接上篇CSS详解(一)-CSDN博客
1、网页布局本质
网页布局的本质是通过 CSS 将各种 HTML 元素(即“盒子”)摆放到页面中合适的位置。这包括设置元素的尺寸、位置、边距、填充、对齐方式、浮动等。这些盒子通过 CSS 的各种布局机制进行排列,如浮动布局、定位布局、弹性布局(Flexbox)以及网格布局(CSS Grid)等
2、盒子模型组成
2.1 组成
2.1.1 内容(Content):盒子内部的实际内容,例如文本、图片等。
2.1.2 内边距(Padding):内容与边框之间的空间。
2.1.3 边框(Border):围绕内容和内边距的线。
2.1.4 外边距(Margin):盒子与其他盒子之间的空间。
2.2 影响盒子本身大小的主要因素
2.2.1 内容(Content):盒子内部的实际内容决定了盒子的大小。
2.2.2 内边距(Padding):内边距增加会使盒子变大,因为它是内容与边框之间的空间。
2.2.3 边框(Border):边框的大小也会增加盒子的总大小。
这三个部分加在一起,构成了盒子的总大小。而外边距(Margin)虽然不影响盒子的大小,但它影响了盒子与其他元素之间的距离
3、border边框
在 CSS 中,border 属性可以用来设置元素的边框样式,它有三个子属性分别是 border-color、border-width 和 border-style,它们分别用于设置边框的颜色、粗细和样式。
3.1 border-color:用于设置边框的颜色。可以使用具体的颜色值,如红色、蓝色等,也可以使用 RGB、HEX 或 HSL 值。
3.2 border-width:用于设置边框的粗细或宽度。可以使用像素(px)、百分比(%)或其他长度单位来指定边框的宽度。
3.3 border-style:用于设置边框的样式,常见的样式包括:
- solid:实线边框。
- dashed:虚线边框。
- dotted:点线边框。
border: 2px solid red;这会将边框宽度设置为 2 像素,样式设置为实线,颜色设置为红色。
4、合并表格的相邻边框
使用 border-collapse: collapse
- 用于合并表格的相邻边框,使其看起来像是单个边框。
- 这个属性只适用于表格元素,例如
<table>,<tbody>,<thead>,<tfoot>,<tr>,<td>,<th>。
table {
border-collapse: collapse;
}
td, th {
border: 1px solid black; /* 指定边框样式 */
padding: 8px; /* 添加内边距 */
}5、边框影响盒子实际大小
5.1 边框宽度的影响:
- 在盒子模型中,边框会增加元素的实际大小,这意味着边框的宽度会增加元素的宽度和高度。
5.2 box-sizing 属性:
box-sizing属性用于指定元素的盒子模型,可以是content-box(默认值)或者border-box。- 当设置为
border-box时,元素的宽度和高度包括内容、内边距和边框,而不是仅包括内容部分。
div {
width: 200px;
height: 100px;
border: 2px solid black; /* 设置边框 */
box-sizing: border-box; /* 使用 border-box 盒子模型 */
} 在这个示例中,即使设置了固定的宽度和高度,边框的存在也会影响盒子的实际大小。使用 box-sizing: border-box; 可以确保边框被包含在指定的宽度和高度内。
6、内边距padding
padding 是 CSS 盒模型中的一个属性,用于指定元素的内边距,即元素内容与边框之间的空间。padding 属性可以分为四个独立的值:
padding-top:指定元素的顶部内边距大小。padding-right:指定元素的右侧内边距大小。padding-bottom:指定元素的底部内边距大小。padding-left:指定元素的左侧内边距大小。
这些属性可以单独指定,也可以同时指定一个、两个或三个值来设置不同方向上的内边距大小。
/* 分别指定四个方向的内边距 */
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
/* 同时指定水平和垂直方向的内边距 */
div {
padding: 10px 20px; /* 上下 10px,左右 20px */
}
/* 同时指定四个方向的内边距 */
div {
padding: 10px 20px 30px 40px; /* 顺时针方向分别为 上、右、下、左 */
}复合写法
padding: 10px;:表示上下左右的内边距都为 10 像素。padding: 10px 20px;:表示上下的内边距为 10 像素,左右的内边距为 20 像素。padding: 10px 20px 30px;:表示上部内边距为 10 像素,左右内边距为 20 像素,下部内边距为 30 像素。padding: 10px 20px 30px 40px;:表示顺时针方向,上部内边距为 10 像素,右部内边距为 20 像素,下部内边距为 30 像素,左部内边距为 40 像素。
这些写法能够方便地控制元素的内边距,使得样式表更加简洁和易于理解。
padding会影响盒子实际大小
当给一个块级盒子添加 padding 时,通常会影响盒子的实际大小,因为 padding 会增加盒子内容区域的尺寸。但是,如果一个块级盒子没有明确设置 width 或 height 属性,那么添加 padding 不会改变盒子的大小。
这是因为在 CSS 中,盒子的宽度和高度是指内容区域的尺寸,而不包括 padding、border 和 margin。所以,当没有明确指定宽度或高度时,盒子的大小会根据内容自动调整,而 padding 不会影响这个自动调整的过程。
7、 外边距margin
外边距(Margin)是盒子模型的一个组成部分,用于控制元素与其他元素之间的空间。它可以在上、下、左、右四个方向上设置不同的值,从而调整元素在页面布局中的位置和间距。
外边距属性可以分别设置,也可以合并在一起设置,其常用属性包括:
- margin-top:上外边距。
- margin-right:右外边距。
- margin-bottom:下外边距。
- margin-left:左外边距。
外边距的值可以使用像素(px)、百分比(%)、em 等单位来指定。
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;或者合并设置
margin: 10px 20px; /* 上下外边距为 10px,左右外边距为 20px */8、块级盒子水平居中对齐
要将块级盒子水平居中对齐,通常需要满足两个条件:
- 盒子必须有指定的宽度。
- 盒子的水平外边距设置为
auto。
<template>
<div class="container">
<div class="box">
居中对齐
</div>
</div>
</template>
<script setup>
const getlist = () => {
}
getlist();
</script>
<style>
.container {
width: 100%; /* 设置容器宽度 */
text-align: center; /* 水平居中对齐容器内的内容 */
}
.box {
width: 200px; /* 设置盒子的宽度 */
margin: 0 auto; /* 设置左右外边距为 auto,使其水平居中对齐 */
background-color: lightblue; /* 设置背景颜色 */
padding: 20px; /* 设置内边距 */
}
</style> .container 类用于包裹 .box,并且设置了 text-align: center; 以实现容器内内容的水平居中对齐。然后,.box 类定义了盒子的样式,其中 width 属性指定了盒子的宽度,而 margin: 0 auto; 则使其水平居中对齐。
9、行内元素和行内块元素水平居中
text-align: center; 属性通常用于将行内元素和行内块元素水平居中对齐。当你将这个属性应用于父级元素时,所有内联元素(包括行内元素和行内块元素)都会相对于父级元素进行水平居中对齐。
<template>
<div class="parent-container">
<span class="child-element">我当时肌肤补水的基本</span>
<span class="child-element">啊是非成败哈韩的发表v</span>
<span class="child-element">分任务给彼此下</span>
<div class="child-element block-element">发热无花果v承认他</div>
</div>
</template>
<script setup>
const getlist = () => {
}
getlist();
</script>
<style>
.parent-container {
text-align: center; /* 将文本水平居中对齐,影响内部的行内元素和行内块元素 */
}
.child-element {
display: inline; /* 将元素设置为行内元素 */
margin: 10px; /* 设置间距 */
padding: 10px; /* 设置内边距 */
border: 1px solid #ccc; /* 设置边框 */
}
.block-element {
display: inline-block; /* 将元素设置为行内块元素 */
}
</style>.parent-container 类是父级容器,内部包含多个行内元素和一个行内块元素。通过将 text-align: center; 应用于 .parent-container,所有内联元素都会相对于该容器水平居中对齐。 
10、兄弟关系的块元素垂直外边距合并
在 CSS 中,兄弟元素之间的垂直外边距有可能会合并,这是一种常见的现象。当相邻的两个块级元素上下都设置了外边距时,它们的外边距会合并成一个外边距,取其中较大的那个值,而不是简单地将它们的外边距相加。
11、父子关系的块元素垂直合并(塌陷)
11.1 给父元素添加一个上边框: 通过给父元素添加一个上边框,可以防止其与子元素的外边距合并。
.parent {
border-top: 1px solid transparent; /* 透明的上边框 */
}11.2 给父元素添加上内边距: 通过给父元素添加上内边距,同样可以防止外边距合并。
.parent {
padding-top: 1px;
}11.3 使用 overflow 属性: 设置父元素的 overflow 属性为 hidden 也可以避免外边距合并。
.parent {
overflow: hidden;
}12、 清除元素内外边距
/* 清除所有元素的内外边距 */
* {
margin: 0;
padding: 0;
}
/* 为行内元素设置左右内外边距 */
.inline-element {
margin-left: 0;
margin-right: 0;
padding-left: 0;
padding-right: 0;
}这段代码会清除所有元素的内外边距,并为行内元素设置了左右内外边距,以照顾兼容性。这样可以确保页面的外观在不同浏览器中更一致。
13、默认自带内外边距的元素
13.1 段落 <p>
- 默认外边距:上下外边距
- 默认内边距:浏览器特定,通常是一些小的值
13.2 标题 <h1> - <h6>
- 标题元素可能具有不同级别的默认内外边距,取决于浏览器的默认样式表
13.3 列表 <ul>、<ol> 和 <li>
- 列表项之间可能有一些默认的外边距
- 列表项内部可能会有一些默认的内边距
13.4 <div> 元素
- 通常没有默认的外边距或内边距,但取决于浏览器的默认样式表
13.5 <body> 元素
- 可能会有一些默认的外边距
- 内边距通常是零
13.6 <form> 元素
- 可能会有一些默认的外边距和内边距,取决于浏览器的默认样式表
13.7 <table> 元素
- 可能会有一些默认的内外边距和边框样式
13.8 <fieldset> 元素
- 可能会有一些默认的外边距和内边距,用于包装表单控件集合
13.9 <button> 元素
- 可能会有一些默认的外边距和内边距,取决于浏览器的默认样式表
13.10 <img> 元素
- 可能会有一些默认的外边距,通常很小,以及一些默认的内边距
13.11 <input> 元素
- 不同类型的输入元素可能具有不同的默认外边距和内边距
13.12 其他一些表单元素如 <textarea>、<select> 等
- 可能会有一些默认的外边距和内边距,取决于浏览器的默认样式表
14、去掉列表的默认样式 -- list-style:none
ul, ol {
list-style: none;
}应用于 <ul> 和 <ol> 元素的样式将移除它们的默认样式,不再显示任何项目符号或编号。
 用
用 list-style: none;去除去除默认样式后的列表

<template>
<div >
<ul style="list-style: none;">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<ol style="list-style: none;">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
</div>
</template>15、圆角边框border-radius
需要在一个元素上设置圆角边框时,可以使用 CSS 的 border-radius 属性。这个属性允许你定义边框的圆角形状,可以用来创建圆角矩形、椭圆形或者圆形边框。
<template>
<div >
<div class="rounded-rectangle"></div>
<div class="ellipse"></div>
<div class="circle"></div>
</div>
</template>
<style>
/* 圆角矩形 */
.rounded-rectangle {
width: 200px;
height: 100px;
border: 2px solid black;
border-radius: 10px; /* 所有角都是 10px 的圆角 */
}
/* 椭圆形 */
.ellipse {
width: 200px;
height: 100px;
border: 2px solid red;
border-radius: 100px / 50px; /* 水平半径为 100px,垂直半径为 50px */
}
/* 圆形 */
.circle {
width: 100px;
height: 100px;
border: 2px solid black;
border-radius: 50%; /* 边框半径为宽度的一半,创建一个圆形 */
}
</style>
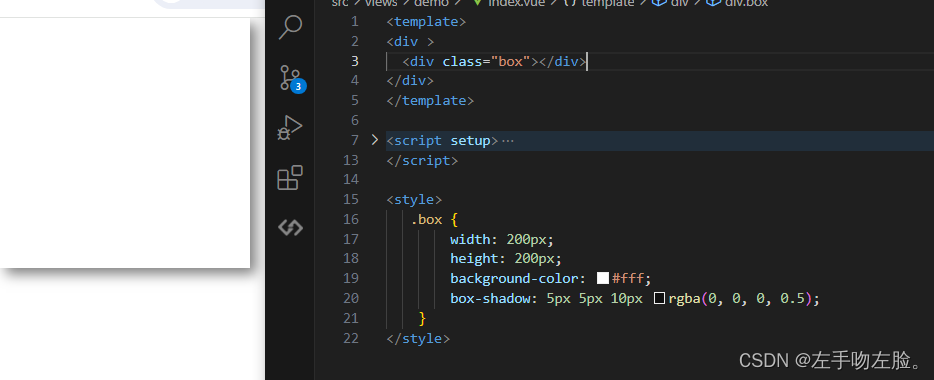
16、盒子阴影 box-shadow
可以添加一个或多个阴影效果到一个元素上
<template>
<div >
<div class="box"></div>
</div>
</template>
<style>
.box {
width: 200px;
height: 200px;
background-color: #fff;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
}
</style>
17、文字阴影text-shadow
这个属性是在文本周围创建阴影效果
.text-with-shadow {
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}text-shadow 属性接受四个参数:
- 水平偏移量(horizontal offset):表示阴影相对于文本的水平位置。正值向右偏移,负值向左偏移。
- 垂直偏移量(vertical offset):表示阴影相对于文本的垂直位置。正值向下偏移,负值向上偏移。
- 模糊半径(blur radius):表示阴影的模糊程度。值越大,阴影越模糊。
- 颜色(color):表示阴影的颜色。可以使用颜色名称、十六进制值或者 RGBA 值。
在上面案例中,阴影水平和垂直偏移量都是 2px,模糊半径是 4px,阴影颜色是半透明的黑色。