<style>
#files button {
margin-right: 10px;
background-color: #0b4180;
color: white;
}
#files button:hover {
background-color: #00B83F;
color: #0C0C0C;
}
#file-list li:hover {
cursor: pointer;
color: red;
}
#showImg {
width: 100%; /* 图片宽度100% */
max-height: 80vh; /* 图片最大高度为视口的80% */
object-fit: contain; /* 保持图片比例 */
}
/* 模态框样式 */
.modal {
display: none; /* 默认隐藏模态框 */
position: fixed;
z-index: 1;
padding-top: 100px;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.4);
}
.modal-content {
/*background-color: #0A1A35;*/
margin: auto;
padding: 20px;
border: 1px solid #888;
width: 80%;
max-width: 600px;
}
</style>
<div id="files">
<h1>文件浏览</h1>
<button id="backfirst">返回上一级</button>
<ul id="file-list"></ul>
</div>
<!-- 模态框容器 -->
<div id="myModal" class="modal">
<!-- 模态框内容 -->
<div class="modal-content">
<img id="showImg" style="display: none;">
</div>
</div>
JS部分:
const baseURL = 'http://localhost:15112/browse/'; // 修改为你的后端服务器地址
let currentPathStack = ['files']; // 使用栈来记录当前路径
$(document).ready(function () {
fetchFiles();
});
function fetchFiles() {
const path = currentPathStack[currentPathStack.length - 1]; // 获取当前路径
console.log('当前路径:', path)
$.ajax({
type: 'GET',
url: `${baseURL}${path}`,
success: function (data) {
const fileList = $('#file-list');
fileList.empty(); // 清空之前的列表
console.log('原始数据', data)
data.forEach(item => {
const li = $('<li></li></br>');
li.text(item.name);
li.on('click', function (e) {
//e.stopPropagation(); // 阻止事件冒泡,防止点击 li 时触发 ul 的点击事件
if (item.directory == true) {
currentPathStack.push(`${path}-${item.name}`); // 将当前文件夹名推入栈中
$('#backfirst').prop('disabled', false); // 启用返回按钮
$('#showImg').hide();
fetchFiles(); // 递归调用以加载新目录的内容
} else if (item.directory == false) {
$('#showImg').attr('src', `data:image/jpeg;base64,${item.data}`);
$('#showImg').show(); // 显示图片
// 显示关闭图片的按钮
modal.style.display = "block";//显示模态框
}
});
fileList.append(li);
});
// 如果栈中不止一个元素(即不在根目录),则启用返回按钮
$('#backfirst').prop('disabled', currentPathStack.length <= 1);
},
error: function (error) {
console.error('请求失败:', error);
}
});
}
// 返回上一级目录
$('#backfirst').click(function () {
if (!$(this).is(':disabled')) { // 确保按钮没有被禁用
currentPathStack.pop(); // 弹出当前路径
// 在返回上一级目录时,隐藏图片并隐藏关闭按钮
$('#showImg').hide();
fetchFiles(); // 加载上一级目录的内容
}
});
// 获取模态框
const modal = document.getElementById("myModal");
// 获取模态框中的图片元素
const modalImg = document.getElementById("modalImg"); // 显示模态框
function showModal(src) {
modal.style.display = "block";
}
// 隐藏模态框
function hideModal() {
modal.style.display = "none";
}
// 当用户点击模态框以外的区域时,关闭模态框
window.onclick = function(event) {
if (event.target == modal) {
hideModal();
}
}
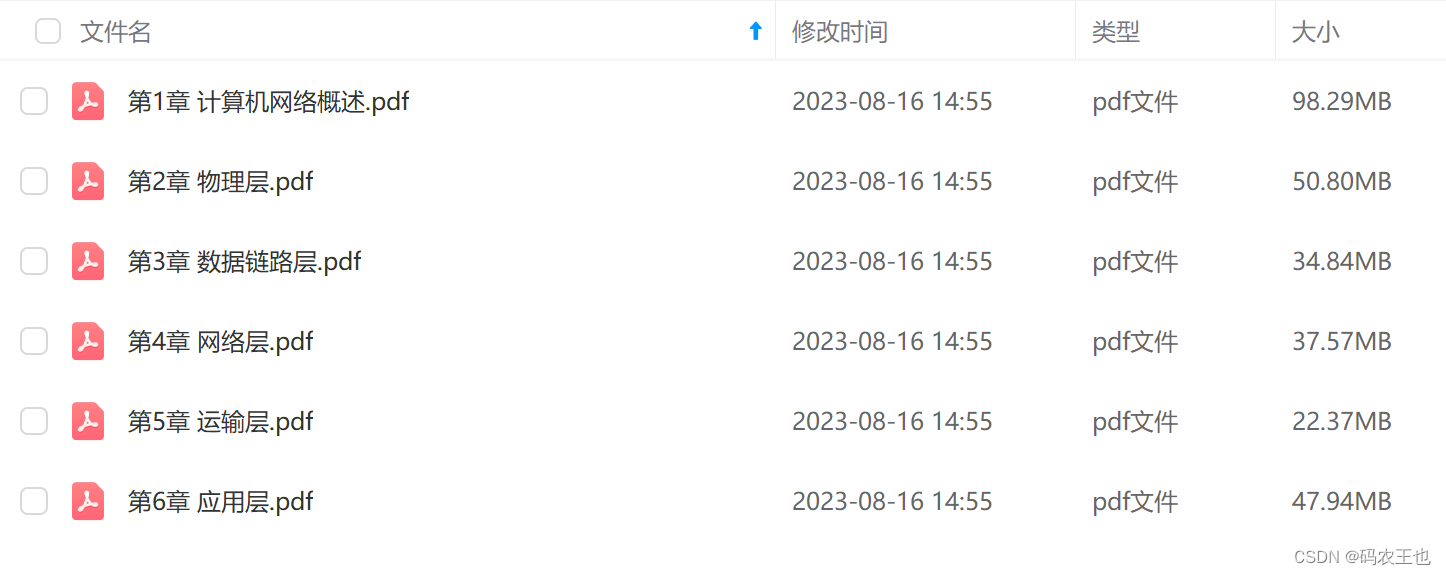
效果展示: