组件
TextView
阴影
android:shadowColor="@color/red" 阴影颜色
android:shadowRadius="3.0" 阴影模糊度(大小)
android:shadowDx="10.0" 横向偏移
android:shadowDy="10.0" 跑马灯
这里用自定义控件
public class MyTextView extends TextView {
public MyTextView(Context context) {
super(context);
}
public MyTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean isFocused() {
return true;//获取聚焦
}
}
<com.example.derry.MyTextView
android:id="@+id/tv_one"
android:text="@string/tv_one"
android:textColor="@color/black"
android:layout_width="match_parent"
android:textStyle="italic"
android:textSize="30sp"
android:gravity="center"
android:layout_height="200dp"
android:shadowColor="@color/red"
android:shadowRadius="3.0"
android:shadowDx="10.0"
android:shadowDy="10.0"
下面是跑马灯
android:singleLine="true" //一条线显示不自动换行
android:ellipsize="marquee" //
android:marqueeRepeatLimit="marquee_forever" //循环次数
android:focusable="true" //聚焦必写
android:focusableInTouchMode="true" //聚焦必写
/>Button
stabteListDrawable

设置button背景颜色时要改
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
改下面这行
<style name="Base.Theme.Derry" parent="Theme.MaterialComponents.DayNight.Bridge">
<!-- Customize your light theme here. -->
<!-- <item name="colorPrimary">@color/my_light_primary</item> -->
</style>
<style name="Theme.Derry" parent="Base.Theme.Derry" />
</resources>条件选择器
按钮点击变换背景
在drawable中添加button规则
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按下为-->
<item android:drawable="@drawable/baseline_2k_plus_24" android:state_pressed="true"/>
<!-- 不按为 默认为-->
<item android:drawable="@drawable/ic_android_black_24dp"/>
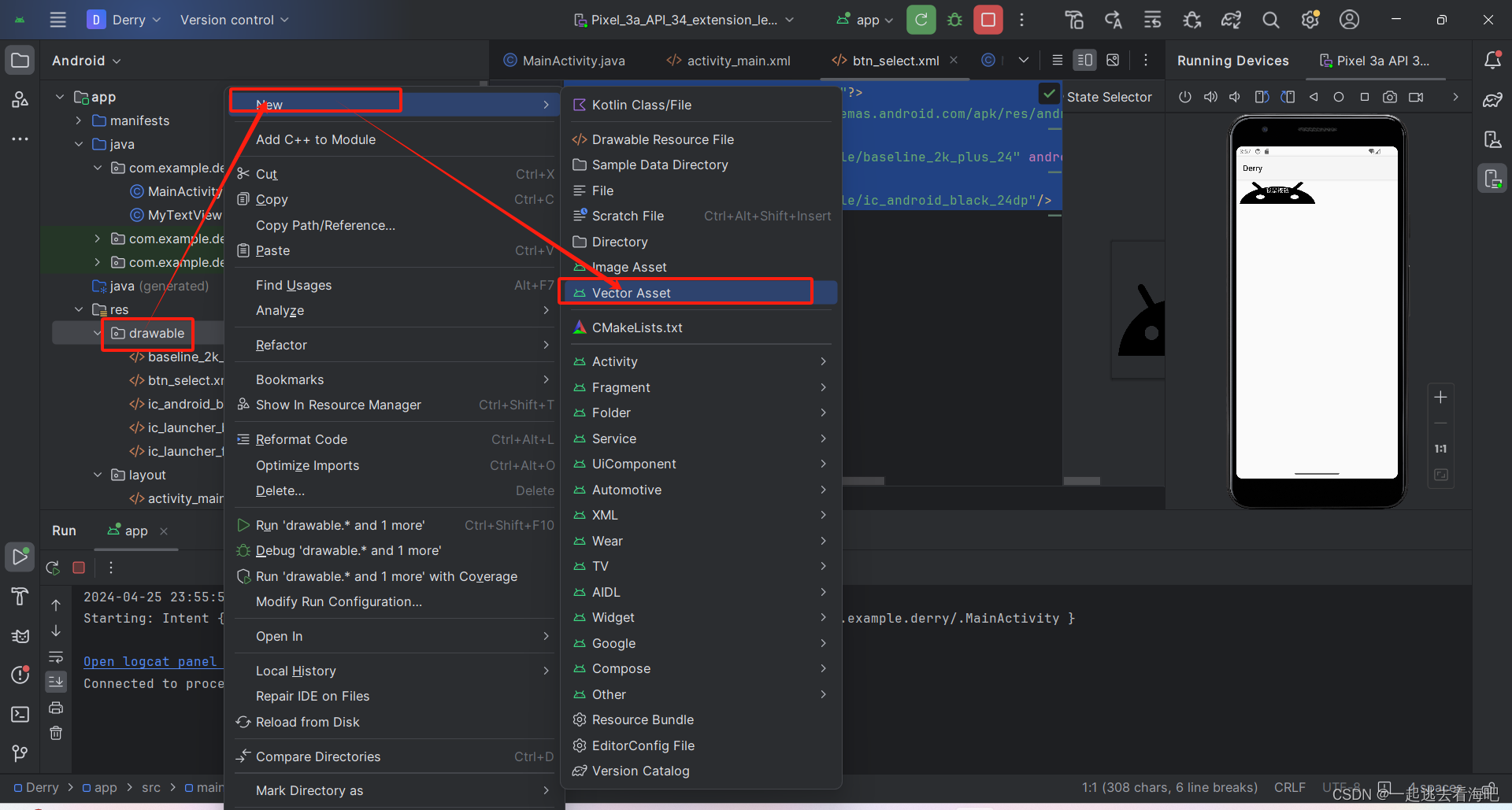
</selector>其中@drawable/为导入的xml图片 导入方式为

为页面的button绑定点击规则
<Button
android:text="我是按钮"
android:background="@drawable/btn_select" //规则
android:textColor="@color/white"
android:layout_width="200dp"
android:layout_height="100dp"/>点击变换背景色

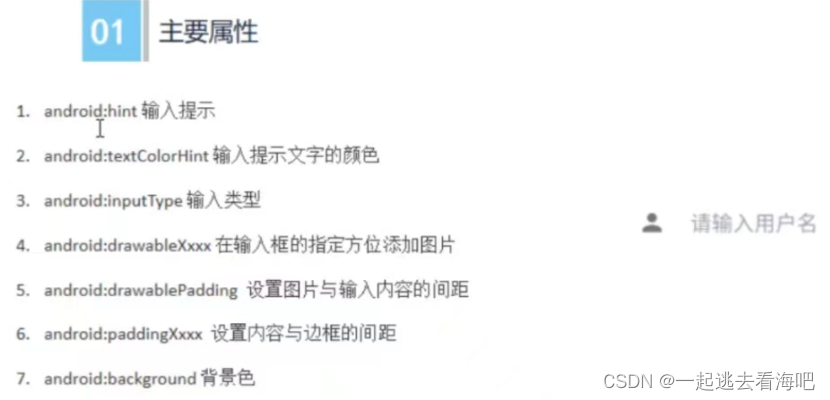
EditText

配合button点击获取信息
text设置的是全局
Button btn = findViewById(R.id.btn_get);
text = findViewById(R.id.text);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String te = text.getText().toString();
Log.e("leo", "onClick:输入的内容是 "+te);
}
});imageView


<ImageView
android:src="@drawable/ceshi"
android:maxWidth="200dp"
android:maxHeight="200dp"
android:adjustViewBounds="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>ProgressBar


点击不显示
public void leoClick(View view) {
if (pb.getVisibility()==View.GONE)//不显示则显示
pb.setVisibility(View.VISIBLE);//则显示
else
pb.setVisibility(View.GONE);///则隐藏
}点击进度条加长
public void load(View view) {
int progress = load.getProgress();
progress+=10;
load.setProgress(progress);
}Notification消息通知