元数据#
| 名称 | 类型 | 必选项 | 描述 |
|---|---|---|---|
| allow_origins | object | 否 | 定义允许跨域访问的 Origin;它的键为 allow_origins_by_metadata 使用的引用键,值则为允许跨域访问的 Origin,其语义与属性中的 allow_origins 相同。 |
最简单的就是全配置*号,但是会有安全风险。所以建议将授权范围的域名配置上,缩小跨域范围。注意,有的研发人员喜欢用cookie和localStorage等信息,就需要配置allow_credential:true来启用凭据。(这个原则上不推荐使用,尽量回避)所以示例的配置上,都是使用的"**"进行的配置。
然后就是,allow_header里面,如果不配置*号,那么需要将所有非标准header都添加进去,否则校验不过,依然会提示跨域。