一、Maven配置
1、下载Maven
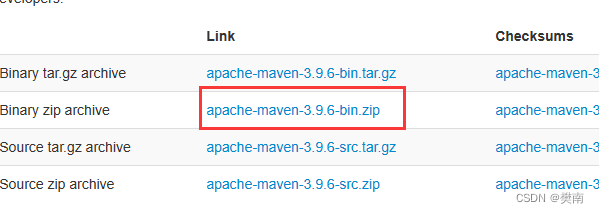
进入官网下载:Maven – Welcome to Apache MavenMaven – Download Apache Maven
本文以最新版为例,可按需选择版本
 Maven – Welcome to Apache Maven
Maven – Welcome to Apache Maven
2、解压下载好的安装包

将安装包解压到自己设置的空文件夹中
3、新建repository空文件夹
新建一个空的repository文件夹用来存放maven依赖

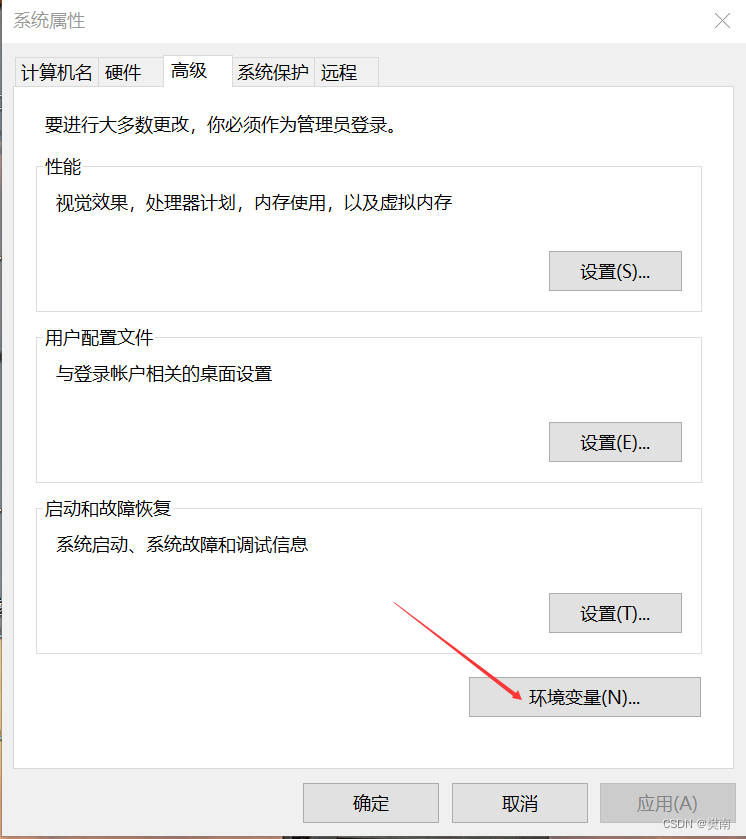
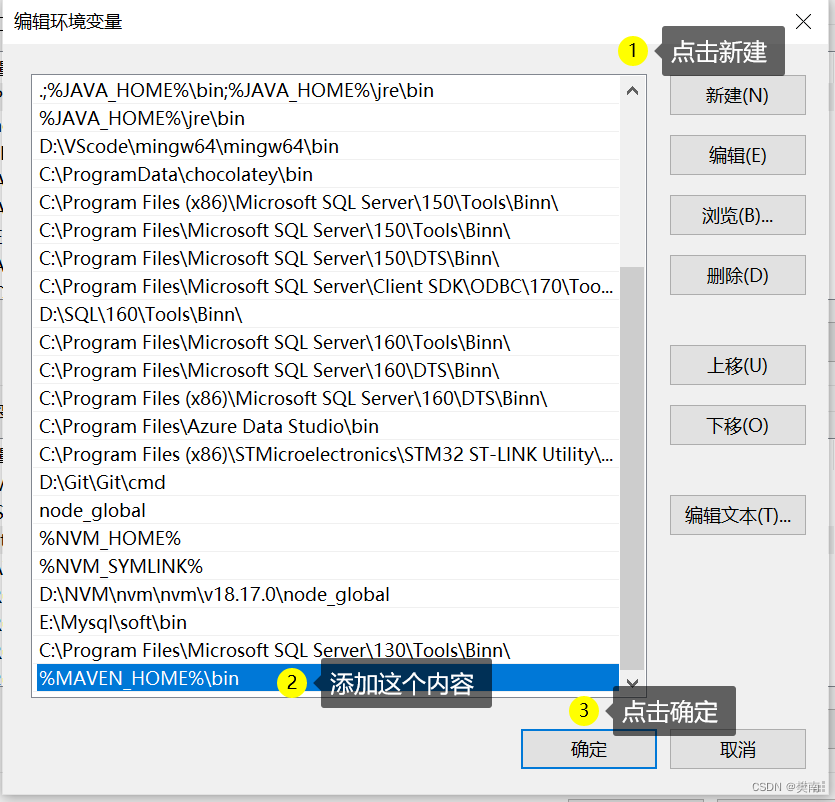
4、配置系统环境变量


之后点击path->编辑


最后点击确定,完成系统环境变量的设置。
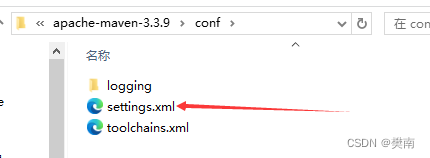
5、配置maven的setting.xml
打开maven下的conf/setting.xml文件

在对应位置依次添加代码:
标签内的路径为之前新建的 存放maven依赖的文件夹
<localRepository>D:\Maven\maven_rep</localRepository> 
添加镜像源:
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
</mirror> 
根据jdk版本设置,我的jdk是1.8版本的
<id>jdk-1.8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>1.8</jdk>
</activation>
<properties>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
<maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion>
</properties>
</profile> 
6、检查是否安装成功
(1)Ctrl+R打开运行窗口,之后输入cmd回车

(2)输入 mvn -v
出现下面的输出则为安装成功,其中3.3.9 是安装的maven版本

二、创建项目
1、配置IDEA的Maven

进入设置

2、创建新项目

3、选择Maven->next

4、输入项目名称、位置、坐标

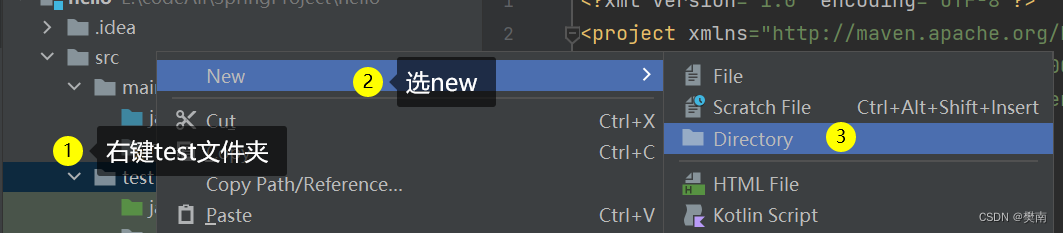
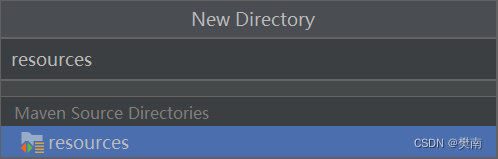
5、添加test文件下的resources
因为创建出来的项目test文件下没有resources文件,需要手动添加。


之后回车,就如下图

6、配置pom.xml文件
在pom.xml文件中添加以下依赖项
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.6.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
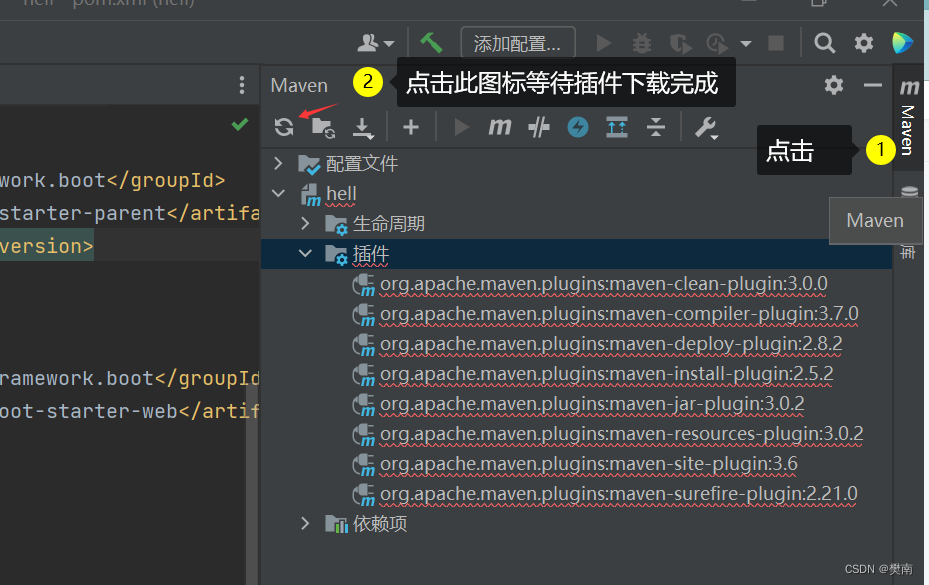
</dependency>7、下载依赖

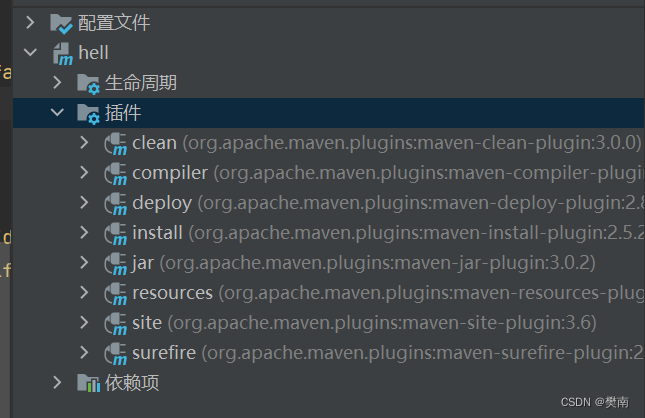
下载完成:

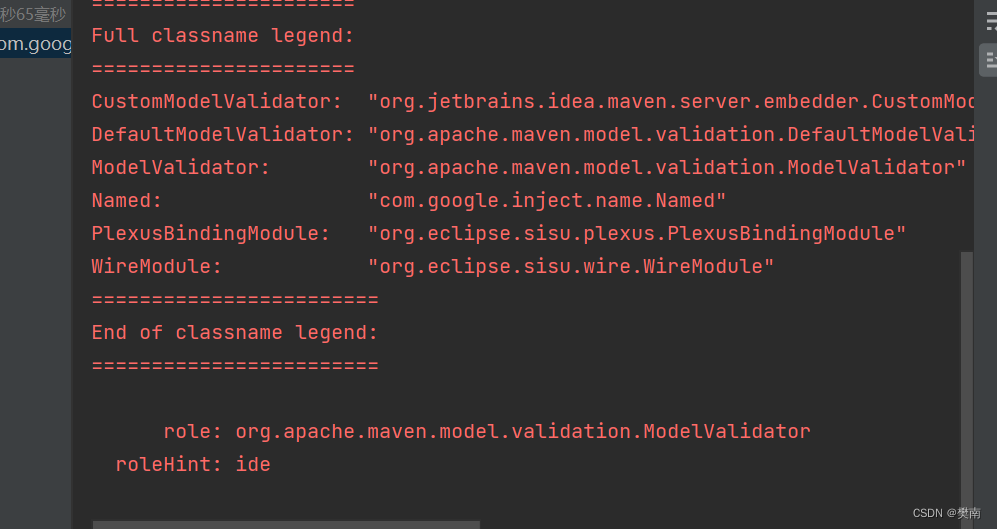
8、下载依赖时失败
可能会出现以下报错:
“org.codehaus.plexus.component.repository.exception.ComponentLookupException: com.google.inject.ProvisionE”

则可能是安装的Maven版本过高,降低Maven版本,再重复一、Maven配置 以及在setting中重新配置,之后再下载依赖即可。
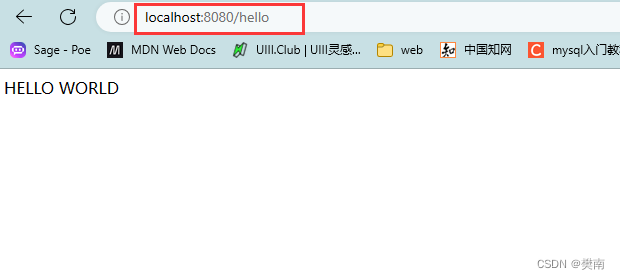
三、helloworld实现
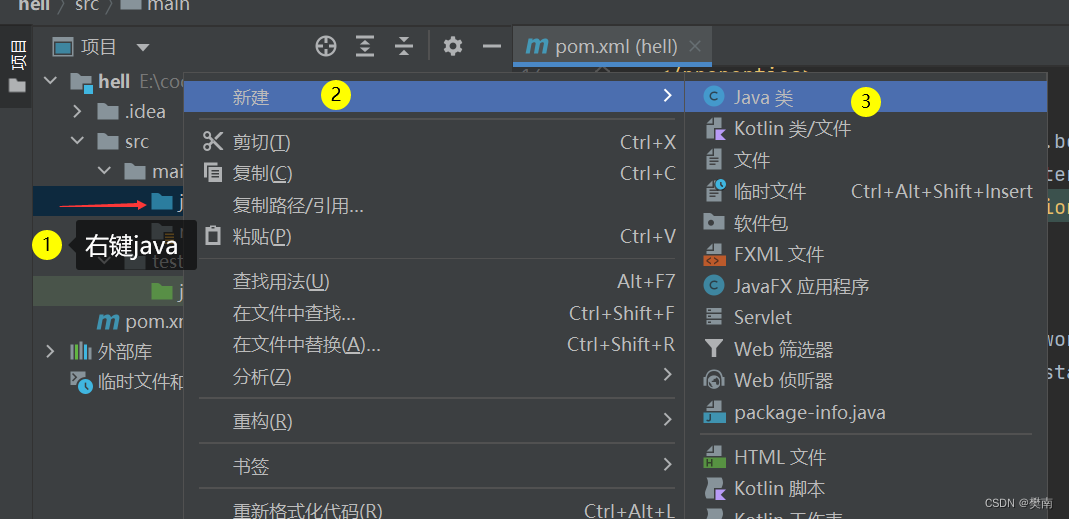
1、新建java类

填写名称之后回车

补充下列代码:
@Controller
public class hellocontroller {
@ResponseBody
@RequestMapping("/hello")
public String hello(){
return "HELLO WORLD";
}
}2、新建HelloMainApplication

补充代码:
@SpringBootApplication
public class HelloMainApplication {
public static void main(String[] args) {
SpringApplication.run(HelloMainApplication.class,args);
}
}3、运行

出现下图所示说明运行成功