下载idea 社区版本
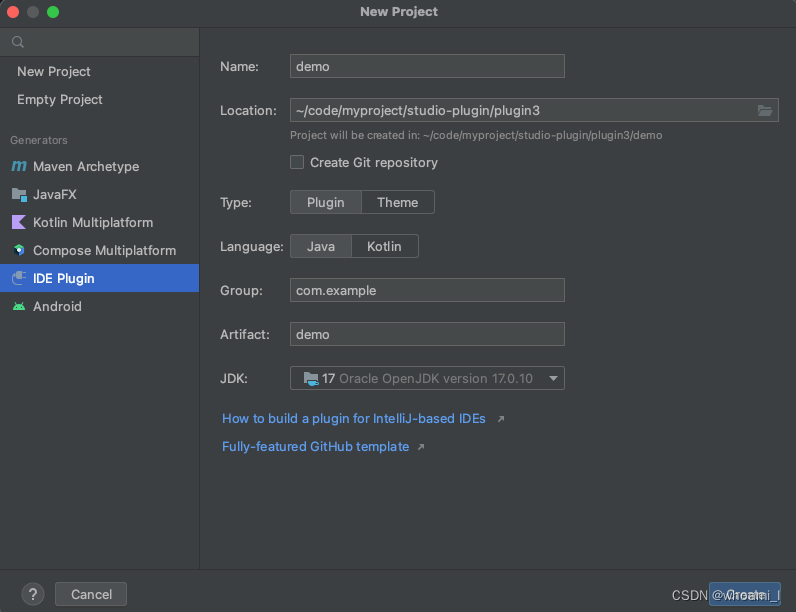
建立IDE Plugin工程

点击create就行,新建立的工程长这样

比较重要的文件
build.gradle:配置工程的参数
plugin.xml:设置插件的Action位置
build.gradle.kts内容如下:
plugins {
id("java")
id("org.jetbrains.kotlin.jvm") version "1.9.0" //设置kotlin版本
id("org.jetbrains.intellij") version "1.13.1" //设置插件版本
}
group = "com.example"
version = "1.0-SNAPSHOT"
repositories {
mavenCentral()
}
// Configure Gradle IntelliJ Plugin
// Read more: https://plugins.jetbrains.com/docs/intellij/tools-gradle-intellij-plugin.html
intellij {
type.set("AI") // 设置启动的是androidstudio
localPath.set("/Applications/Android Studio.app/Contents") //设置启动本地的安卓studio,而不是重新下载一个
plugins.set(listOf("android","com.intellij.java","java","Kotlin"))
}
tasks {
// Set the JVM compatibility versions
withType<JavaCompile> {
sourceCompatibility = "11"
targetCompatibility = "11"
}
withType<org.jetbrains.kotlin.gradle.tasks.KotlinCompile> {
kotlinOptions.jvmTarget = "11"
}
patchPluginXml {
sinceBuild.set("221")
untilBuild.set("231.*")
}
signPlugin {
certificateChain.set(System.getenv("CERTIFICATE_CHAIN"))
privateKey.set(System.getenv("PRIVATE_KEY"))
password.set(System.getenv("PRIVATE_KEY_PASSWORD"))
}
publishPlugin {
token.set(System.getenv("PUBLISH_TOKEN"))
}
}
plugin.xml文件内容如下:
主要是设置了依赖项,以及action的弹出位置
<!-- Plugin Configuration File. Read more: https://plugins.jetbrains.com/docs/intellij/plugin-configuration-file.html -->
<idea-plugin>
<!-- Unique identifier of the plugin. It should be FQN. It cannot be changed between the plugin versions. -->
<id>com.example.plugin3</id>
<!-- Public plugin name should be written in Title Case.
Guidelines: https://plugins.jetbrains.com/docs/marketplace/plugin-overview-page.html#plugin-name -->
<name>Plugin3</name>
<!-- A displayed Vendor name or Organization ID displayed on the Plugins Page. -->
<vendor email="support@yourcompany.com" url="https://www.yourcompany.com">YourCompany</vendor>
<!-- Description of the plugin displayed on the Plugin Page and IDE Plugin Manager.
Simple HTML elements (text formatting, paragraphs, and lists) can be added inside of <![CDATA[ ]]> tag.
Guidelines: https://plugins.jetbrains.com/docs/marketplace/plugin-overview-page.html#plugin-description -->
<description><![CDATA[
Enter short description for your plugin here.<br>
<em>most HTML tags may be used</em>
]]></description>
<!-- Product and plugin compatibility requirements.
Read more: https://plugins.jetbrains.com/docs/intellij/plugin-compatibility.html -->
<depends>com.intellij.modules.platform</depends>
<depends>org.jetbrains.android</depends>
<depends>com.intellij.modules.androidstudio</depends>
<!-- Extension points defined by the plugin.
Read more: https://plugins.jetbrains.com/docs/intellij/plugin-extension-points.html -->
<extensions defaultExtensionNs="com.intellij">
</extensions>
<actions>
<action id="demo.hello.world" class="com.example.plugin3.HelloWorldAction" text="HelloWorld"
description="Say Hello World">
<add-to-group group-id="NewGroup" anchor="first"/>
</action>
</actions>
</idea-plugin>
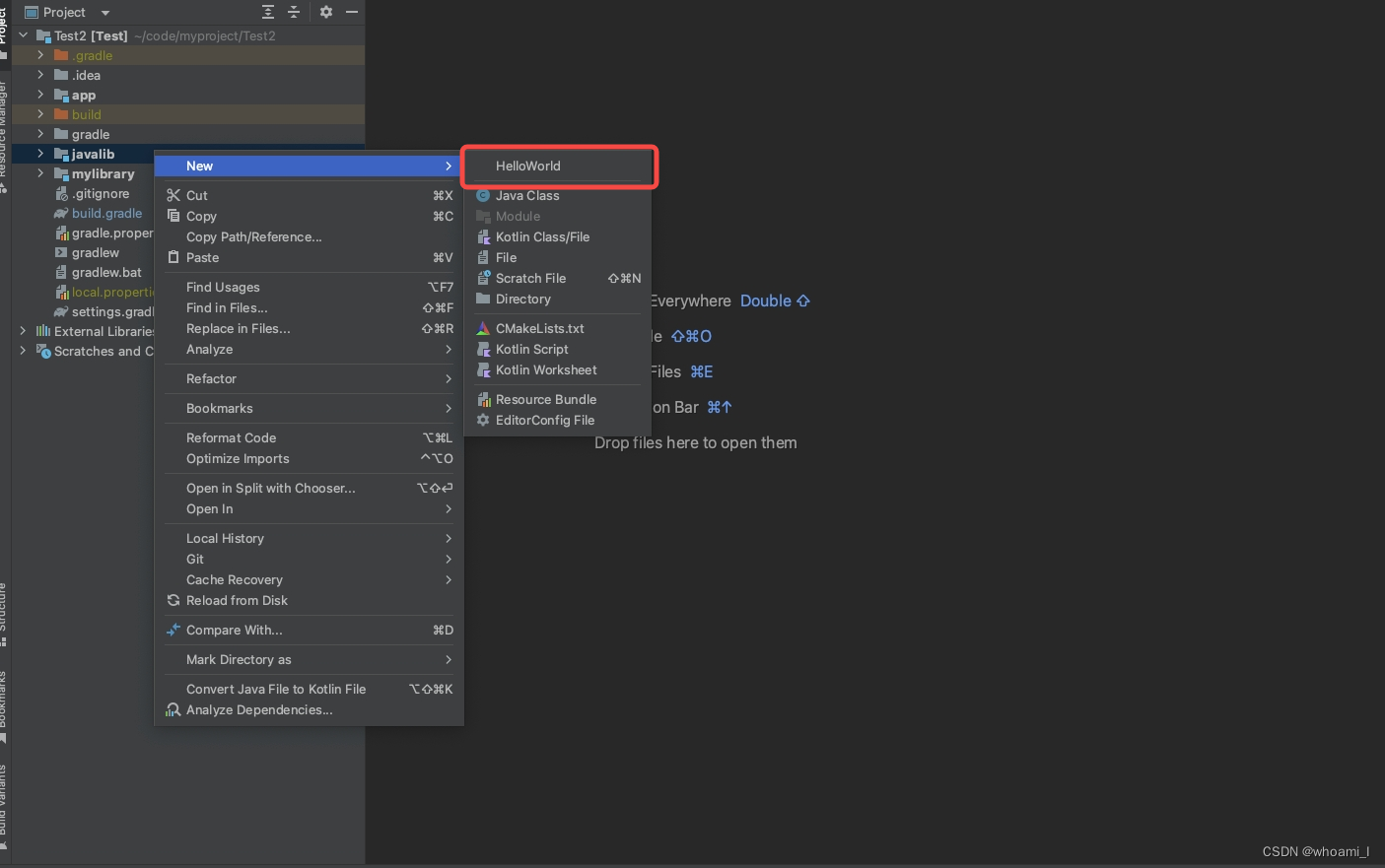
HelloWordAction具体内容,作用是在右键的时候多出一个选项,点击选项之后,出一个弹窗提示
package com.example.plugin3
import com.intellij.notification.NotificationDisplayType
import com.intellij.notification.NotificationGroup
import com.intellij.notification.NotificationType
import com.intellij.openapi.actionSystem.AnAction
import com.intellij.openapi.actionSystem.AnActionEvent
class HelloWorldAction : AnAction() {
override fun actionPerformed(event: AnActionEvent) {
//这里创建了一个消息提示弹窗,在IDE中展示“Hello World”
val notificationGroup = NotificationGroup(
displayId = "myActionId",
displayType = NotificationDisplayType.BALLOON
)
val notification = notificationGroup.createNotification(
title = "chentao Demo",
content = "Hello World",
type = NotificationType.INFORMATION
).notify(event.project) //从方法的Event对象中获取到当前IDE正在展示的project,在该project中展示弹窗
}
}
效果:

容易出现的问题主要在build.gradle里面kotlin、intelij版本和jdk版本,建议可以先用idea建立一个新工程,然后先尝试跑起来,如果跑不起来,看具体的报错信息来调整上面说的版本号