注释很详细,直接上代码
上一篇
新增内容
- 全局注册自定义组件并应用
- 局部注册自定义组件并应用
此篇使用了axios模块没有安装导入的先看这一篇
axios模块下载与导入
源码
main.js
import Vue from 'vue'
import App from './App.vue'
//全局引入axios
// 引入axios
import axios from 'axios';
// 挂载到vue原型链上
Vue.prototype.axios = axios;
Vue.config.productionTip = false
//全局注册指令(自动获取焦点)
Vue.directive('focus', {
// ele:绑定的元素(操作节点)
// obj:指令的绑定对象(获取属性)
bind(ele,obj){//只执行一次;DOM渲染之前执行,可以进行样式操作
},
inserted(ele,obj){//只执行一次,DOM渲染之后执行,可以进行行为操作
ele.focus()// 聚焦元素
console.log(obj)
},
update(ele,obj){//数据更新后执行
},
componentUpdated(ele,obj){//父子组件都更新后执行
},
unbind(ele,obj){//只执行一次,指令与元素解绑时执行
}
})
new Vue({
render: h => h(App),
}).$mount('#app')
App.vue
<template>
<div id="app">
<!-- 当然我们也可以写成v-focus="xxx"进行传值,
值可以在对象属性中获取 -->
<input type="text" v-focus>
<TestComponent/>
</div>
</template>
<script>
import TestComponent from "./components/TestComponent.vue";
export default {
name: "App",
components: {
TestComponent
},
data() {
return {
};
},
methods: {
}
};
</script>
<style></style>
TestComponent.vue
<template>
<div class="main">
<div class="box">
<ul v-loading="list.length">
<li v-for="item in list" :key="item.id" class="news">
<div class="left">
<div class="title">{{ item.title }}</div>
<div class="info">
<span>{{ item.source }}</span>
<span>{{ item.time }}</span>
</div>
</div>
<div class="right">
<img :src="item.img" alt="" />
</div>
</li>
</ul>
</div>
</div>
</template>
<script>
//局部引入axios
// import axios from 'axios'
export default {
data() {
return {
list: [],
};
},
async created() {
// 1. 发送请求获取数据
const res = await this.axios.get("http://hmajax.itheima.net/api/news");
setTimeout(() => {
// 2. 更新到 list 中,用于页面渲染 v-for
this.list = res.data.data;
}, 1000);
},
// 自定义指令
directives: {
loading: {
inserted(ele, obj) {
//刷新后立即判断
//如果数据长度不为零则表示加载完毕,可以去除loading的类名
obj.value <= 0
? ele.classList.add("loading")
: ele.classList.remove("loading");
},
update(ele, obj) {
//数据改变后判断
obj.value <= 0
? ele.classList.add("loading")
: ele.classList.remove("loading");
},
},
},
};
</script>
<style>
/* 使用伪类覆盖的方法 */
.loading:before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-size: cover;
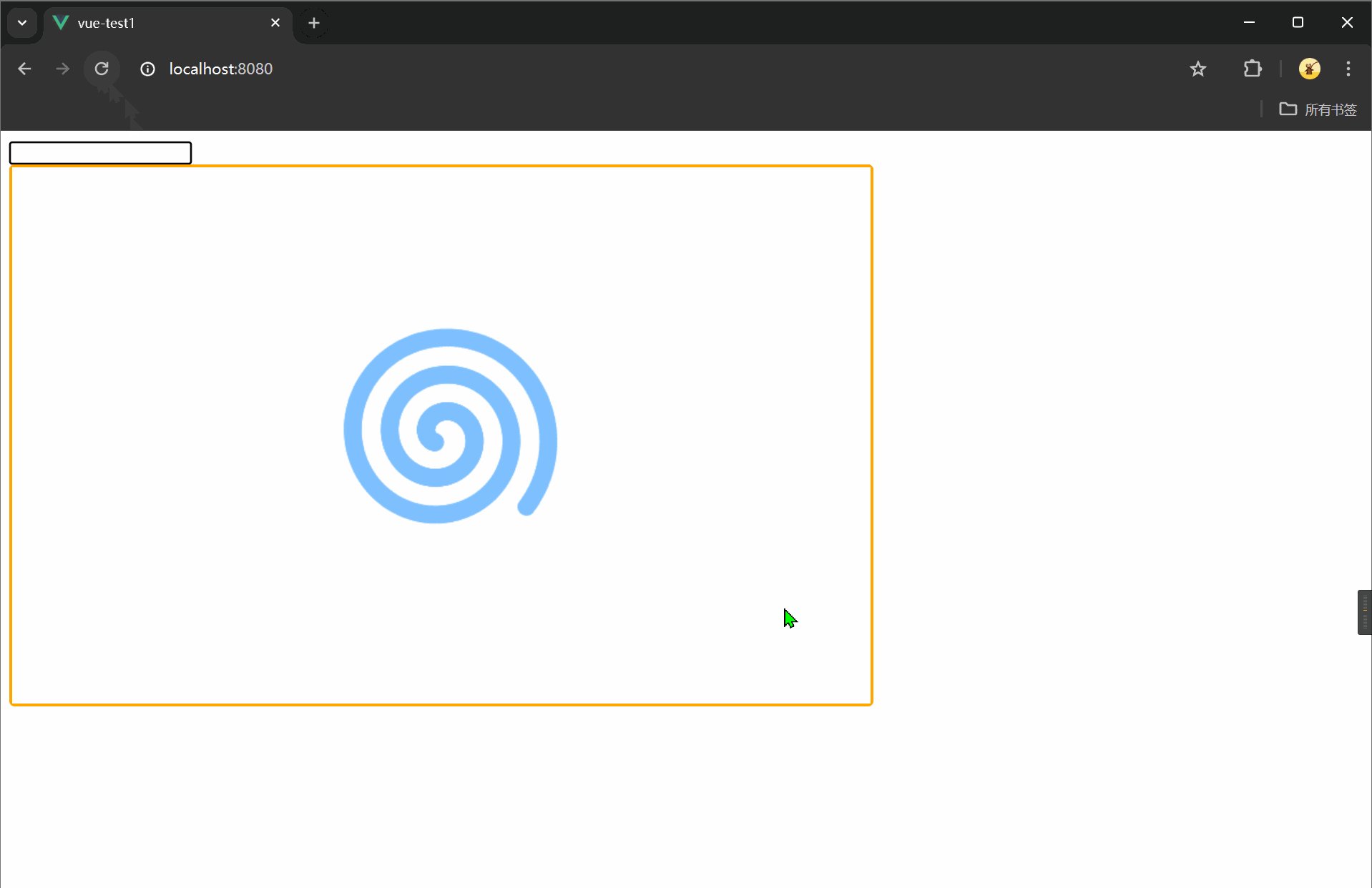
background: #fff url("../../imgs/loading.gif") no-repeat center;
}
/* 下面不是重点 */
.box {
width: 800px;
min-height: 500px;
border: 3px solid orange;
border-radius: 5px;
position: relative;
}
.news {
display: flex;
height: 120px;
width: 600px;
margin: 0 auto;
padding: 20px 0;
cursor: pointer;
}
.news .left {
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-between;
padding-right: 10px;
}
.news .left .title {
font-size: 20px;
}
.news .left .info {
color: #999999;
}
.news .left .info span {
margin-right: 20px;
}
.news .right {
width: 160px;
height: 120px;
}
.news .right img {
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
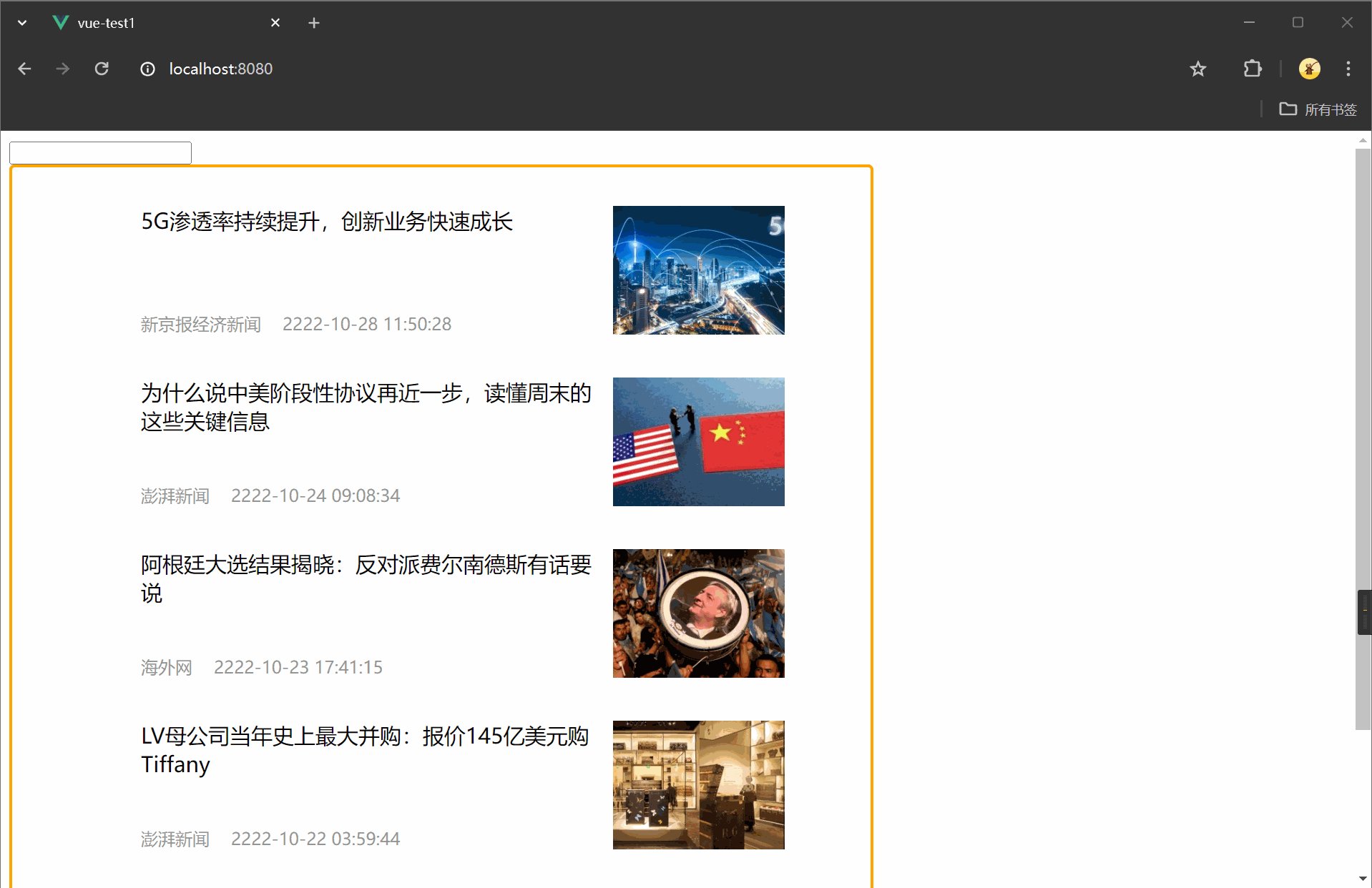
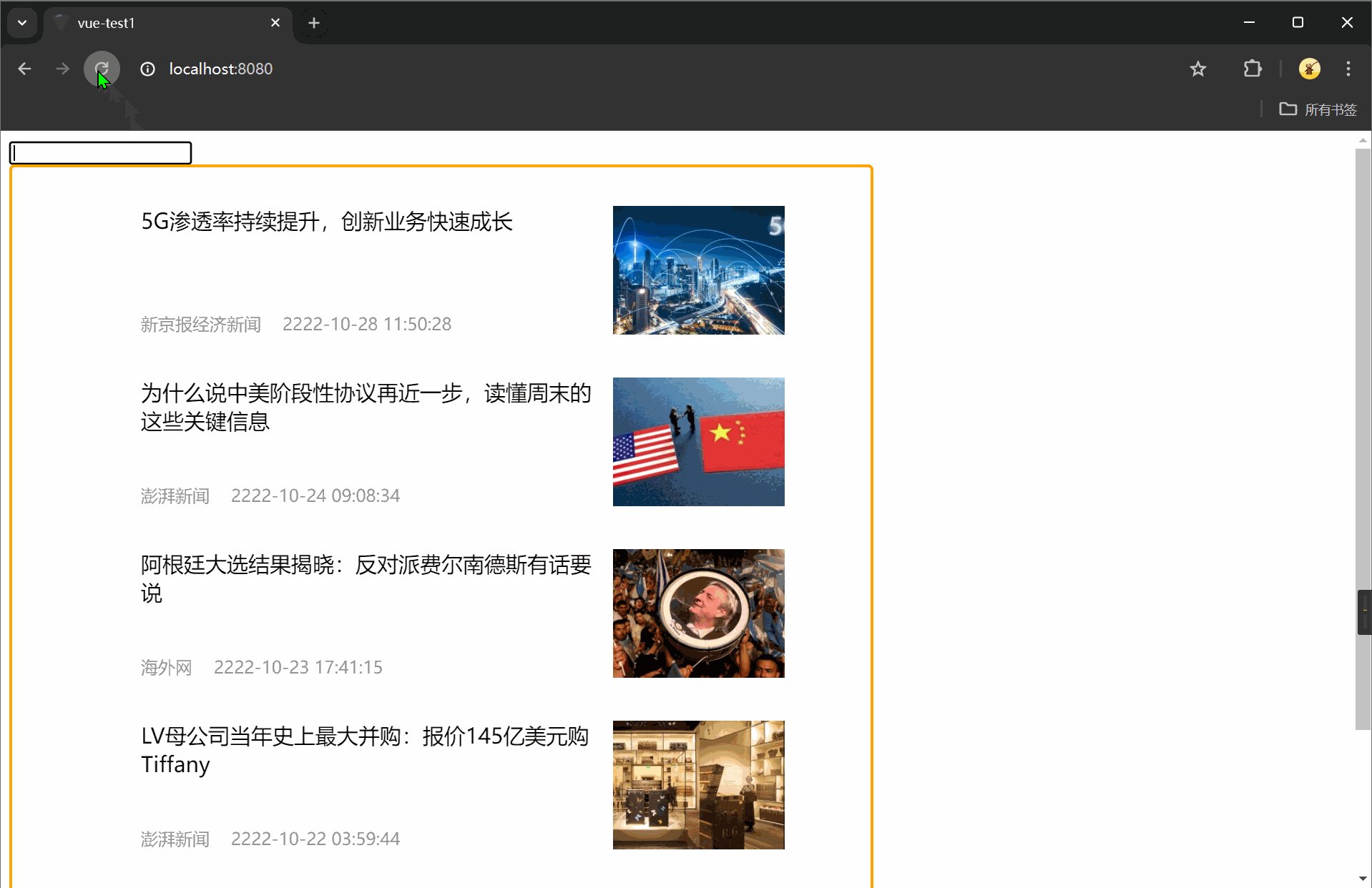
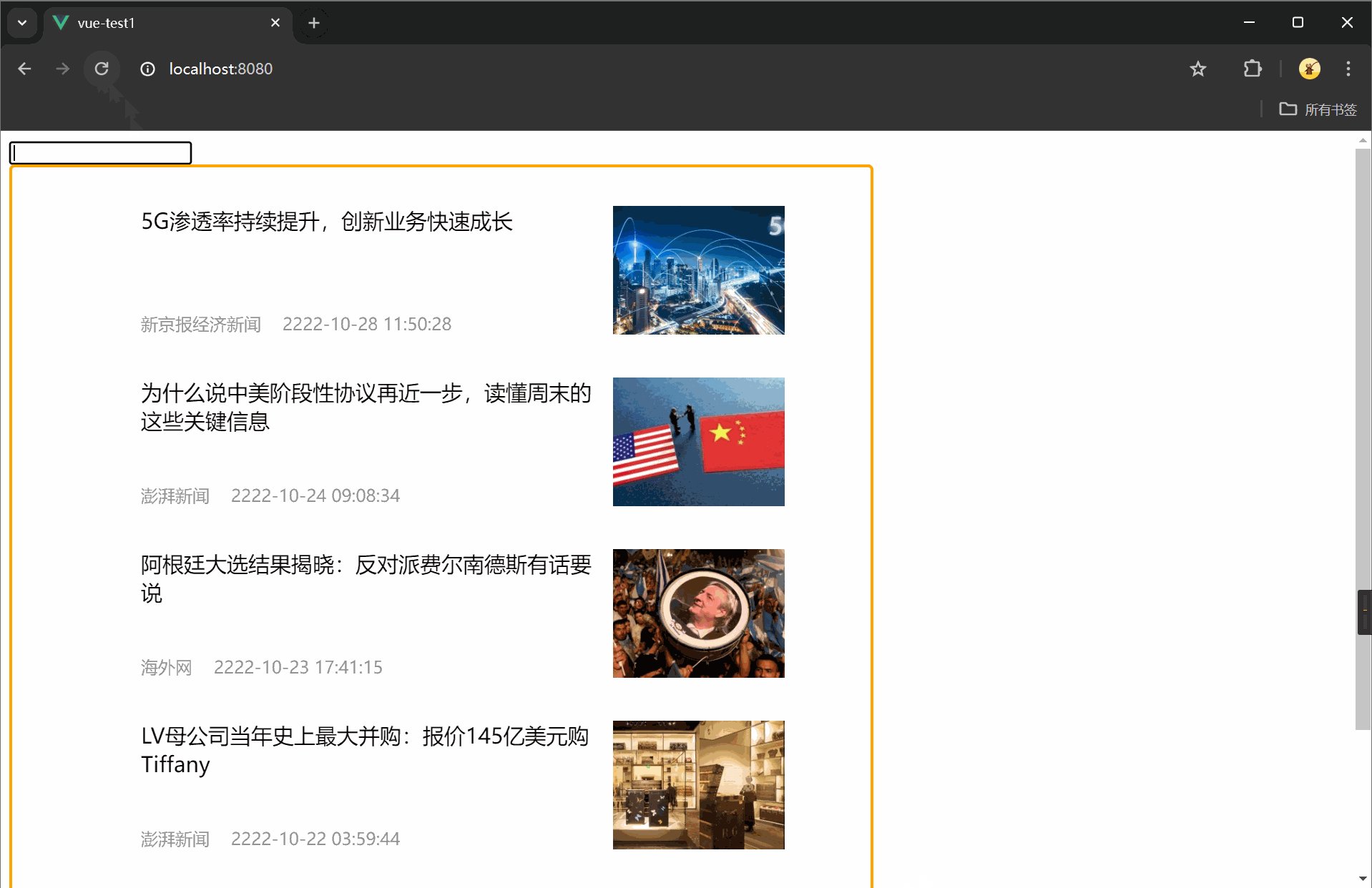
效果演示: